前面章节介绍了 Vue.js 的各种基础、高级用法,为了更好的使用 Vue.js,理解 Vue.js 生命周期可以让你更好的使用 Vue.js。
Vue.js 组件生命周期是 Vue.js 组件在创建、更新、销毁等过程中的一系列钩子函数。这些钩子函数可以帮助开发者在合适的时间节点执行一些操作,例如组件创建前初始化数据,组件销毁后清理资源等。
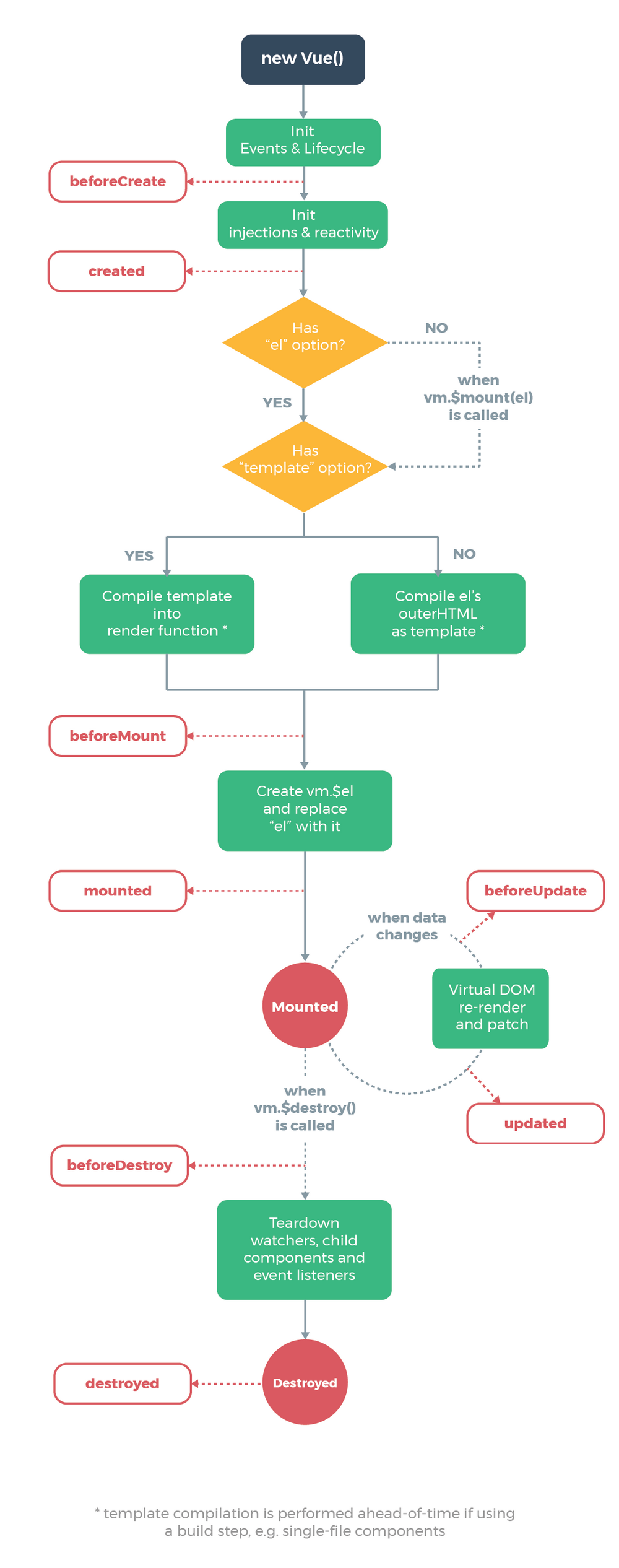
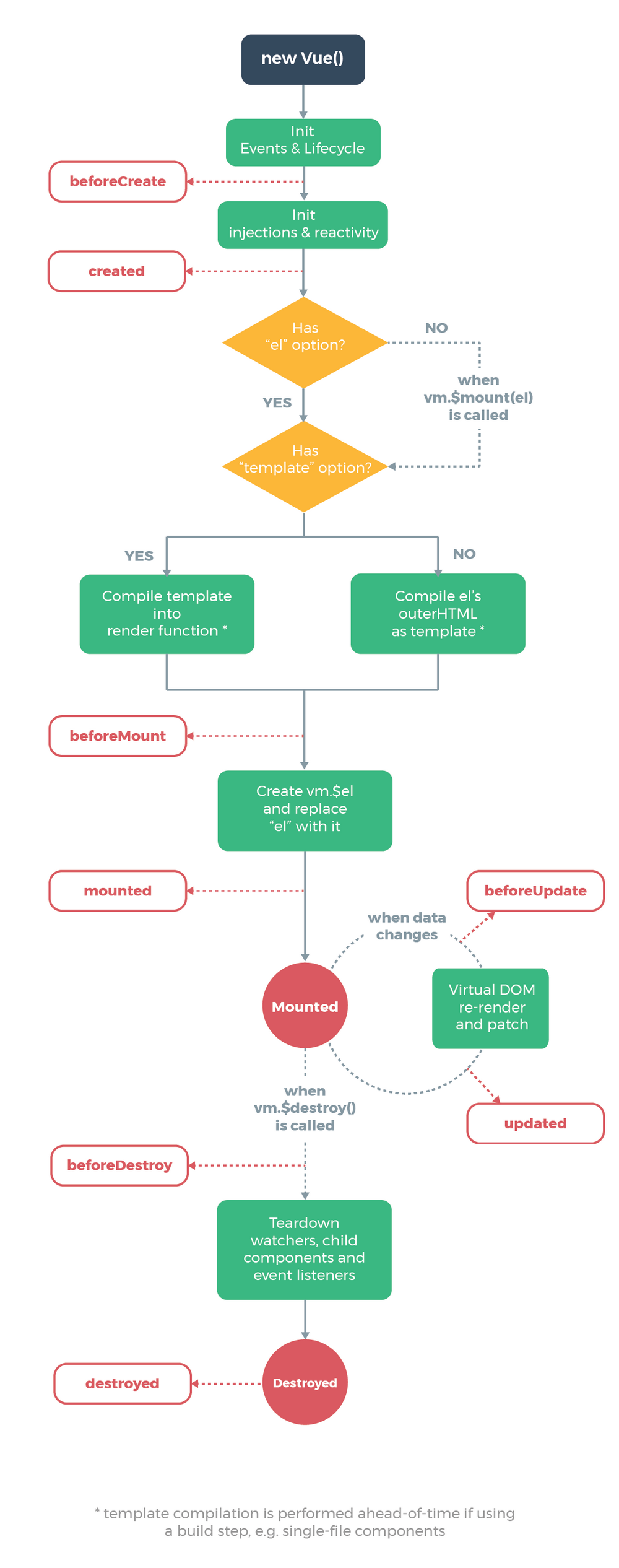
Vue.js 组件生命周期总共分为八个阶段,每个阶段都有对应的生命周期钩子函数。下图展示了实例的生命周期和钩子函数:

上图钩子函数说明如下:
beforeCreate 钩子函数
在组件实例被创建之初,Vue.js 会先调用 beforeCreate 钩子函数。在这个阶段,组件实例的属性和方法还未初始化,因此在这里无法访问到 props、data、computed、methods 等属性和方法。该钩子函数接收一个参数,即组件的配置项,可以在这里对配置项进行处理。
created 钩子函数
在 beforeCreate 钩子函数之后,Vue.js 会调用 created 钩子函数。在这个阶段,组件实例已经完成了数据的观测、属性和方法的初始化,但是组件还未被挂载到 DOM 上。
在这个阶段,可以访问到组件实例的 props、data、computed、methods 等属性和方法,也可以对它们进行修改。
beforeMount 钩子函数
在组件实例完成了 created 钩子函数之后,Vue.js 会调用 beforeMount 钩子函数。在这个阶段,组件实例已经准备好被挂载到 DOM 上,但是还未开始挂载。
在这个阶段,可以对组件进行一些渲染前的处理,例如修改组件的模板或数据等。
mounted 钩子函数
在 beforeMount 钩子函数之后,Vue.js 会调用 mounted 钩子函数。在这个阶段,组件实例已经被挂载到 DOM 上,此时组件的模板和数据已经被渲染出来。
在这个阶段,可以访问到组件实例所在的 DOM 元素,也可以通过操作 DOM 元素进行一些交互操作。
beforeUpdate 钩子函数
在组件实例被更新之前,Vue.js 会调用 beforeUpdate 钩子函数。在这个阶段,组件实例的数据已经发生了变化,但是 DOM 元素还未更新。
在这个阶段,可以对组件进行一些更新前的处理,例如记录组件的状态,或者对比新旧数据等。
updated 钩子函数
在 beforeUpdate 钩子函数之后,Vue.js 会调用 updated 钩子函数。在这个阶段,组件实例的数据已经和 DOM 元素同步,此时组件的模板和数据已经被更新。
在组件更新之后被调用,此时 DOM 已经更新完成。需要注意的是,这个钩子函数可能会被触发多次,因为在更新过程中,可能会有多次数据更新。在这个钩子函数中进行 DOM 操作可能会影响组件性能,所以应该谨慎使用。
activated 钩子函数
在 keep-alive 组件激活时被调用,此时组件状态为 activated。这个钩子函数只在 keep-alive 组件中可用。
deactivated 钩子函数
在 keep-alive 组件停用时被调用,此时组件状态为 deactivated。这个钩子函数只在 keep-alive 组件中可用。
beforeDestroy 钩子函数
在组件销毁之前被调用。在这个钩子函数中,我们可以进行一些清理操作,比如取消定时器、取消事件监听等。
destroyed 钩子函数
在组件销毁之后被调用。在这个钩子函数中,组件实例的所有东西都会被解绑,比如子组件、事件监听、定时器等。
errorCaptured 钩子函数
当子孙组件抛出未被捕获的异常时被调用。这个钩子函数可以返回 false,阻止异常继续向上传播。
vue广告位
钩子函数示例
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
message: "Vue.js life cycle"
},
beforeCreate: function() {
console.log("beforeCreate => ", arguments);
},
created: function() {
console.log("created => ", arguments);
},
beforeMount: function() {
console.log("beforeMount => ", arguments);
},
mounted: function() {
console.log("mounted => ", arguments);
}
});
</script>
</body>
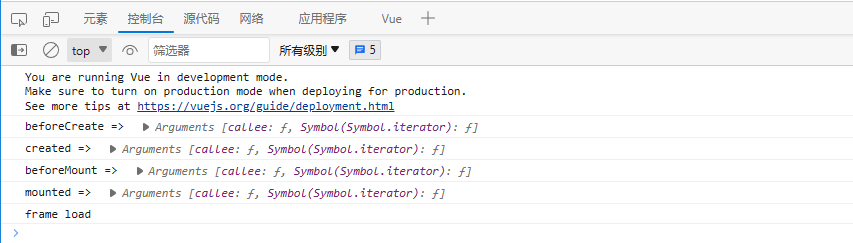
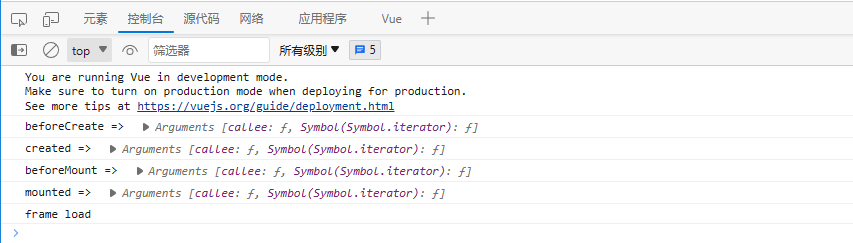
</html>运行效果如下:

总结
Vue.js 组件的生命周期钩子函数,是 Vue.js 组件的重要组成部分。熟练掌握这些钩子函数的使用,可以更好地帮助我们开发高质量、高可维护性的 Vue.js 应用程序。需要注意的是,在使用这些钩子函数的时候,我们需要根据实际情况进行选择,避免在组件中进行过多的 DOM 操作和异步操作,从而提升组件的性能。