在 Vue.js 的 2.3.0+ 版本新增 .sync 修饰符。
在有些情况下,我们可能需要对一个 prop 进行 “双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件两侧都没有明显的变更来源。
这也是为什么我们推荐以 update:myPropName 的模式触发事件取而代之。举个例子,在一个组件的 prop 中假如包含 title,我们可以用以下方法表达对其赋新值的意图:
// 触发 update:title 自定义事件
this.$emit('update:title', newTitle)然后父组件可以监听 update:title 事件并根据需要更新一个本地的数据属性。例如:
<text-document
v-bind:title="doc.title"
v-on:update:title="doc.title = $event" ></text-document>
为了方便起见,我们为这种模式提供一个缩写,即 .sync 修饰符:
<!-- 注意:省略了 update: 关键字,省略了 doc.title = $event 赋值语句 -->
<text-document v-bind:title.sync="doc.title"></text-document>
注意:带有 .sync 修饰符的 v-bind 不能和表达式一起使用 (例如 v-bind:title.sync=”doc.title + ‘!’” 是无效的)。取而代之的是,你只能提供你想要绑定的属性名,类似 v-model。
当我们用一个对象同时设置多个 prop 的时候,也可以将这个 .sync 修饰符和 v-bind 配合使用,例如:
<text-document v-bind.sync="doc"></text-document>
这样会把 doc 对象中的每一个属性 (如 title) 都作为一个独立的 prop 传进去,然后各自添加用于更新的 v-on 监听器。
注意:将 v-bind.sync 用在一个字面量的对象上,例如 v-bind.sync=”{ title: doc.title }”,是无法正常工作的。
vue广告位
完整示例
该示例演示 .sync 修饰符的用法。使用 .sync 修饰符处理一个属性,例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{ title || "-" }}</h1>
<!-- 绑定 update:title 自定义事件 -->
<my-component v-bind:title.sync="title"></my-component>
</div>
<script type="text/javascript">
Vue.component('my-component', {
data: function(){
return {
data: ""
};
},
template: `
<div>
<input type="text" placeholder="Enter data" v-model="data" />
<p>
<button v-on:click="sendData">Send Data</button>
</p>
</div>
`,
methods: {
sendData: function() {
// 触发自定义事件 update:title,并且将 data 当做数据传递给自定义事件
this.$emit('update:title', this.data);
}
}
});
var app = new Vue({
el: "#app",
data: {
title: null
}
});
</script>
</body>
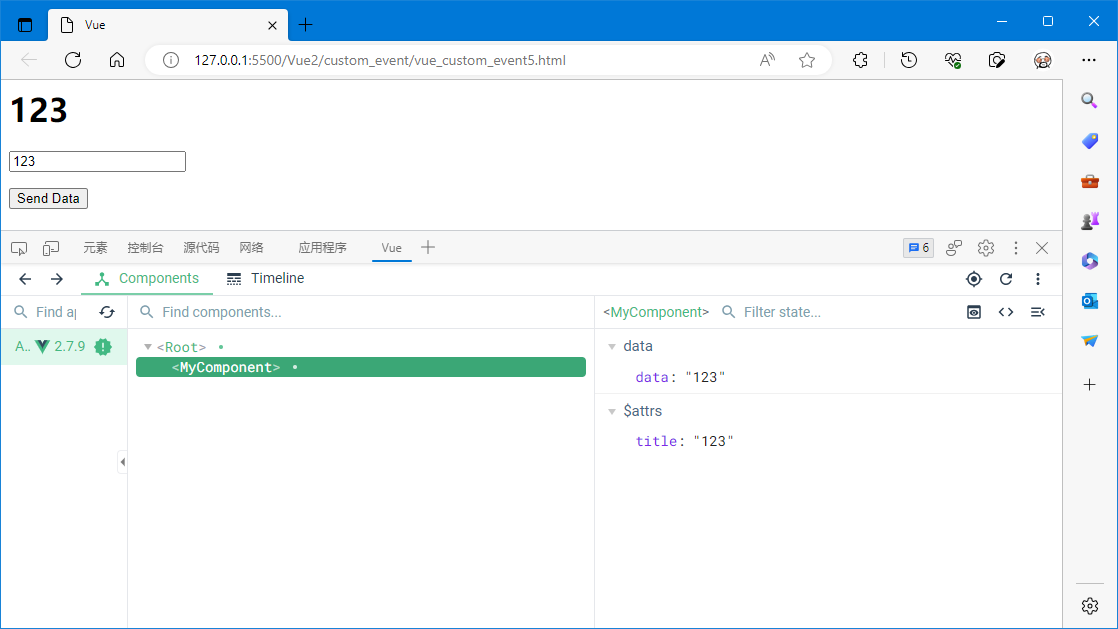
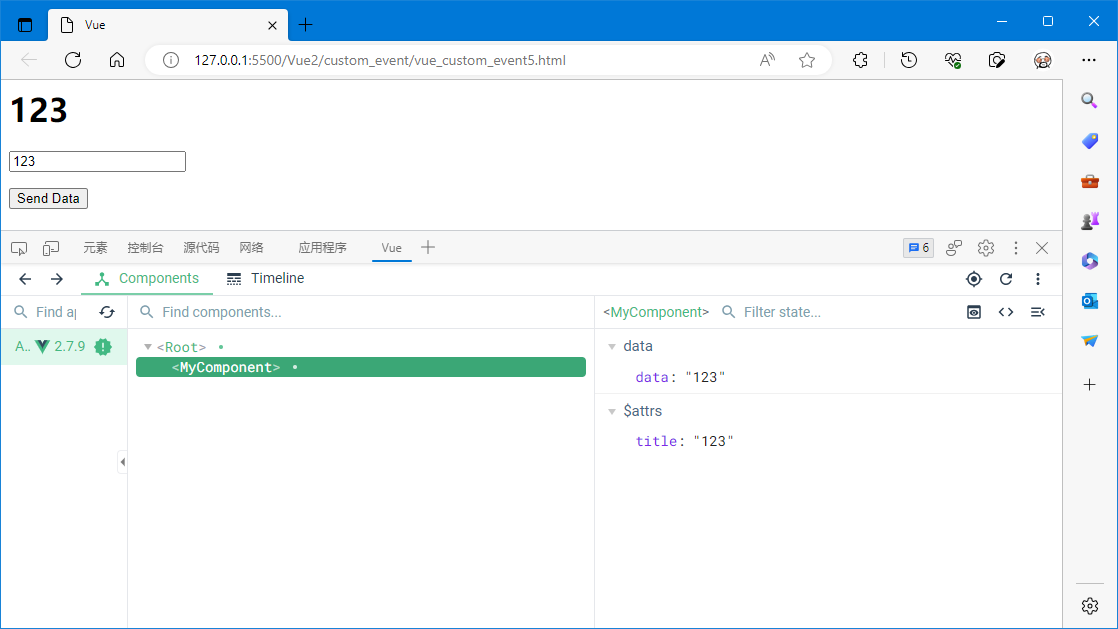
</html>运行效果图:

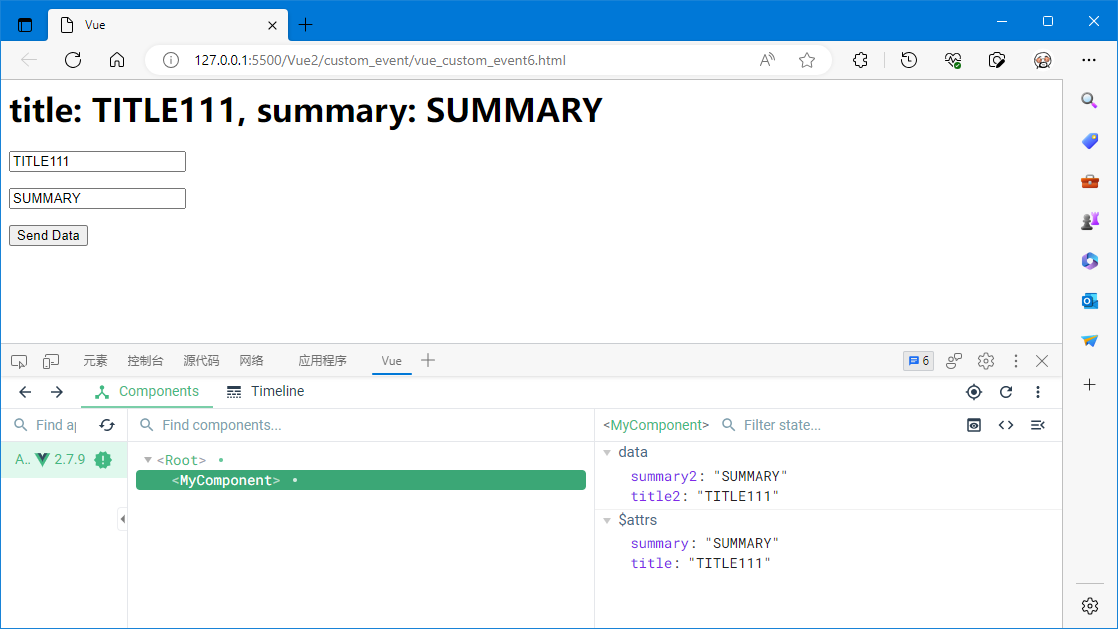
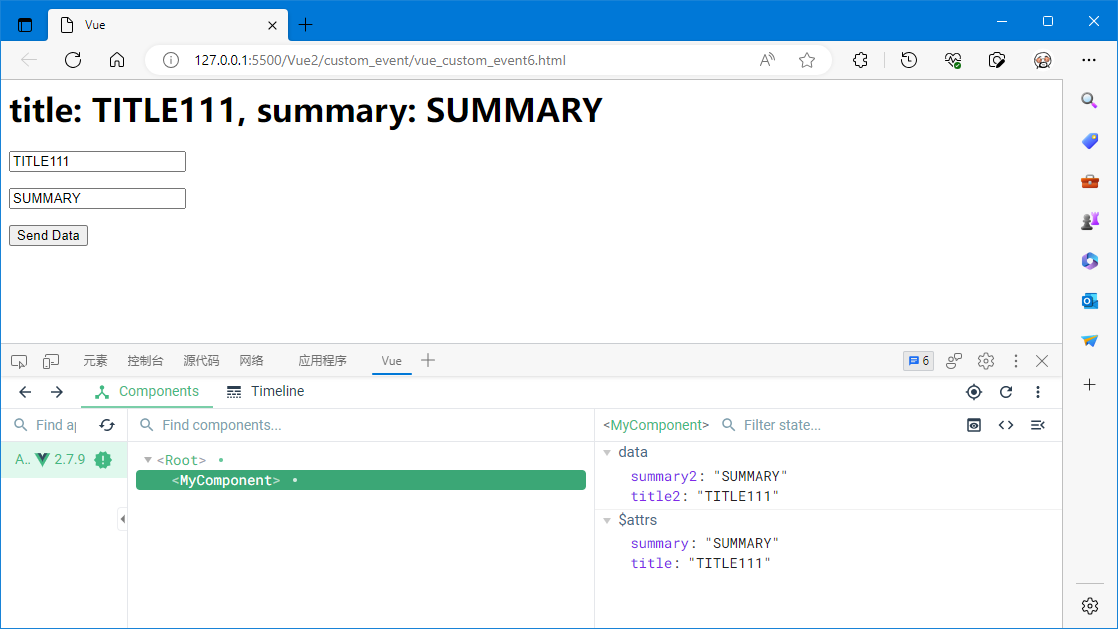
如果要通过 .sync 修饰符传递一个对象到子组件,可以参考如下示例:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
<h1>title: {{ obj.title }}, summary: {{ obj.summary }}</h1>
<!-- 绑定 update:title 自定义事件 -->
<my-component v-bind.sync="obj"></my-component>
</div>
<script type="text/javascript">
Vue.component('my-component', {
data: function(){
return {
title2: this.$attrs.title,
summary2: this.$attrs.summary
};
},
template: `
<div>
<p>
<input type="text" placeholder="Enter title" v-model="title2" />
</p>
<p>
<input type="text" placeholder="Enter summary" v-model="summary2" />
</p>
<p>
<button v-on:click="sendData">Send Data</button>
</p>
</div>
`,
methods: {
sendData: function(){
this.$emit('update:title', this.title2);
this.$emit('update:summary', this.summary2);
}
}
});
var app = new Vue({
el: "#app",
data: {
obj: {
title: "TITLE",
summary: "SUMMARY"
}
}
});
</script>
</body>
</html>运行效果图: