介绍了 Vue.js 的 Prop 检查,其中 type 属性用来指定 Prop 的数据类型,type 可以是下列原生构造函数中的一个:
String 字符串
Number 数字
Boolean 布尔值
Array 数组
Object 对象
Date 日期
Function 函数
Symbol
额外的,type 还可以是一个自定义的构造函数,并且通过 instanceof 来进行检查确认。例如,给定下列现成的构造函数:
function Person (firstName, lastName) {
this.firstName = firstName
this.lastName = lastName
}你可以使用:
Vue.component('blog-post', {
props: {
author: Person
}
})来验证 author prop 的值是否是通过 new Person 创建的。
vue广告位
完整示例
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
<my-component v-bind:article="article"></my-component>
</div>
<script type="text/javascript">
function Article(title, count) {
this.title = title;
this.count = count;
}
Vue.component("my-component", {
props: {
article: Article
},
template: `
<div>
<h2>{{ article.title }}</h2>
<p>Count: {{ article.count }}</p>
</div>
`
});
var app = new Vue({
el: "#app",
data: {
article: new Article("Hello Vue.js", 1024)
}
});
</script>
</body>
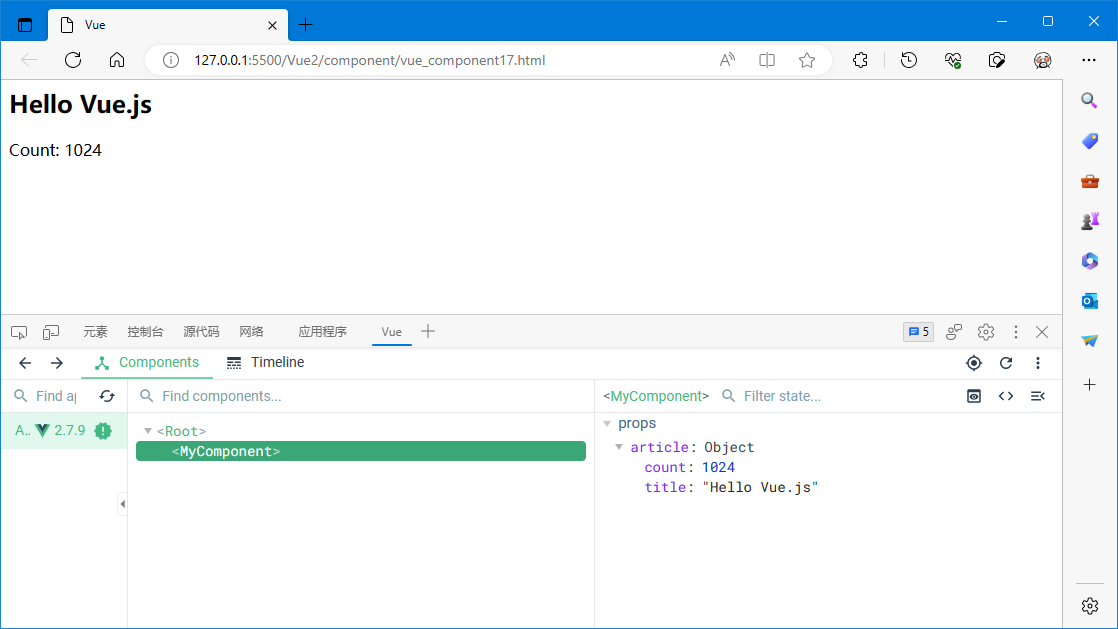
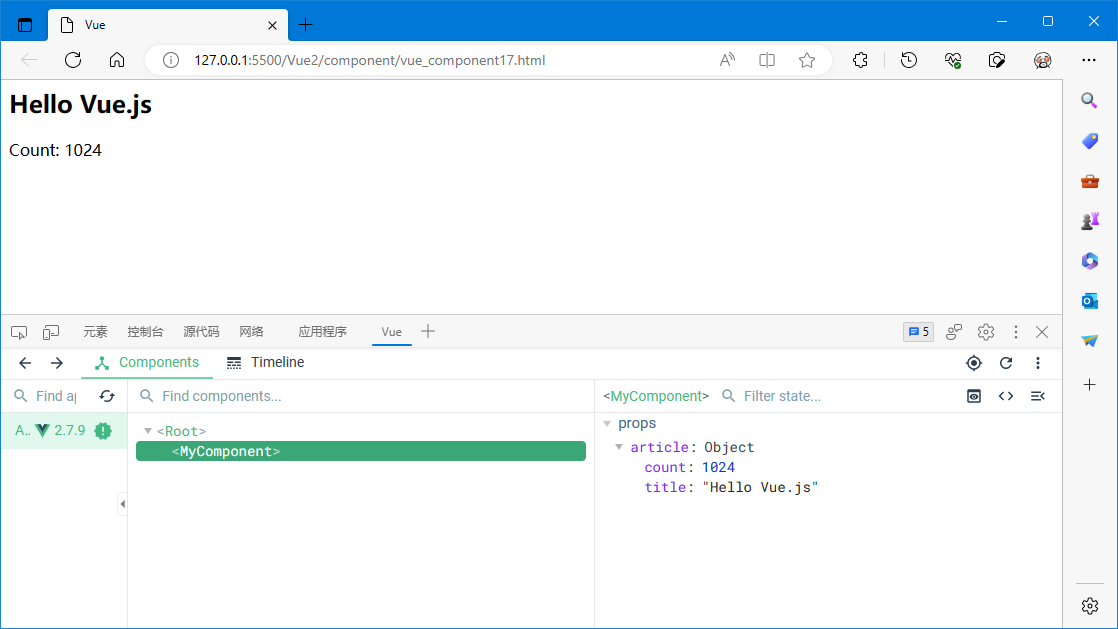
</html>效果如下图: