Vue.js 允许我们为组件的 prop 指定验证要求,例如你知道的这些类型。如果有一个需求没有被满足,则 Vue 会在浏览器控制台中警告你。这在开发一个会被别人用到的组件时尤其有帮助。
为了定制 prop 的验证方式,你可以为 props 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].includes(value)
}
}
}
})当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
注意:那些 prop 会在一个组件实例创建之前进行验证,所以实例的属性 (如 data、computed 等) 在 default 或 validator 函数中是不可用的。
vue广告位
完整示例
该示例定义了一个组件,组件的 Prop 通过对象进行定义,包括 Prop 类型、是否必填、默认值和自定义校验器等,代码如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" placeholder="enter title" v-model="title" />
<my-component v-bind:my-title="title"></my-component>
</div>
<script type="text/javascript">
Vue.component("my-component", {
props: {
myTitle: {
type: String,
// 必填
required: true,
// 自定义校验器
validator: function (value) {
return value != null && value.length > 5;
}
},
myCount: {
type: Number,
// 默认值为 1024
default: 1024
}
},
data: function(){
return {
count: this.myCount
};
},
template: `
<div style="background:red;">
<h2>{{myTitle}}</h2>
<p>Count: {{count}}</p>
<p>
<button v-on:click="incr">myCount++</button>
</p>
</div>
`,
methods: {
incr: function(){
this.count += 1;
}
}
});
var app = new Vue({
el: "#app",
data: {
title: "Hello Vue.js"
}
});
</script>
</body>
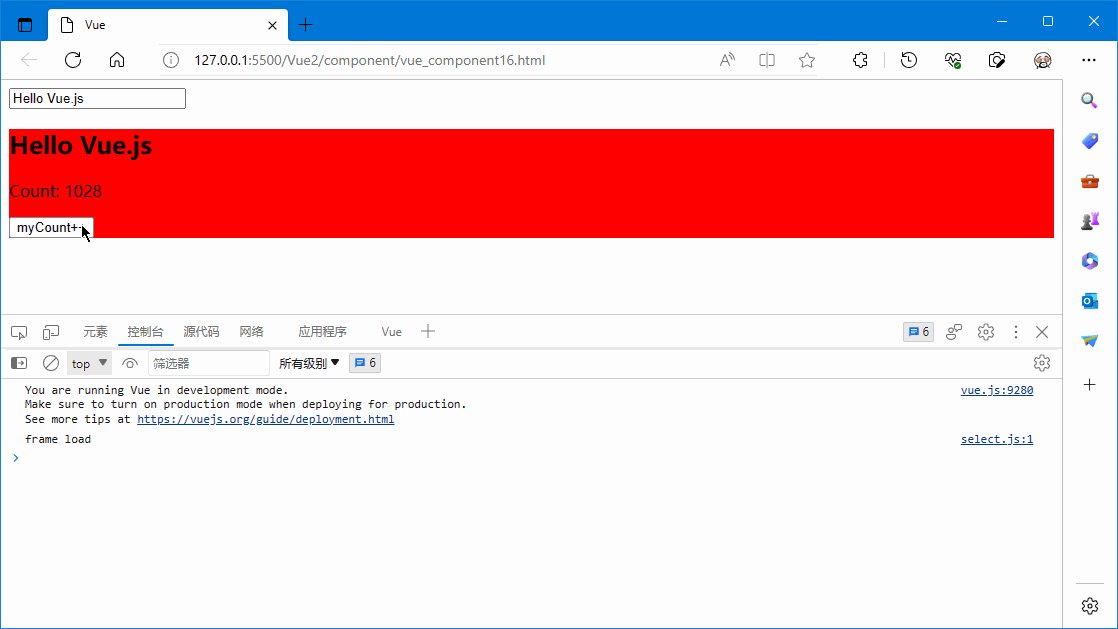
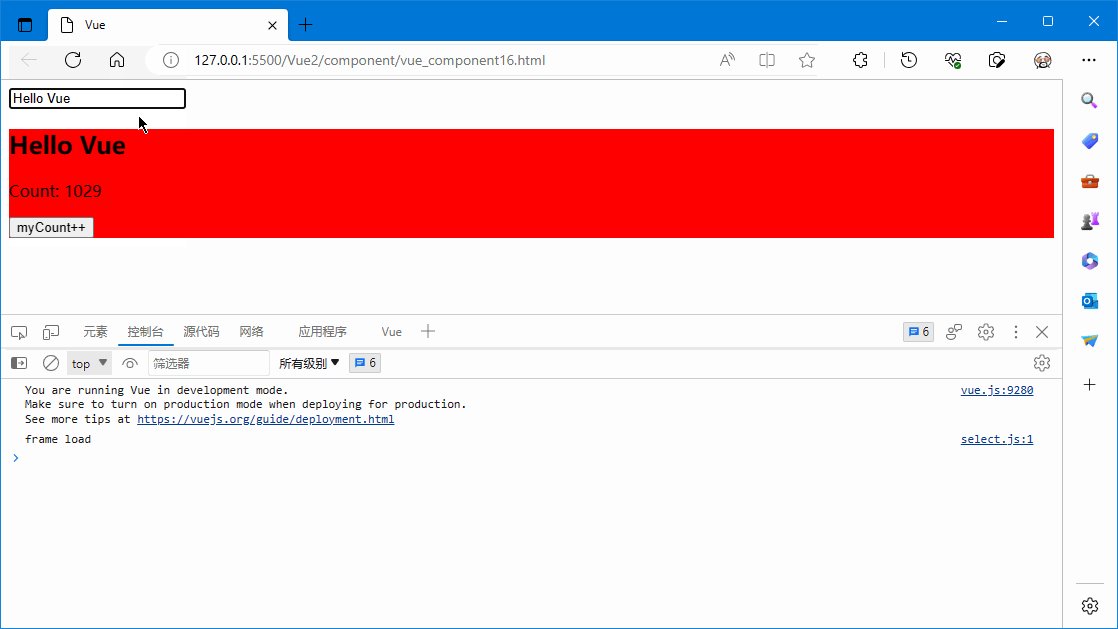
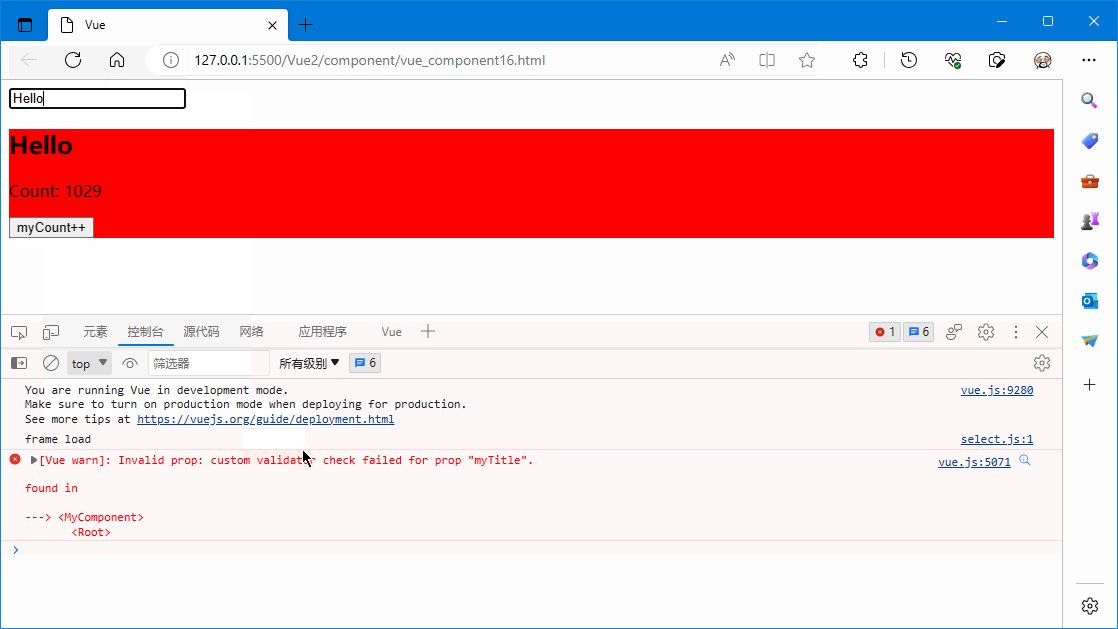
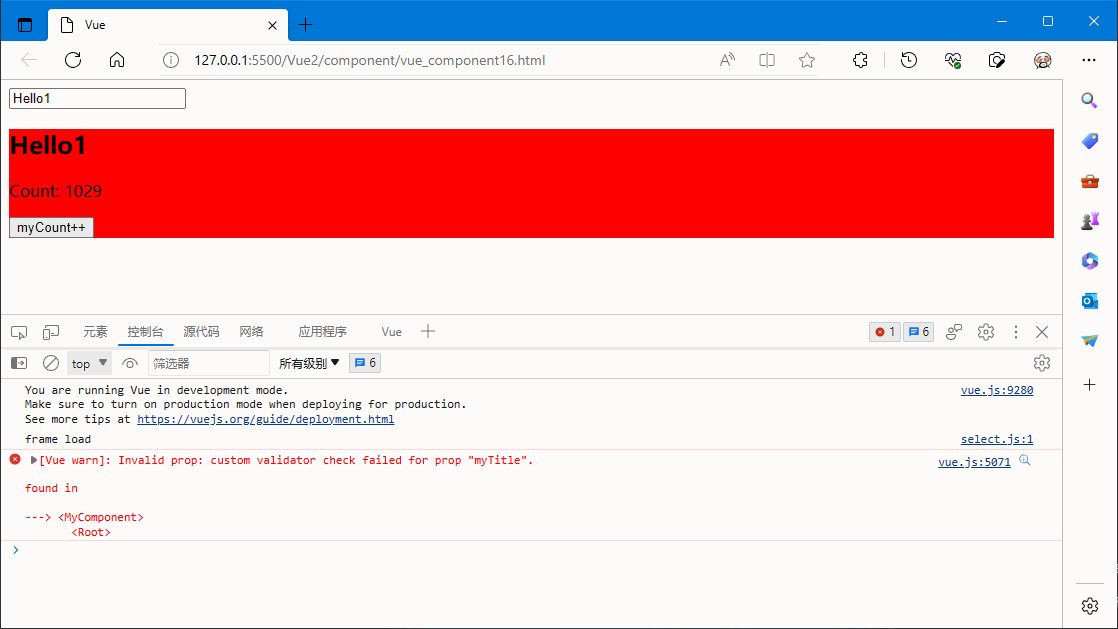
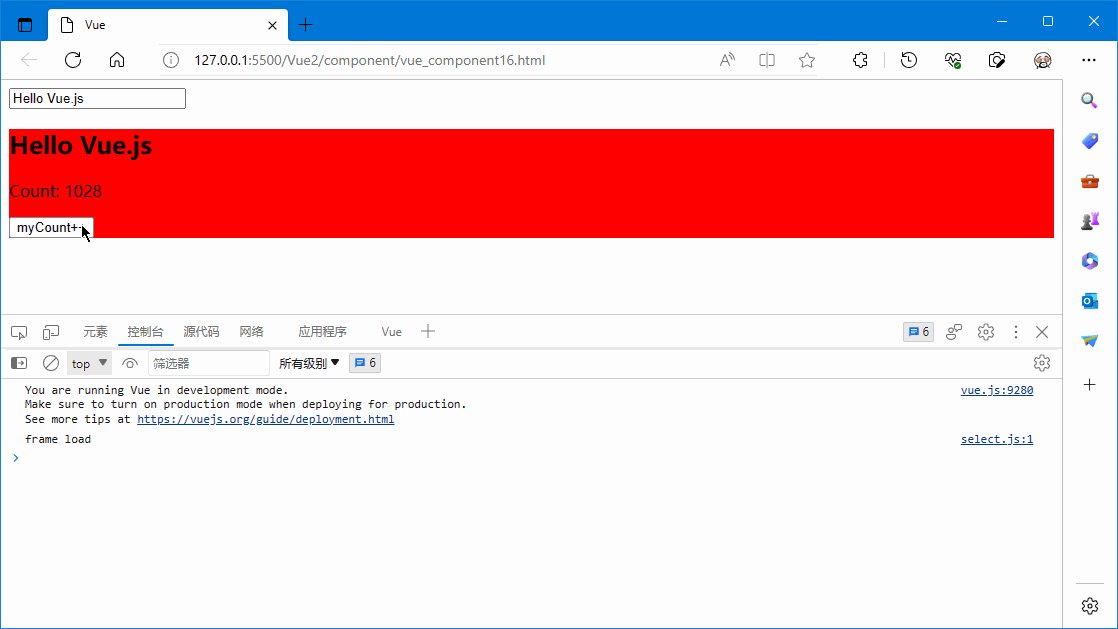
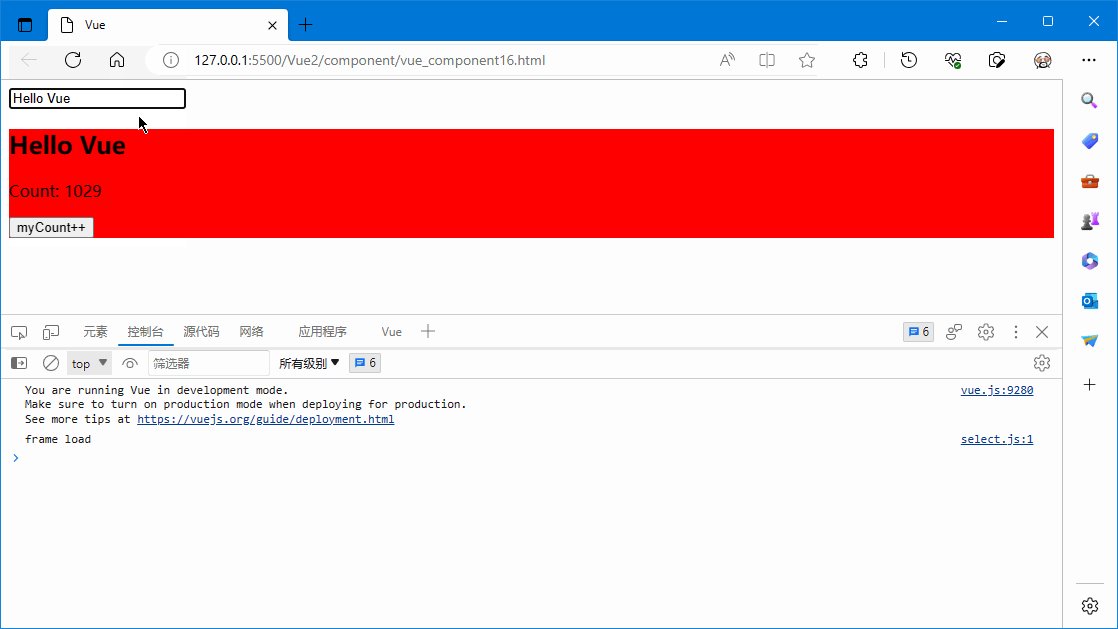
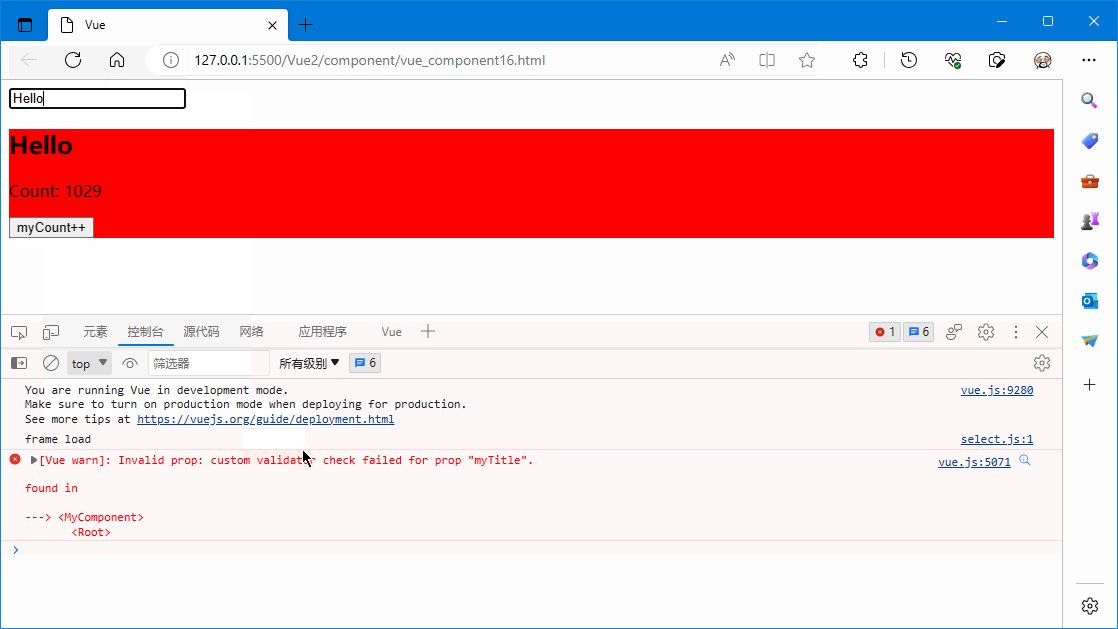
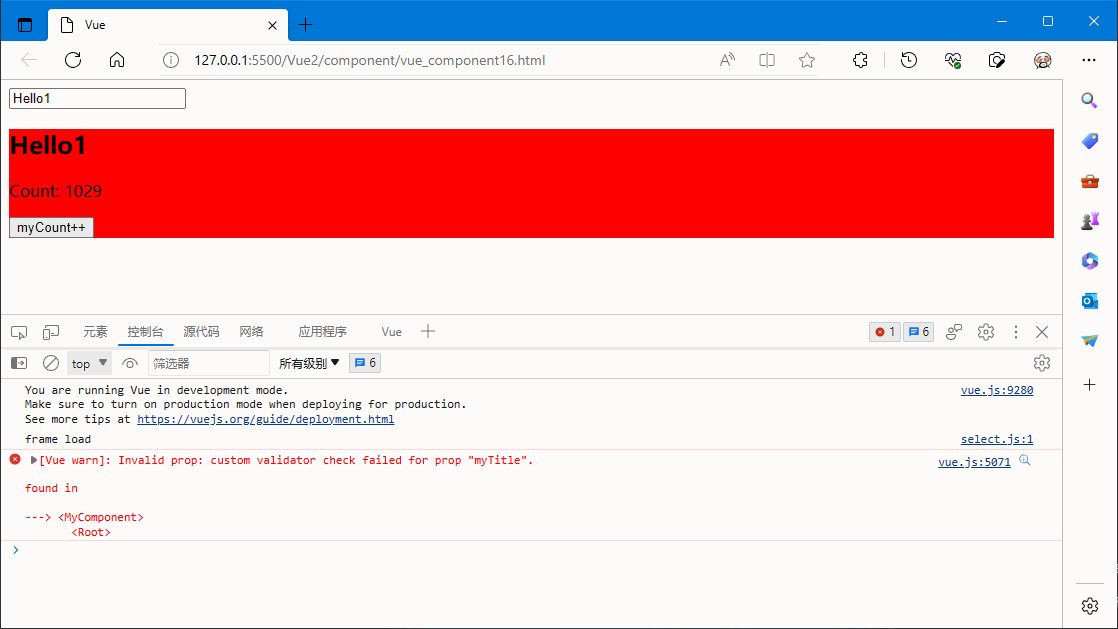
</html>运行效果图:

上图中,当我们删除 title,title 长度小于等于 5 时输出了错误信息。