将介绍 Vue.js 中 Prop 的基础知识,涉及知识点:
Prop 属性命名
HTML 中的属性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名,例如:
<script type="text/javascript">
Vue.component('blog-post', {
// 在 JavaScript 中是 camelCase 的
props: ['postTitle'],
template: '<h3>{{ postTitle }}</h3>'
})
</script>
<!-- 在 HTML 中是 kebab-case 的 -->
<blog-post post-title="hello!"></blog-post>重申一次,如果你使用字符串模板,那么这个限制就不存在了。
vue广告位
Prop 属性类型
到这里,我们只看到了以字符串数组形式列出的 prop,例如:
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
但是,通常你希望每个 prop 都有指定的值类型。这时,你可以以对象形式列出 prop,这些属性的名称和值分别是 prop 各自的名称和类型,例如:
props: {
// title 类型为字符串
title: String,
// likes 类型为数字
likes: Number,
// isPublished 类型为布尔值
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise
// or any other constructor
}注意:这不仅为你的组件提供了文档,还会在它们遇到错误的类型时从浏览器的 JavaScript 控制台提示用户。
完整示例
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.9/vue.js"></script>
</head>
<body>
<div id="app">
<my-component my-title="Hello Vue.js"
v-bind:my-count="1024"></my-component>
</div>
<script type="text/javascript">
Vue.component("my-component", {
props: {
myTitle: String,
myCount: Number
},
template: `
<div>
<h2>{{myTitle}}</h2>
<p>Count: {{myCount}}</p>
</div>
`
});
var app = new Vue({
el: "#app",
data: {}
});
</script>
</body>
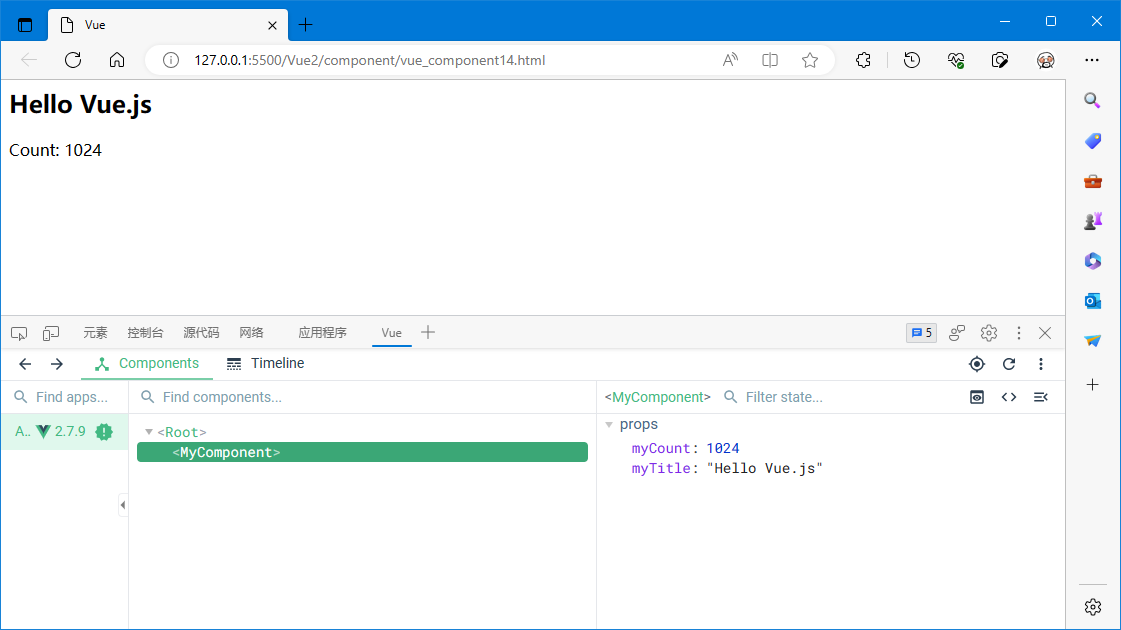
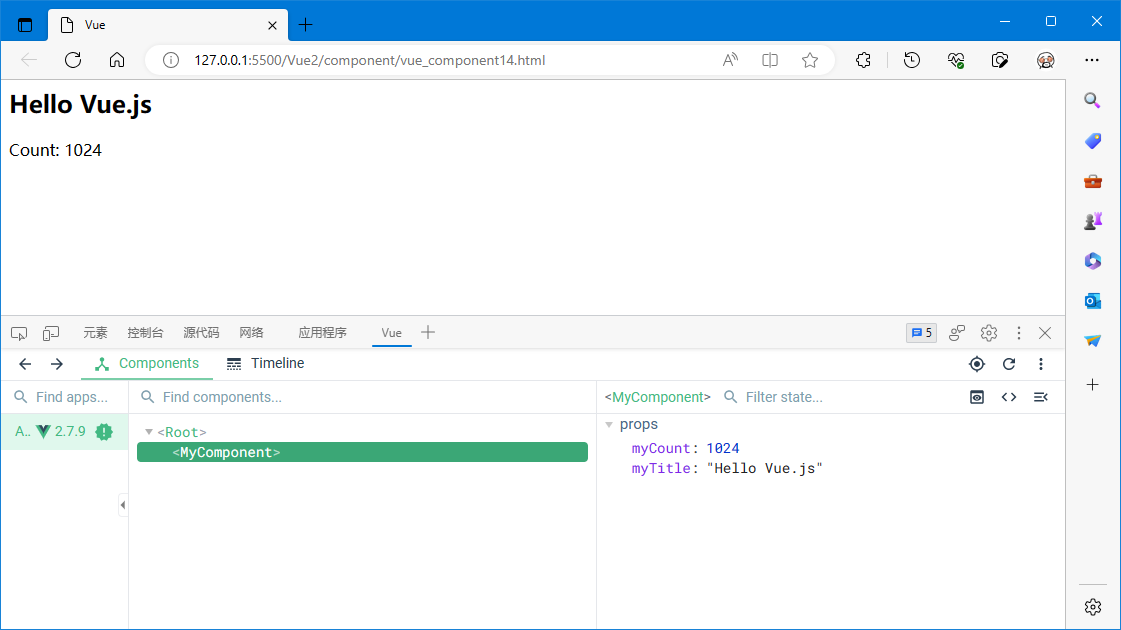
</html>运行效果图: