Vue.js 的组件实际上就是一个可以被复用的 Vue 实例,通常我们的一个应用可以使用无数个组件进行拼装完成。如果我们将应用想象成一栋房子,那么组件可以是砖块、窗户、门等等。将砖块、窗户和门按照给定的图纸组装在一起就是一栋房子,也就是一个应用了。
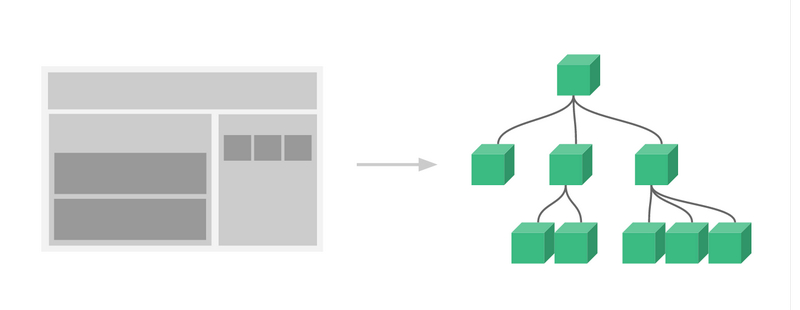
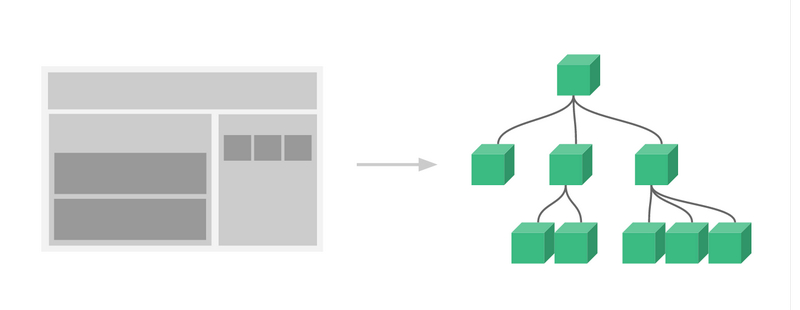
Vue.js 的组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树。如下图:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件都只是通过 Vue.component 全局注册的:
// 全局注册
Vue.component('my-component-name', {
// ... options ...
})注意:全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。
vue广告位
完整示例
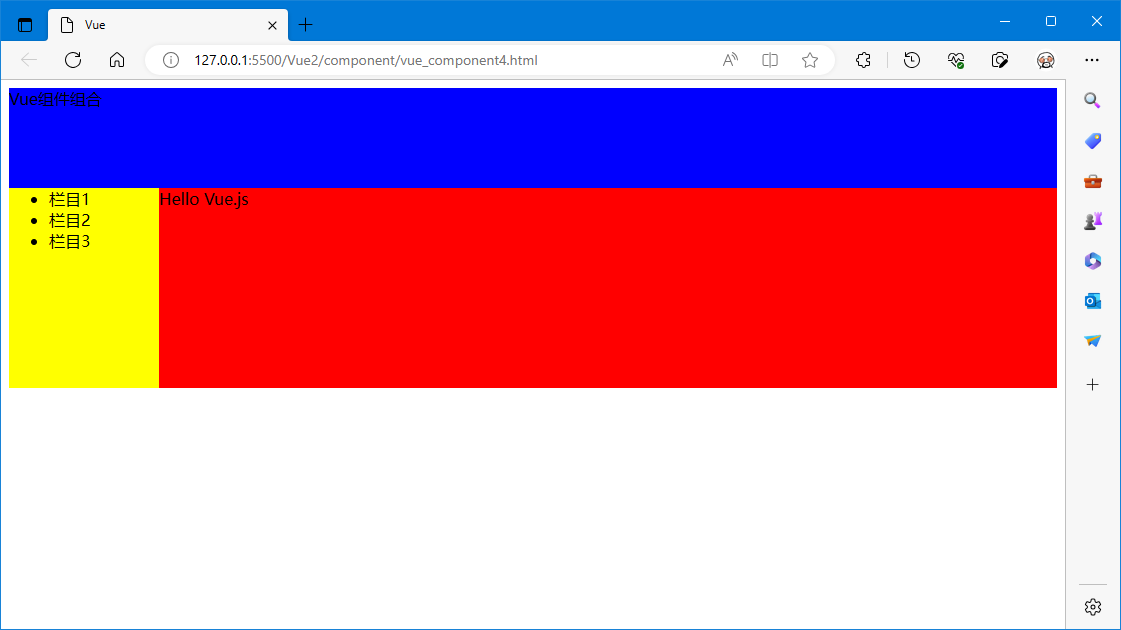
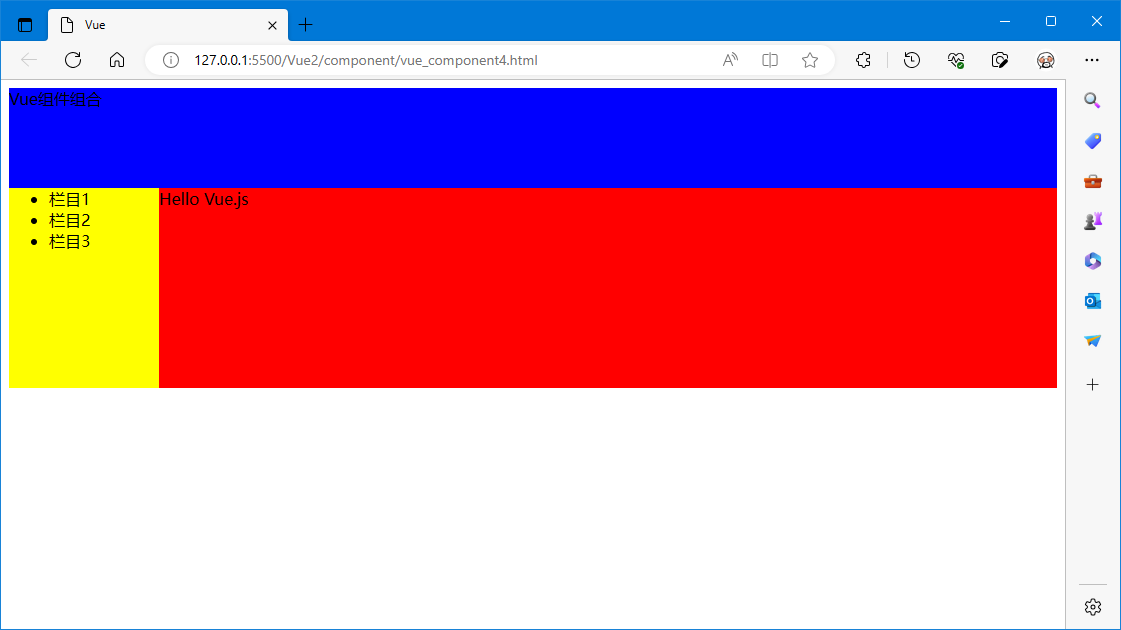
该示例将演示一个简单的页面,该页面通过三个自定义 Vue 组件组成,代码如下:
示例:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<script src="https://www.hxstrive.com/cdn/libs/vue/2.7.16/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 页面头 -->
<page-head></page-head>
<div>
<div style="float:left;">
<!-- 页面栏目 -->
<page-part></page-part>
</div>
<!-- 页面正文 -->
<page-content></page-content>
</div>
</div>
<script type="text/javascript">
// 定义头部组件
Vue.component('page-head', {
data: function(){
return {
title: "Vue组件组合"
};
},
template: '<div style="height:100px;background:blue;">{{title}}</div>'
});
// 定义左边栏目组件
Vue.component('page-part', {
data: function(){
return {
parts: ["栏目1", "栏目2", "栏目3"]
};
},
template: '<div style="background:yellow;height:200px;width:150px;">' +
'<ul style="margin:0;">' +
' <li v-for="item in parts">{{item}}</li>' +
'</ul></div>'
});
// 定义正文部分组件
Vue.component('page-content', {
data: function(){
return {
content: "Hello Vue.js"
};
},
template: '<div style="background:red;height:200px;">{{content}}</div>'
});
var app = new Vue({
el: "#app",
data: {}
});
</script>
</body>
</html>👉自己动手试一试 »
运行效果如下图: