前面介绍如何定义一个 Vue 组件,因为组件是可复用的 Vue 实例,所以我们可以将组件进行任意次数的复用。例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 复用组件 -->
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script type="text/javascript">
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
// 组件的数据
data: function () {
return {
count: 0
}
},
// 组件的模板
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
});
var app = new Vue({
el: "#app",
data: {}
});
</script>
</body>
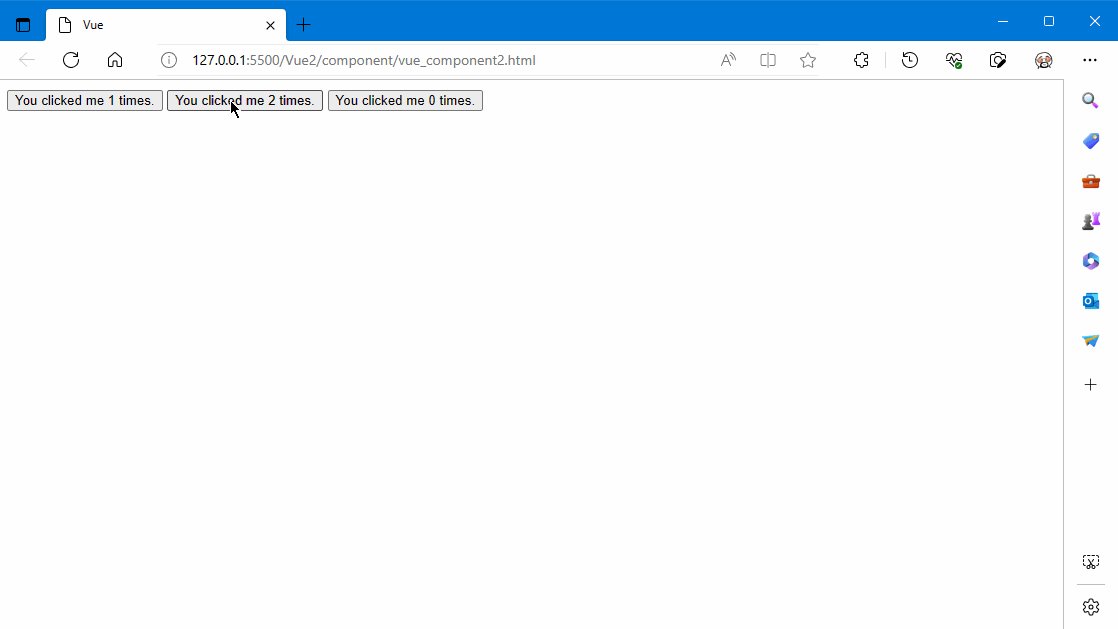
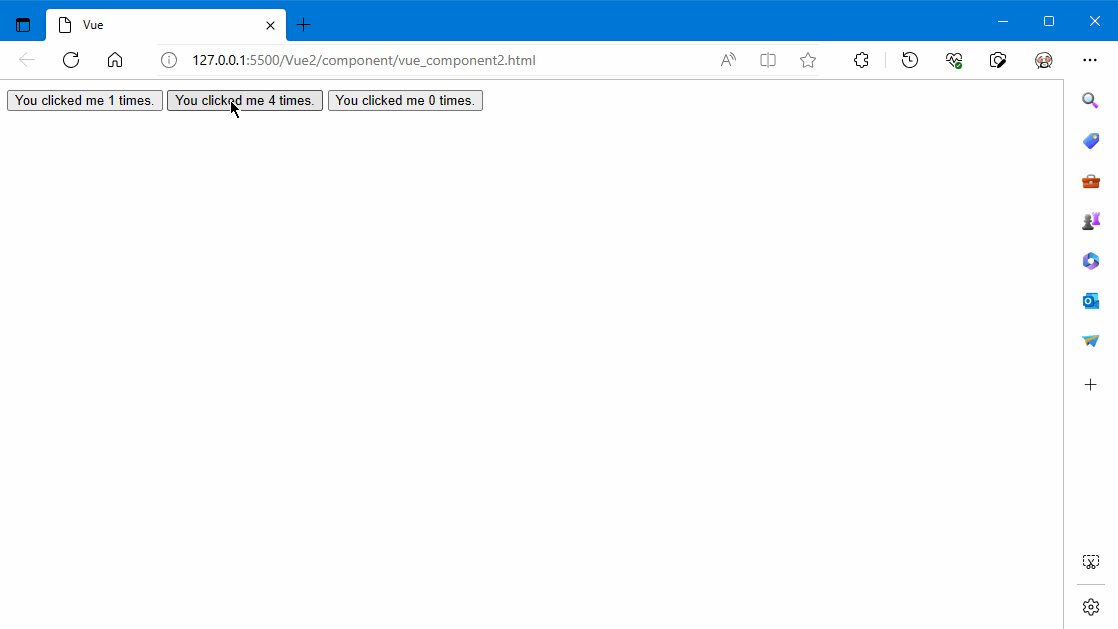
</html>运行效果图:

注意:当点击按钮时,每个组件都会各自独立维护它的 count。因为你每用一次组件,就会有一个它的新实例被创建。
vue广告位
data 必须是一个函数
上面实例中,当我们定义 <button-counter> 组件时,你可能会发现它的 data 并不像下面这样直接提供一个对象:
data: {
count: 0
}取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
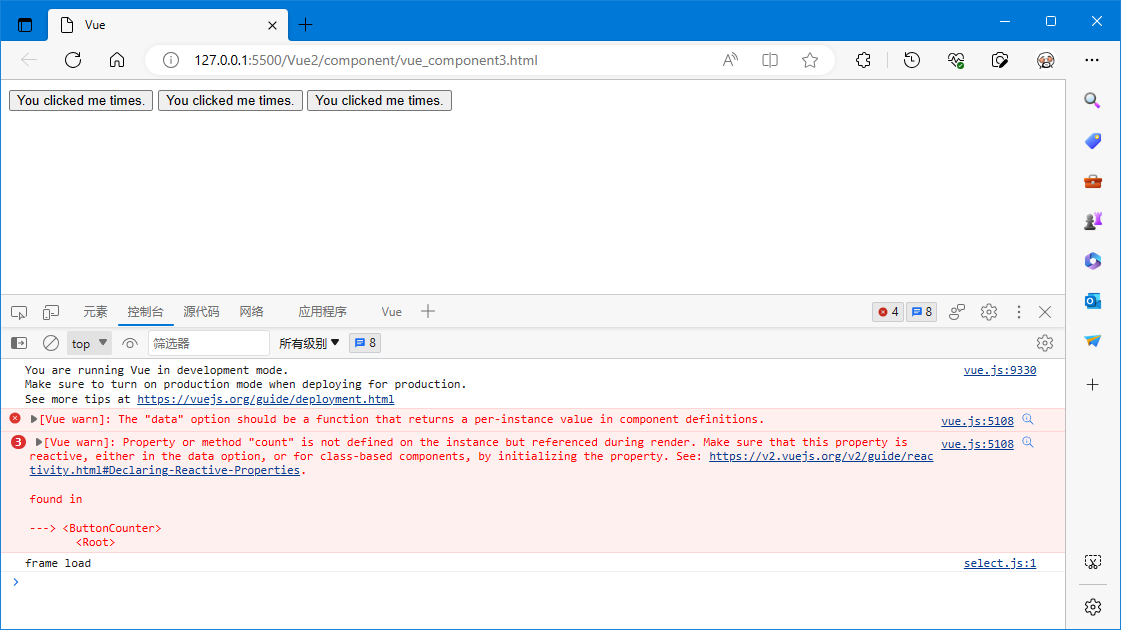
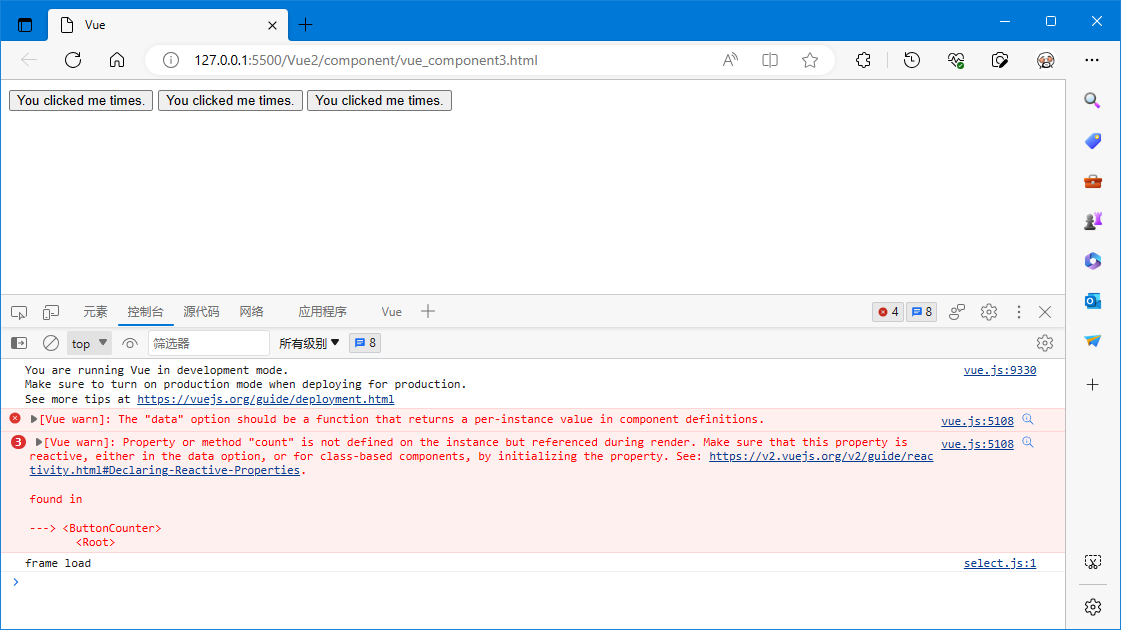
}如果 Vue 没有这条规则,我们定义 <button-counter> 组件时,data 直接返回一个对象,而非一个函数。那么当我们点击任意一个按钮时,就会影响到其它所有实例。并且,当 data 直接返回一个对象,运行程序 vue 会给出如下警告提示:
[Vue warn]: The "data" option should be a function that returns a per-instance value in component definitions.
例如:
<script type="text/javascript">
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
// 组件的数据,应该返回一个函数
data: {
count: 0
},
// 组件的模板
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
});
var app = new Vue({
el: "#app",
data: {}
});
</script>运行直接报错,如下图: