组件(Component)是 Vue.js 最强大的功能之一,组件可以扩展 HTML 元素,封装可重用的代码。组件是可复用的 Vue 实例,且带有一个名字。
下面通过一个示例演示 Vue.js 中怎样定义和使用组件,例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 使用自定义的组件 -->
<button-counter></button-counter>
</div>
<script type="text/javascript">
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
// 组件的数据
data: function () {
return {
count: 0
}
},
// 组件的模板
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
});
var app = new Vue({
el: "#app",
data: {}
});
</script>
</body>
</html>vue广告位
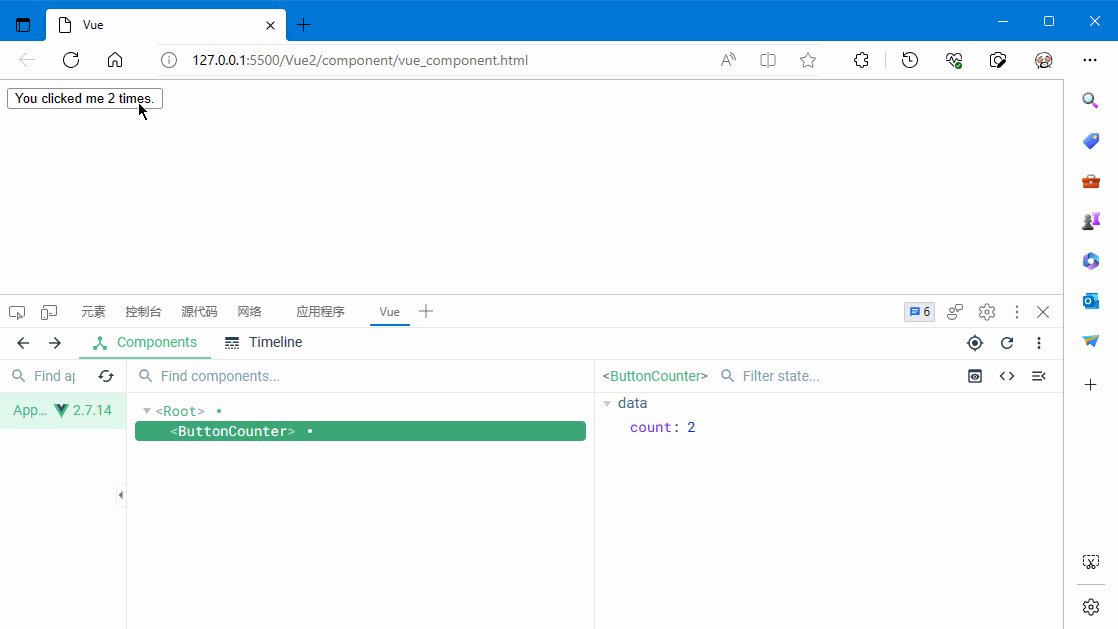
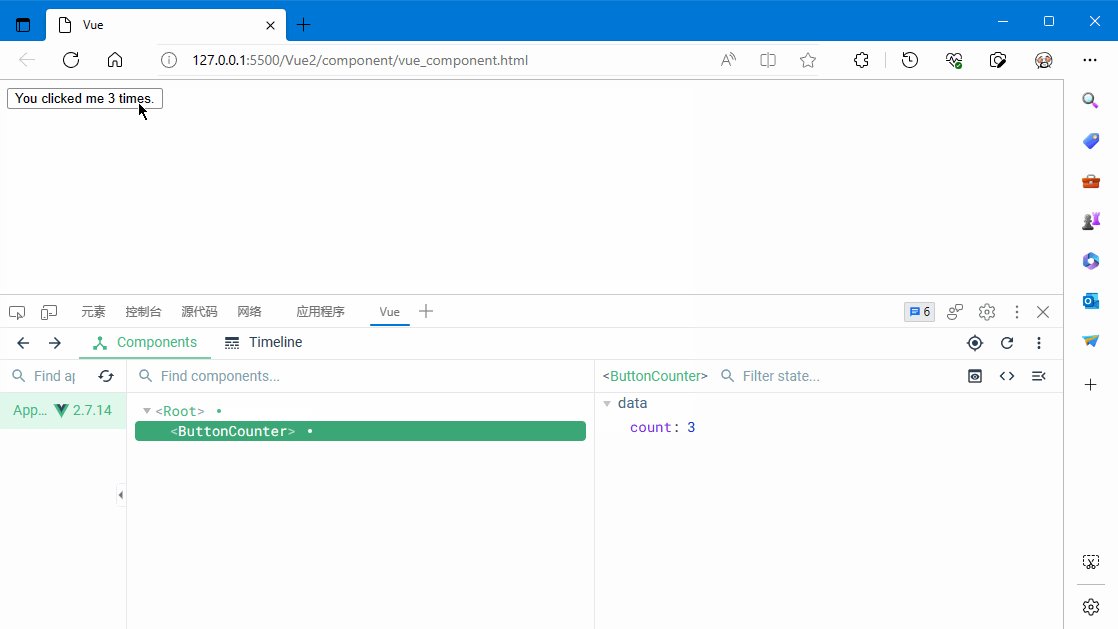
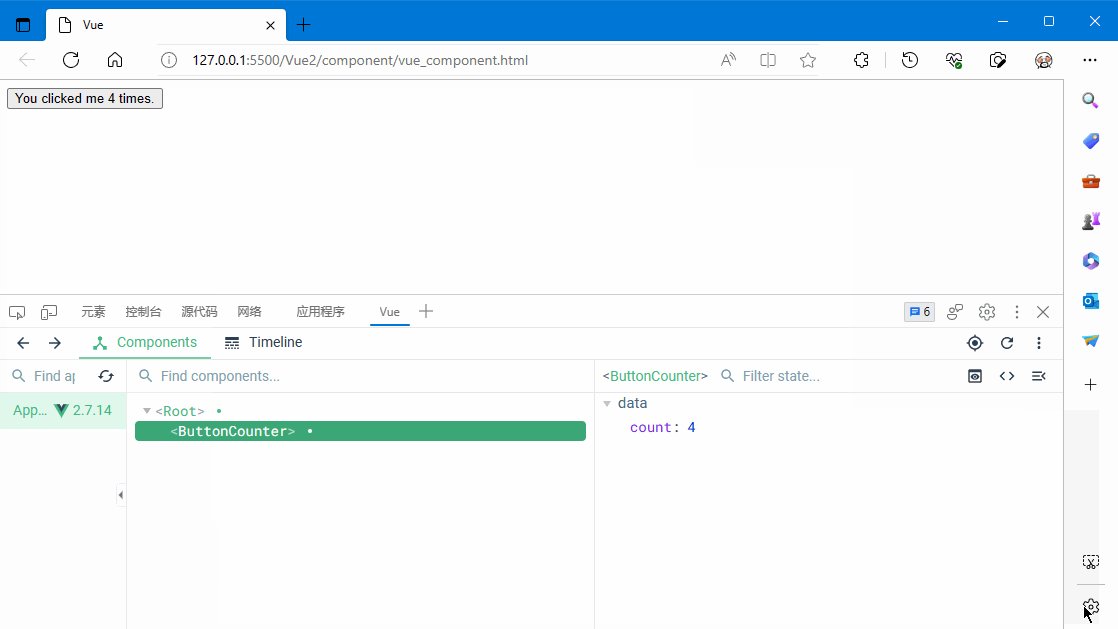
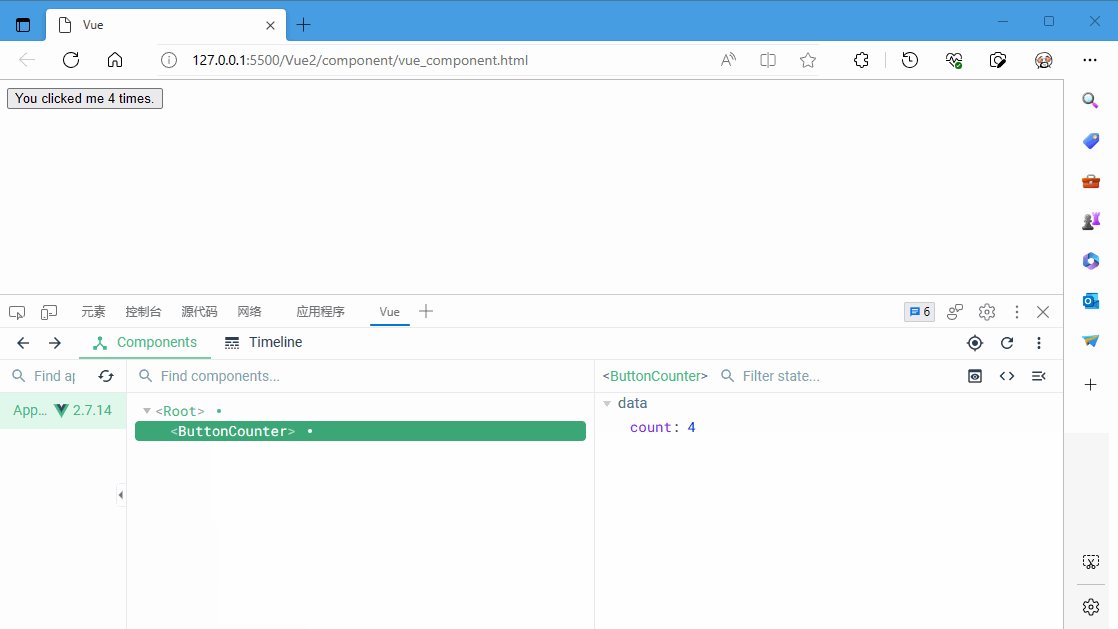
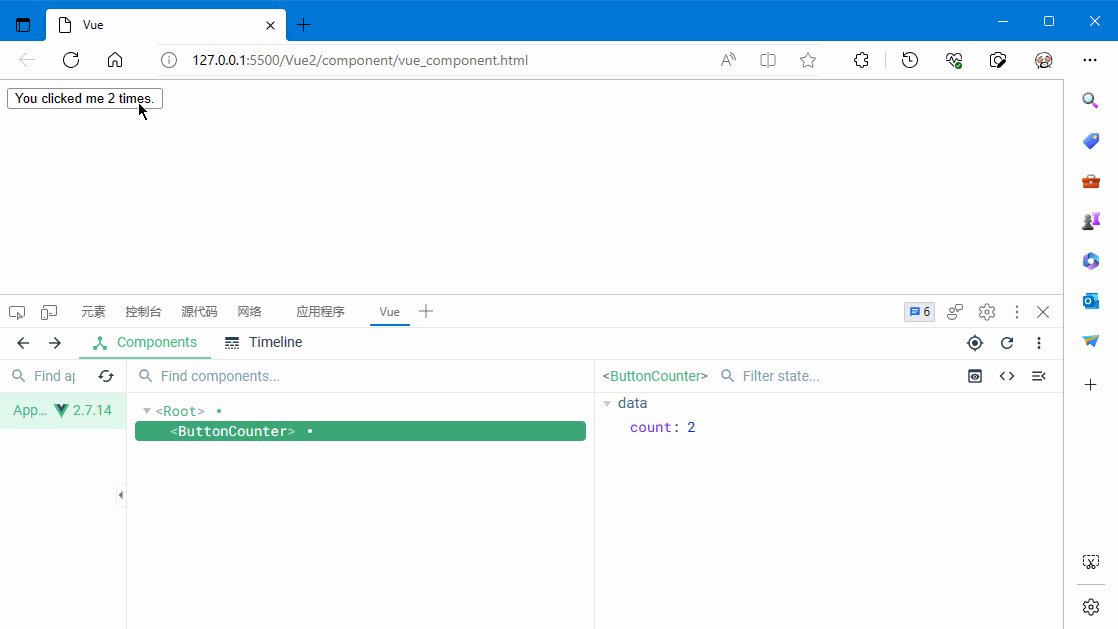
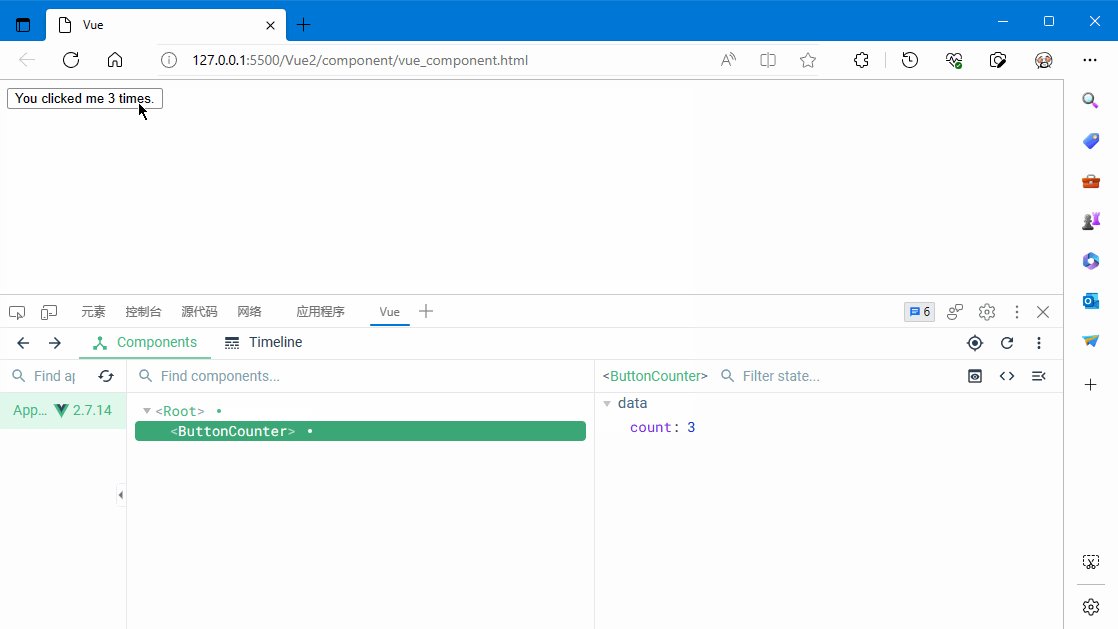
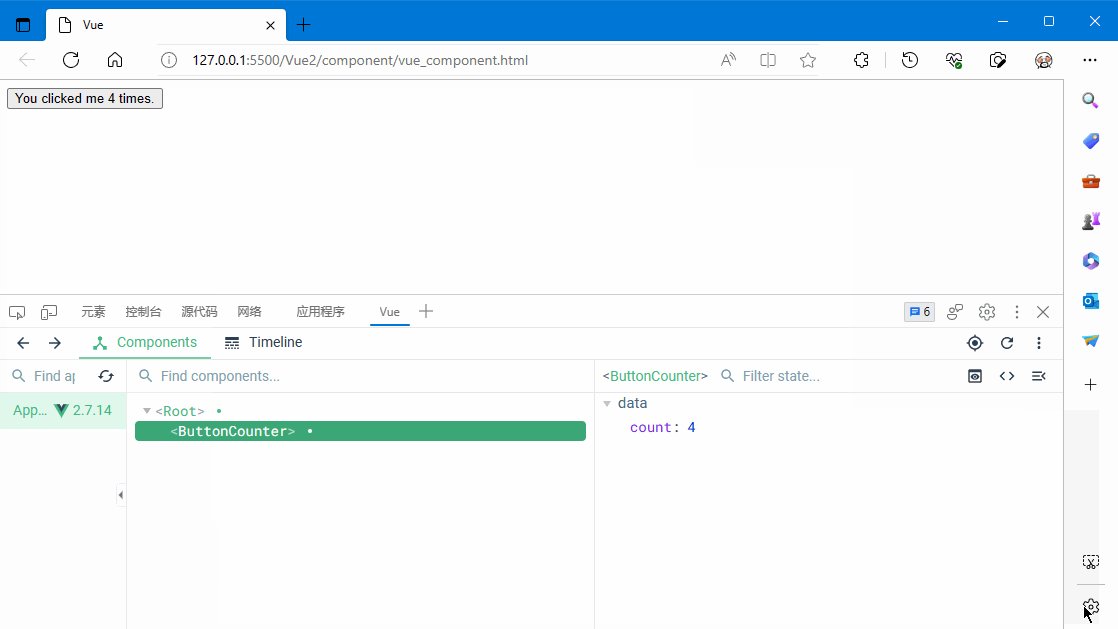
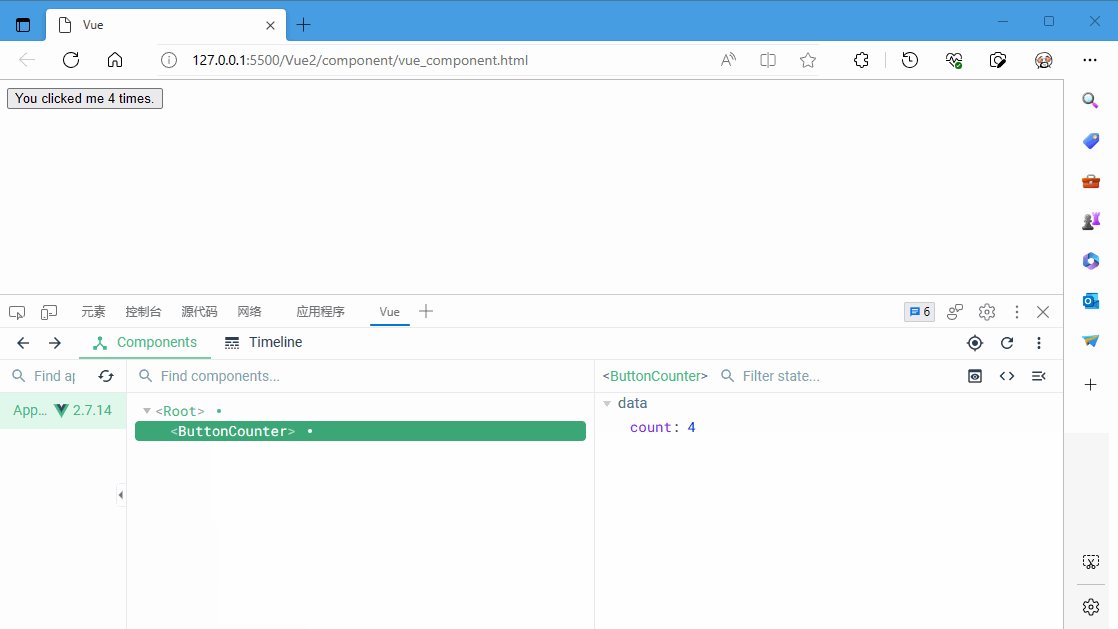
运行效果如下图:

上面例子中 <button-counter> 就是一个组件,一个可复用的 Vue 实例。我们可以在一个通过 new Vue() 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
<div id="app">
<!-- 使用自定义的组件 -->
<button-counter></button-counter>
</div>
因为组件是可复用的 Vue 实例,所以它们与 new Vue() 接收相同的选项,例如:data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。