在 Vue.js 的 2.1.0 版本中新增了系统修饰键,可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器:
.ctrl 捕获 “Ctrl” 键
.alt 捕获 “Alt” 键
.shift 捕获 “Shift” 键
.meta 捕获 “meta” 键
注意:在 Mac 系统键盘上,meta 对应 command 键 (⌘)。在 Windows 系统键盘 meta 对应 Windows 徽标键 (⊞)。在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆)。在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为 “META”。在 Symbolics 键盘上,meta 被标记为 “META” 或者 “Meta”。
例如:
<!-- Alt + C -->
<input v-on:keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div v-on:click.ctrl="doSomething">Do something</div>
请注意修饰键与常规按键不同,在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态。换句话说,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl 也不会触发事件。如果你想要这样的行为,请为 ctrl 换用 keyCode:keyup.17。
.exact 修饰符
在 2.5.0 中新增,该修饰符允许你控制由精确的系统修饰符组合触发的事件。例如:
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 -->
<button v-on:click.ctrl="onClick">A</button>
<!-- 有且只有 Ctrl 被按下的时候才触发 -->
<button v-on:click.ctrl.exact="onCtrlClick">A</button>
<!-- 没有任何系统修饰符被按下的时候才触发 -->
<button v-on:click.exact="onClick">A</button>
vue广告位
鼠标按钮修饰符
在 2.2.0 中新增了三个修饰符,如下:
.left 捕获 “左键”
.right 捕获 “邮件”
.middle 捕获 “右键”
注意:这些修饰符会限制处理函数仅响应特定的鼠标按钮,例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-on:click.left="leftFunc">鼠标左键点击</p>
<p v-on:click.middle="middleFunc">鼠标中间键点击</p>
<p v-on:click.right.prevent="rightFunc">鼠标右键点击</p>
<p style="color:red;">{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
leftFunc: function(){
this.message = "点击了鼠标左键";
},
middleFunc: function(){
this.message = "点击了鼠标中间键";
},
rightFunc: function(){
this.message = "点击了鼠标右键";
}
}
});
</script>
</body>
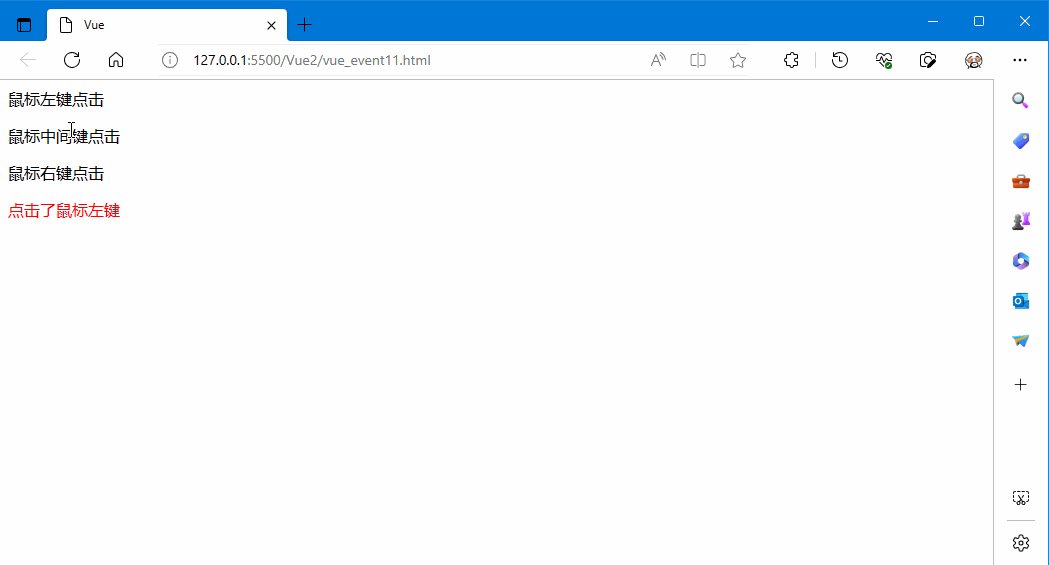
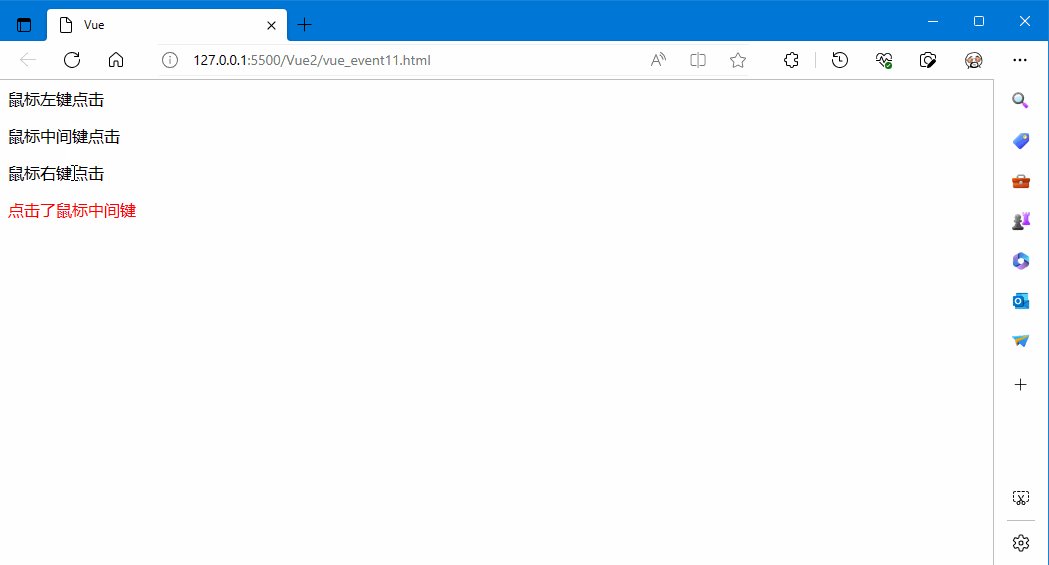
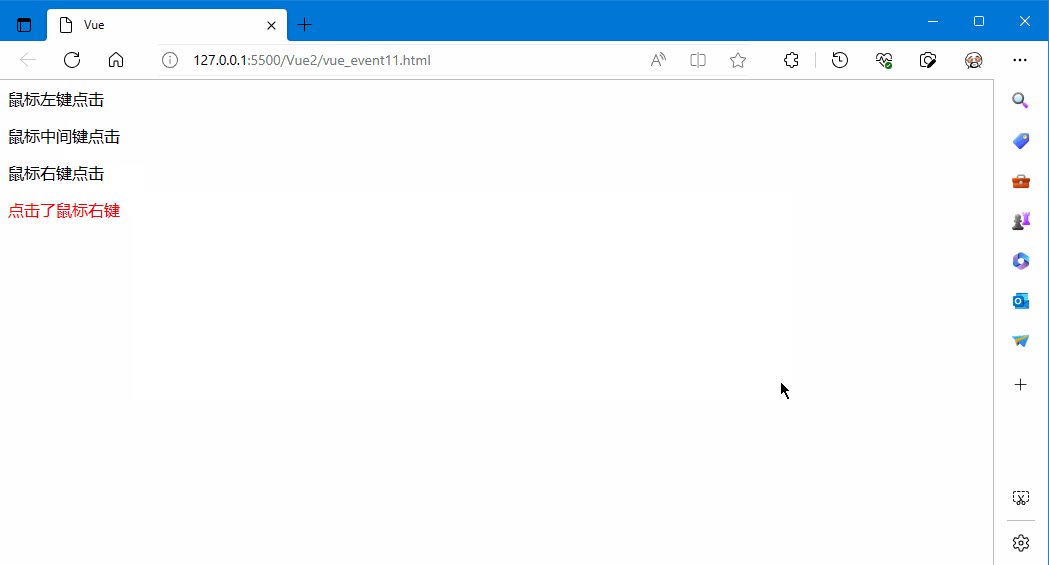
</html>运行效果如下图: