在监听键盘事件时,我们经常需要检查详细的按键,即你按了那个具体的键,如:Ctrl 键、Alt 键等等。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符,例如:
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
你可以直接将 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case(称串式命名方式,又称破折号方式 dash-case,每个单词全小写或全大写,多单词使用中划线隔开)来作为修饰符。例如:
<input v-on:keyup.page-down="onPageDown">
在上述示例中,处理函数只会在 $event.key 等于 PageDown 时被调用。
按键码
注意:keyCode 的事件用法已经被废弃了并可能不会被最新的浏览器支持。
在 Vue.js 中,使用 keyCode 属性也是允许的,例如:
<!-- 13 表示回车键 -->
<input v-on:keyup.13="submit">
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
.enter 捕获 “回车” 键
.tab 捕获 “TAB” 键
.delete 捕获 “删除” 和 “退格” 键
.esc 捕获 “Esc” 键
.space 捕获 “空格” 键
.up 捕获 “向上” 键
.down 捕获 “向下” 键
.left 捕获 “向左” 键
.right 捕获 “向右” 键
有一些按键 (.esc 以及所有的方向键) 在 IE9 中有不同的 key 值, 如果你想支持 IE9,这些内置的别名应该是首选。
你还可以通过全局 config.keyCodes 对象自定义按键修饰符别名,例如:
// 可以使用 `v-on:keyup.f1`
Vue.config.keyCodes.f1 = 112
vue广告位
完整示例
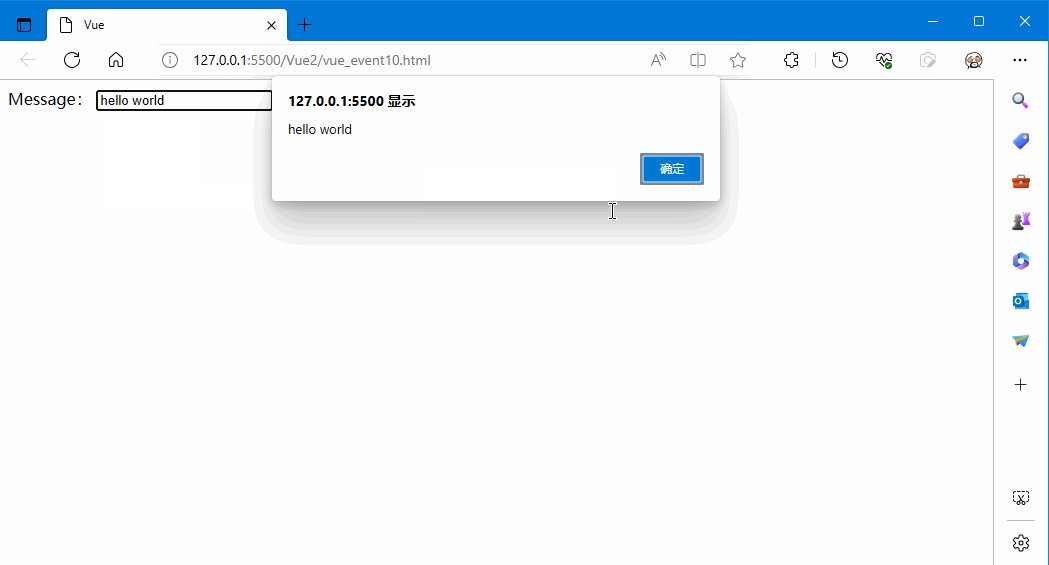
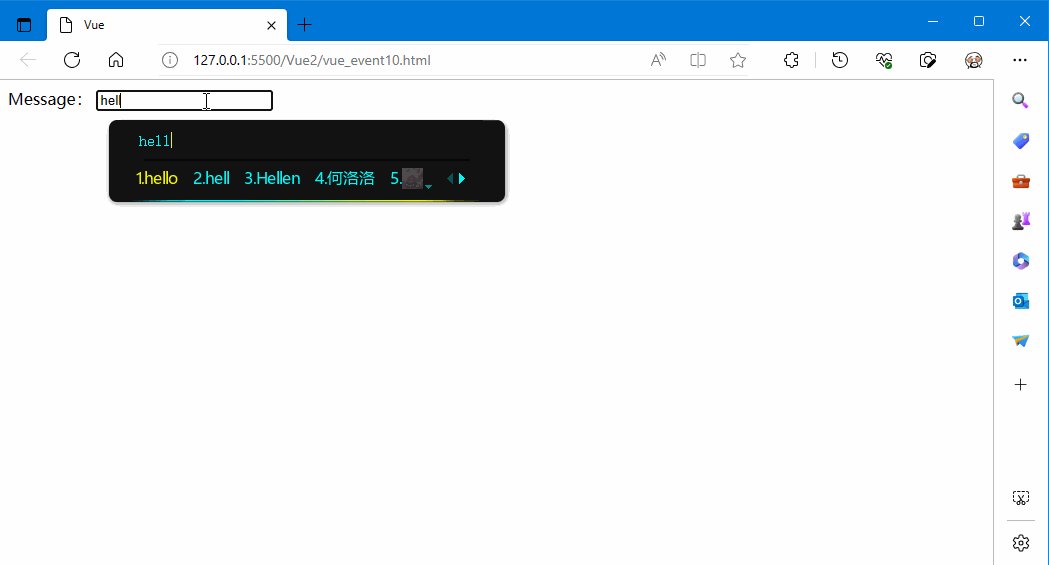
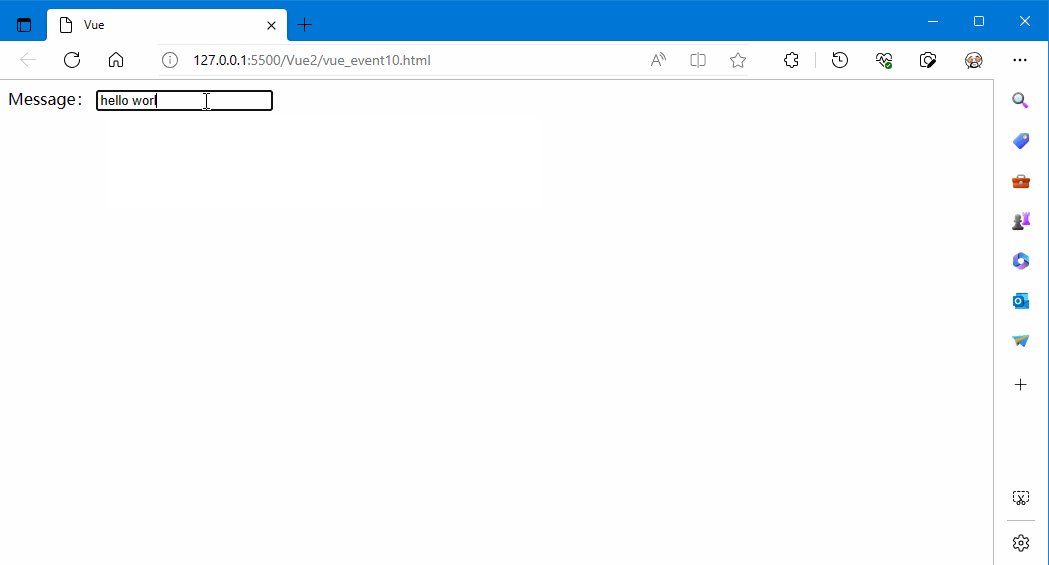
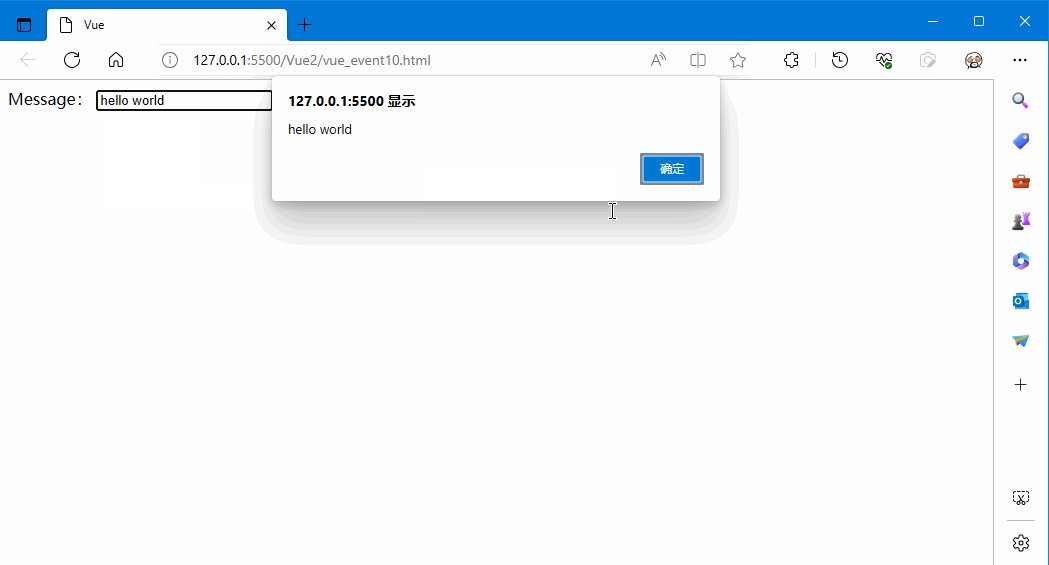
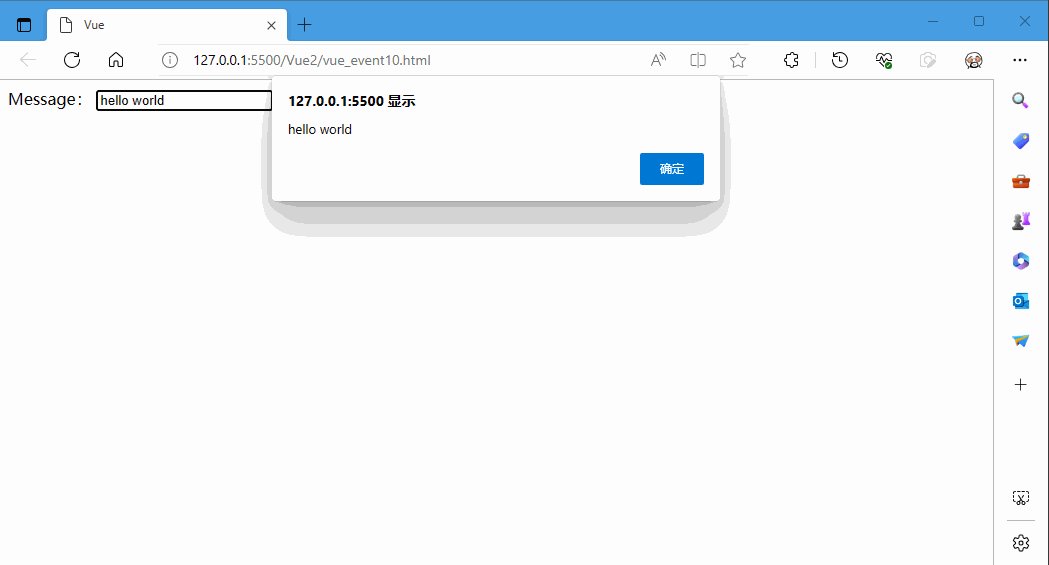
该示例要求用户在输入框中输入消息,当按回车键时,触发 submit 方法,显示 message 内容。代码如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 按回车键时,显示 message -->
Message:
<input type="text" v-model="message" v-on:keyup.enter="submit" />
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
submit: function(){
alert(this.message);
}
}
});
</script>
</body>
</html>运行效果图: