注意,我们不推荐在同一元素上使用 v-if 和 v-for。
当它们处于同一节点,v-for 的优先级比 v-if 更高,这意味着 v-if 将分别重复运行于每个 v-for 循环中。当你只想为部分项渲染节点时,这种优先级的机制会十分有用,例如:
<!-- 内层 v-if 用来判断只显示激活的用户 -->
<li v-for="user of users" :key="user.id" v-if="user.active">
{{ user.id }} - {{ user.name }}
</li>上面的代码将只渲染未完成的 todo。
而如果你的目的是有条件地跳过整个循环的执行,那么可以将 v-if 置于外层元素 (或 <template>) 上。例如:
<!-- 外层 v-if 用来判断 users 是否为空和有值,没有值则不循环 -->
<ul v-if="users != null && users.length > 0">
<!-- 内层 v-if 用来判断只显示激活的用户 -->
<li v-for="user of users" :key="user.id" v-if="user.active">
{{ user.id }} - {{ user.name }}
</li>
</ul>
<div v-else>Not User</div>vue广告位
示例代码
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 外层 v-if 用来判断 users 是否为空和有值,没有值则不循环 -->
<ul v-if="users != null && users.length > 0">
<!-- 内层 v-if 用来判断只显示激活的用户 -->
<li v-for="user of users" :key="user.id" v-if="user.active">
{{ user.id }} - {{ user.name }}
</li>
</ul>
<div v-else>Not User</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
users: [
{ id:100, name:"Bill", active: true },
{ id:200, name:"Helen", active: false },
{ id:300, name:"Tom", active: true }
]
}
});
</script>
</body>
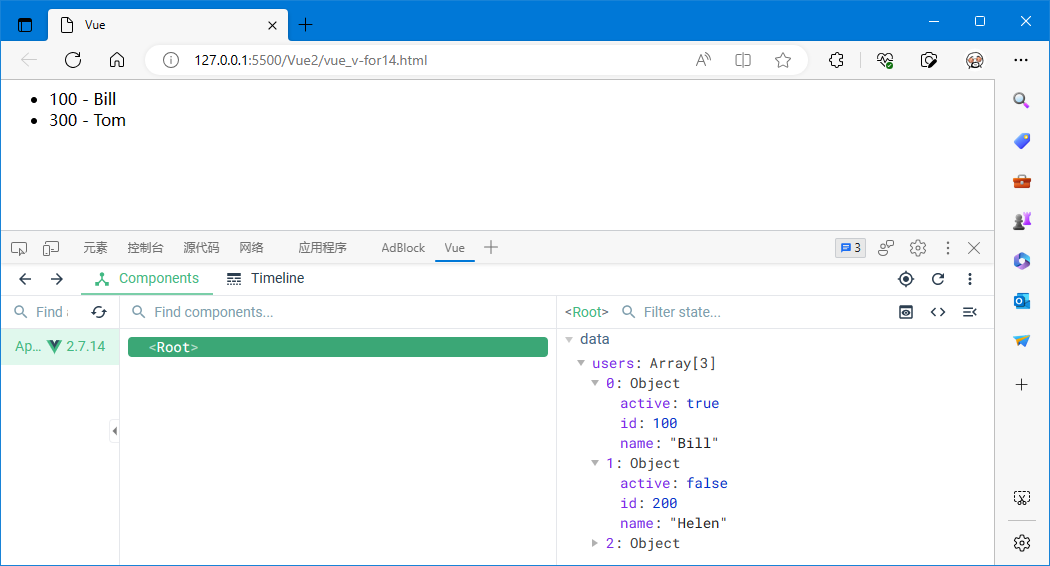
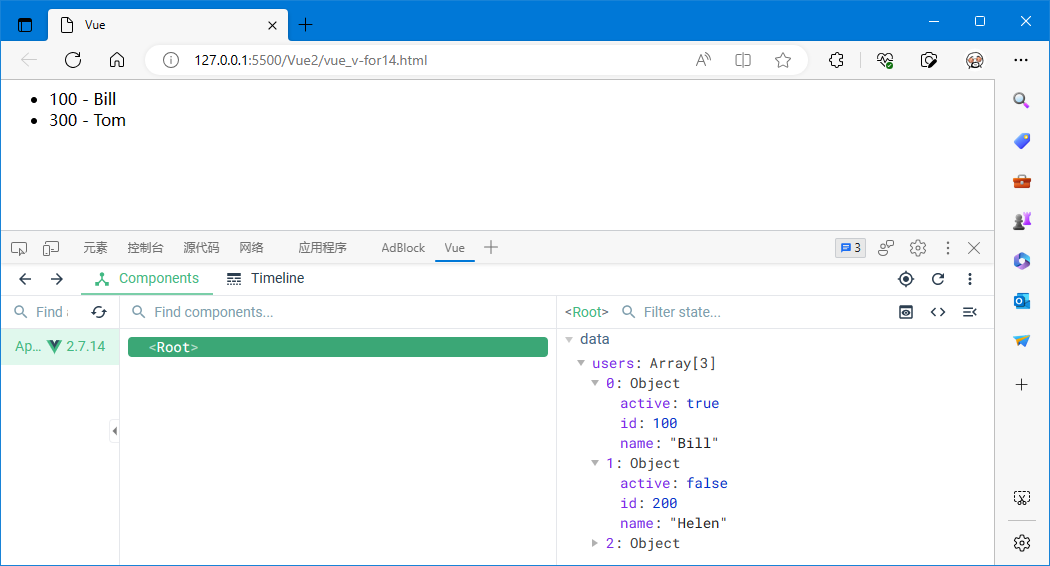
</html>运行效果图: