类似于 v-if,你也可以利用带有 v-for 的 <template> 来循环渲染一段包含多个元素的内容。例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<!-- 关键代码 -->
<template v-for="user of users">
<li>id = {{ user.id }}</li>
<li>name = {{ user.name }}</li>
</template>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
users: [
{ id:100, name:"Bill" },
{ id:200, name:"Helen" },
{ id:300, name:"Tom" }
]
}
});
</script>
</body>
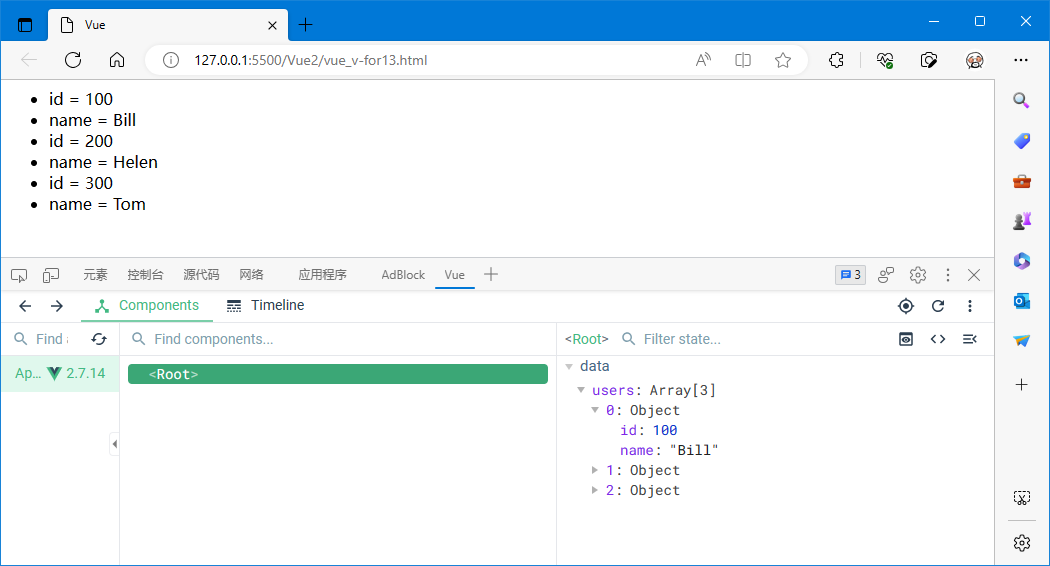
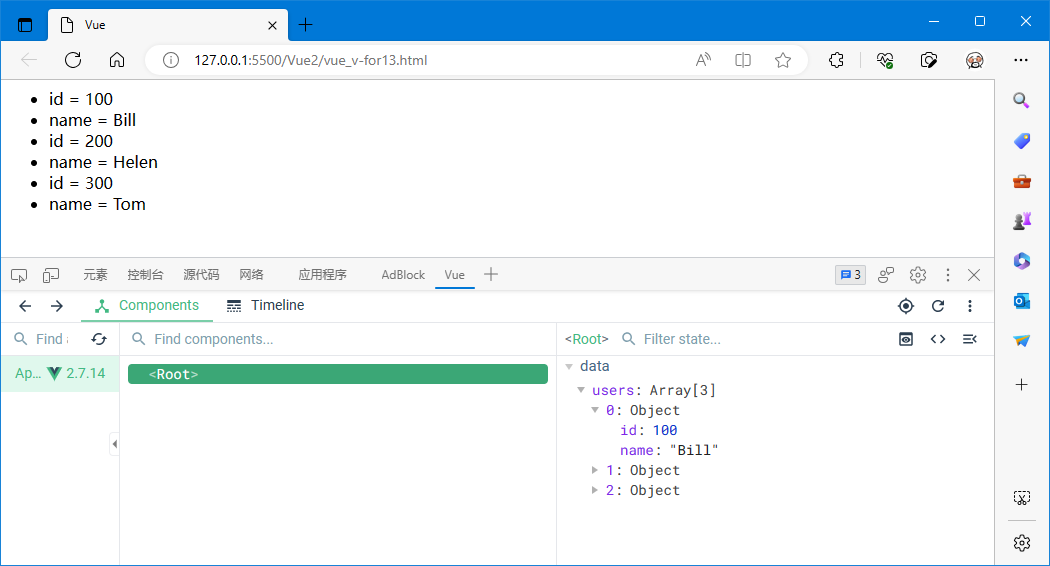
</html>运行效果图: