变更方法
将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法如下:
push() 给数组添加元素
pop() 删除并返回数组的最后一个元素
shift() 将元素移出数组
unshift() 在数组头部插入一个元素
splice() 插入、删除或替换数组的元素
sort() 对数组元素进行排序
reverse() 颠倒数组中元素的顺序
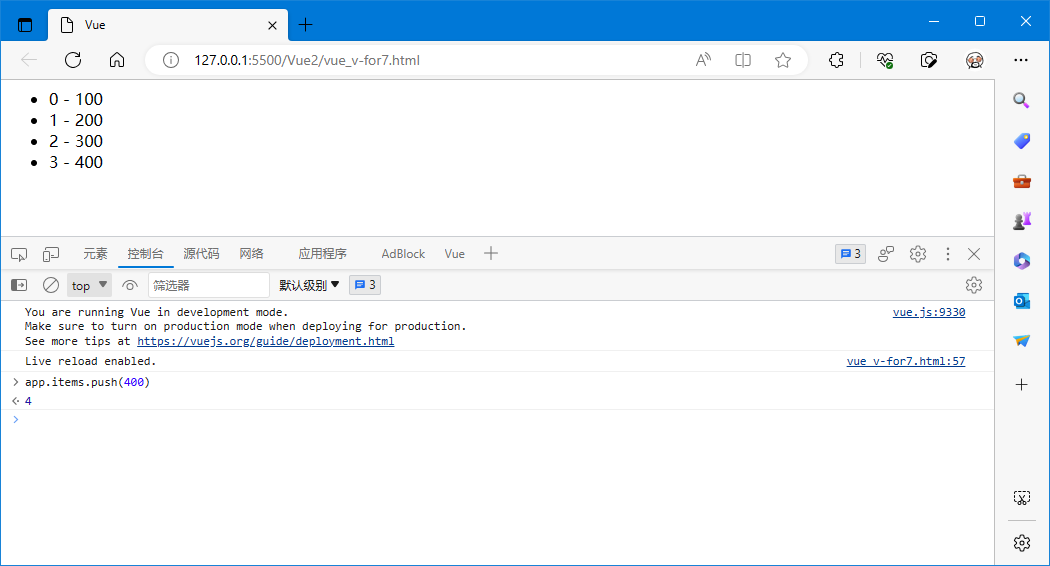
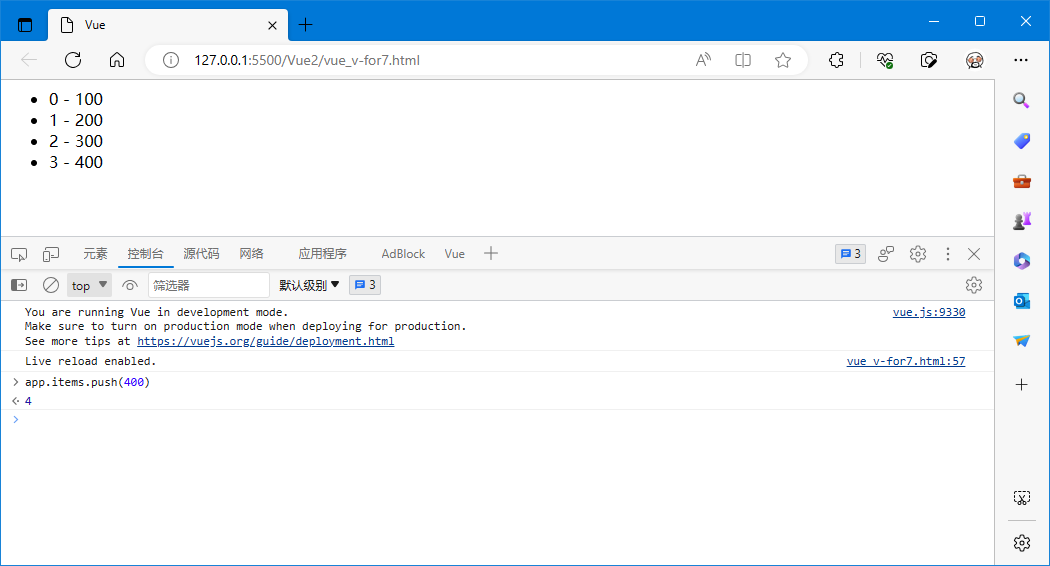
你可以打开控制台,然后对前面例子的 items 数组尝试调用变更方法。代码如下:
<div id="app">
<ul>
<li v-for="(value,index) of items" :key="index">
{{ index }} - {{ value }}
</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
items:[ 100, 200, 300 ]
}
});
</script>在控制台中,向 app.items 中添加一个元素,如下图:

vue广告位
替换数组
变更方法,顾名思义,会变更调用了这些方法的原始数组。相比之下,也有非变更方法,例如 filter()、concat() 和 slice()。它们不会变更原始数组,而总是返回一个新数组。当使用非变更方法时,可以用新数组替换旧数组,如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(value,index) of items" :key="index">
{{ index }} - {{ value }}
</li>
</ul>
<p>
<button type="button" @click="filterArray()">Filter Data</button>
</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
items:[ 100, 200, 300 ]
},
methods: {
filterArray: function(){
this.items = this.items.filter(function(item){
return item >= 200;
});
}
}
});
</script>
</body>
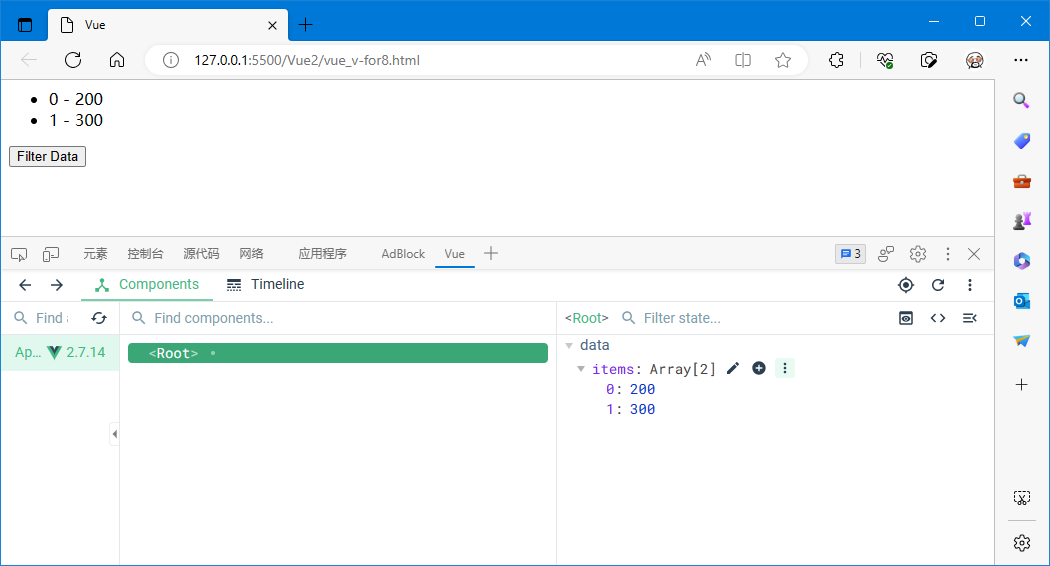
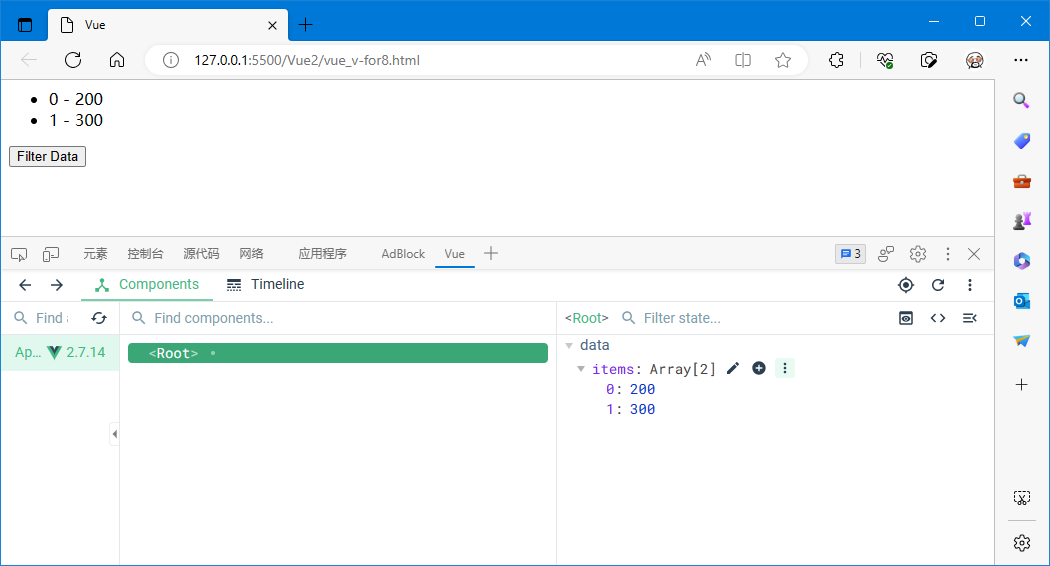
</html>运行效果图:

你可能认为这将导致 Vue 丢弃现有 DOM 并重新渲染整个列表。幸运的是,事实并非如此。Vue 为了使得 DOM 元素得到最大范围的重用而实现了一些智能的启发式方法,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。
注意:由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。