前面介绍了 v-for 指令的基础用法,以及使用 v-for 指令根据数组渲染列表。当然,你也可以用 v-for 来遍历一个对象的属性。用法如下:
(1)仅仅遍历对象的值,如下:
<ul>
<li v-for="value of user">
{{ value }}
</li>
</ul>或者
<ul>
<li v-for="(value) of user">
{{ value }}
</li>
</ul>(2)遍历对象的属性名和属性值,如下:
<ul>
<li v-for="(value,key) of user" :key="key">
{{ key }} - {{ value }}
</li>
</ul>(3)遍历对象的属性名、属性值和下标值,如下:
<ul>
<li v-for="(value,key,index) of user" :key="key">
{{ index }} - {{ key }} - {{ value }}
</li>
</ul>注意:
user 待遍历的对象
value 遍历对象属性值
key 遍历对象属性名
index 遍历对象属性下标值
vue广告位
完整示例
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<!-- key 为对象的属性名 -->
<!-- value 为对象属性的值 -->
<!-- index 为索引,从 0 开始 -->
<!-- 注意:value 和 key 名称可以根据自己需要修改,如:value 改为 v -->
<!-- 当然,也可以仅提供 value,或者 仅提供 key,如:v-for="value of user" -->
<li v-for="(value,key,index) of user" :key="key">
{{ index }} - {{ key }} - {{ value }}
</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
user: {
id: 1000,
name: "ZhangSan",
email: "zhangsan@qq.com"
}
}
});
</script>
</body>
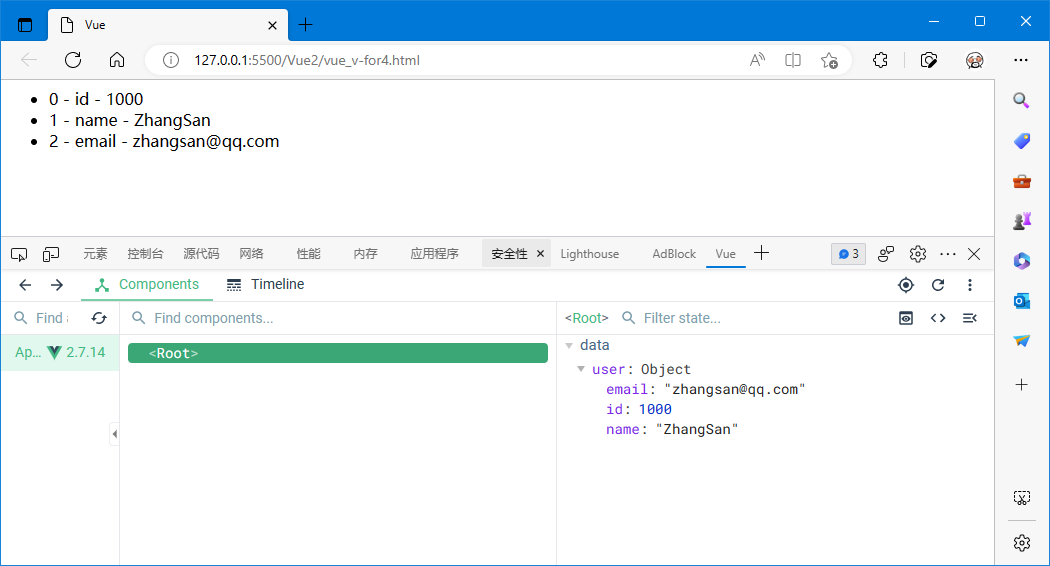
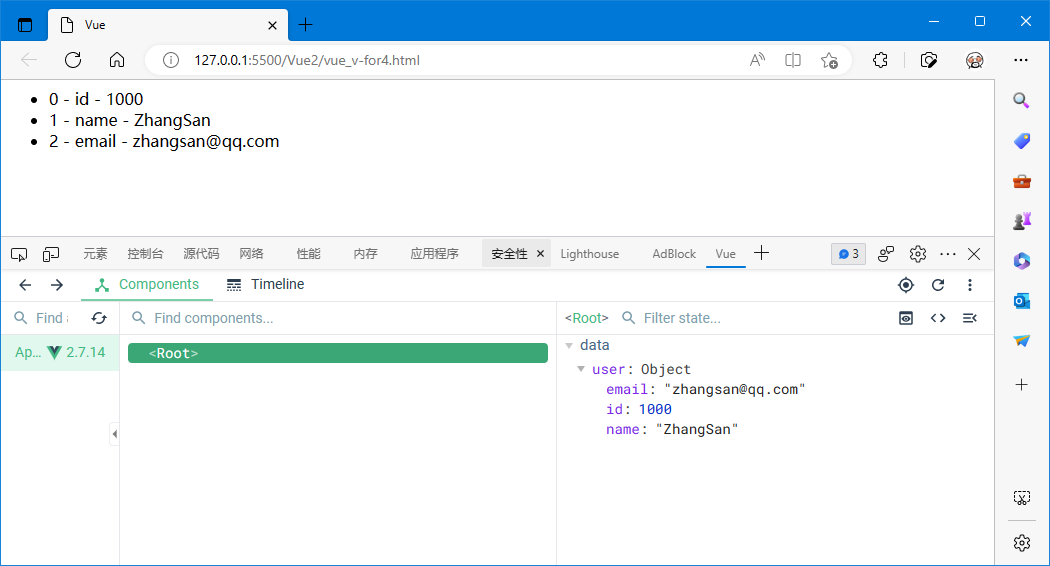
</html>运行效果图:

注意:v-for 在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下都一致。