在日常开发中,避免不了迭代渲染一个列表,如:下拉列表、表格等。Vue.js 中,为了渲染列表专门提供了 v-for 指令。
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in items" :key="item.message">
{{ item.message }}
</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
});
</script>
</body>
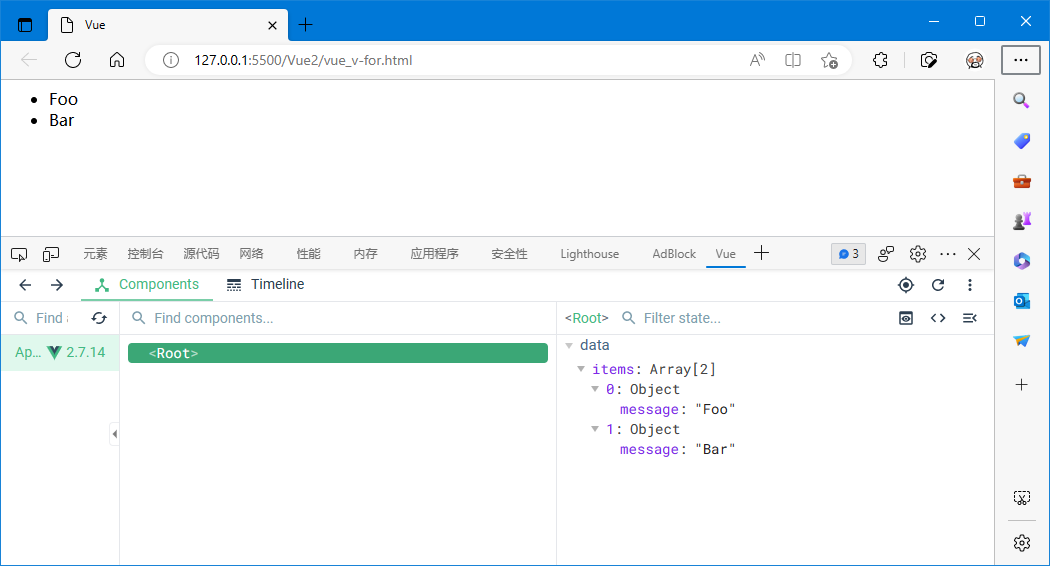
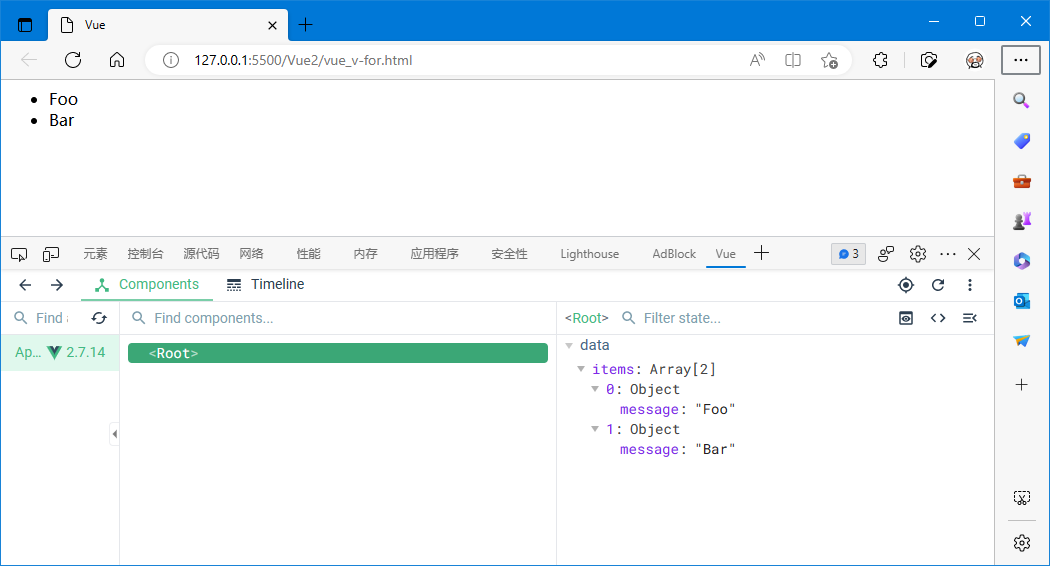
</html>效果如下图:

vue广告位
在 v-for 块中,我们可以访问所有父作用域的属性。v-for 还支持一个可选的第二个参数,即当前项的索引。例如:
<div id="app">
<ul>
<!-- index 为索引,从 0 开始 -->
<li v-for="(item,index) in items" :key="item.message">
{{ prefix }} - {{ index }} - {{ item.message }}
</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
prefix: "[v-for]",
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
});
</script>渲染结果:
<div id="app">
<ul>
<li>[v-for] - 0 - Foo</li>
<li>[v-for] - 1 - Bar</li>
</ul>
</div>
你也可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法,例如:
<div id="app">
<ul>
<!-- index 为索引,从 0 开始 -->
<li v-for="(item,index) of items" :key="item.message">
{{ prefix }} - {{ index }} - {{ item.message }}
</li>
</ul>
</div>在 v-for 里使用范围值
v-for 也可以接受整数。在这种情况下,它会把模板重复对应次数。例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-for="n in 10">{{ n }} </span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app"
});
</script>
</body>
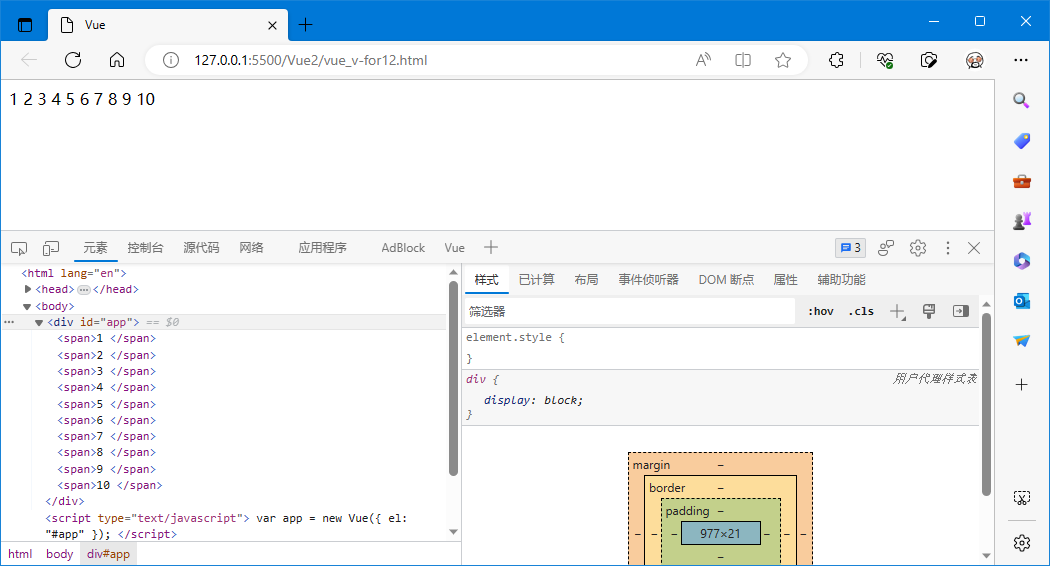
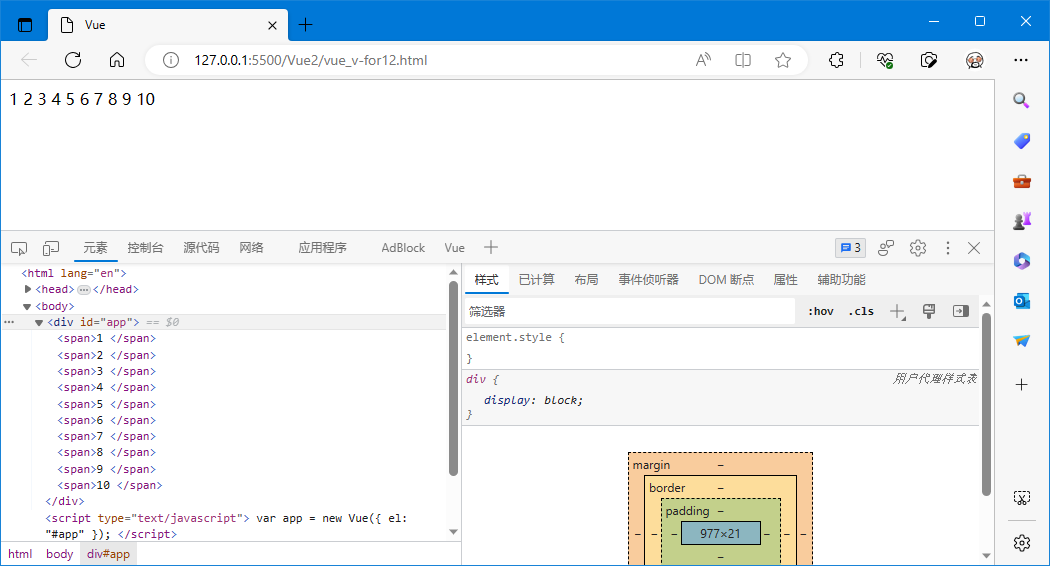
</html>运行效果图: