在 Vue 中,允许我们为元素提供一个唯一标识符 key,key 属性的值用来唯一标识该元素,告诉 Vue “这个元素是唯一且独立的,不要重复使用它”。
为了渲染性能,Vue 会尽可能高效地渲染元素,通常会复重用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。例如,如果你允许用户在用户名密码和邮件登录方式之间切换,模板代码如下:
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
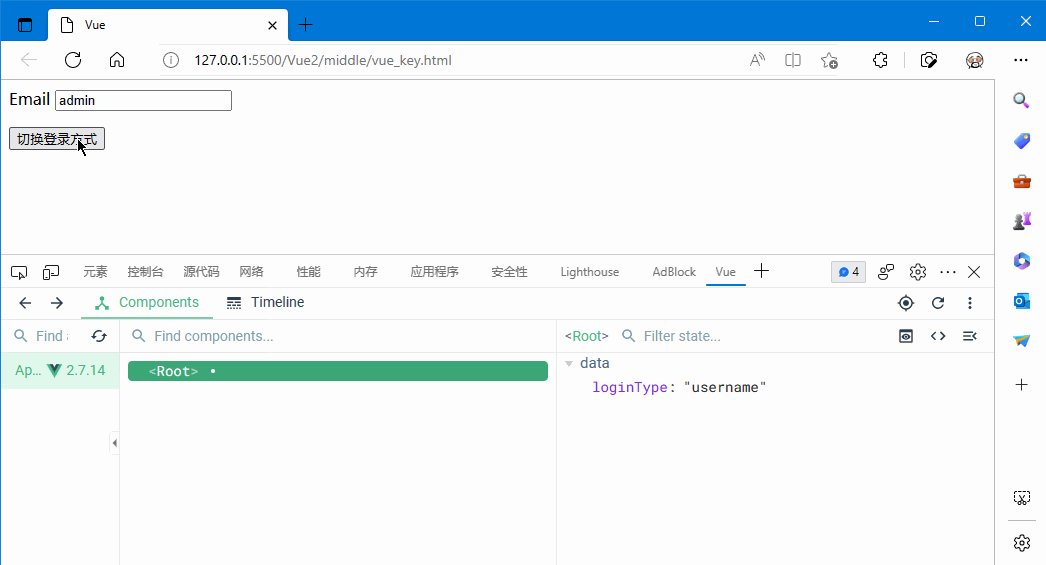
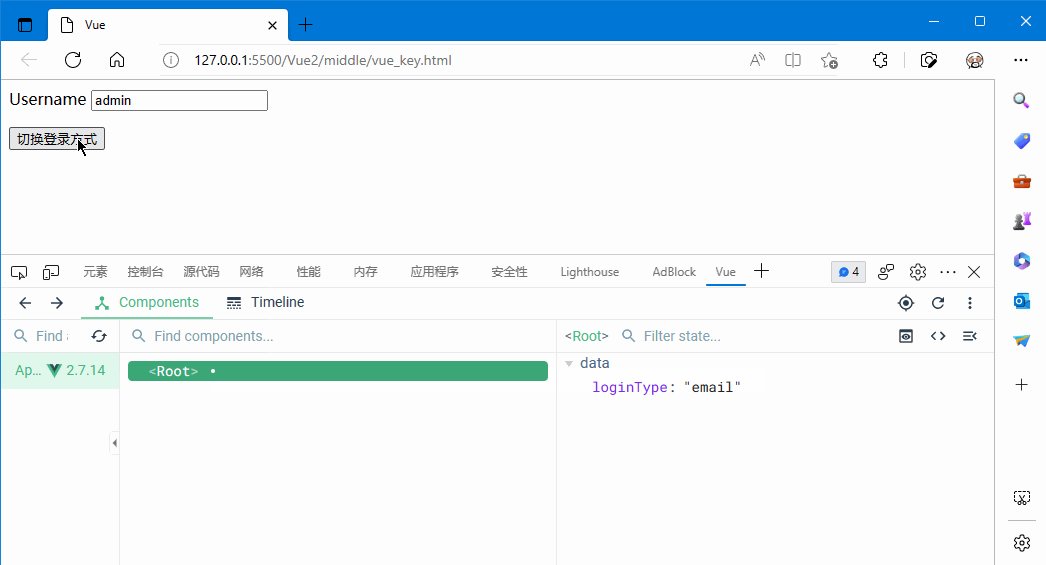
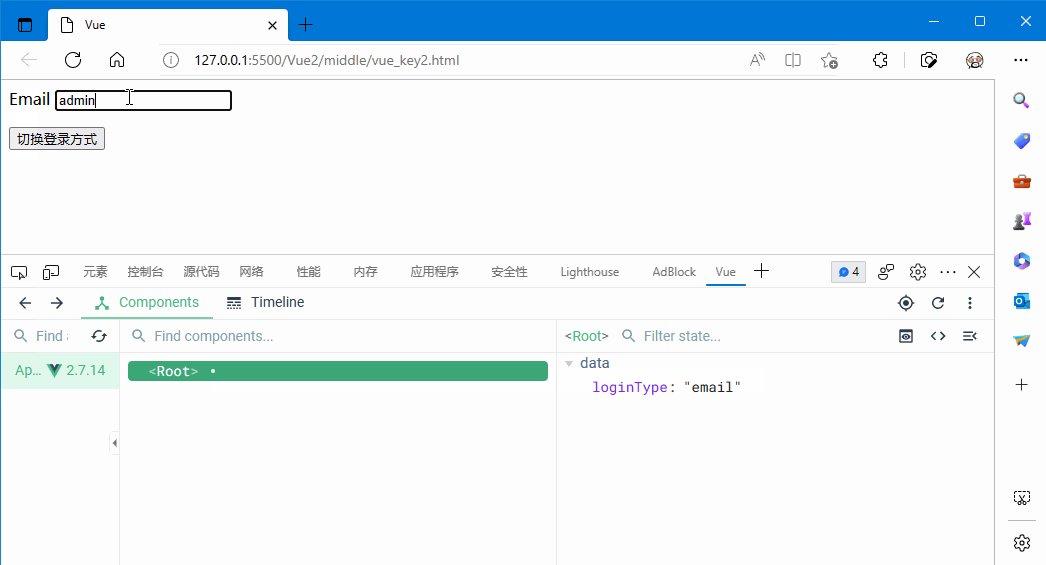
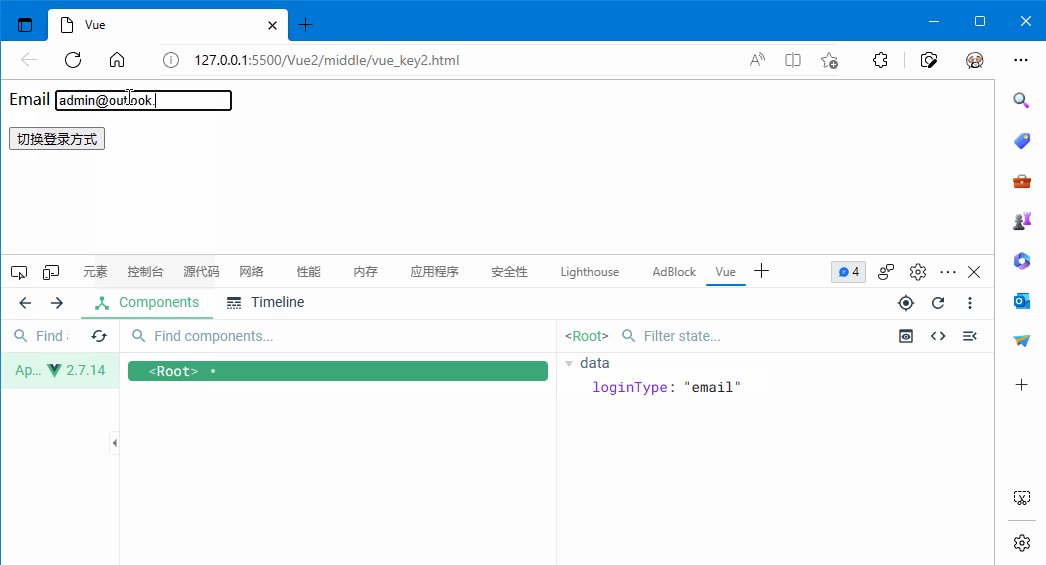
那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉 —— 仅仅是替换了它的 placeholder。完整代码如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
<p>
<button @click="changeType">切换登录方式</button>
</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
loginType: "username"
},
methods: {
changeType: function(){
this.loginType = this.loginType == "username" ? "email" : "username";
}
}
});
</script>
</body>
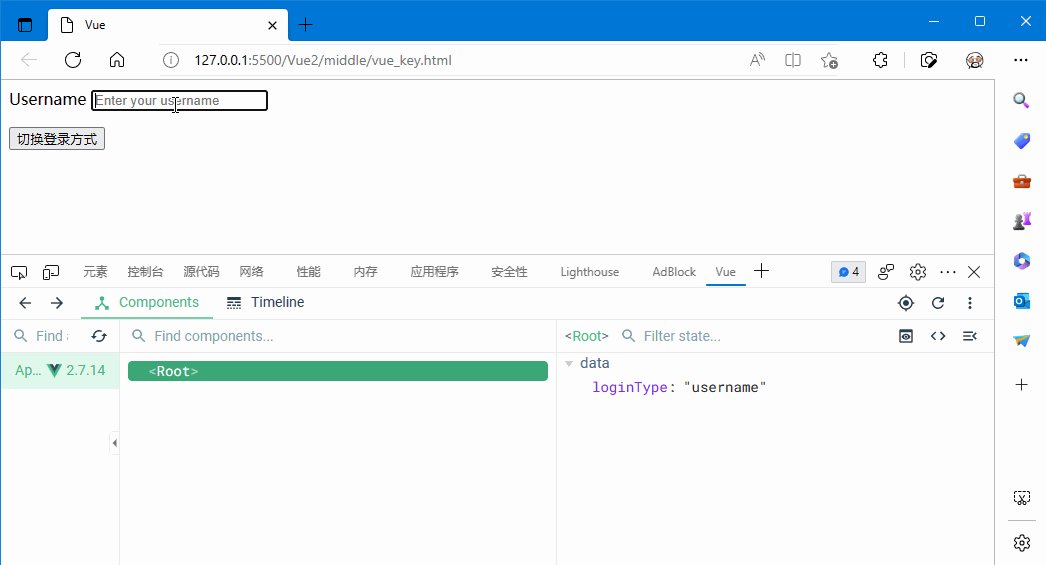
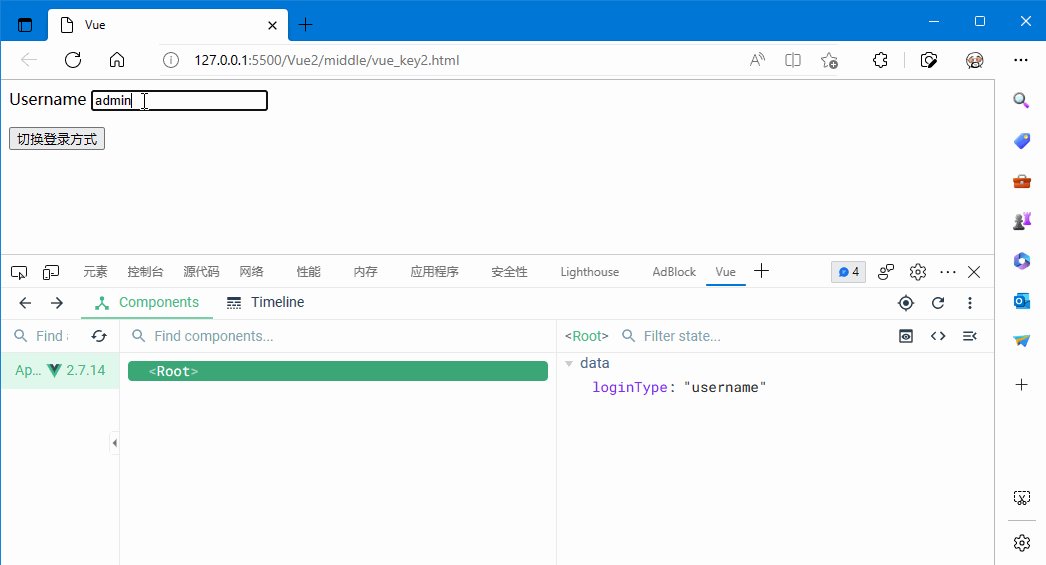
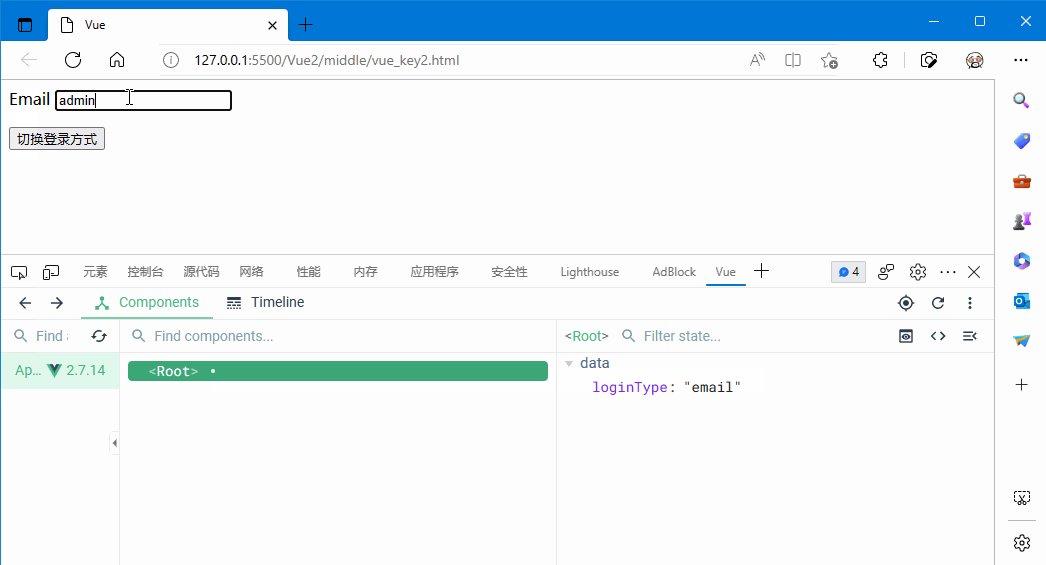
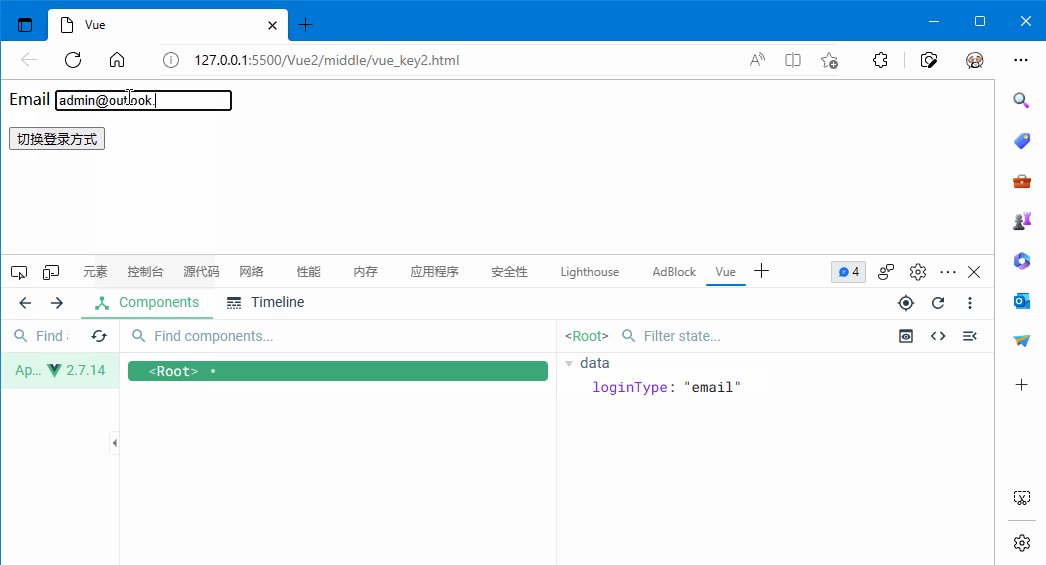
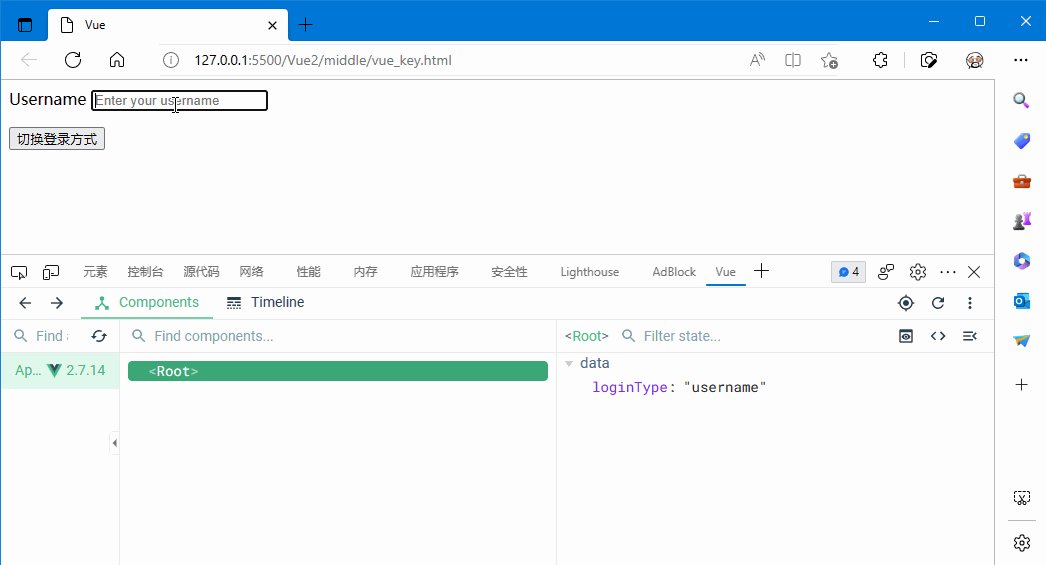
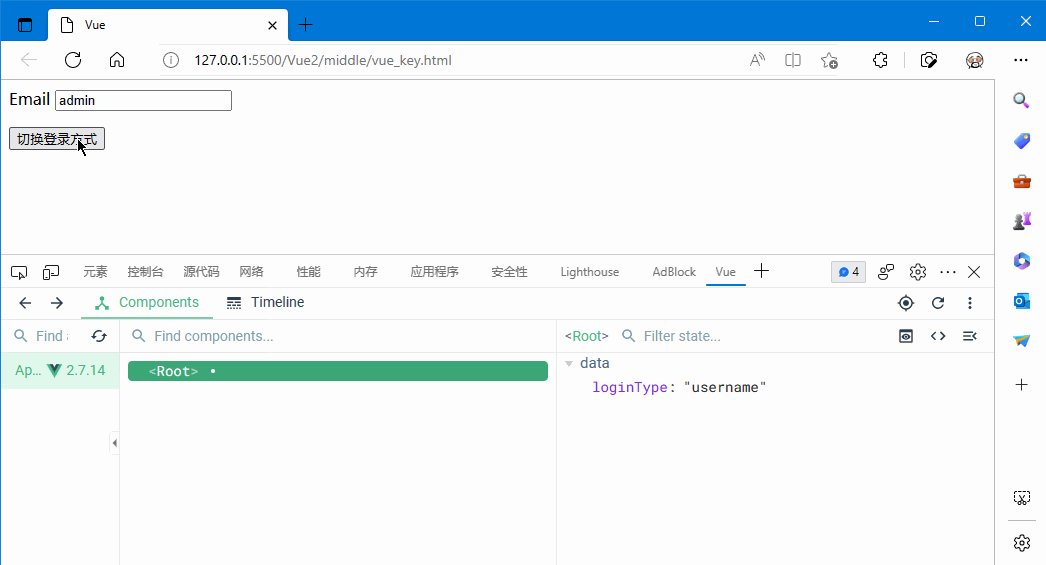
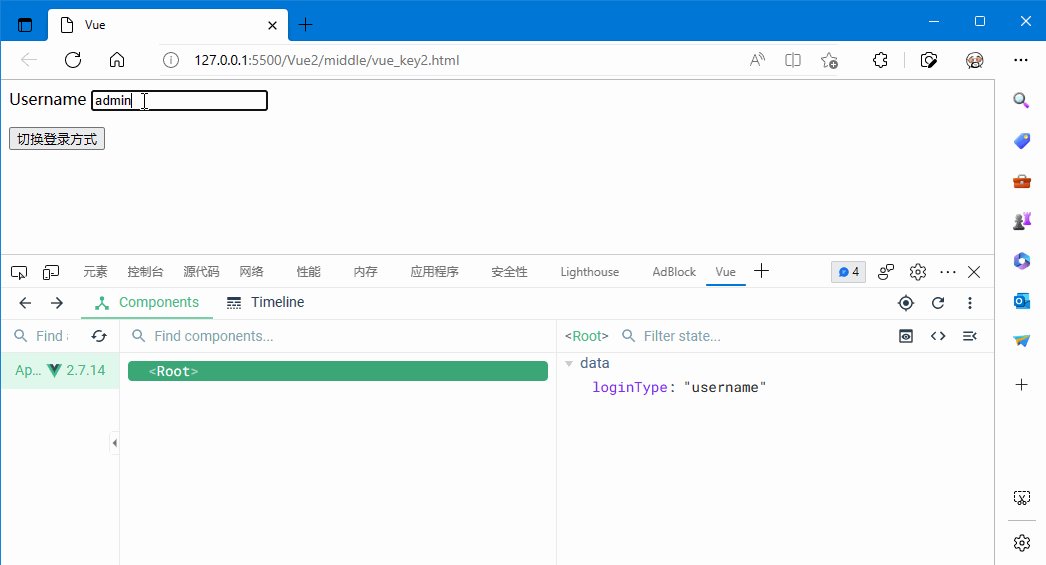
</html>运行效果图:

vue广告位
这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达 “这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key 属性即可,示例如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>
<p>
<button @click="changeType">切换登录方式</button>
</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
loginType: "username"
},
methods: {
changeType: function(){
this.loginType = this.loginType == "username" ? "email" : "username";
}
}
});
</script>
</body>
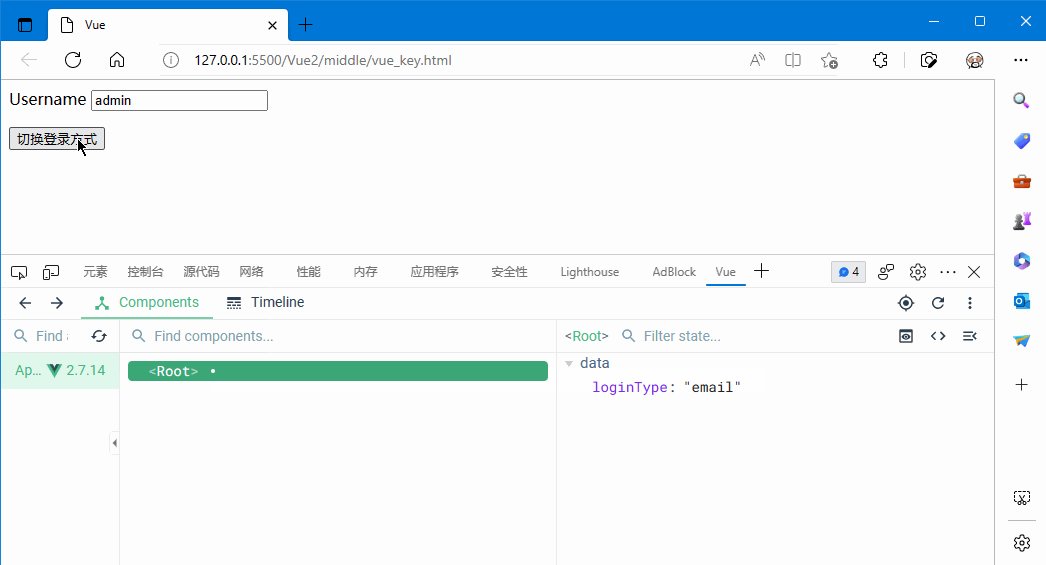
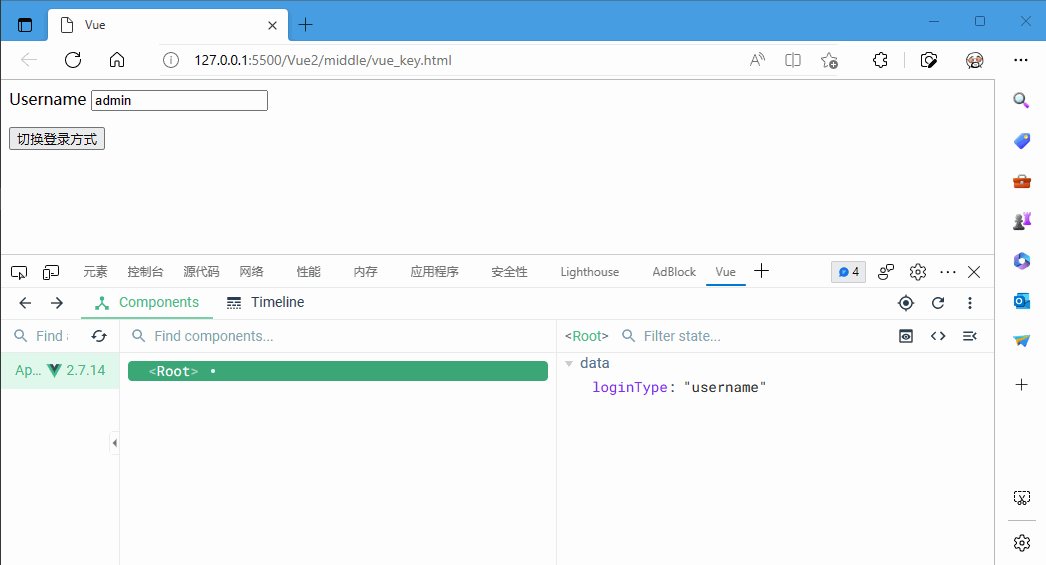
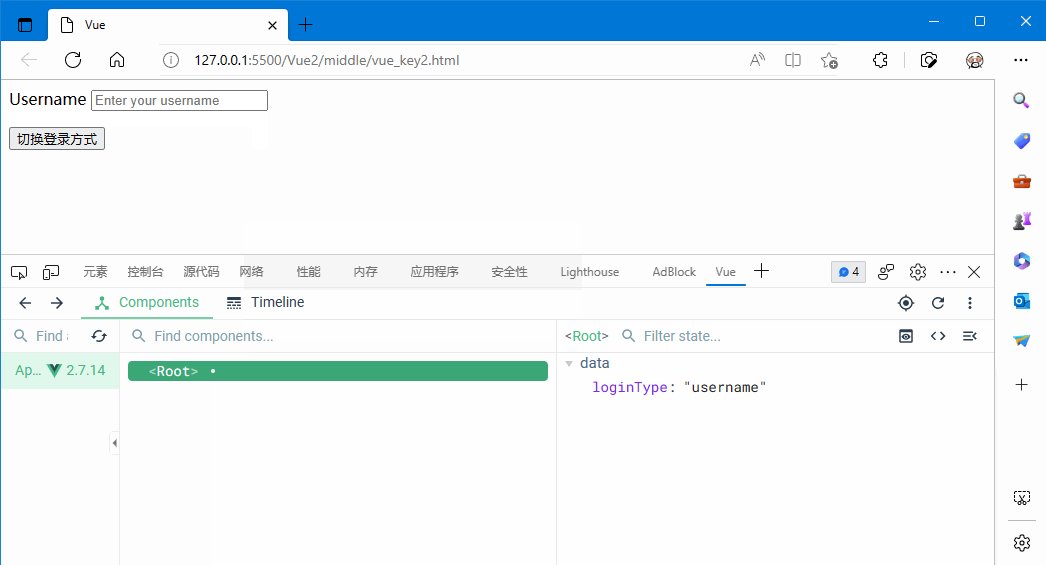
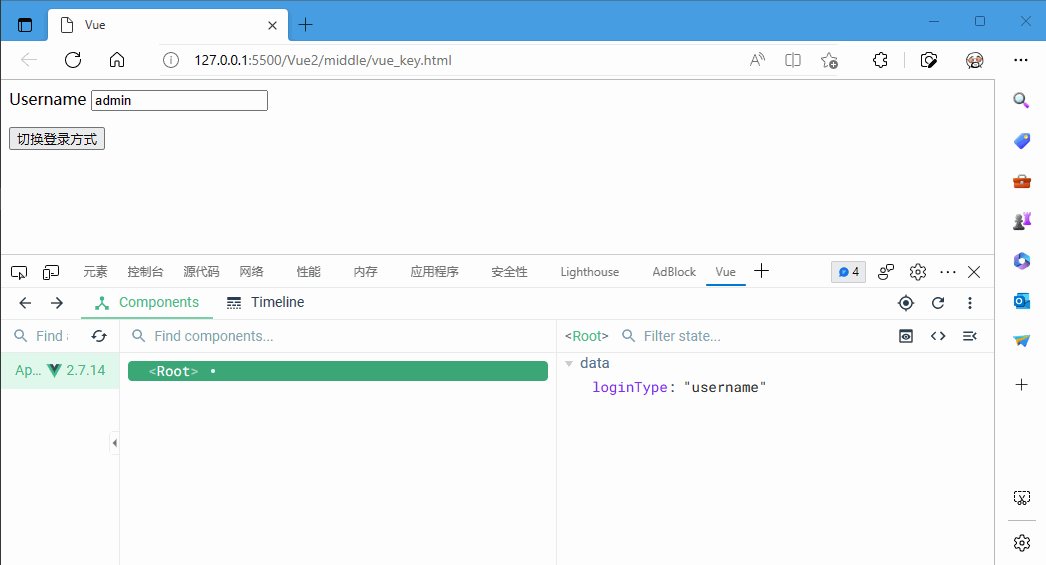
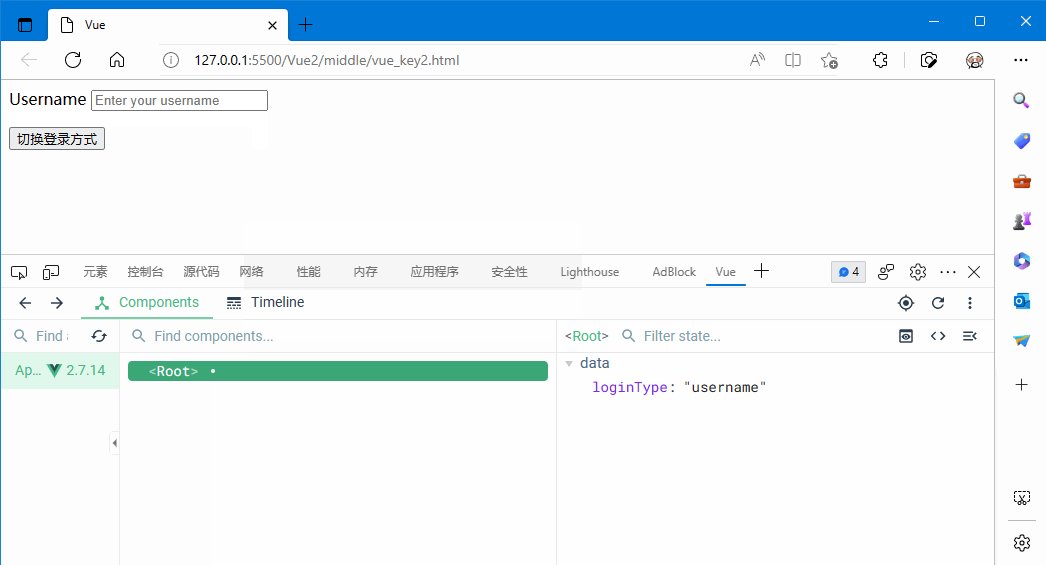
</html>效果如下图:

现在,每次切换时,输入框都将被重新渲染。
注意,<label> 元素仍然会被高效地复用,因为它们没有添加 key 属性。