Vue.js 在模板内的编写 “Mustache” 语法 (双大括号 {{...}}) 表达式非常便利,但是设计它们的初衷是用于简单运算的。例如:
<div>number: {{ number + 10 }}</div>不建议在 “Mustache” 中编写复杂的表达式,或在模板中放入太多的逻辑会让模板过重且难以维护。例如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>上面示例中,模板不再是简单的声明式逻辑。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中的多处包含此翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
计算属性指写在 computed 对象中的属性,本质上是一个方法,不过使用时依旧当属性来使用。
为什么要有计算属性?
虽然模板语法使用非常便利,但是它是被设计成用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,因此就诞生了计算属性。
为什么不是使用 method 处理复杂逻辑?
无论计算属性(computed)还是 methos,这两种实现方式的最终结果是完全相同的。因为计算属性是基于缓存实现的,只在计算属性所依赖的数据发生改变时它们才会重新求值,否则访问计算属性会立即返回之前的计算结果,而不必再次执行函数。相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
vue广告位
怎样定义计算属性?
计算属性定义非常简单,只需在 Vue 的 computed 对象域中添加对应的函数即可,和在 methods 对象域中添加方法一样。语法如下:
var app = new Vue({
el: "#app",
data: {
//...
},
computed: {
// 定义名为 message 的计算属性
reversedMessage: function(){
// 注意,this 指向 app
return this.message.split('').reverse().join('');
}
}
});完整示例代码如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>Original message: "{{ message }}"</p>
<!-- 引用计算属性,和 data 中的属性一样 -->
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue"
},
computed: {
// 定义计算属性,可以定义多个
reversedMessage: function(){
// 注意,this 指向 app
return this.message.split('').reverse().join('');
}
}
});
</script>
</body>
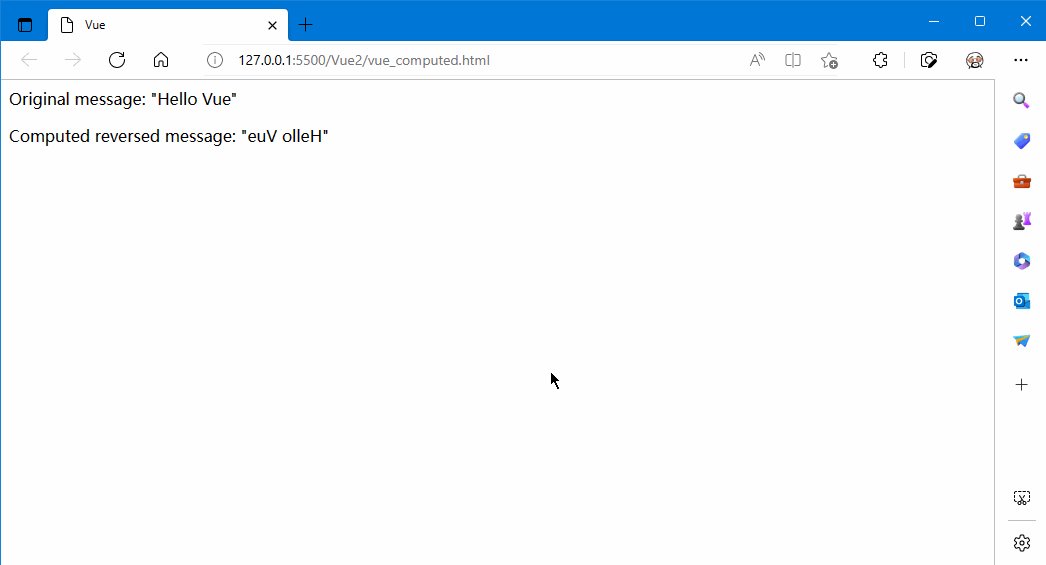
</html>上面示例中,我们声明了一个计算属性 reversedMessage。我们提供的函数将用作属性 app.reversedMessage 的 getter 函数。
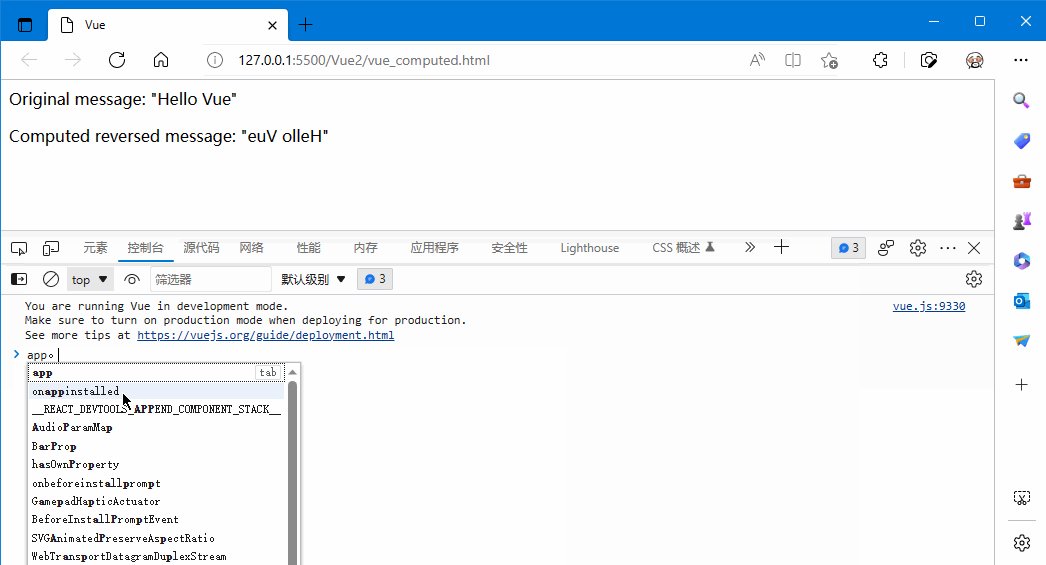
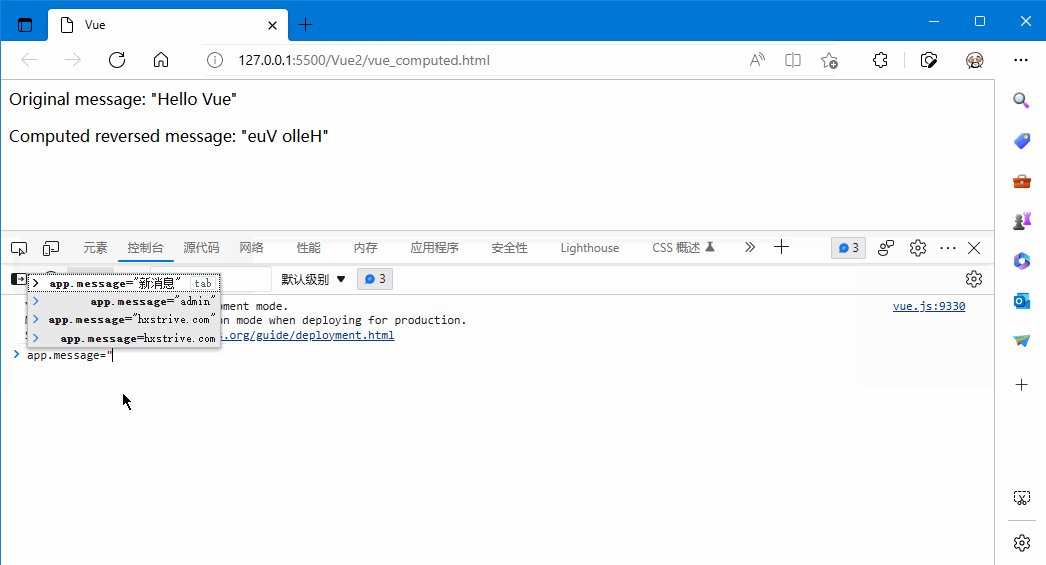
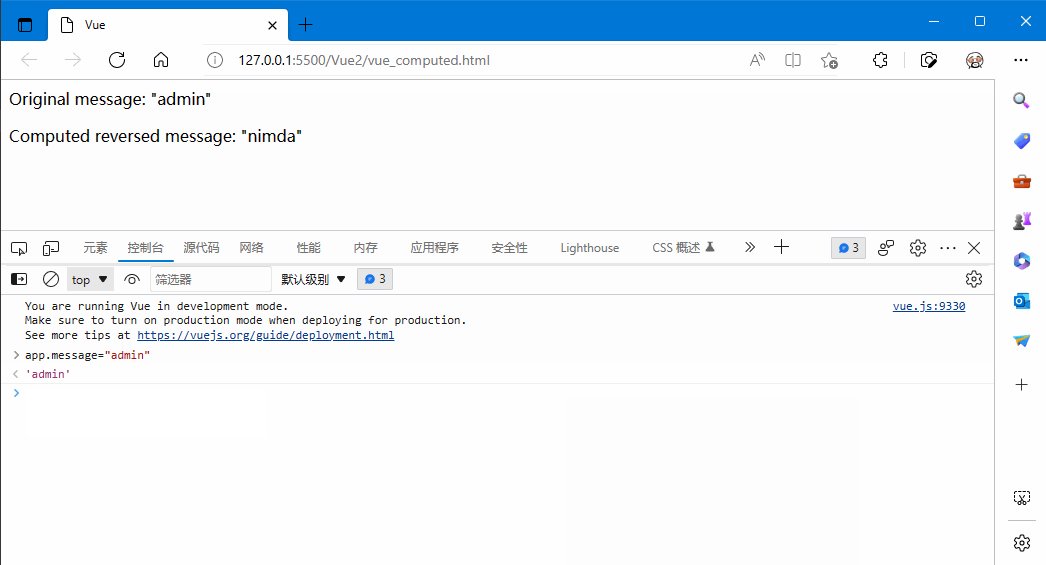
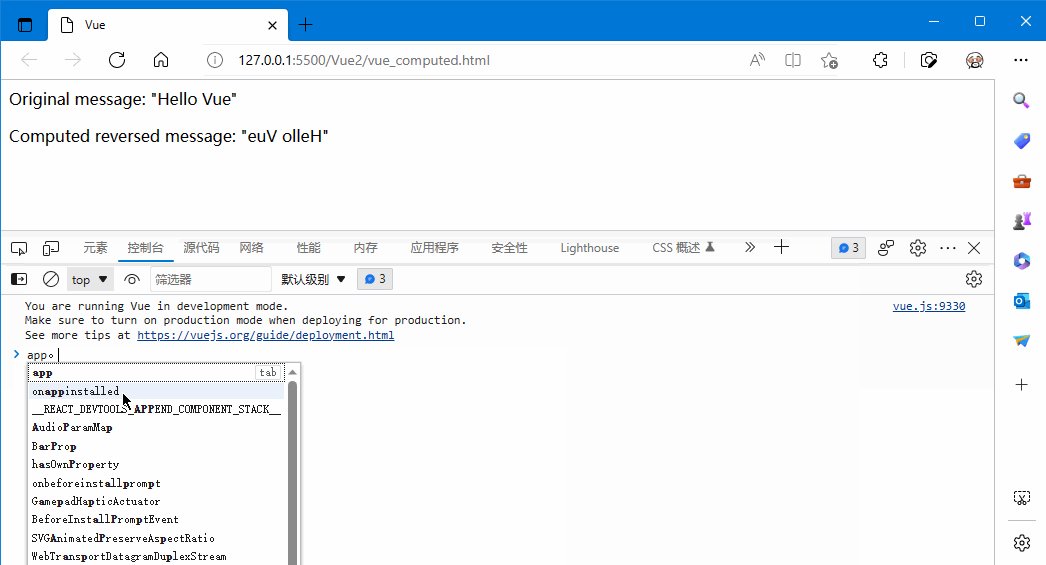
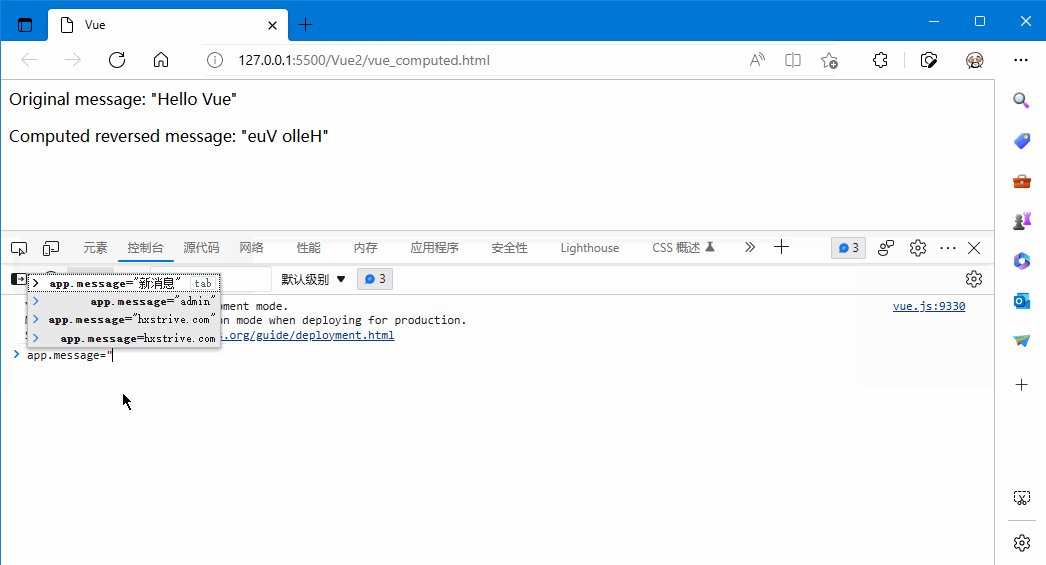
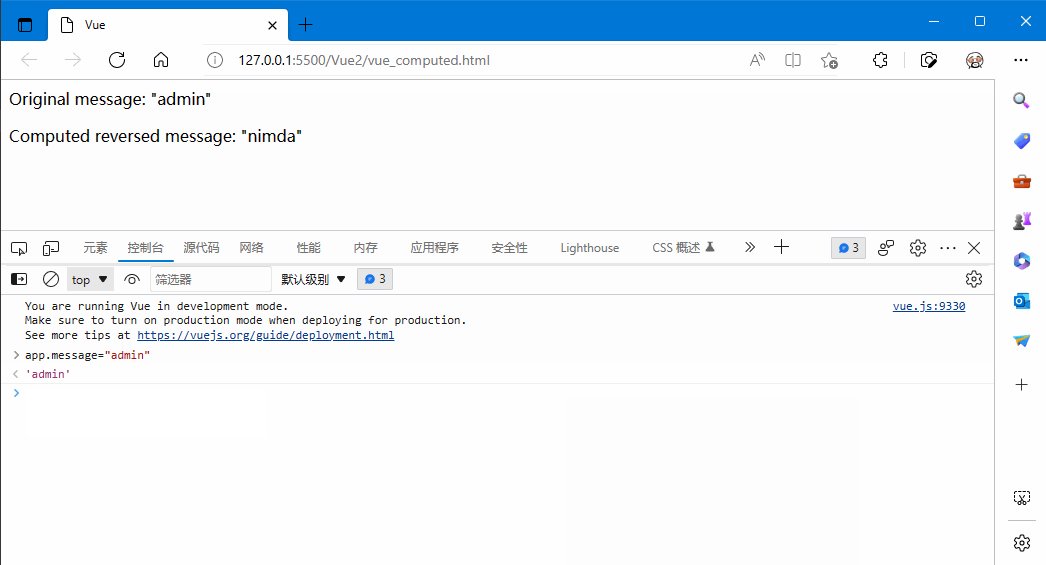
你可以打开浏览器的控制台,自行修改例子中的 app.message。app.reversedMessage 的值始终取决于 app.message 的值。如下图:

你可以像绑定普通属性一样在模板中绑定计算属性。Vue 知道 app.reversedMessage 依赖于 app.message。因此,当 app.message 发生改变时,所有依赖 app.reversedMessage 的绑定也会更新。而且最妙的是我们已经以声明的方式创建了这种依赖关系:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解。
计算属性和方法
你可能已经注意到我们可以通过在 “Mustache” 表达式中调用方法来达到同样的效果,例如:
<p>Reversed message: "{{ reversedMessage() }}"</p>对应的 JS 代码:
// 在组件中
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}我们可以将同一函数定义为一个方法而不是一个计算属性,两种方式的最终结果确实是完全相同的。
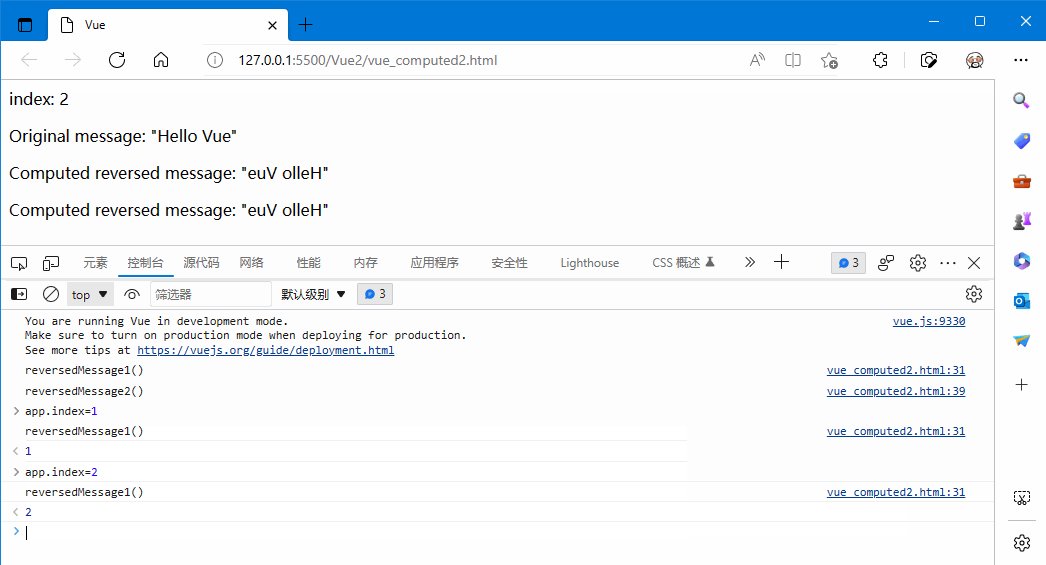
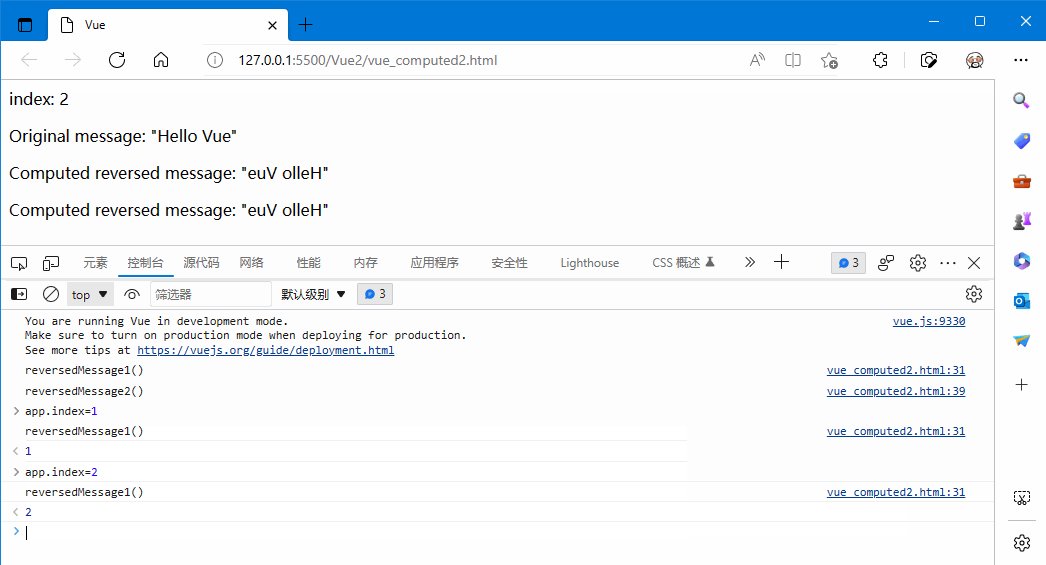
然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>index: {{ index }}</p>
<p>Original message: "{{ message }}"</p>
<!-- 引用方法 -->
<p>Computed reversed message: "{{ reversedMessage1() }}"</p>
<!-- 引用计算属性 -->
<p>Computed reversed message: "{{ reversedMessage2 }}"</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
index: 0,
message: "Hello Vue"
},
methods: {
// 通过定义方法的方式实现计算属性相同的功能
reversedMessage1: function(){
console.log("reversedMessage1()");
// 注意,this 指向 app
return this.message.split('').reverse().join('');
}
},
computed: {
// 定义计算方法
reversedMessage2: function(){
console.log("reversedMessage2()");
// 注意,this 指向 app
return this.message.split('').reverse().join('');
}
}
});
</script>
</body>
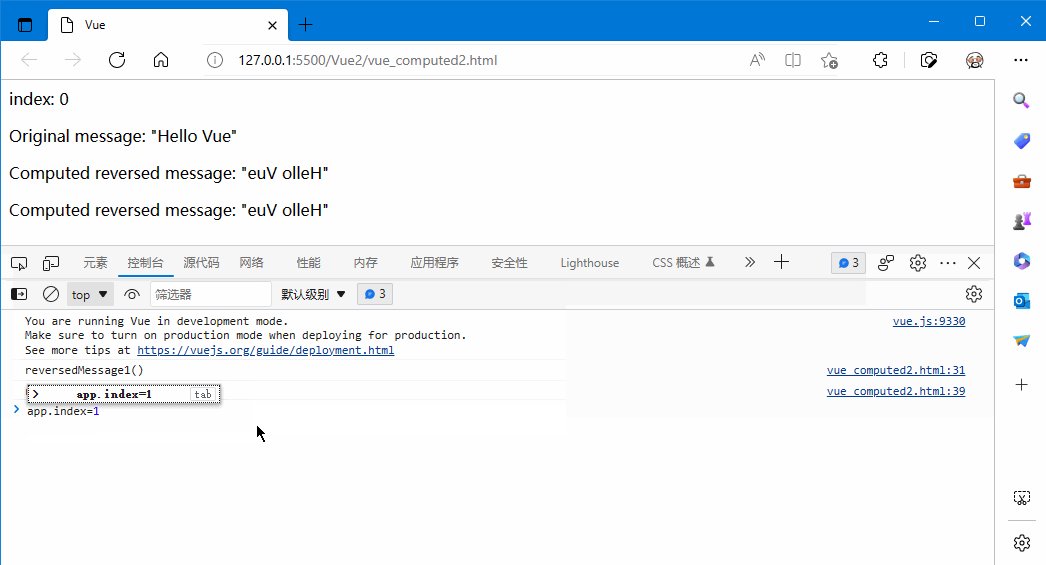
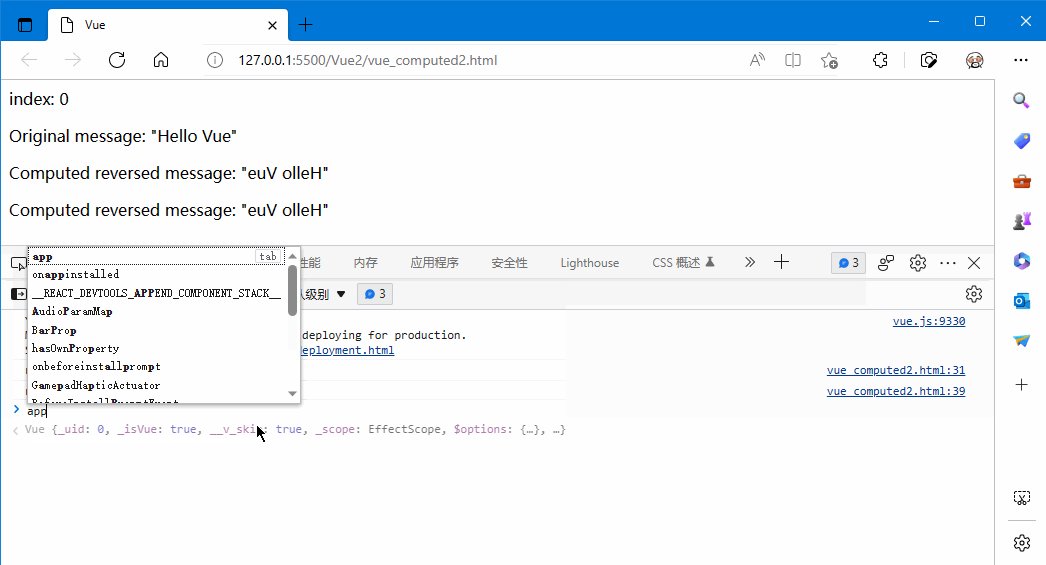
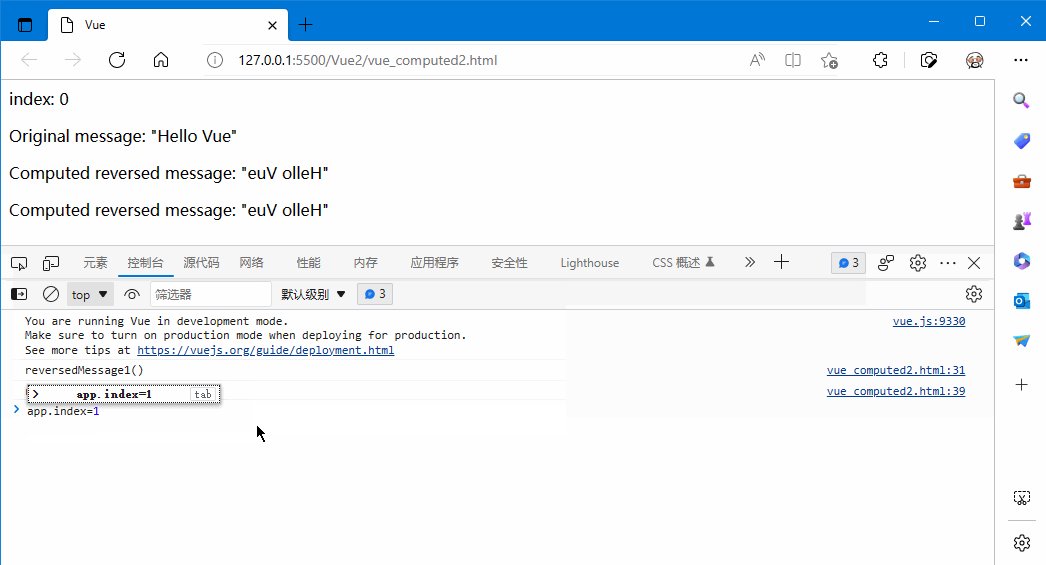
</html>效果如下图:

这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖:
computed: {
now: function () {
return Date.now()
}
}相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
计算属性 & 侦听属性
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。
当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch —— 特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:
<div id="app">
<div id="demo">{{ fullName }}</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
});
</script>上面代码是命令式且重复的。将它与计算属性的版本进行比较:
<div id="app">
<div id="demo">{{ fullName }}</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
});
</script>好得多了,不是吗?