Vue.js 中,修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如:v-model.lazy="msg"。
Vue.js 为 v-model 指令提供了三个修饰符,用于对双向绑定的值进行便捷处理,如:去除值首尾的空白、将字符串转换成数字等。
修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件之后进行同步,例如:
<!-- 在 “change” 时而非 “input” 时更新 -->
<input v-model.lazy="msg">
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符,例如:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符,例如:
<input v-model.trim="msg">
vue广告位
完整示例
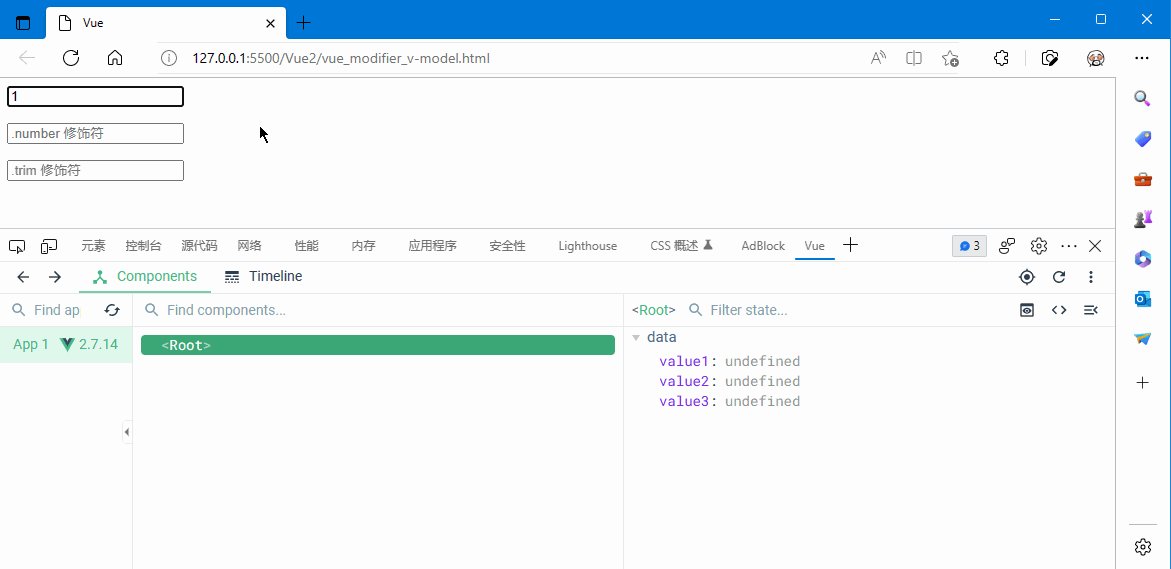
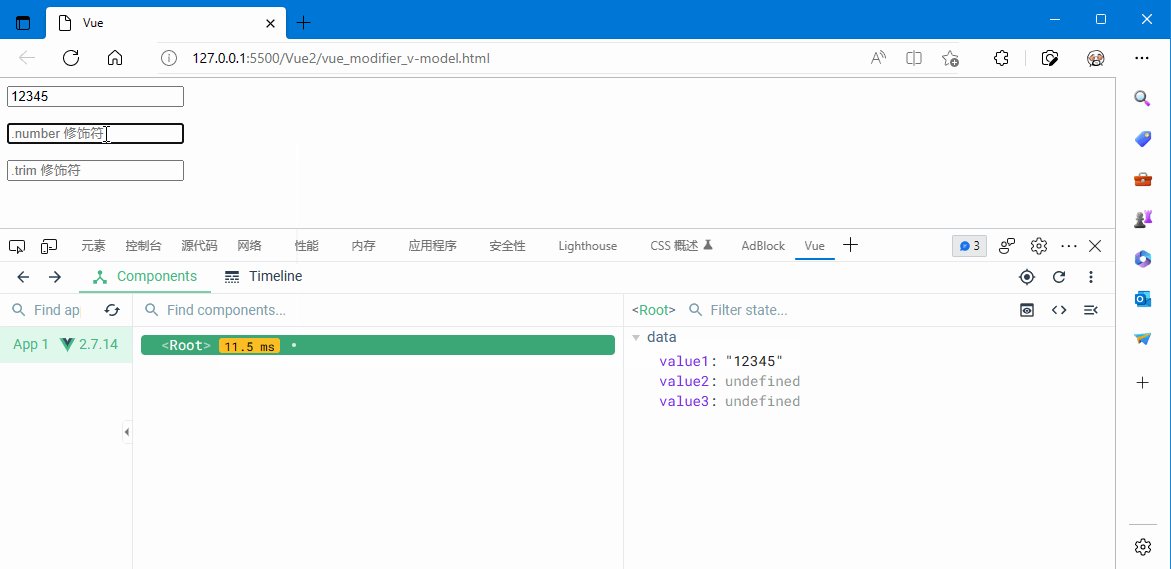
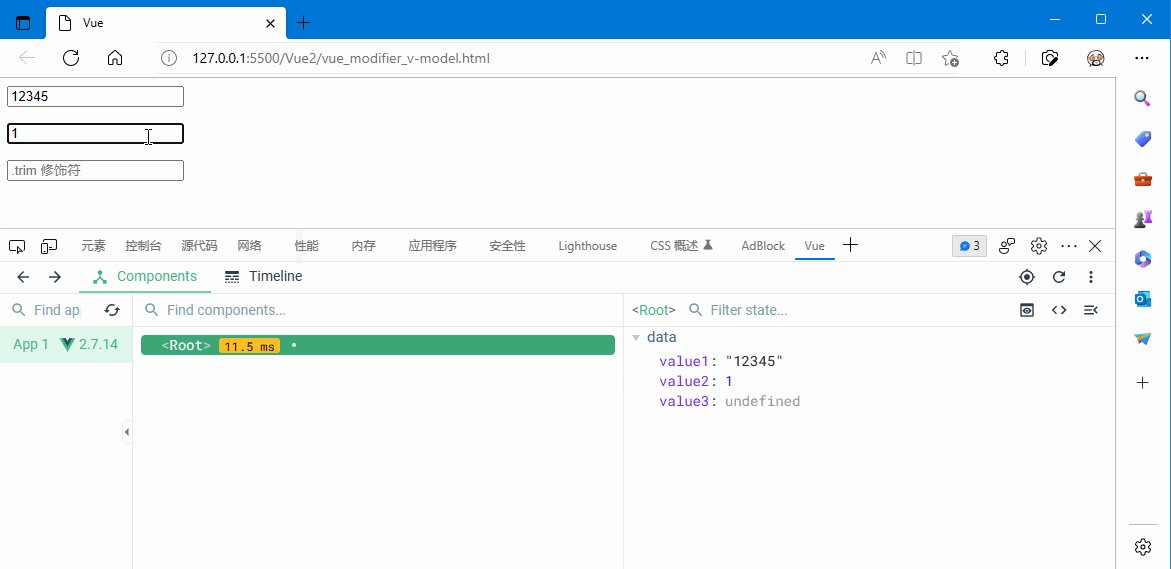
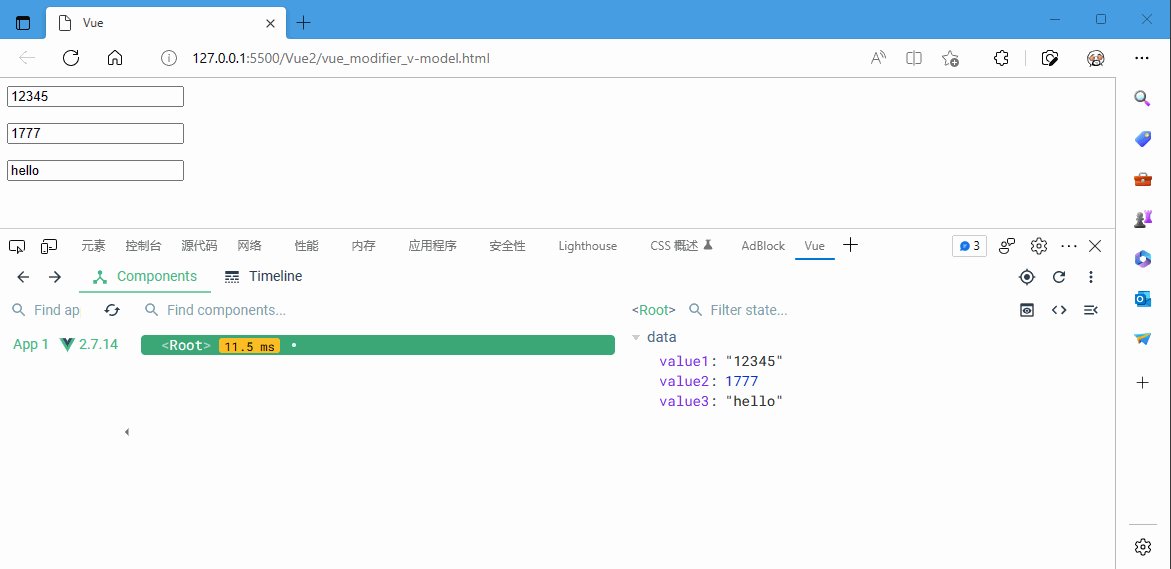
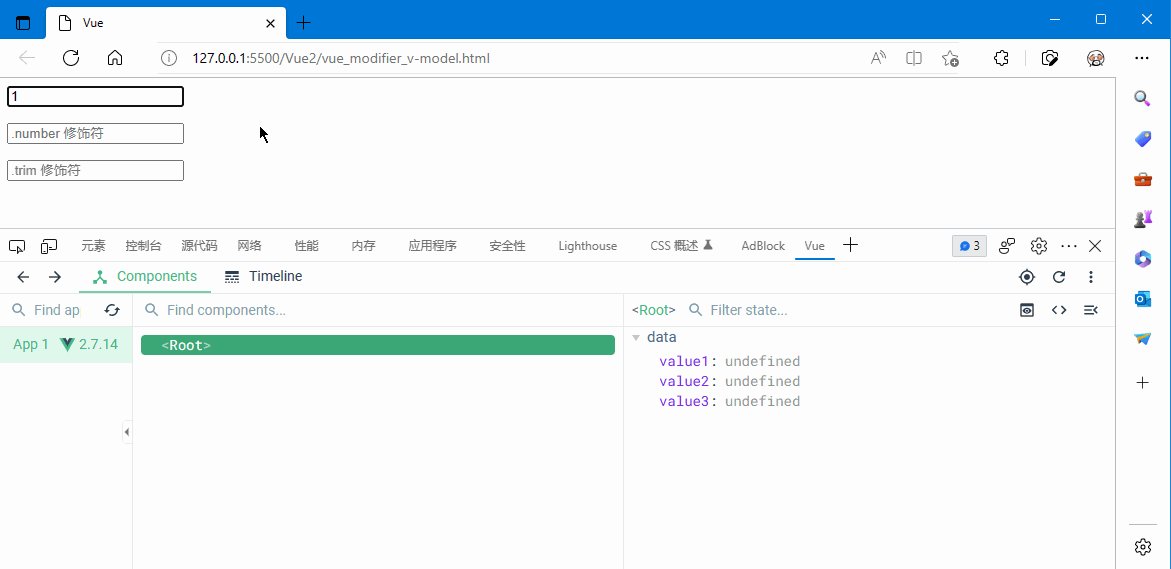
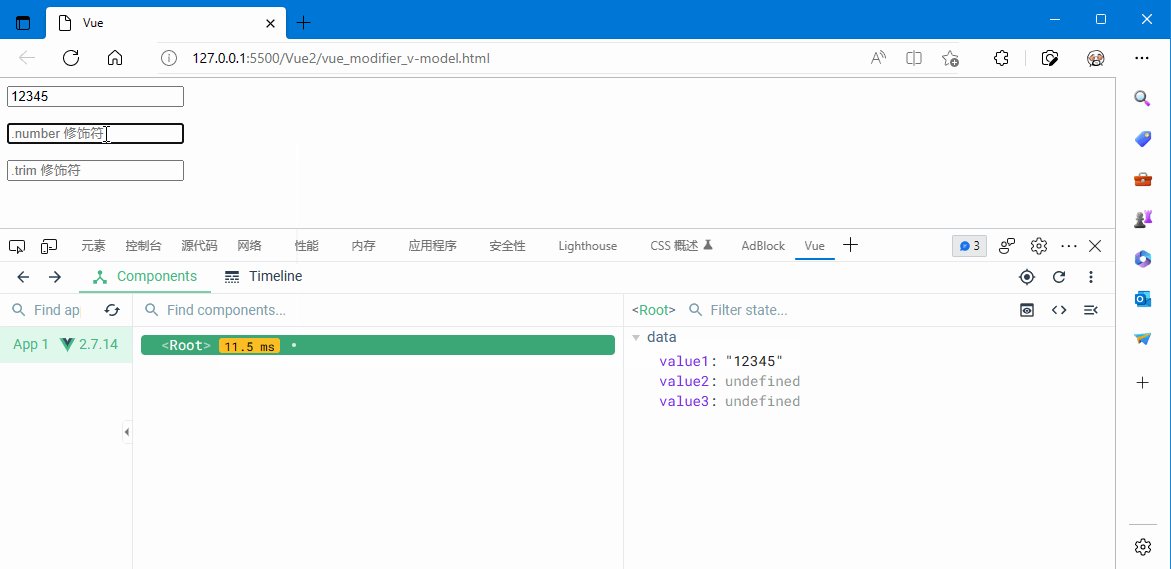
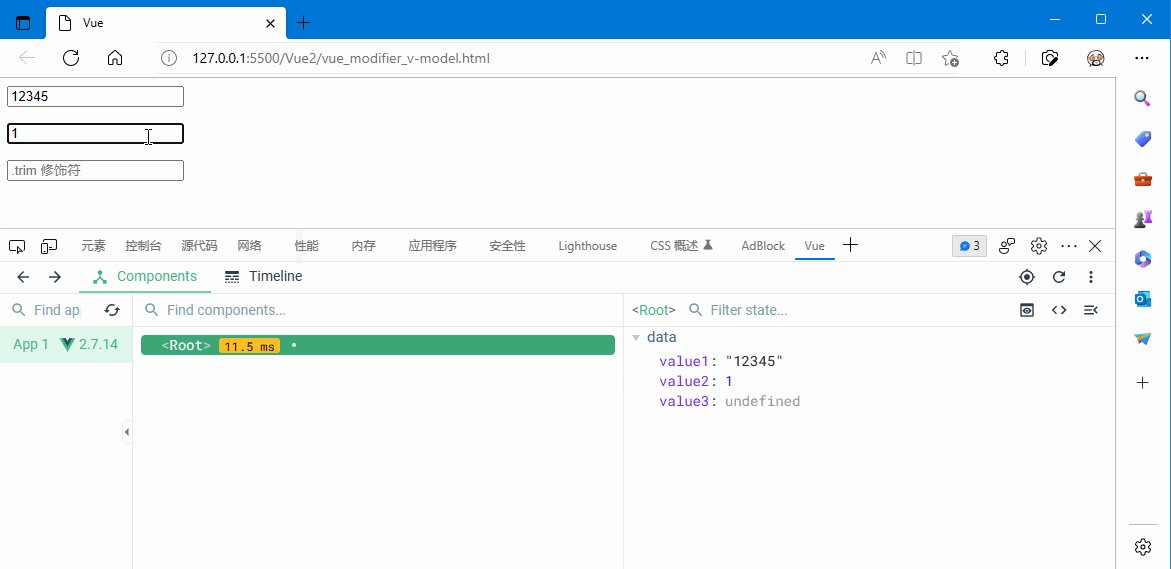
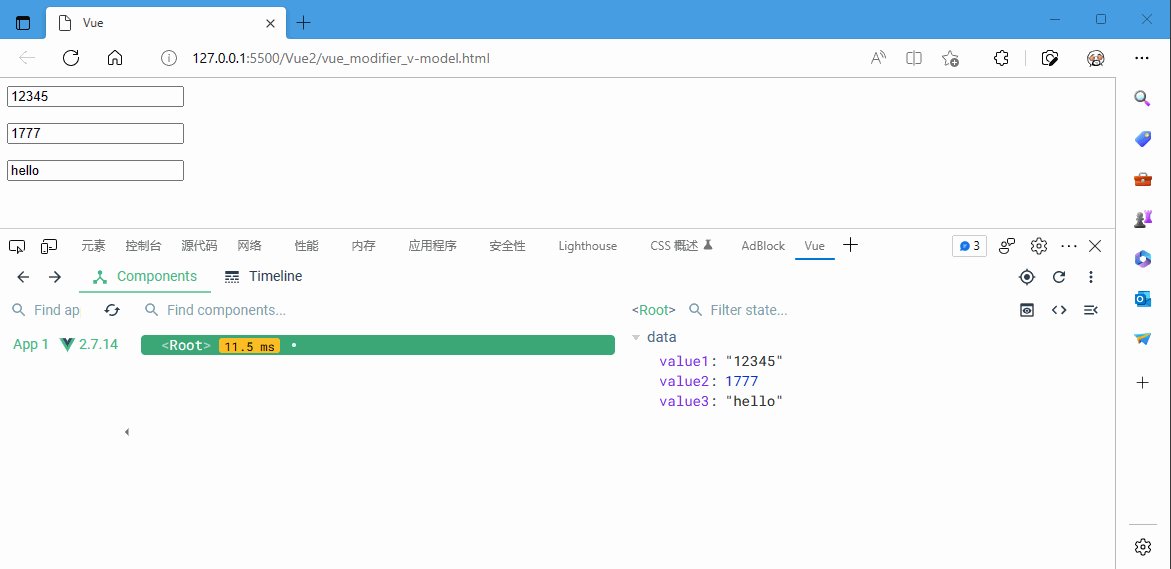
示例演示 v-model 的三个修饰符用法,如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>
<input type="text" v-model.lazy="value1" placeholder=".lazy 修饰符">
</p>
<p>
<input type="text" v-model.number="value2" placeholder=".number 修饰符">
</p>
<p>
<input type="text" v-model.trim="value3" placeholder=".trim 修饰符">
</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
value1: undefined,
value2: undefined,
value3: undefined
}
});
</script>
</body>
</html>运行效果图: