v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的属性。
当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助。然而,对于一些频繁用到的指令来说,就会感到使用繁琐。
同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application) 时,v- 前缀也变得没那么重要了。因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写。
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url">...</a>
<!-- 缩写 -->
<a :href="url">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url"> ... </a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething">...</a>
<!-- 缩写 -->
<a @click="doSomething">...</a>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething"> ... </a>
注意:它们看起来可能与普通的 HTML 略有不同,但 : 与 @ 对于属性名来说都是合法字符,在所有支持 Vue 的浏览器都能被正确地解析。而且,它们不会出现在最终渲染的标记中。缩写语法是完全可选的,但随着你更深入地了解它们的作用,你会庆幸拥有它们。
vue广告位
完整示例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 完整语法 -->
<a v-bind:href="url">v-bind 缩写</a><br>
<!-- 缩写 -->
<a :href="url">v-bind 缩写</a><br>
<!-- 动态参数的缩写 (2.6.0+) -->
<a :[key]="url">v-bind 缩写</a><br>
<!-- 完整语法 -->
<a v-on:click="doSomething">v-on 缩写</a><br>
<!-- 缩写 -->
<a @click="doSomething">v-on 缩写</a><br>
<!-- 动态参数的缩写 (2.6.0+) -->
<a @[event]="doSomething">v-on 缩写</a>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
key: "href",
event: "click",
url: "www.hxstrive.com"
},
methods: {
doSomething: function(){
alert("Hello World");
}
}
});
</script>
</body>
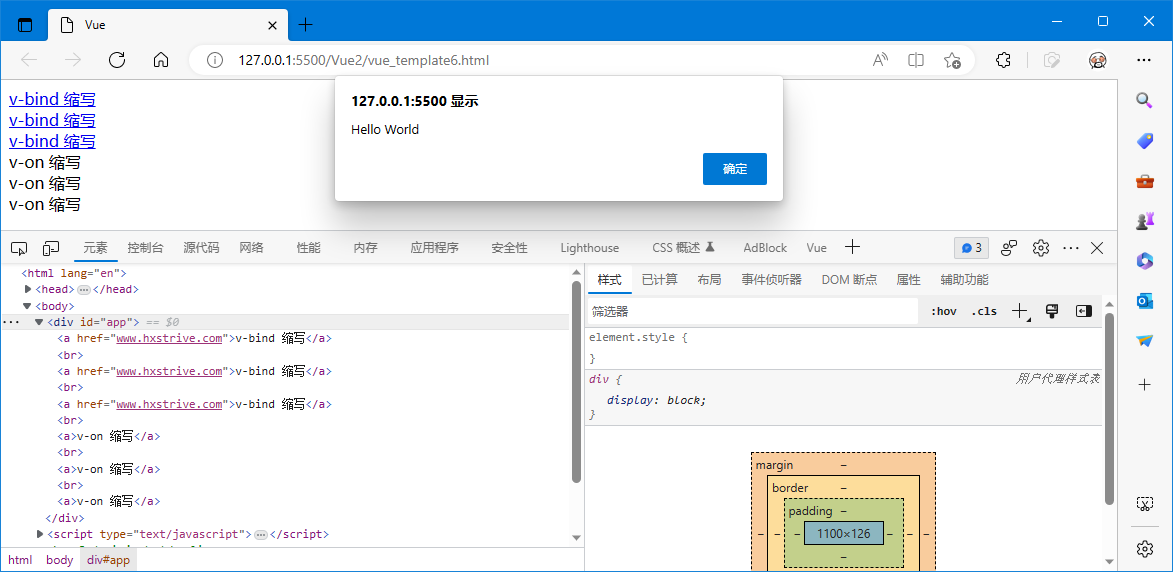
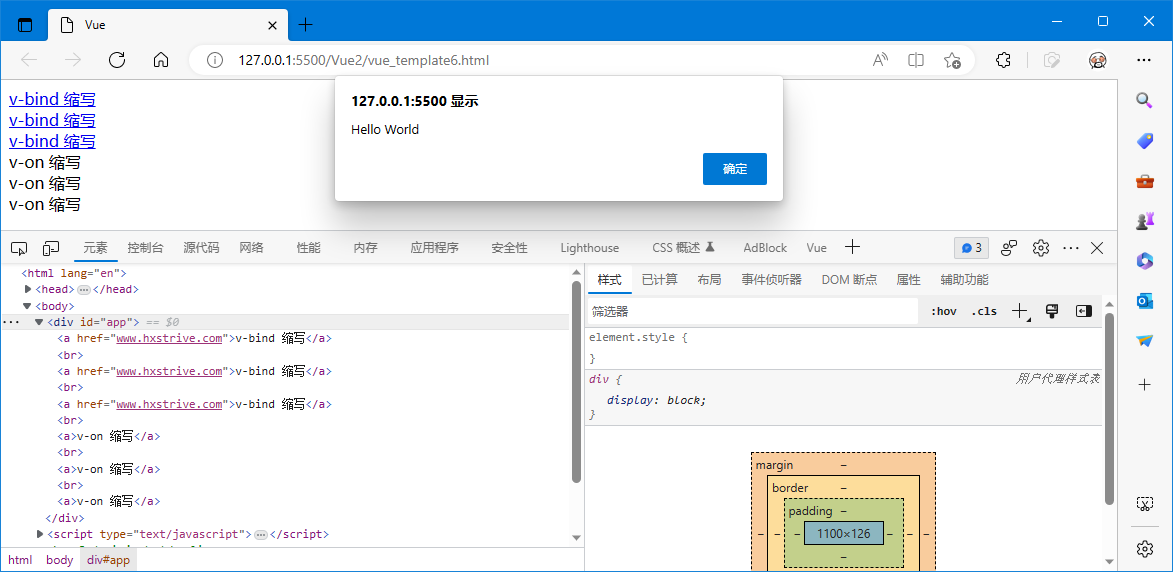
</html>效果如下图: