指令 (Directives) 是带有 v- 前缀的特殊 attribute。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。
指令的职责是 “当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM”。回顾我们在介绍中看到的例子:
<p v-if="seen">现在你看到我了</p>
这里,v-if 指令将根据表达式 seen 的值的真假(true/false)来插入/移除 <p> 元素。
参数
一些指令能够接收一个 “参数”,在指令名称之后以冒号(:)表示。例如,v-bind 指令可以用于响应式地更新 HTML 属性,例如:
<a v-bind:href="url">...</a>
示例中,href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值进行绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件,例如:
<a v-on:click="doSomething">...</a>
示例中,参数是监听的事件名 click。教程后续会详细地讨论事件处理相关知识。
vue广告位
动态参数
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数,例如:
<!--
注意:参数表达式的写法存在一些约束,约束将在后续详细介绍
-->
<a v-bind:[attributeName]="url"> ... </a>
示例中,attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。例如,如果你的 Vue 实例有一个 data 属性 attributeName,其值为 "href",那么这个绑定将等价于 v-bind:href。
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数,例如:
<a v-on:[eventName]="doSomething"> ... </a>
示例中,当 eventName 的值为 "focus" 时,v-on:[eventName] 将等价于 v-on:focus。
参数约束
对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
对动态参数表达式的约束
动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的。例如:
<!-- 这会触发一个编译警告 -->
<a v-bind:['foo' + bar]="value"> ... </a>
变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。
在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写:
<!--
在 DOM 中使用模板时这段代码会被转换为 `v-bind:[someattr]`。
除非在实例中有一个名为“someattr”的 property,否则代码不会工作。
-->
<a v-bind:[someAttr]="value"> ... </a>
修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>
在接下来对 v-on 和 v-for 等功能的探索中,你会看到修饰符的其它例子。
完整示例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 注意:这里也有一个坑,因为在 HTML 属性中并不区分大小写,
所以 attributeName 会被解析为 attributename,
如果在 data 中定义为 attributeName 会取不到值而报错
(在脚手架环境可以直接使用 attributeName) -->
<a v-bind:[attributeName]="url"> 动态参数1 {{attributename}} </a>
<br/>
<a v-on:[eventName]="doSomething"> 动态参数2 {{eventname}} </a>
<br/>
<a v-on:[eventname2]="doSomething"> 动态参数3 {{eventname}} </a>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
url: "http://www.hxstrive.com",
// eventName: 'click', 错误写法,见“对动态参数表达式的约束”
eventname: 'click',
// attributeName: 'href' 错误写法,见“对动态参数表达式的约束”
attributename: 'href'
},
computed: {
eventname2: function(){
return ["cli", "c", "k"].join("");
}
},
methods:{
doSomething: function(){
alert("doSomething");
}
}
});
</script>
</body>
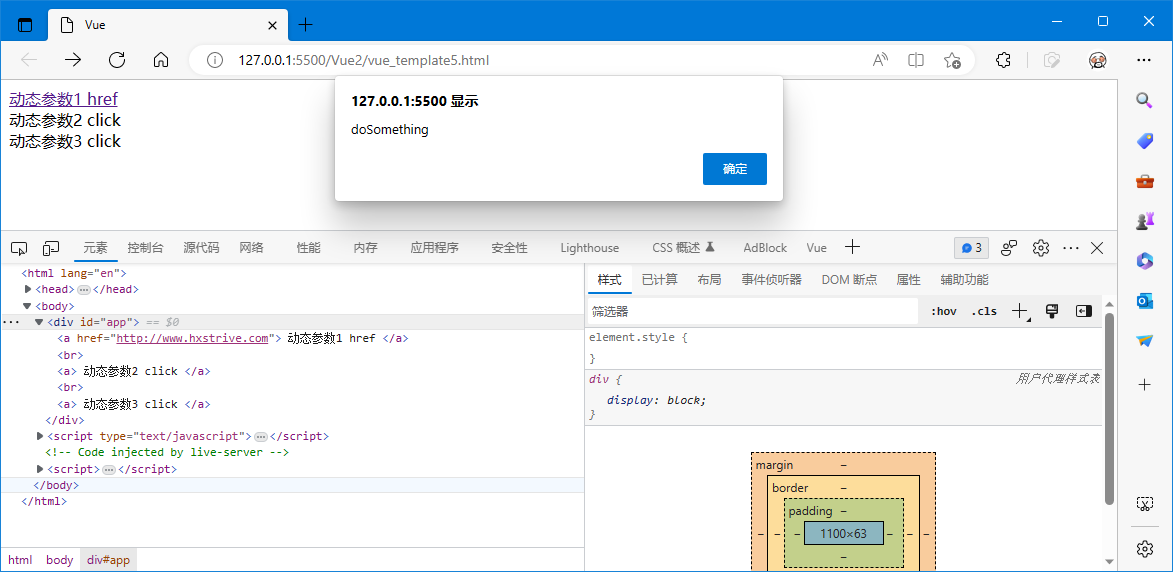
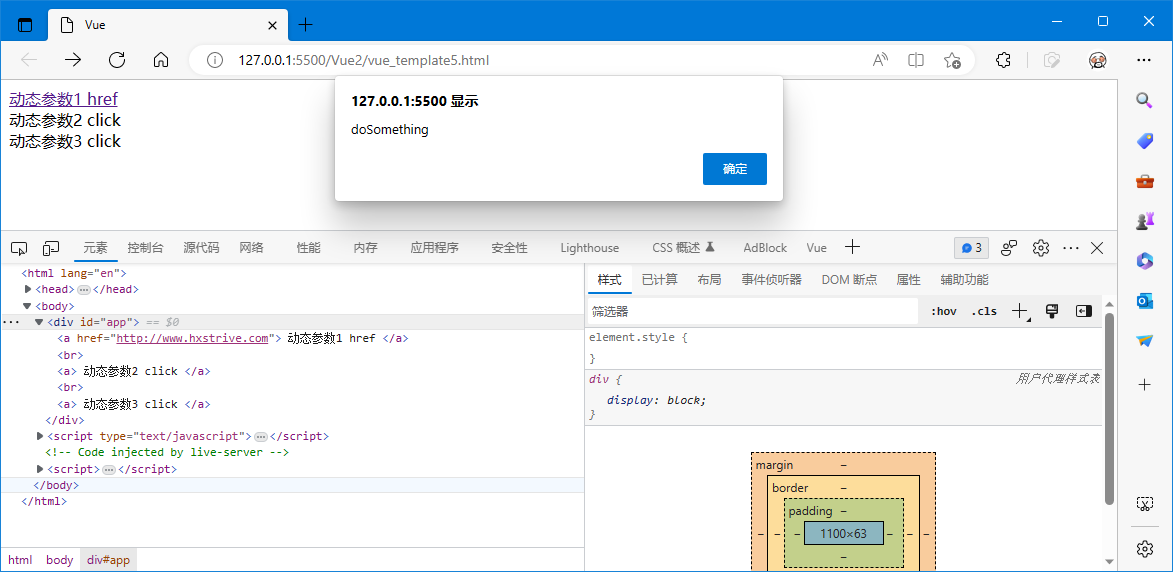
</html>效果图下图: