前面章节介绍了怎样在模板中使用 Mustache 语法 (双大括号 {{...}}) 插入文本值、原始 HTML 以及设置属性,本文将介绍如何在 Mustache 语法中使用原始 JavaScript 表达式,进行字符串拼接、数学运算等等操作。
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。例如:
// Mustache 语法中执行数字加法
{{ number + 1 }}
// Mustache 语法中执行三目运算符
{{ ok ? 'YES' : 'NO' }}
// Mustache 语法中调用字符串的原生函数
{{ message.split('').reverse().join('') }}
// 在绑定的属性中执行字符串拼接
<div v-bind:id="'list-' + id"></div>这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。
注意,Vue 有个限制,每个绑定都只能包含单个表达式(不能是复合语句,或者 JavaScript 片段),所以下面的例子都不会生效:
<!-- 这是语句,不是表达式 -->
{{ var a = 1 }}
<!-- 流控制也不会生效,请使用三目表达式 -->
{{ if (ok) { return message } }}注意,为了安全考虑,Vue 模板表达式都被放在沙盒中运行,只能访问全局变量的一个白名单(即由 Vue 指定的全局变量),如 Math 和 Date 。你不应该在模板表达式中试图访问用户定义的全局变量。
vue广告位
完整示例
该示例将演示怎样在 Mustache 语法中使用 JS 表达式,例如:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>number: {{ (number + 10) * 100 }}</div>
<div>title: {{ title.split(/\s+/g)[1].toUpperCase() }}</div>
<div v-bind:id="'myId-' + number"></div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
number: 10,
title: "hello vue"
}
});
</script>
</body>
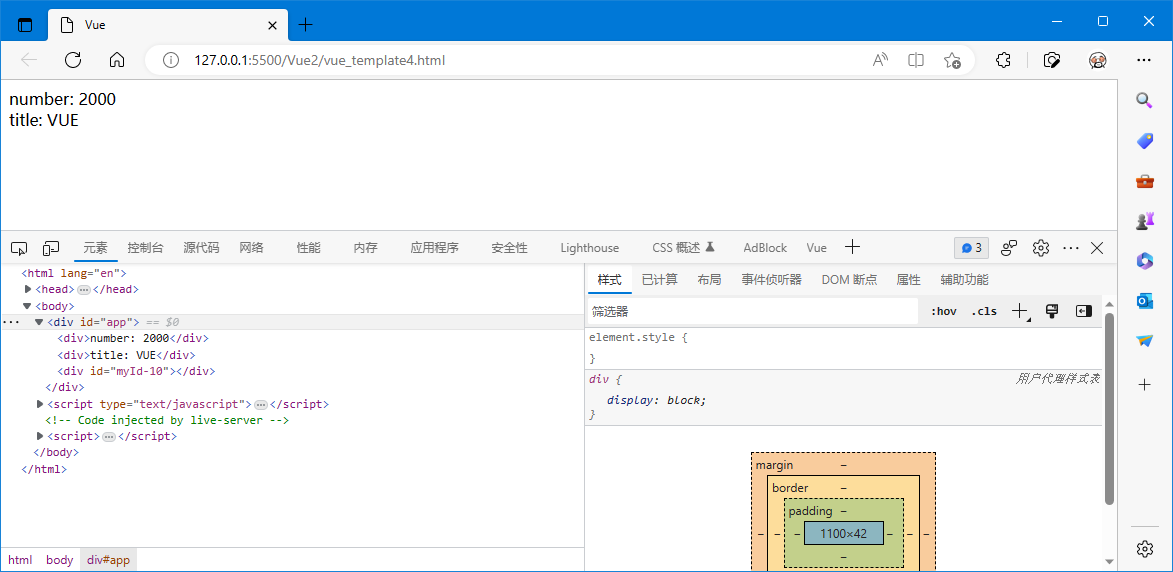
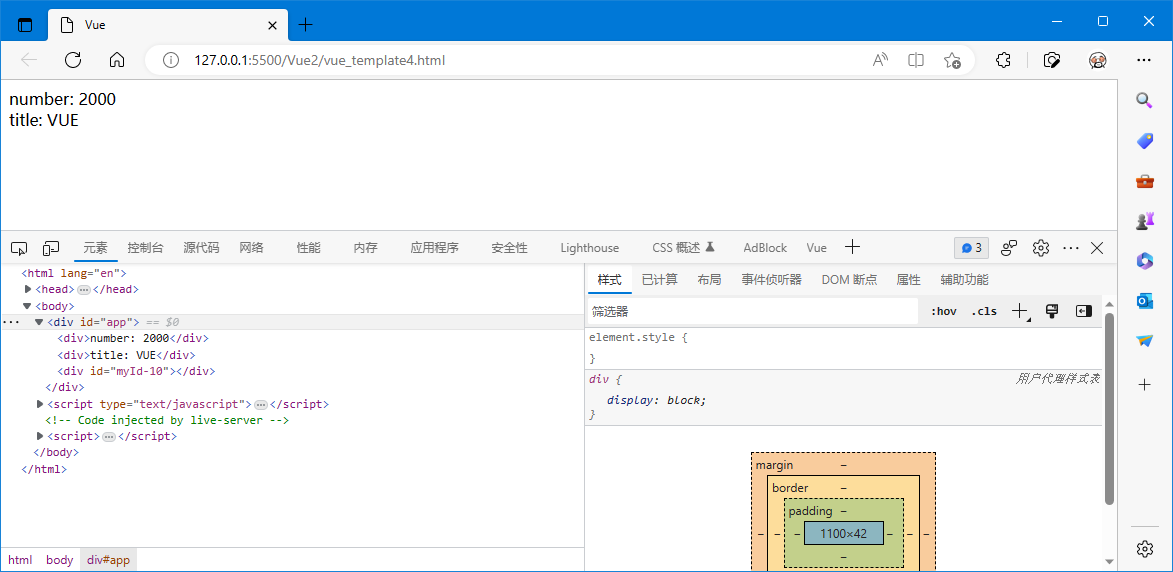
</html>运行效果图: