Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
插入文本
数据绑定最常见的形式就是使用 “Mustache” 语法 (双大括号 {{...}}) 的文本插值,例如:
<span>Message: {{ msg }}</span>Mustache 标签(即 {{ msg }})将会被替换为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
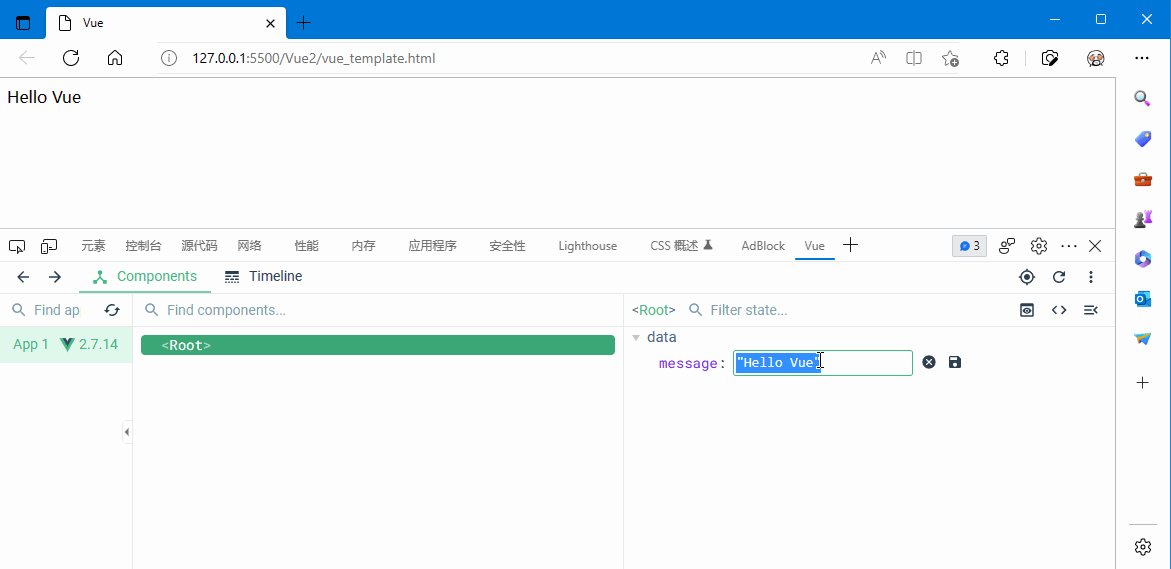
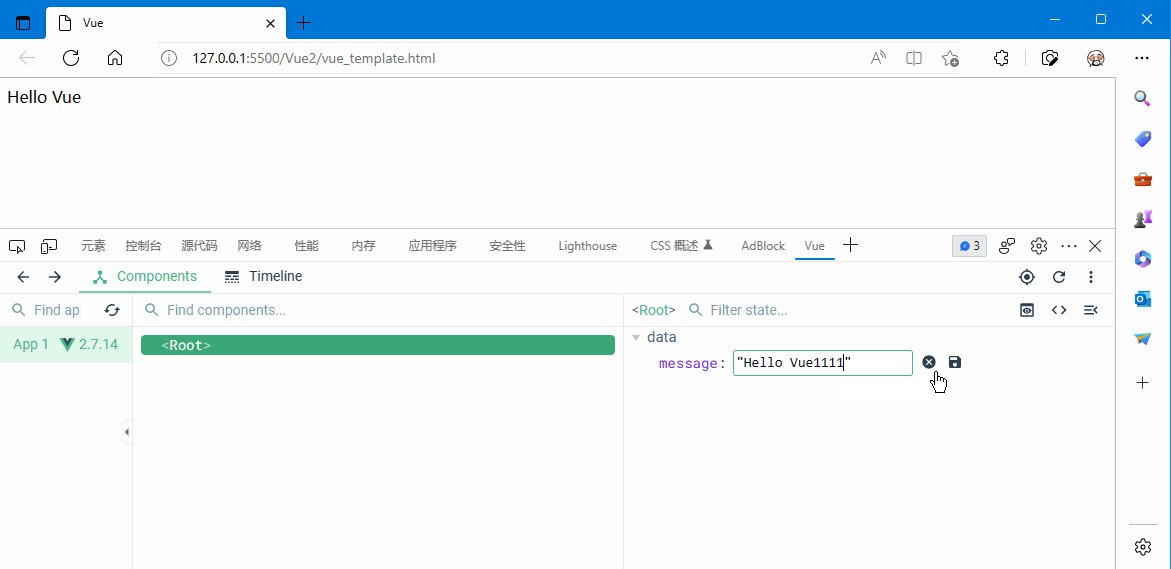
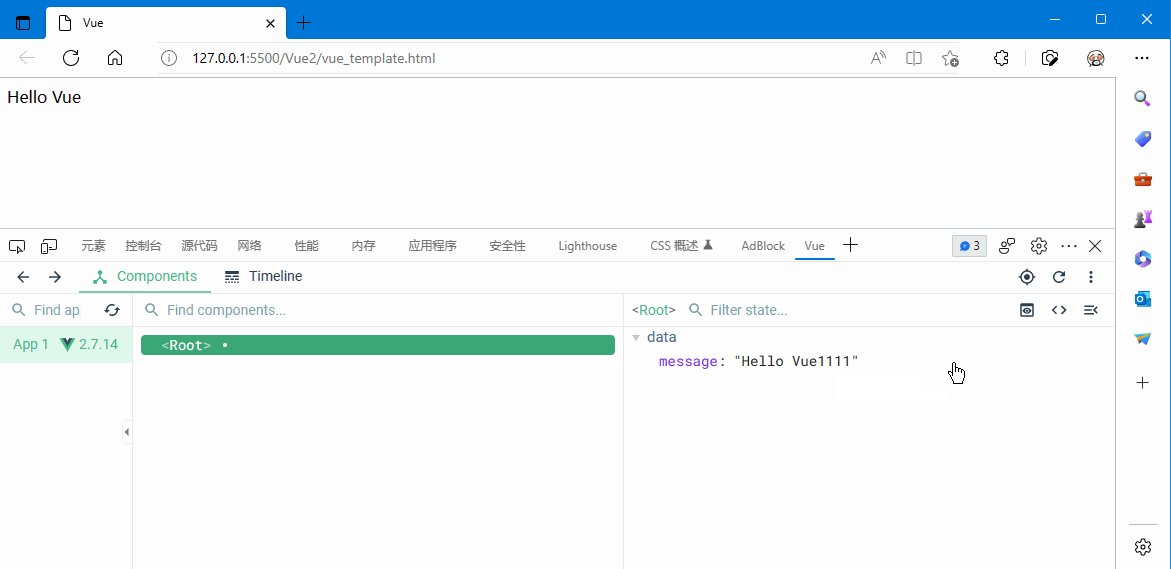
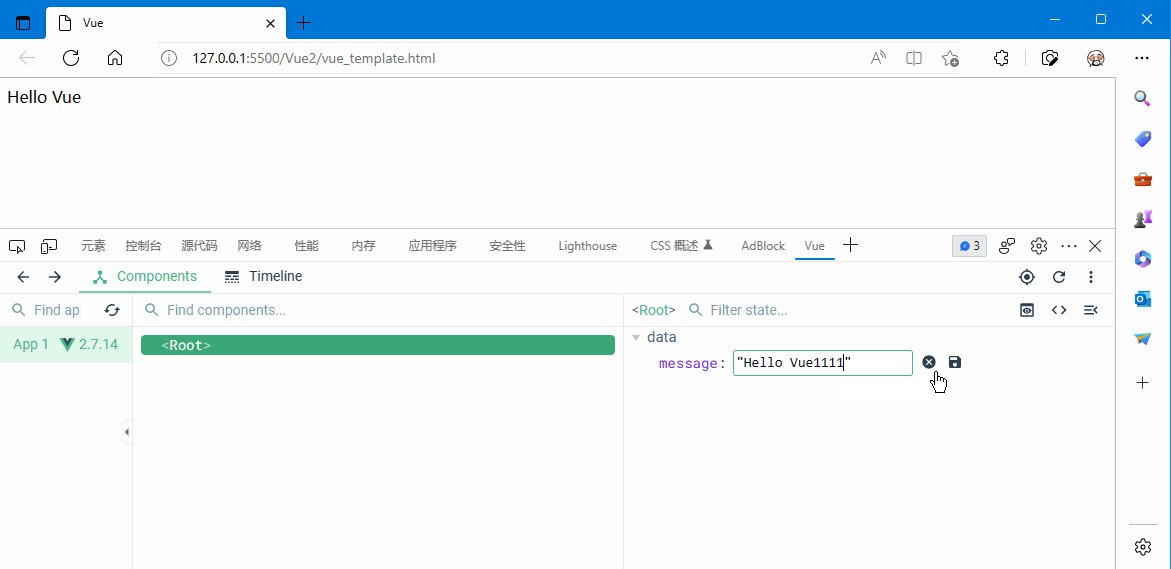
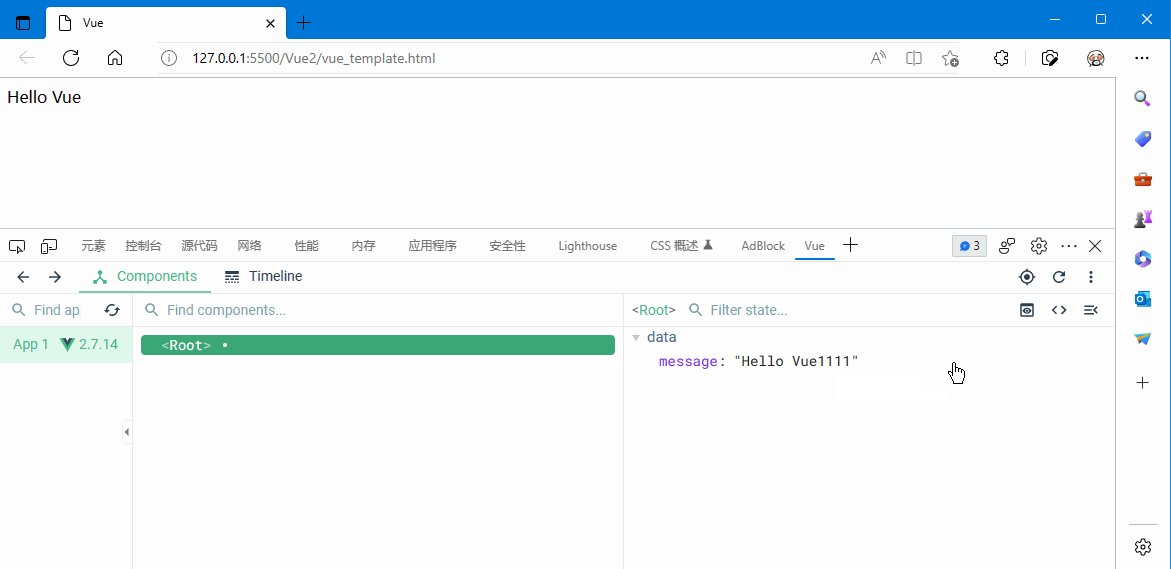
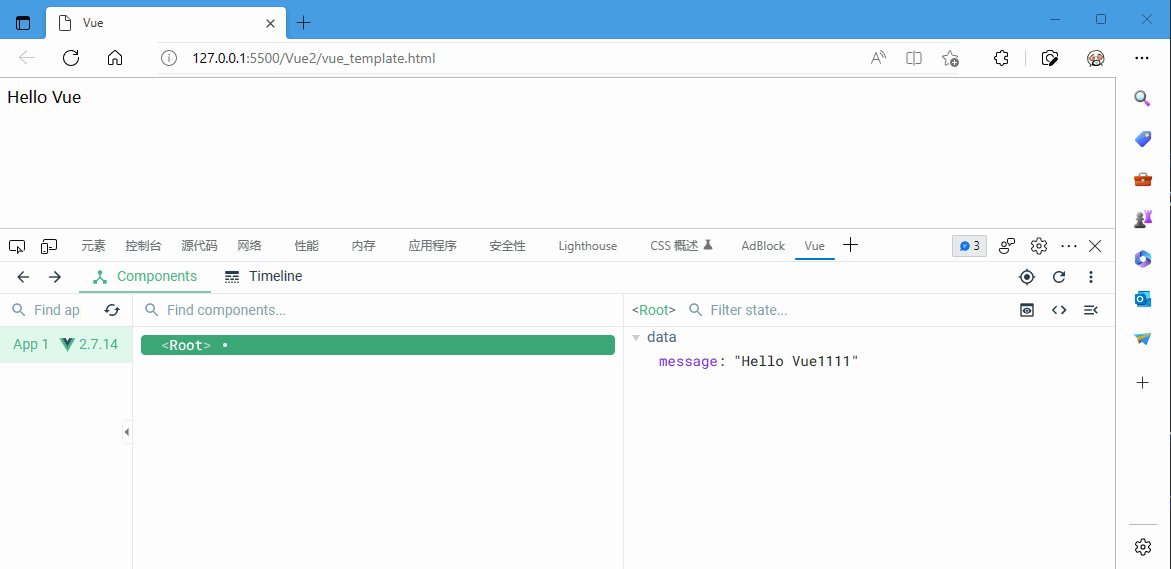
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。注意:这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>完整代码:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-once>{{message}}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
message: "Hello Vue"
}
});
</script>
</body>
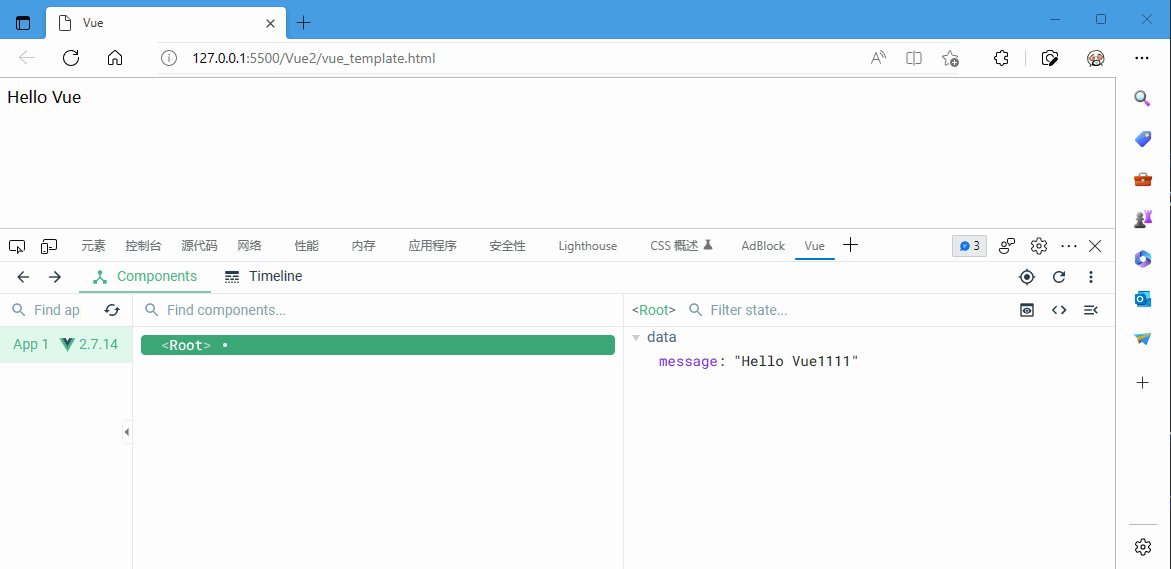
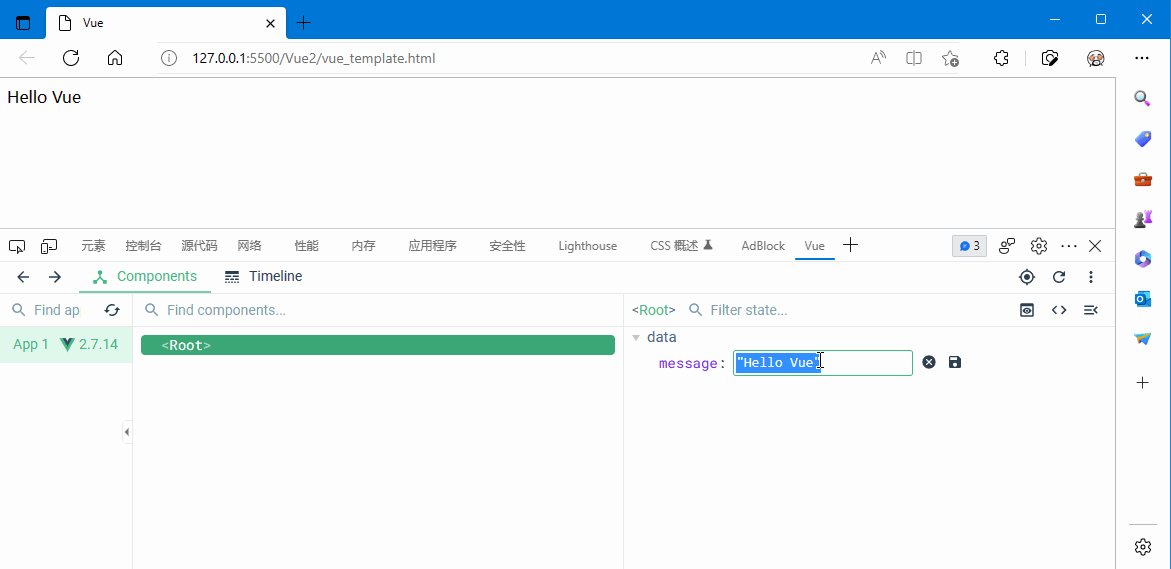
</html>运行效果图:

vue广告位
插入原始 HTML
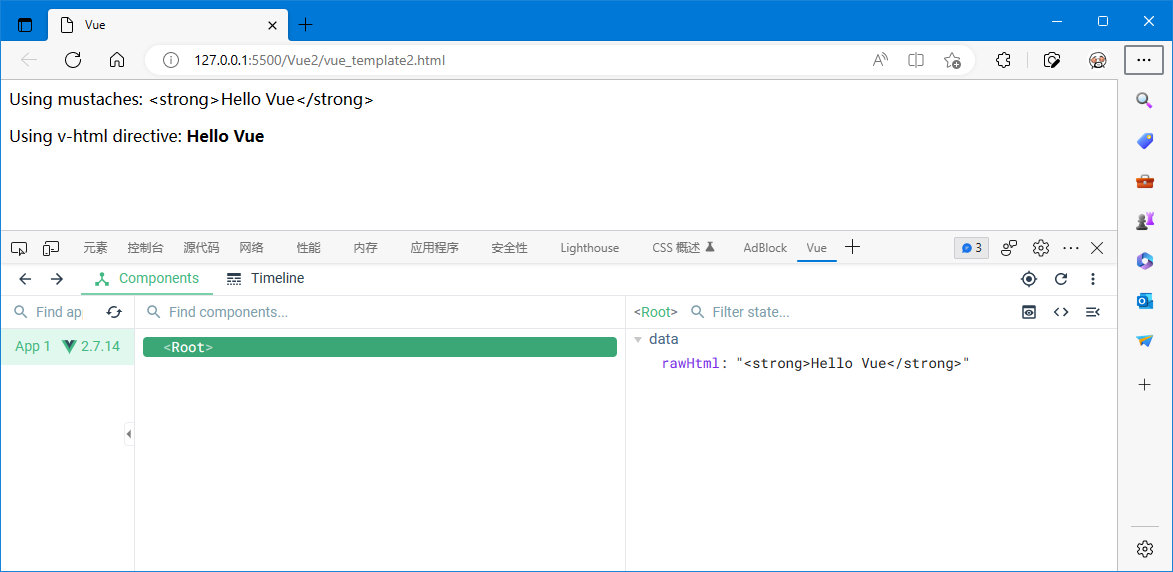
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html 指令,例如:
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>这个 span 的内容将会被替换成为 rawHtml 属性的值,直接作为 HTML —— 会忽略解析属性值中的数据绑定。你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。
注意:动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS(跨站脚本攻击)攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
完整代码:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
rawHtml: "<strong>Hello Vue</strong>"
}
});
</script>
</body>
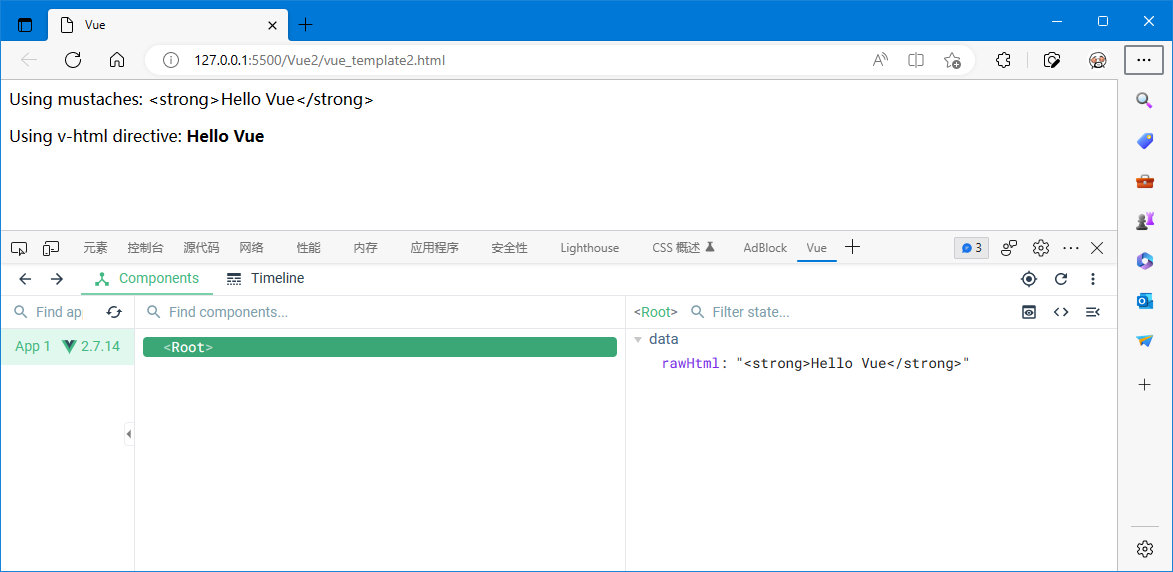
</html>运行效果图:

插入属性
Mustache 语法不能作用在 HTML 属性上,遇到这种情况应该使用 v-bind 指令,例如:
<div v-bind:id="dynamicId"></div>
对于布尔属性 (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<button v-bind:disabled="isButtonDisabled">Button</button>
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled 属性甚至不会被包含在渲染出来的 <button> 元素中。
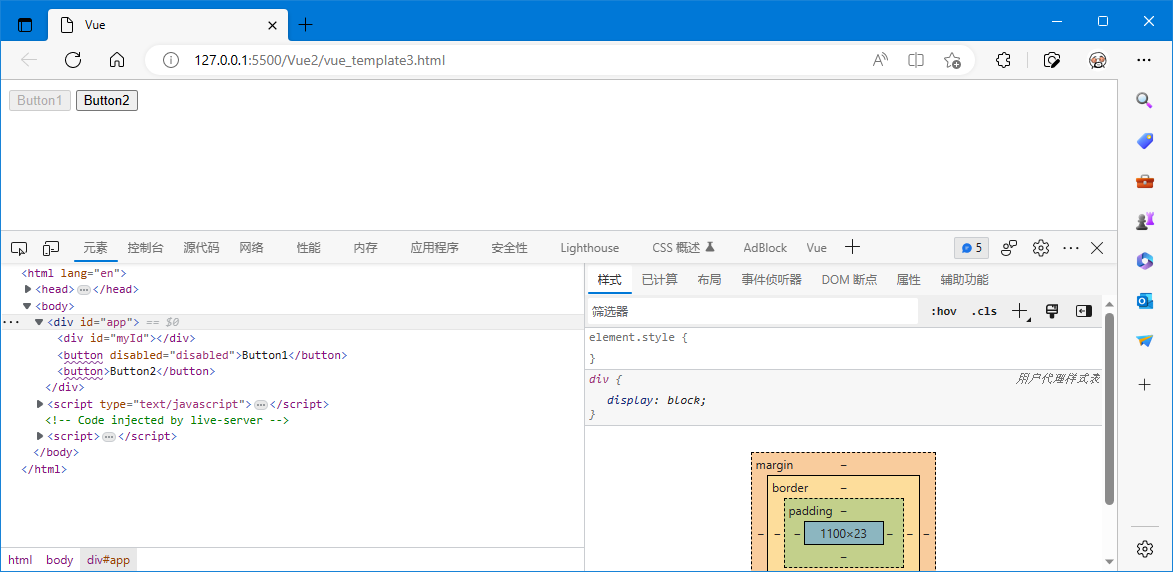
完整示例:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-bind:id="dynamicId"></div>
<button v-bind:disabled="isButtonDisabled1">Button1</button>
<button v-bind:disabled="isButtonDisabled2">Button2</button>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
dynamicId: "myId",
isButtonDisabled1: true,
isButtonDisabled2: undefined
}
});
</script>
</body>
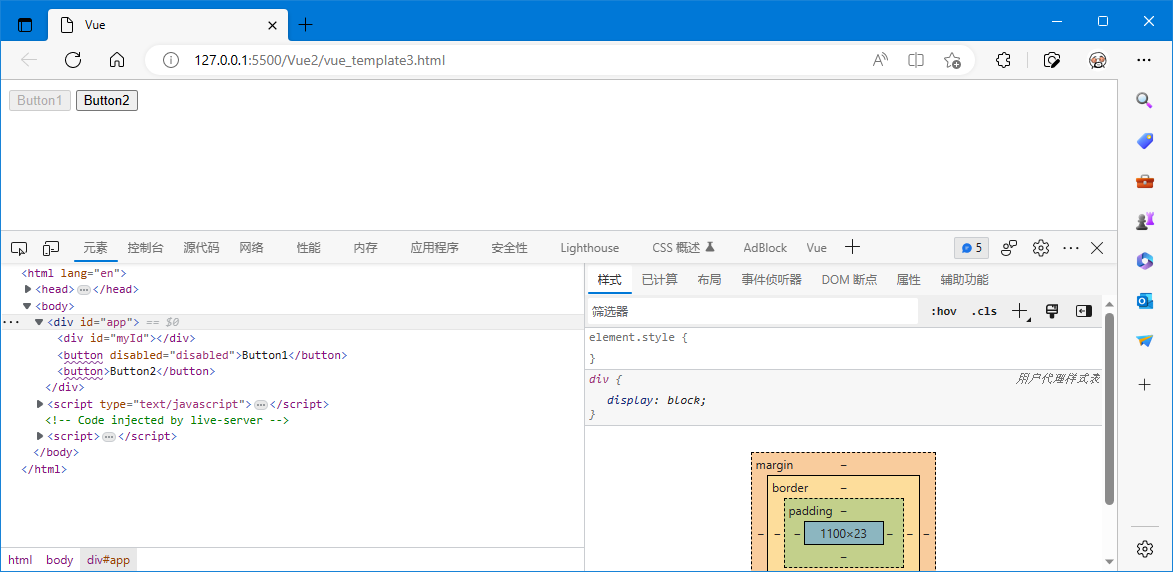
</html>运行效果图: