Vue.js 中对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
<!-- 当选中时,`picked` 为字符串 "a" -->
<input type="radio" v-model="picked" value="a">
<!-- `toggle` 为 true 或 false。当选中时,`toggle` 为 true。否则为 false -->
<input type="checkbox" v-model="toggle">
<!-- 当选中第一个选项时,`selected` 为字符串 "abc" -->
<select v-model="selected">
<option value="abc">ABC</option>
</select>
注意,但是有时我们可能想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
复选框
Vue.js 的 true-value 和 false-value 属性可以设置当复选框选中和未选中时的值,如果同时还指定了 value 属性,value 属性将被忽略。
注意,true-value 和 false-value 属性并不会影响输入控件的 value 属性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(即 “yes” 或 “no”),请换用单选按钮。例如:
示例:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<script src="https://www.hxstrive.com/cdn/libs/vue/2.7.16/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- true-value="yes" 设置选中的值为 yes -->
<!-- false-value="no" 设置未选中的值为 no -->
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no">
<br>
<span>Checked names: {{ toggle }}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
toggle: ''
}
});
</script>
</body>
</html>
👉自己动手试一试 »
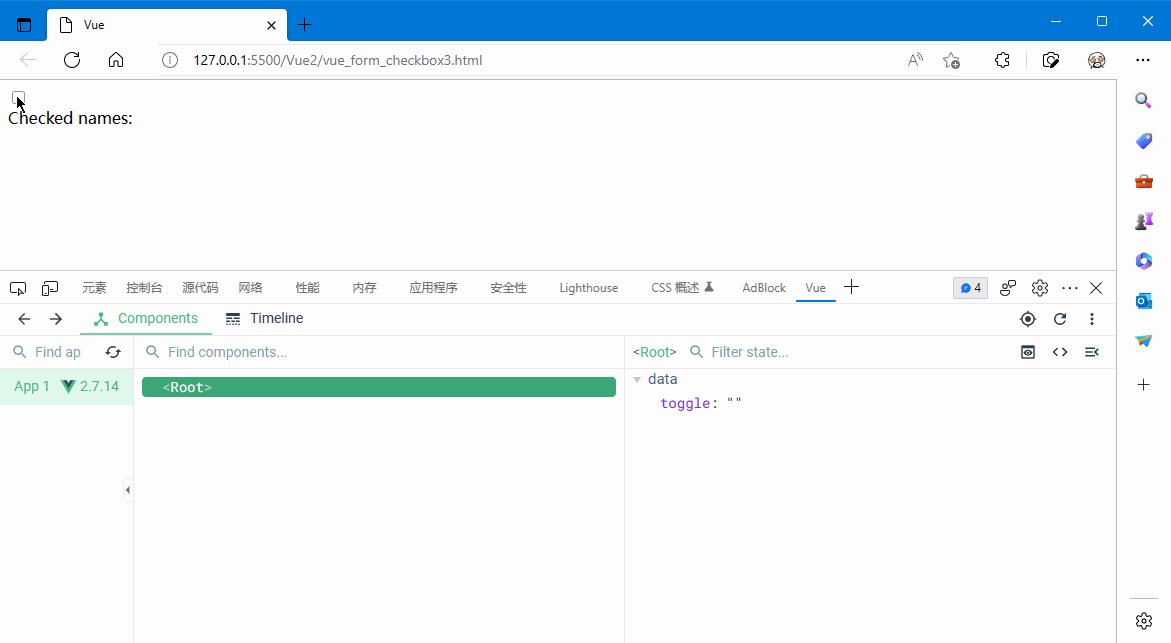
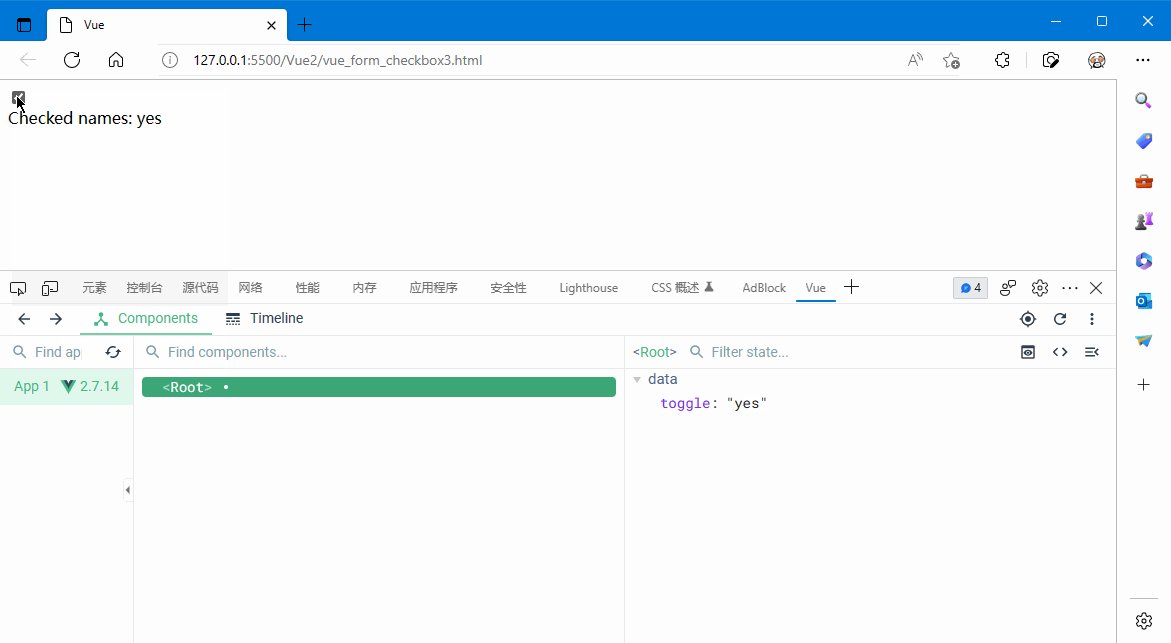
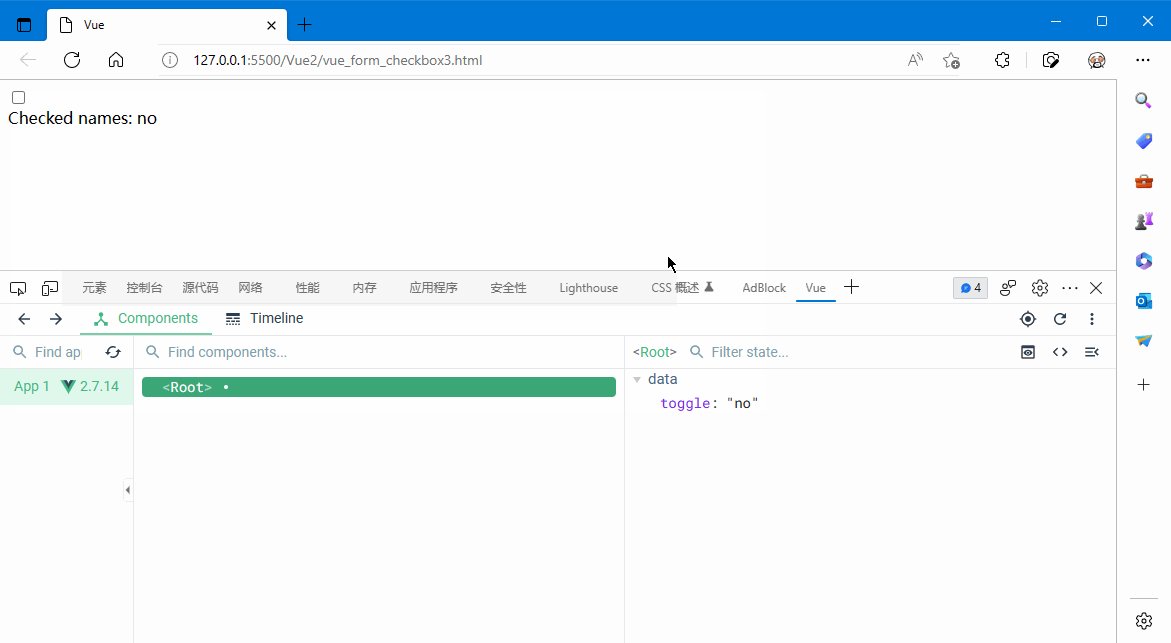
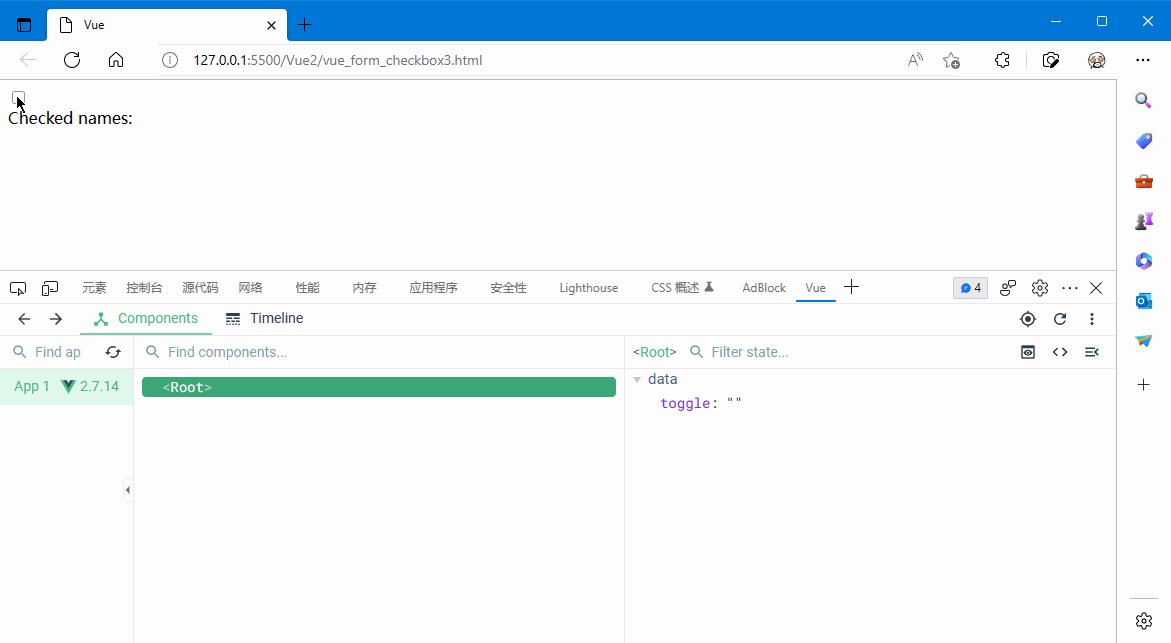
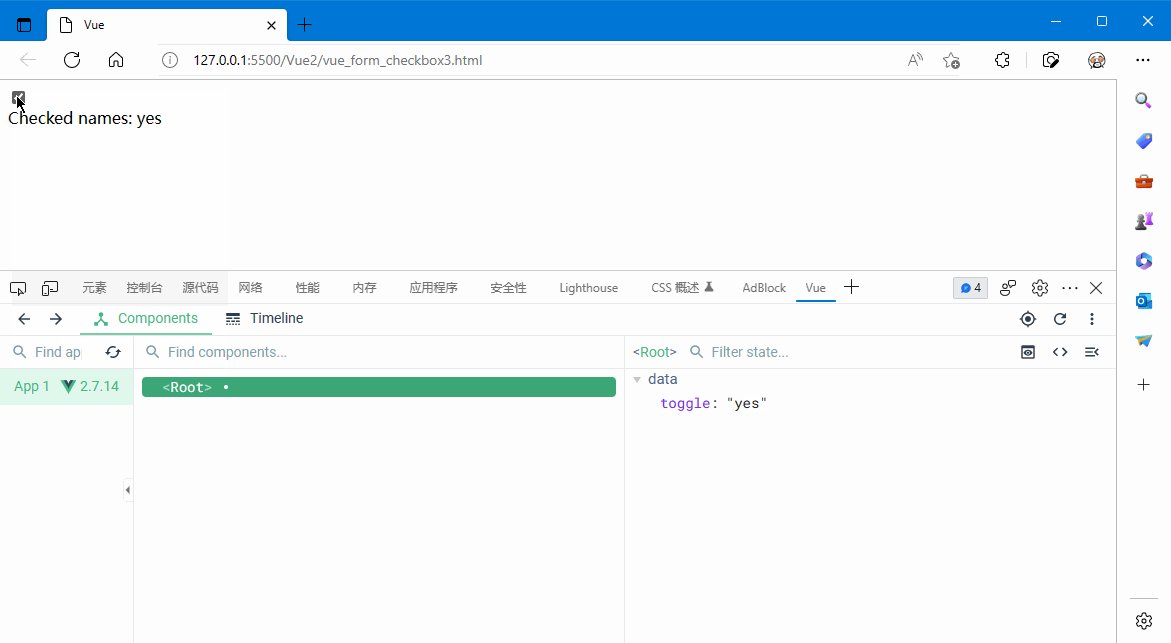
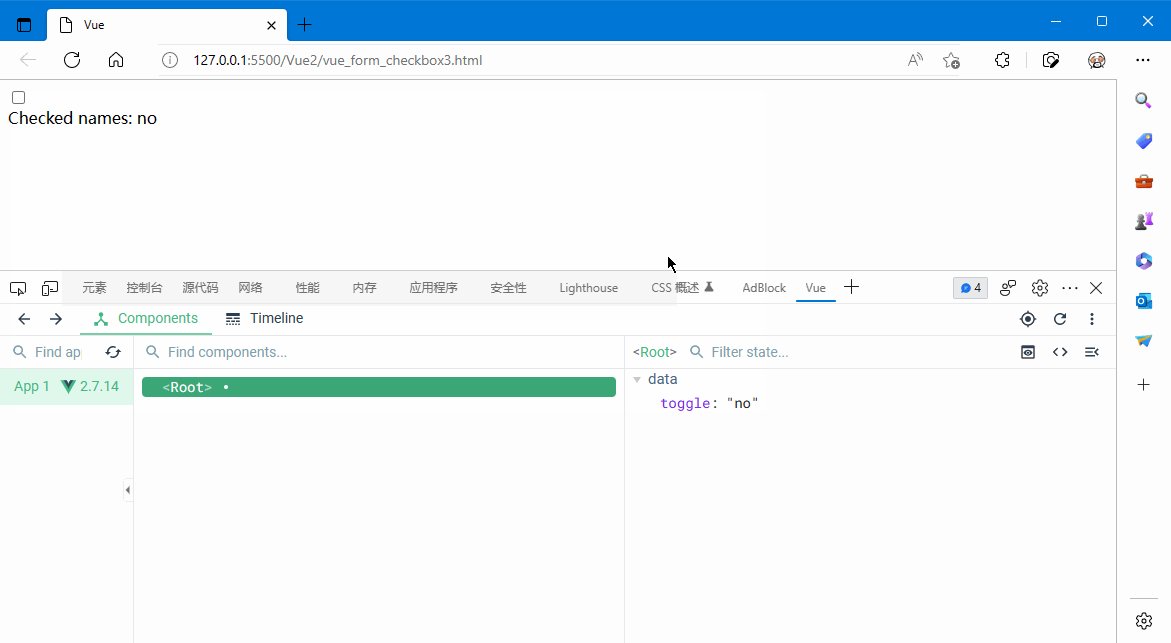
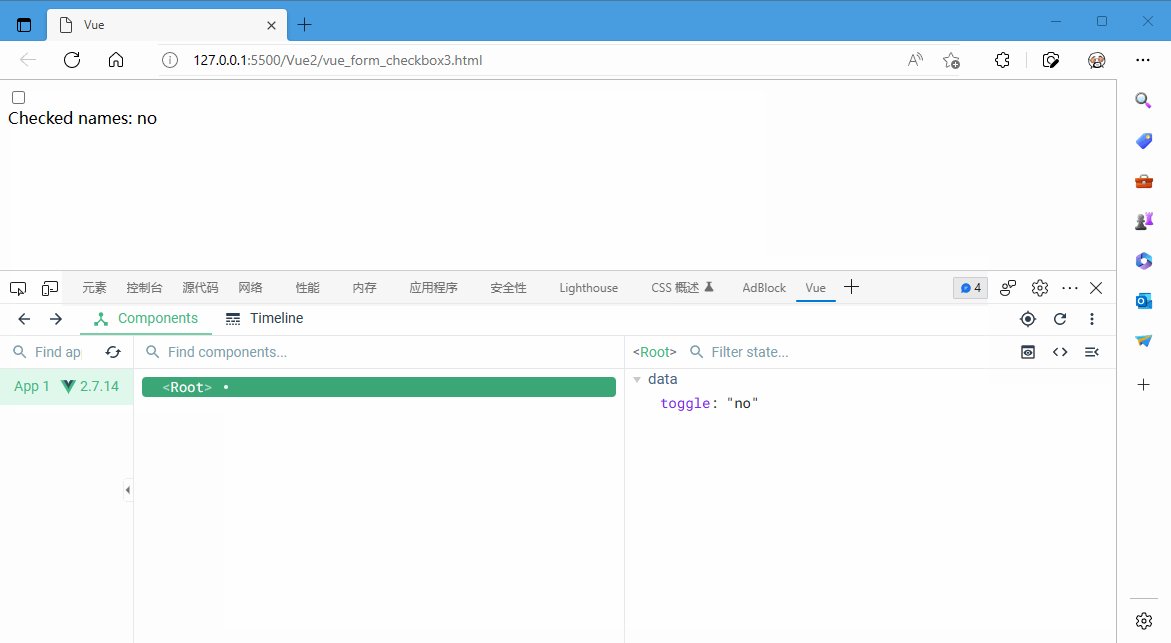
运行效果图:

vue广告位
单选按钮
通过 v-bind 给单选按钮的值绑定为一个变量的值,当单选按钮被选中时,值为绑定变量的值(而非默认的 null,如果使用 value 属性指定过值,则为指定的值)。例如:
示例:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<script src="https://www.hxstrive.com/cdn/libs/vue/2.7.16/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 当选中时 app.pick == app.val -->
<input type="radio" v-model="pick" v-bind:value="val">
<br>
<span>Selected(pick): {{ pick }}</span>
<br>
<span>Selected(val): {{ val }}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
pick: "",
val: 100
}
});
</script>
</body>
</html>
👉自己动手试一试 »
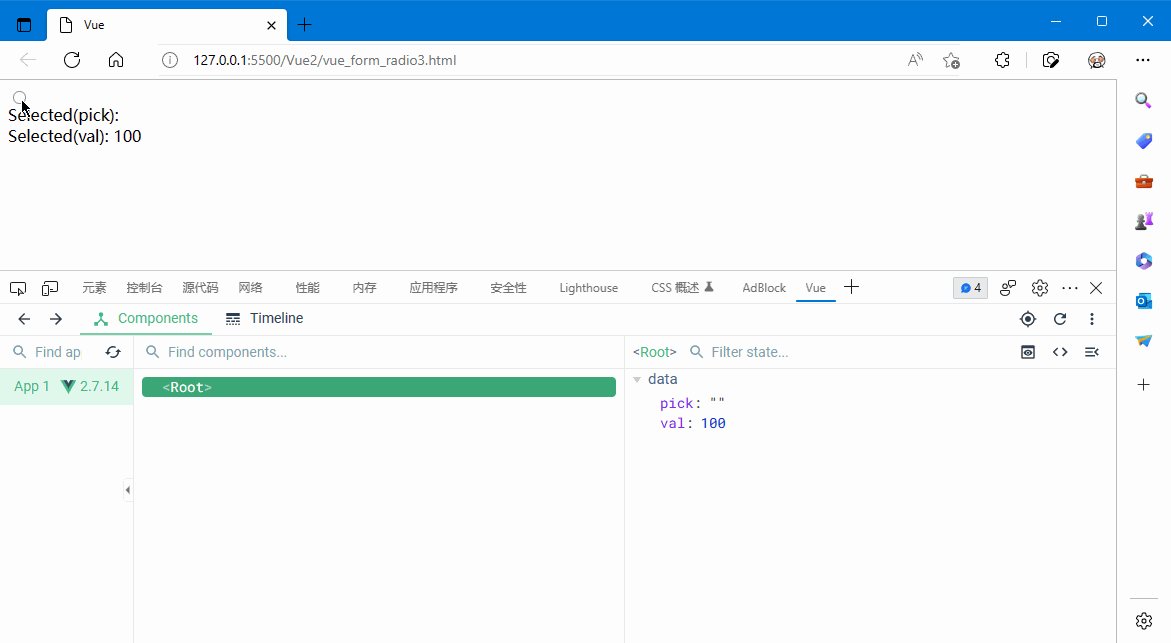
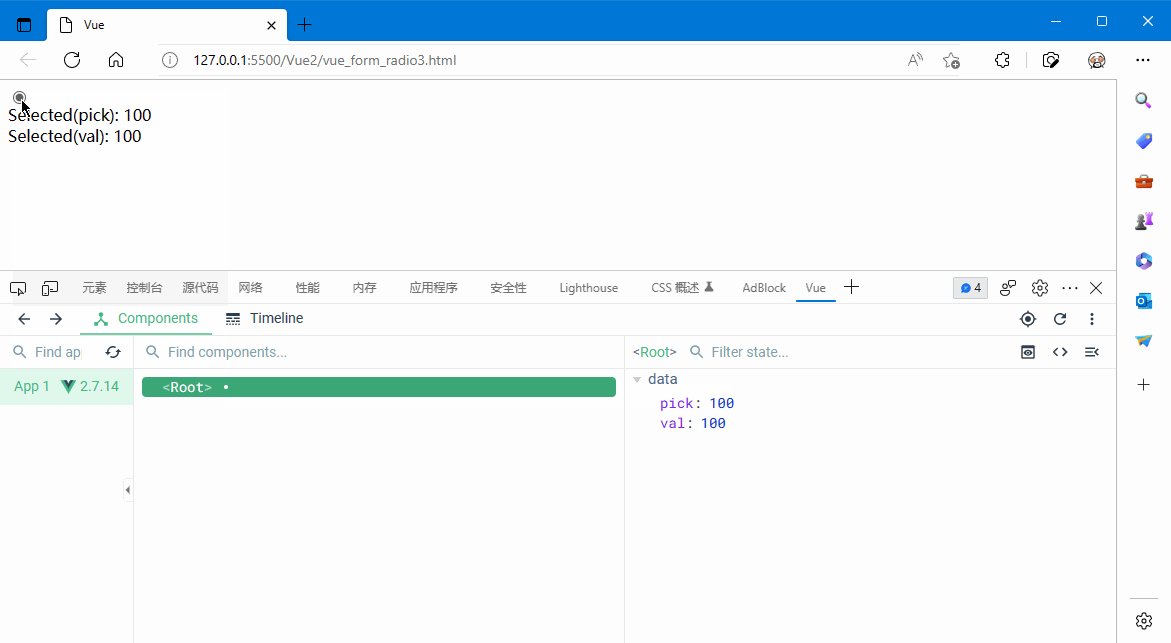
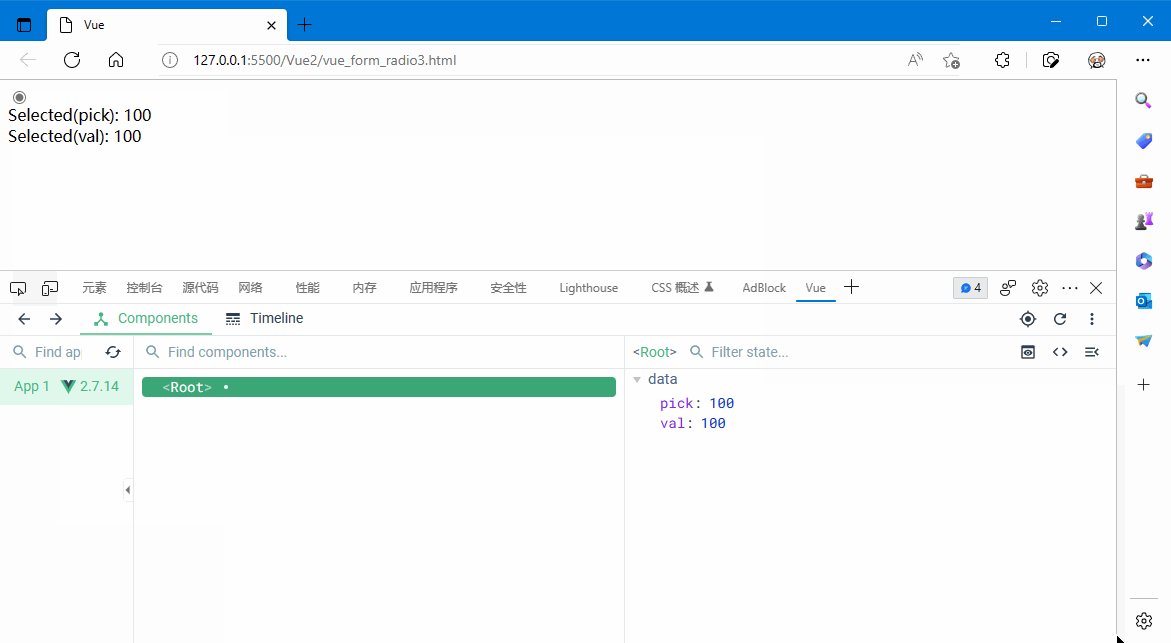
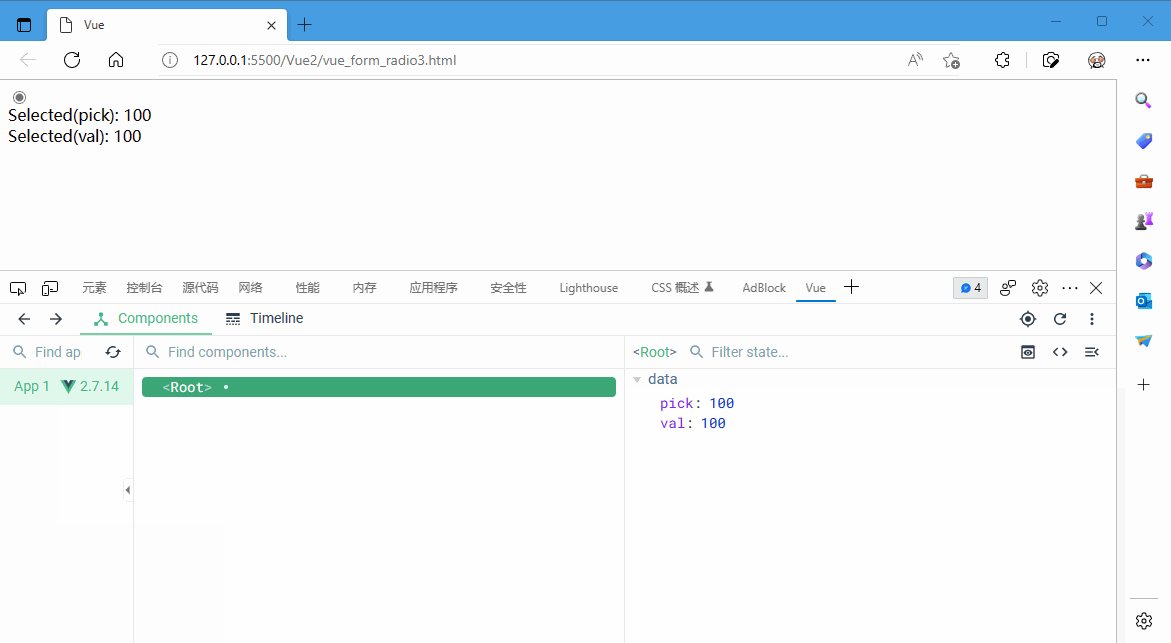
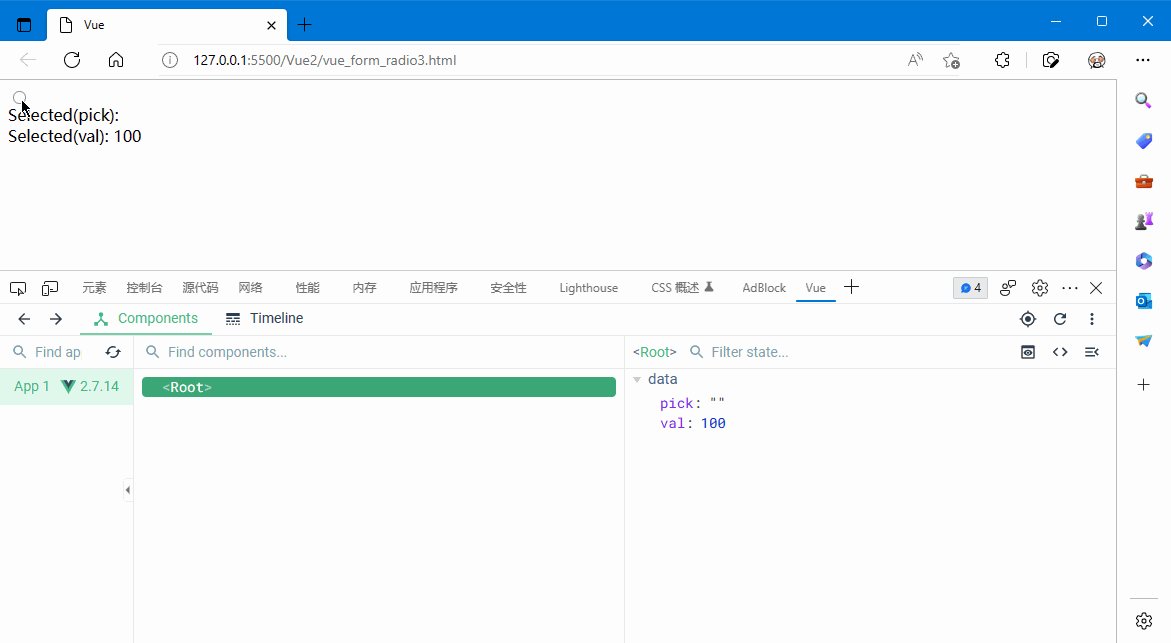
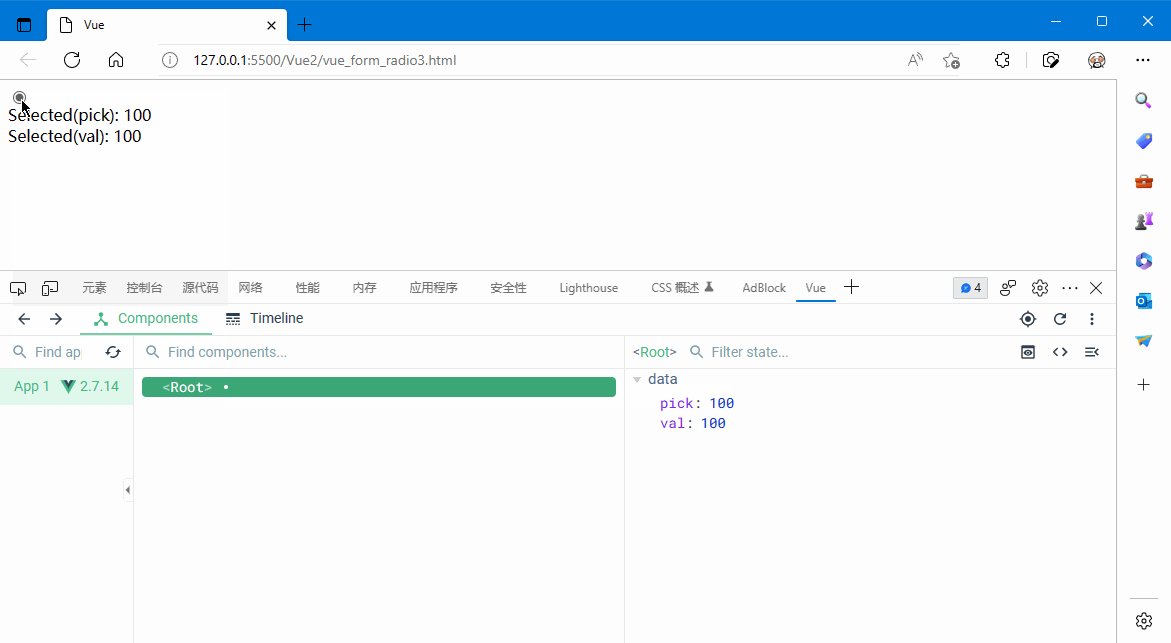
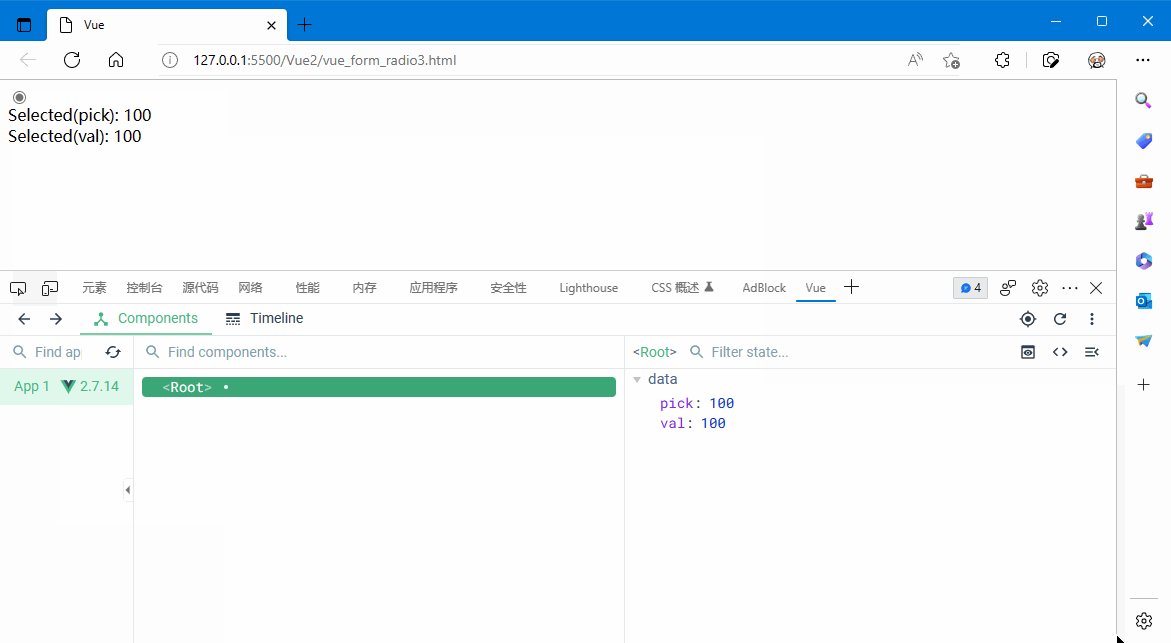
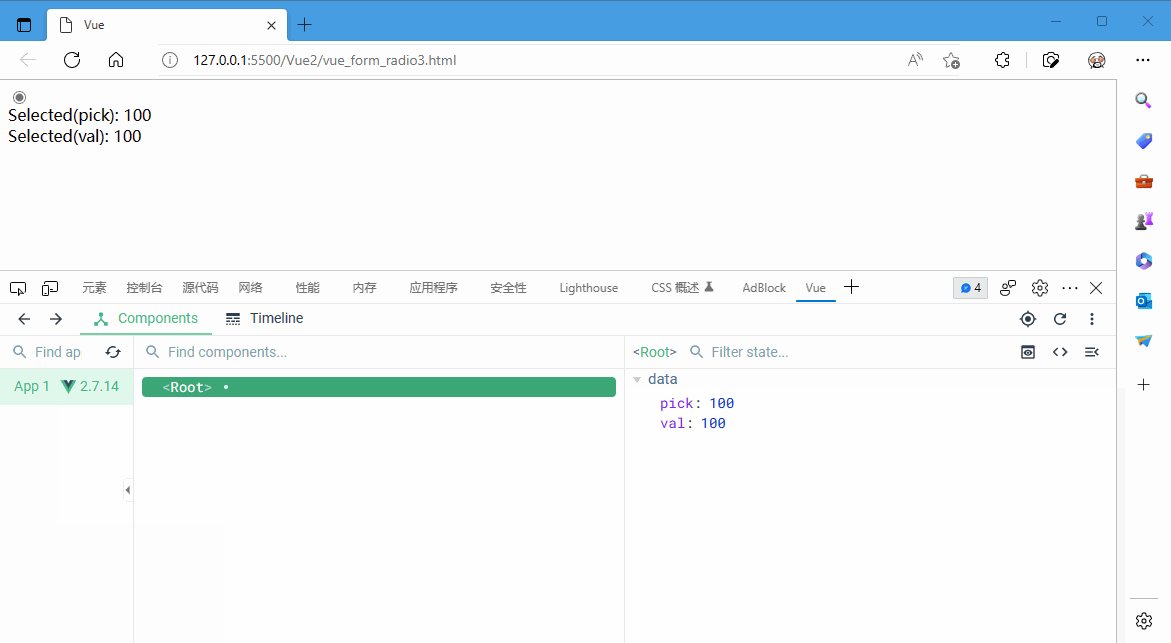
运行效果图:

选择框的选项
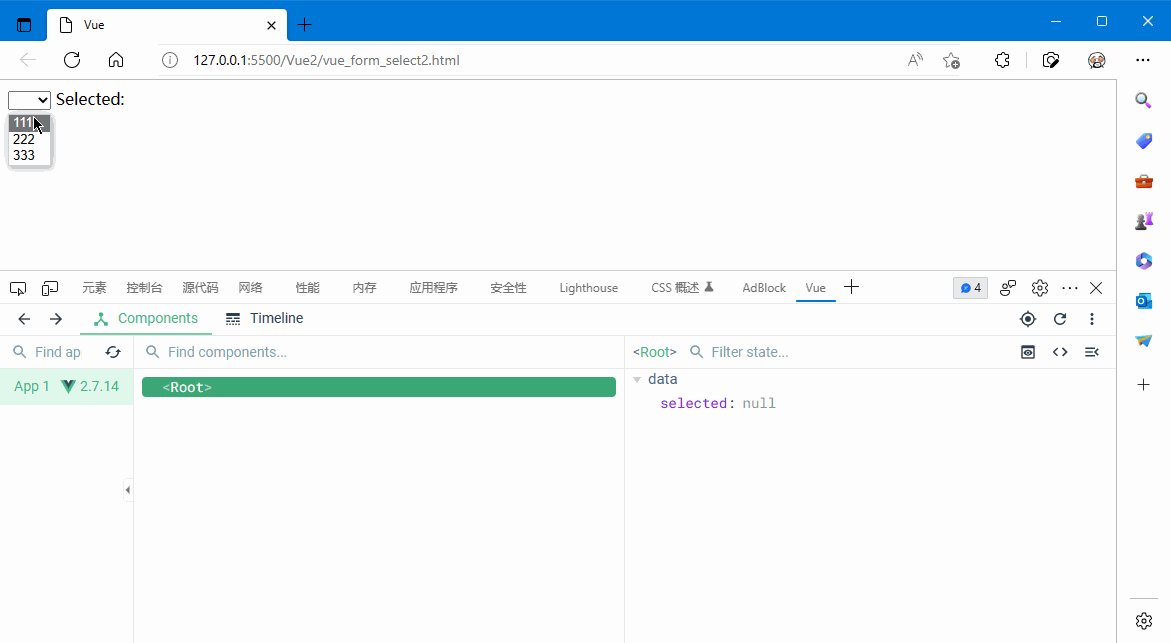
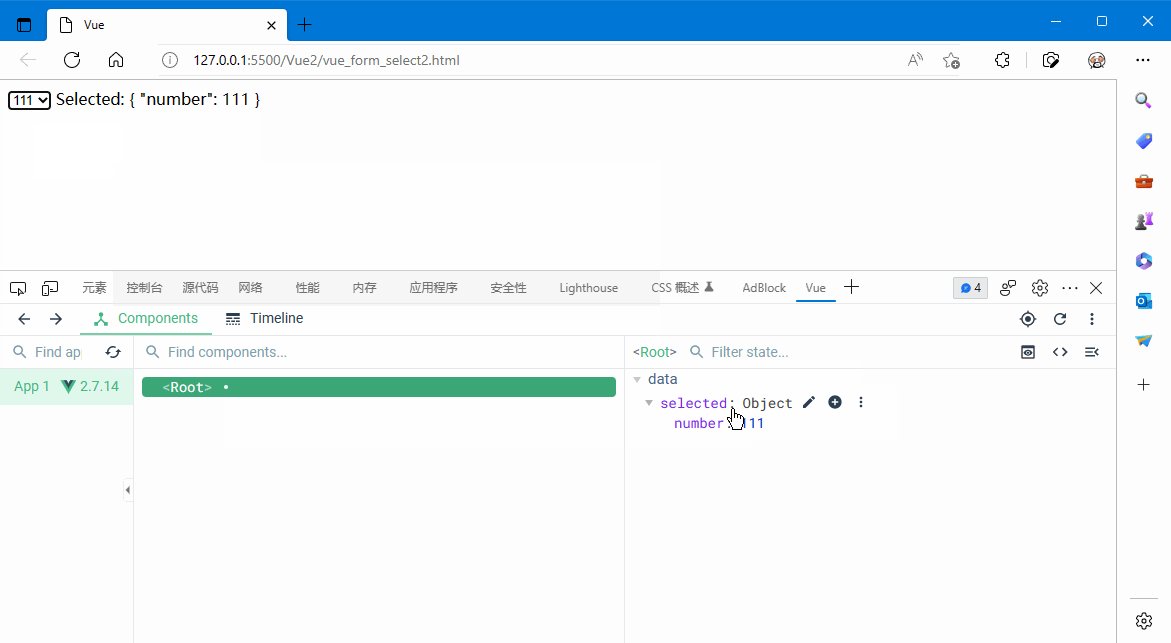
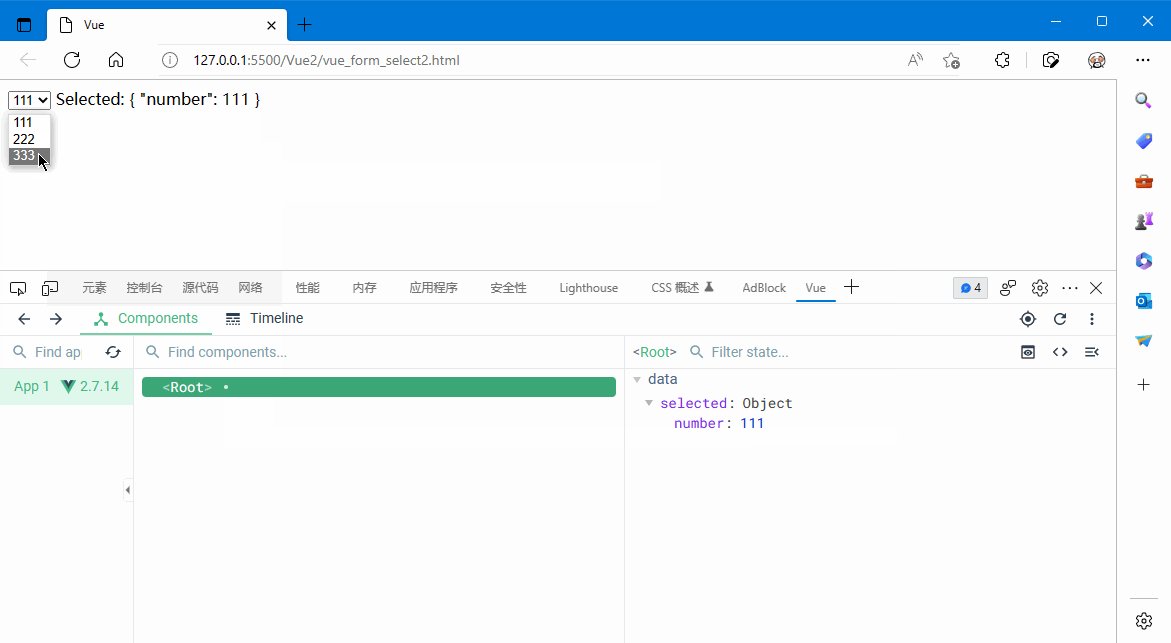
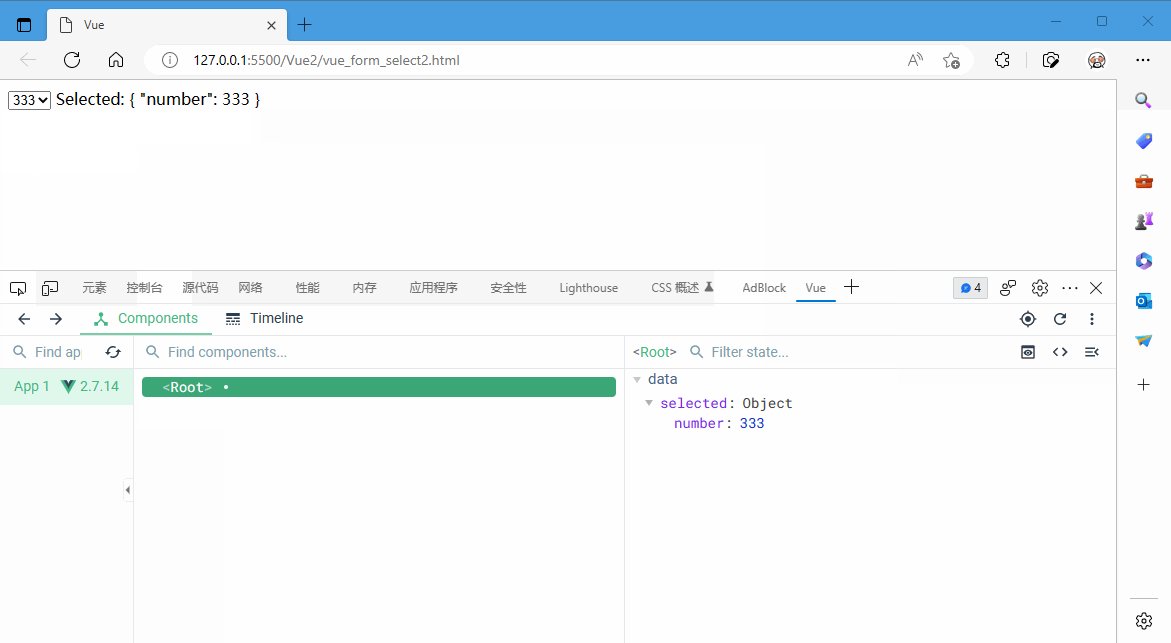
使用 v-bind 给选择框中的 <option> 动态绑定一个对象(内联对象),然后 v-model 进行双向绑定。当选中时,得到的值也是一个对象。例如:
示例:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<script src="https://www.hxstrive.com/cdn/libs/vue/2.7.16/vue.min.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 111 }">111</option>
<option v-bind:value="{ number: 222 }">222</option>
<option v-bind:value="{ number: 333 }">333</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
selected: null
}
});
</script>
</body>
</html>
👉自己动手试一试 »
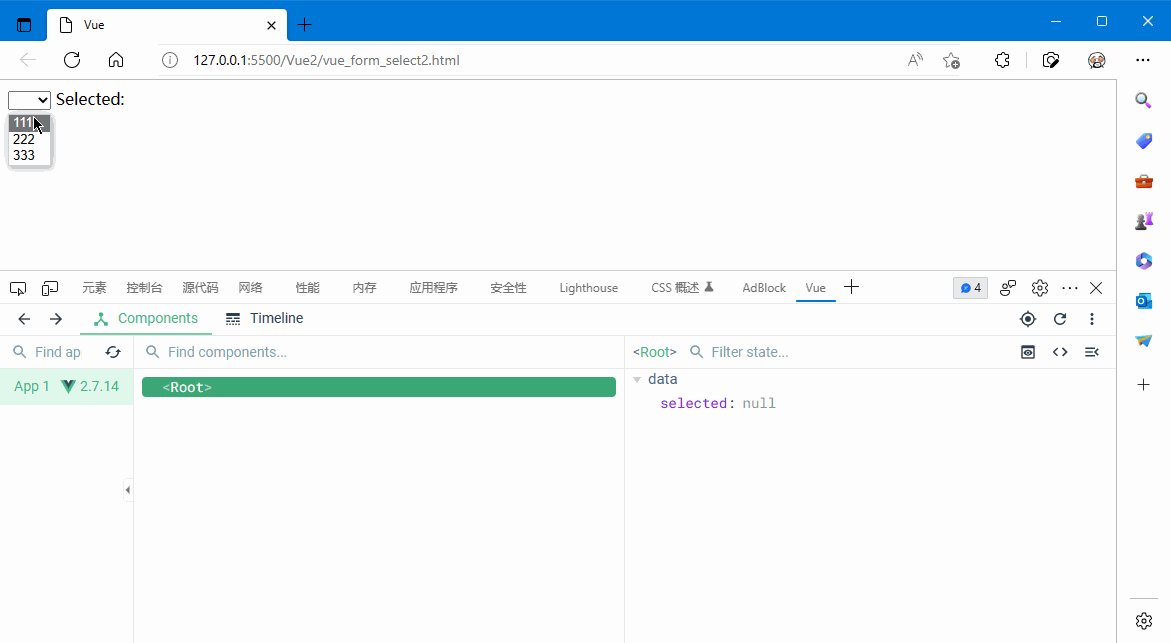
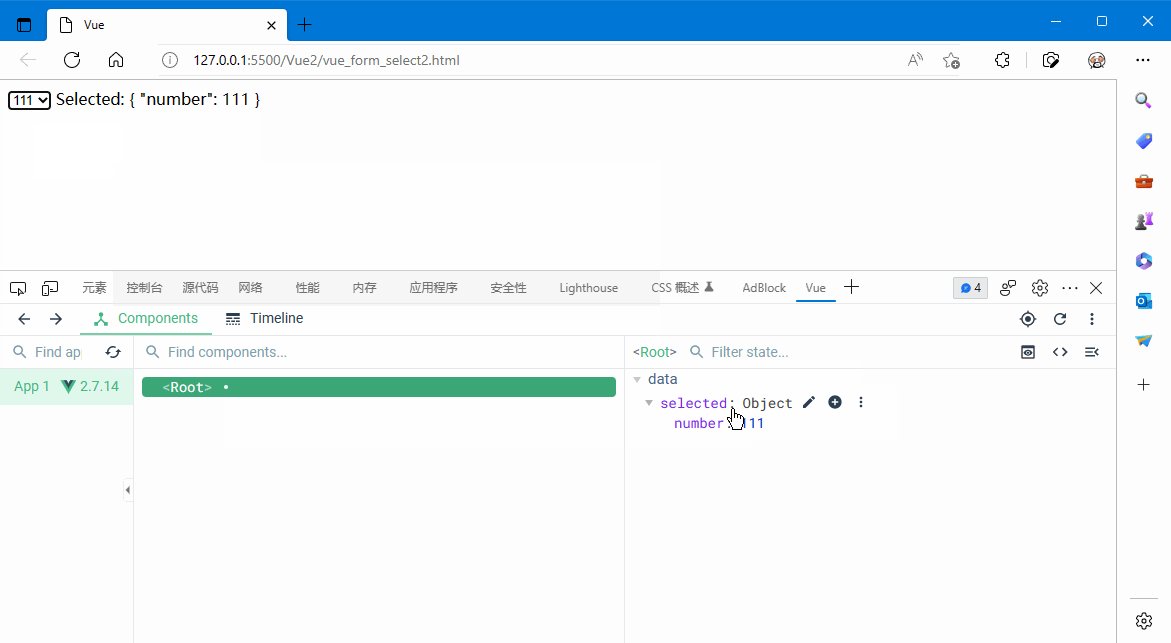
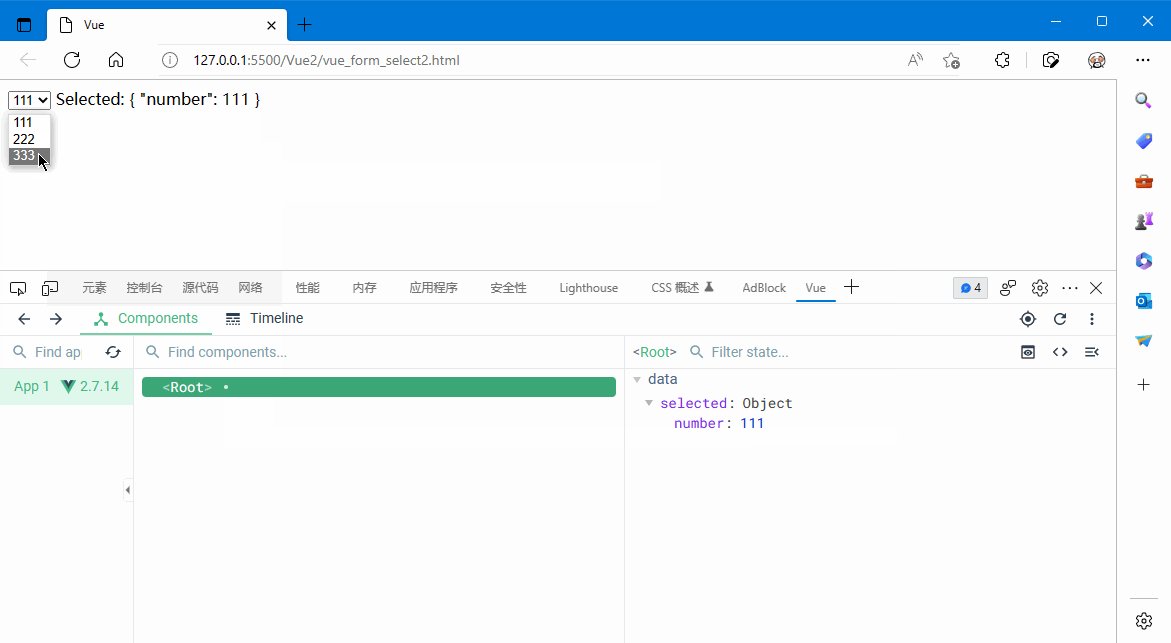
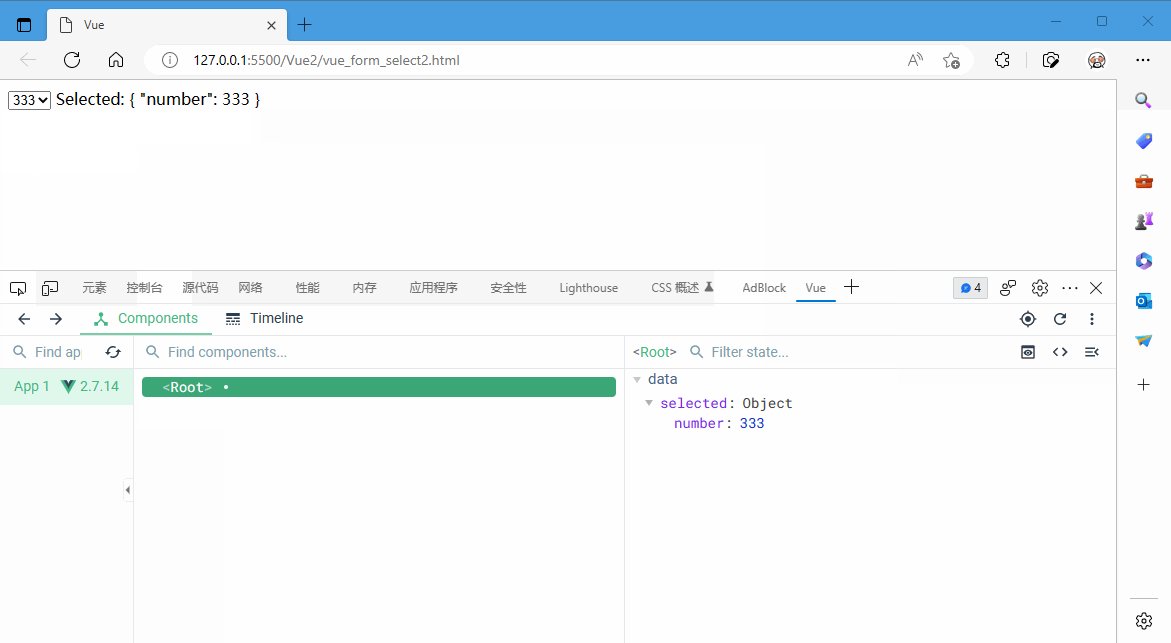
运行效果图: