本文将介绍下拉框/选择框(select)的双向绑定,例如:
<select v-model="selected"></select>
注意:如果 v-model 表达式的初始值未能匹配任何选项,<select> 元素将被渲染为 “未选中” 状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,推荐提供一个值为空的禁用选项。
单选
下面将单选 <select> 元素的值和 selected 进行双向绑定,如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<select v-model="selected">
<!-- 处理当没有找到匹配项时,兼容 iOS -->
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
selected: ''
}
});
</script>
</body>
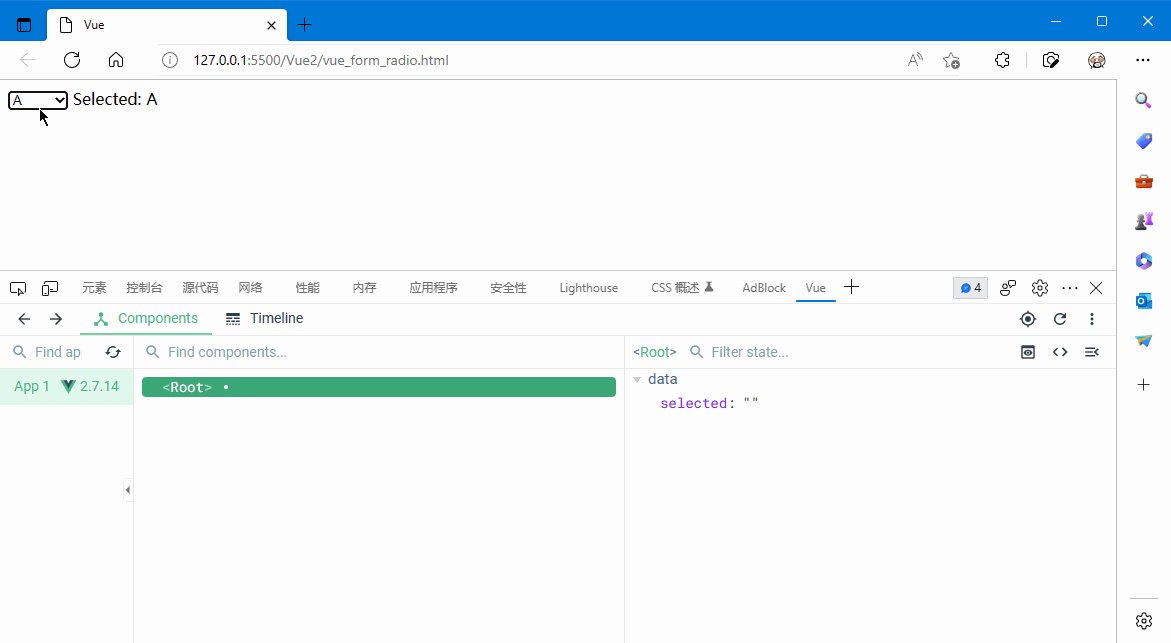
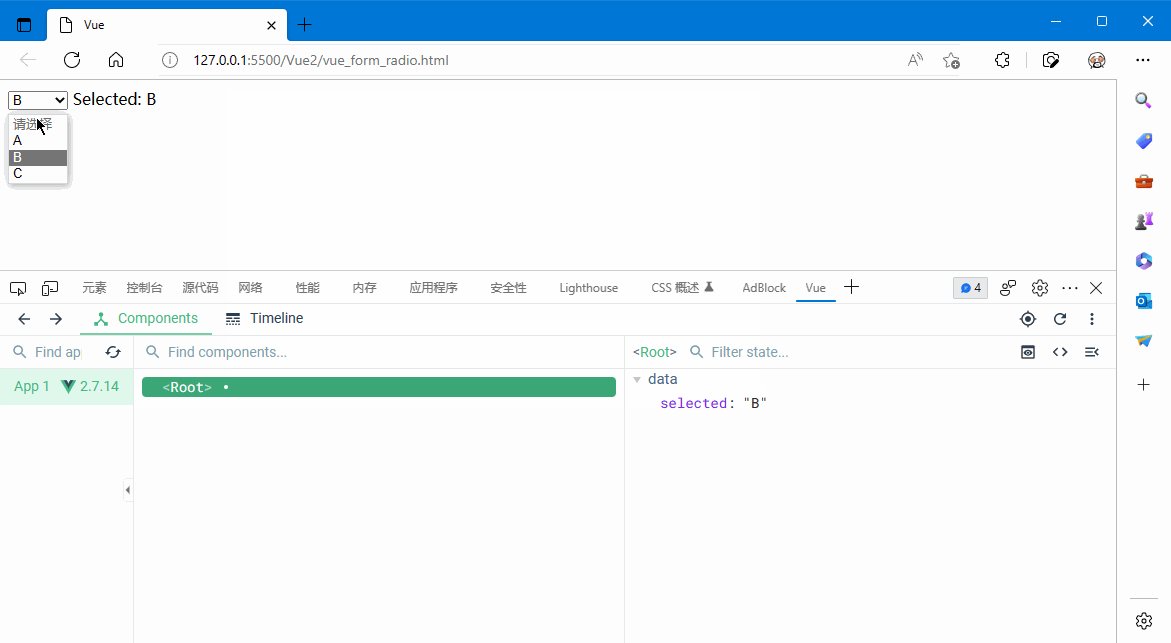
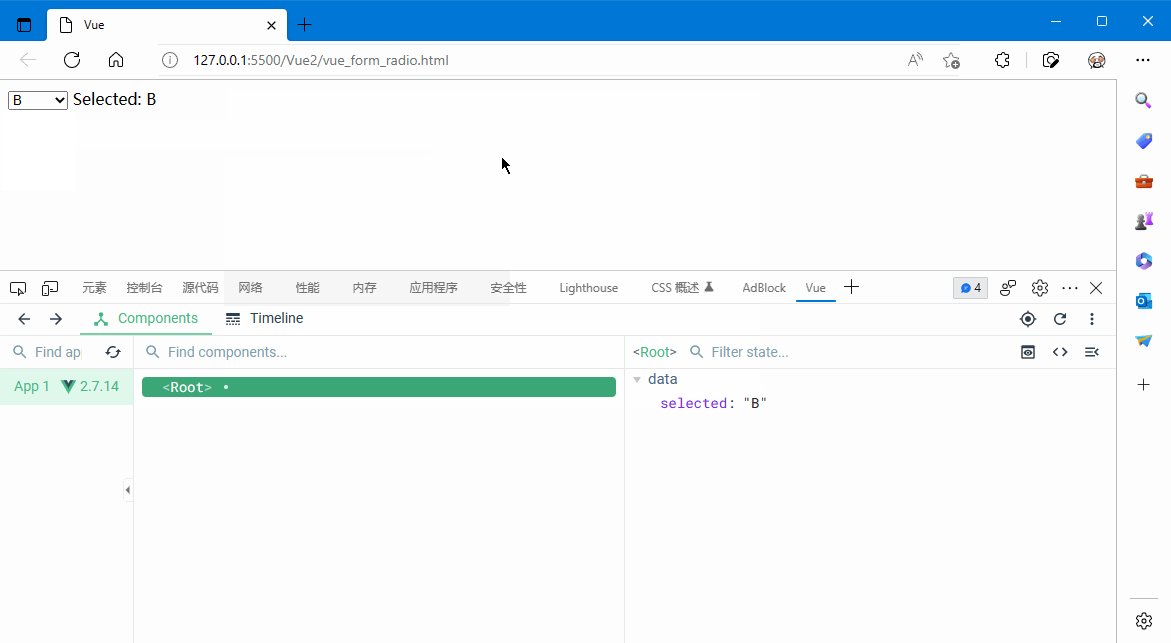
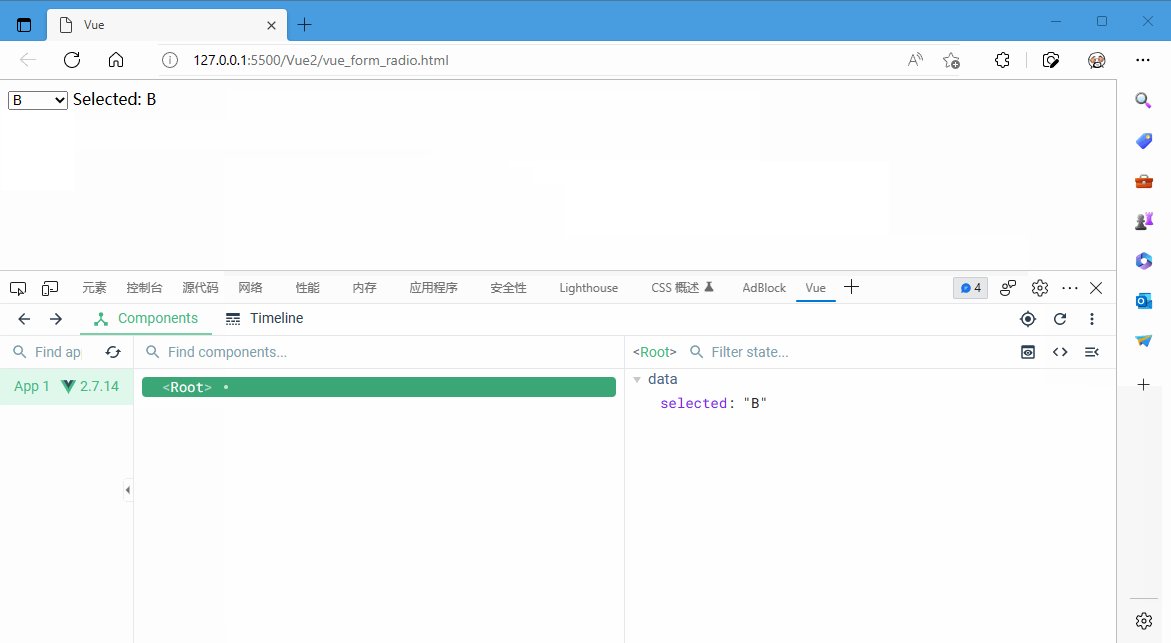
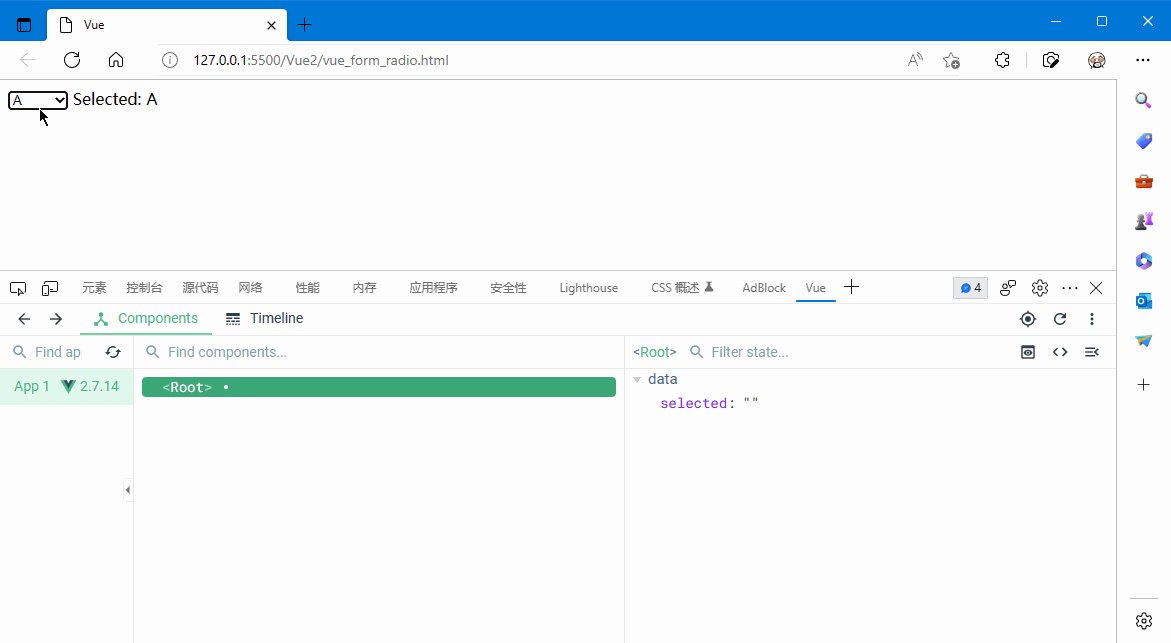
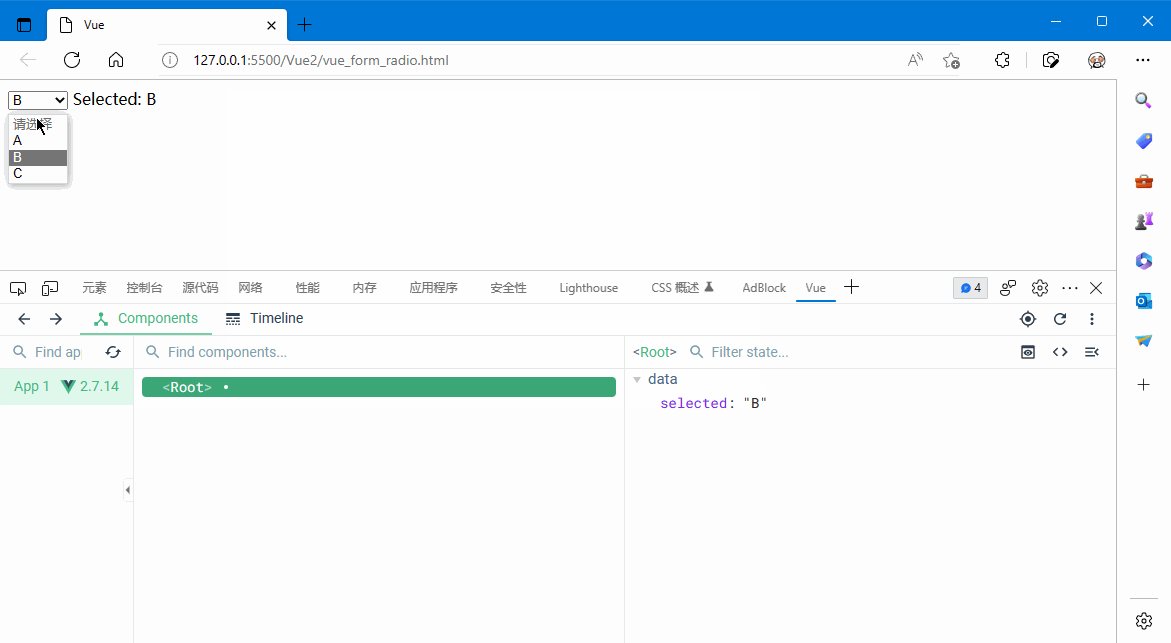
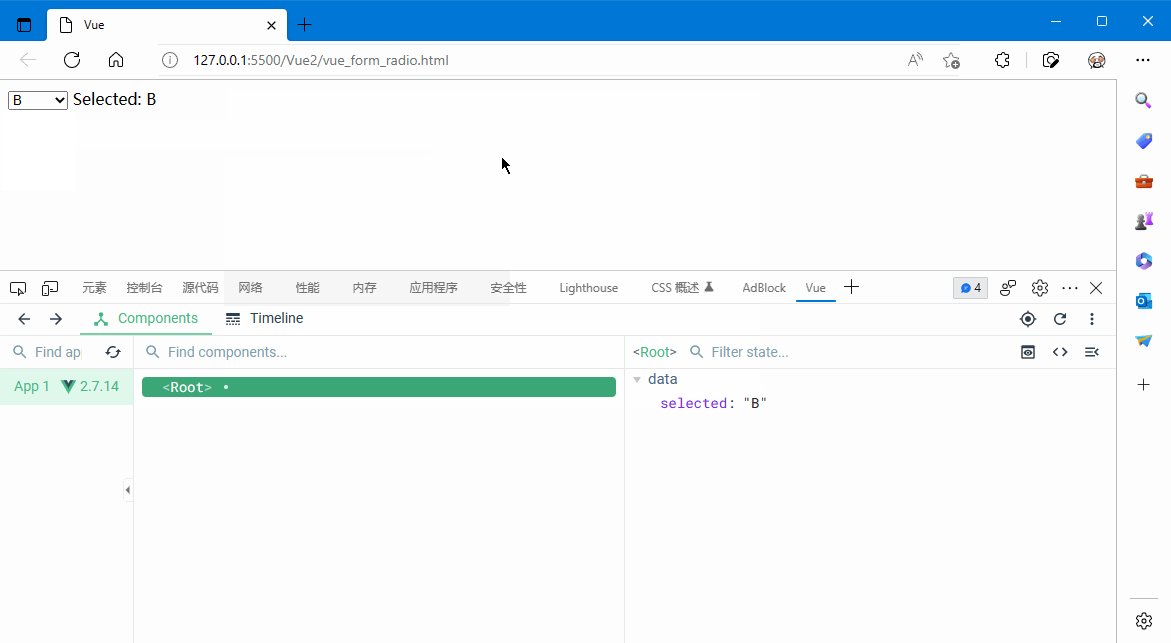
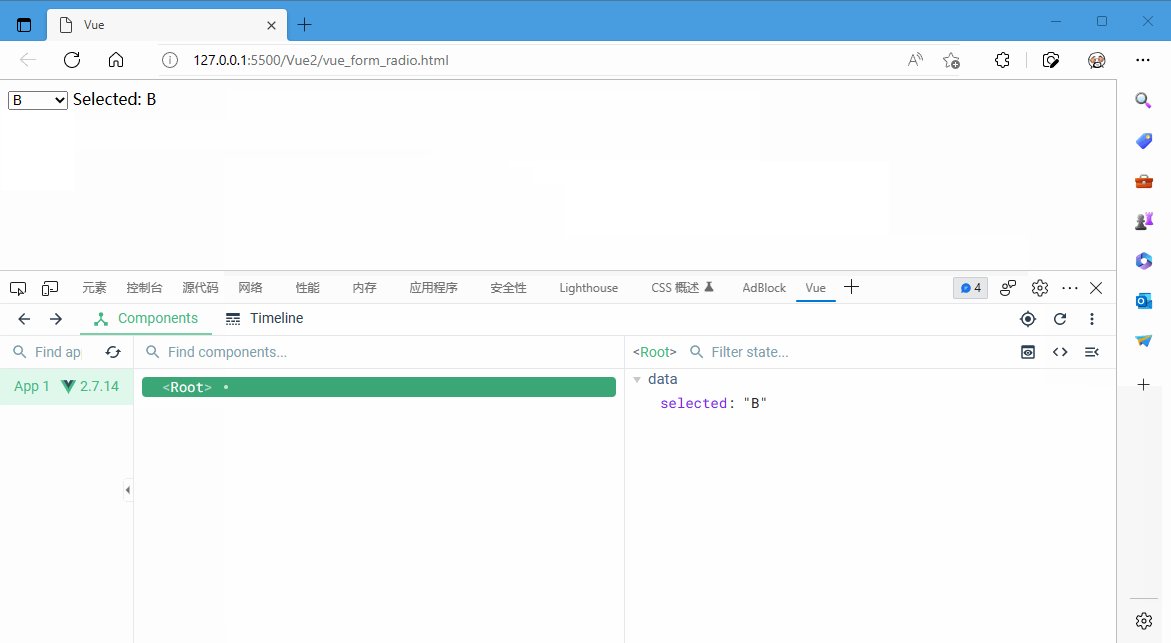
</html>运行效果图:

vue广告位
多选
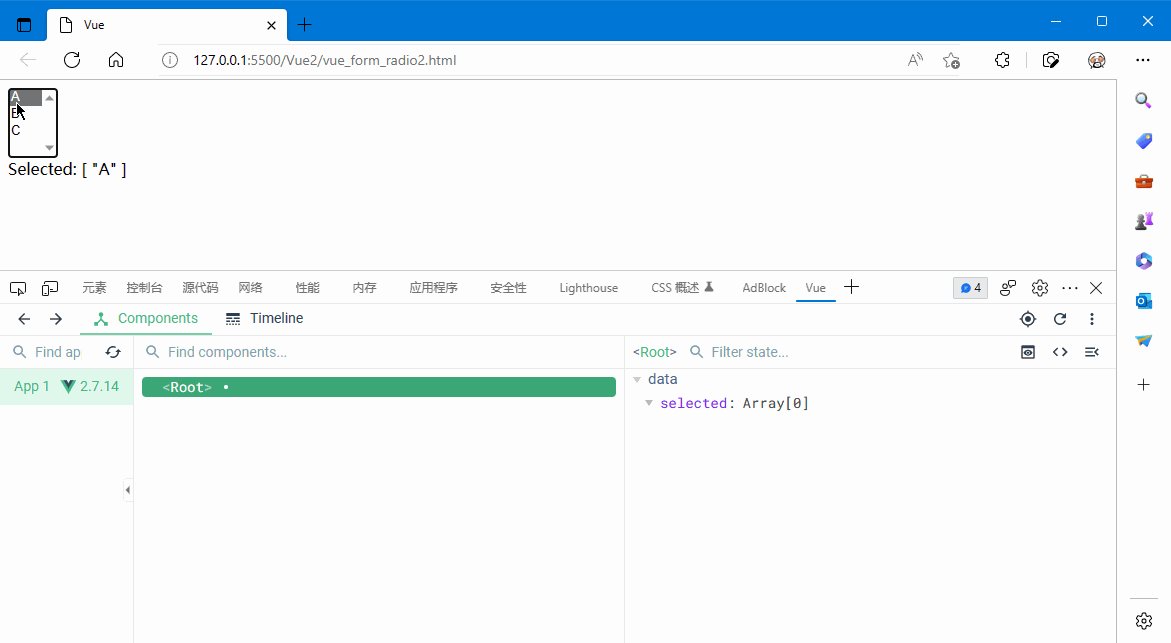
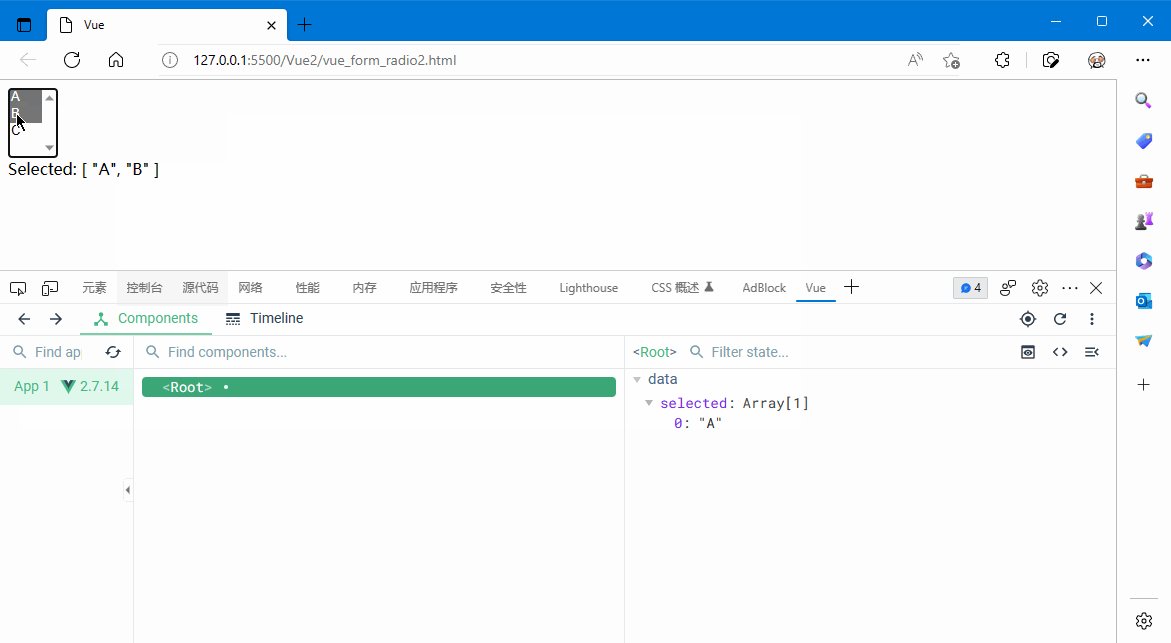
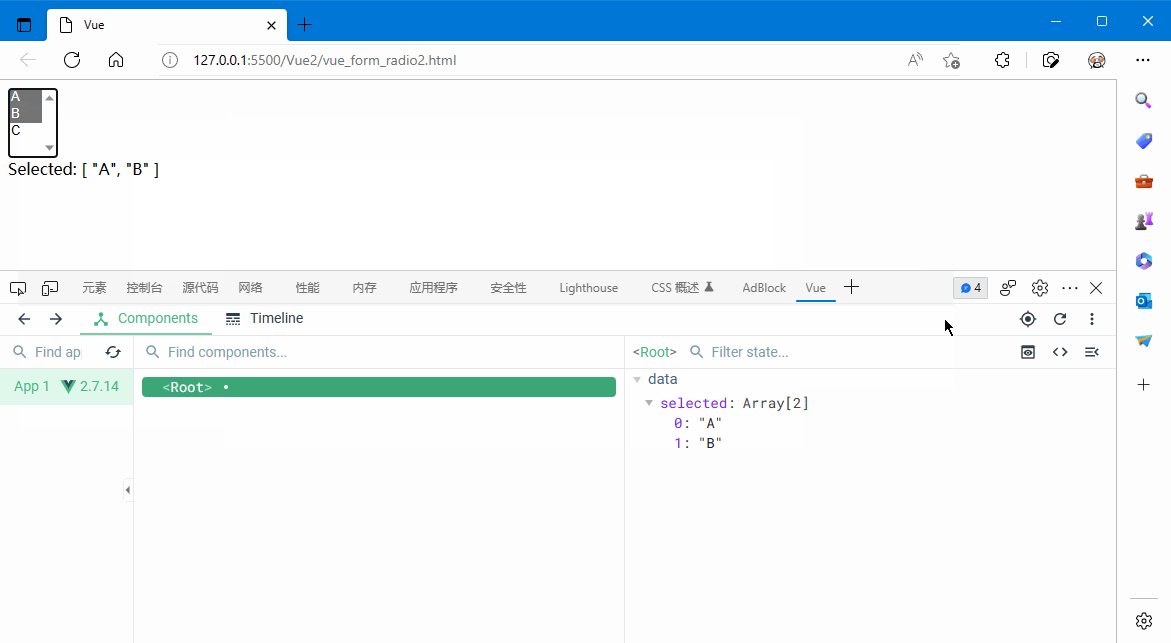
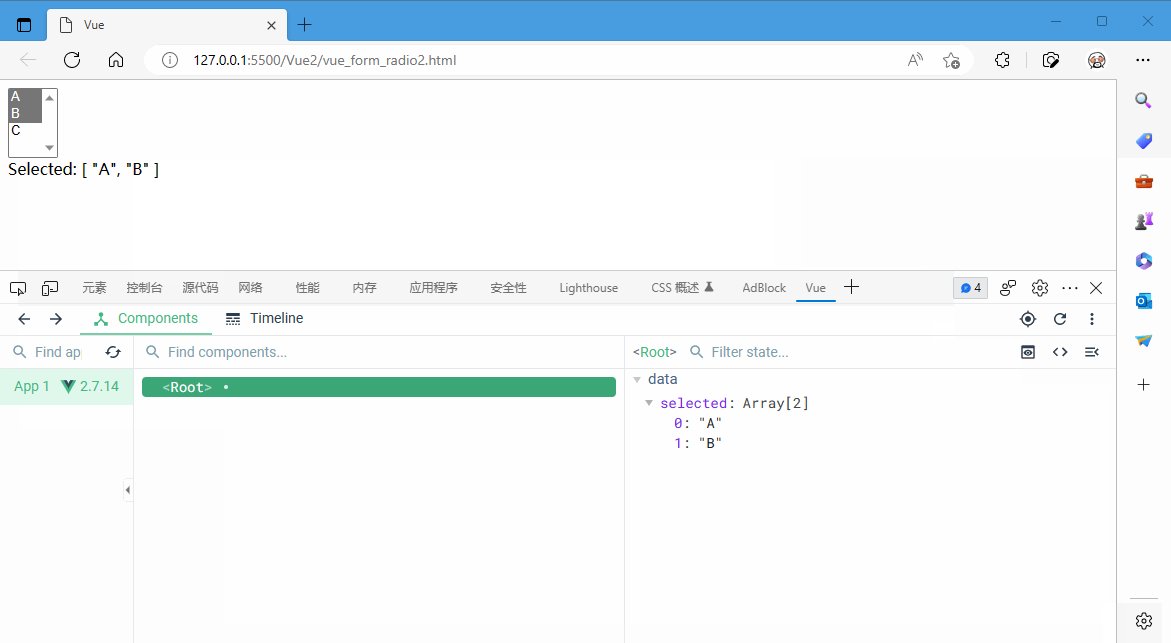
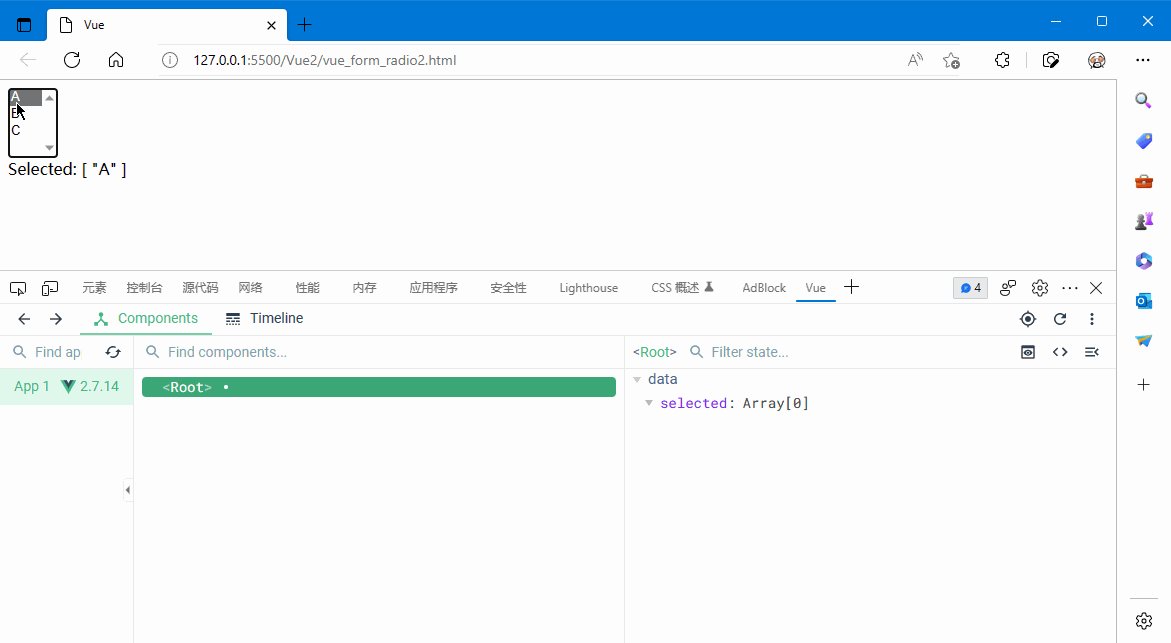
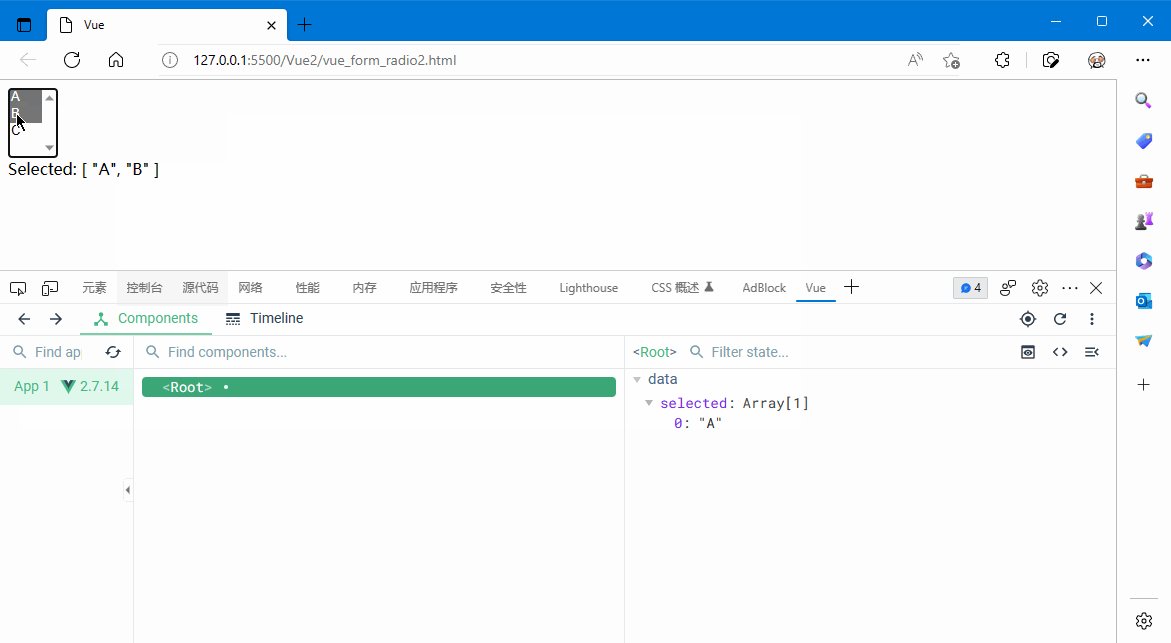
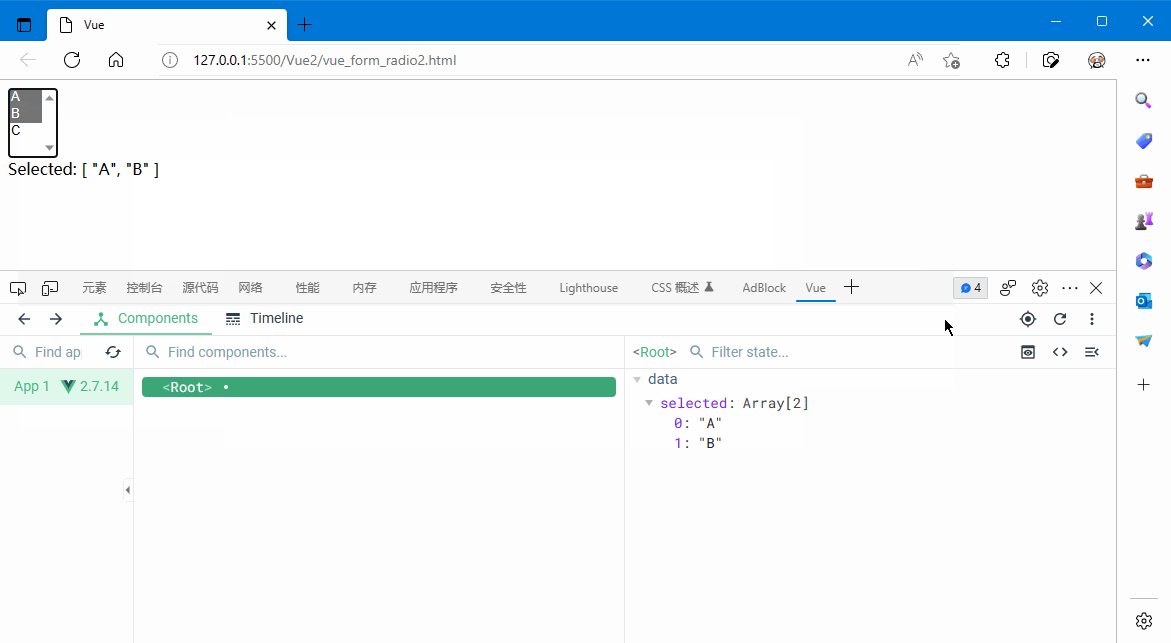
下面将多选 <select> 元素的值和 selected 数组进行双向绑定,如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- multiple 指示该选择框可以多选 -->
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
selected: []
}
});
</script>
</body>
</html>运行效果图: