本文将介绍文本区域(<textarea> 元素)的双向绑定。例如:
<textarea v-model="message" placeholder="add multiple lines"></textarea>
注意:在文本区域插值 (如 <textarea>{{text}}</textarea>) 并不会生效,应该使用 v-model 来代替。
vue广告位
示例
下面使用 v-model 将 textarea 元素和数据域 message 进行双向绑定,如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
// 数据域,用于与 textarea 建立绑定
message: "Init Value"
}
});
</script>
</body>
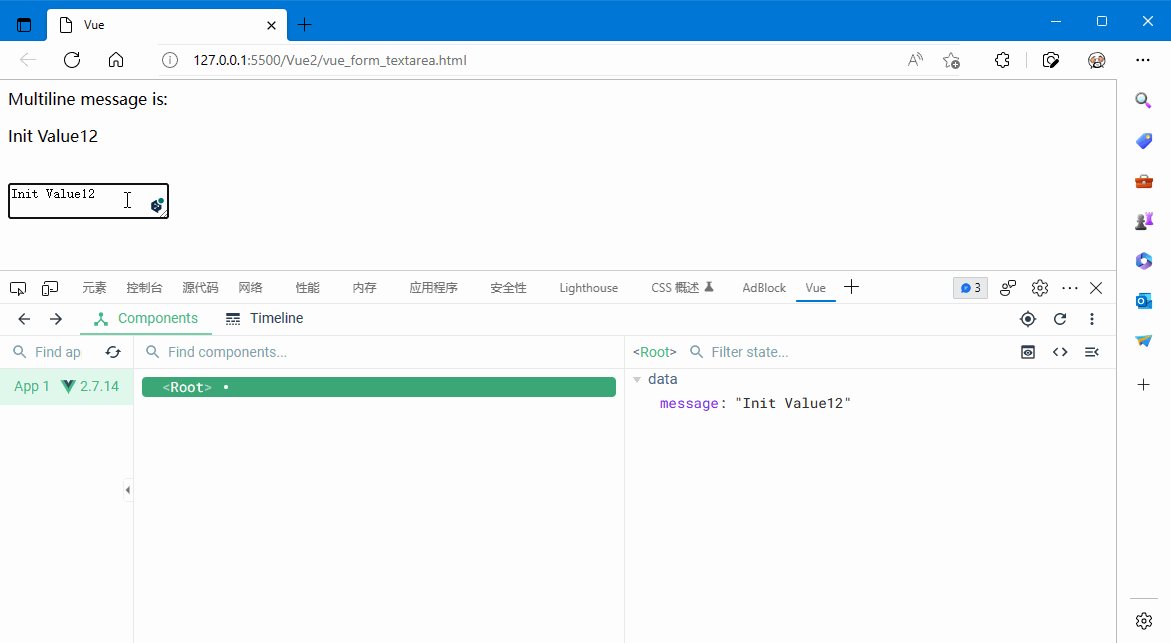
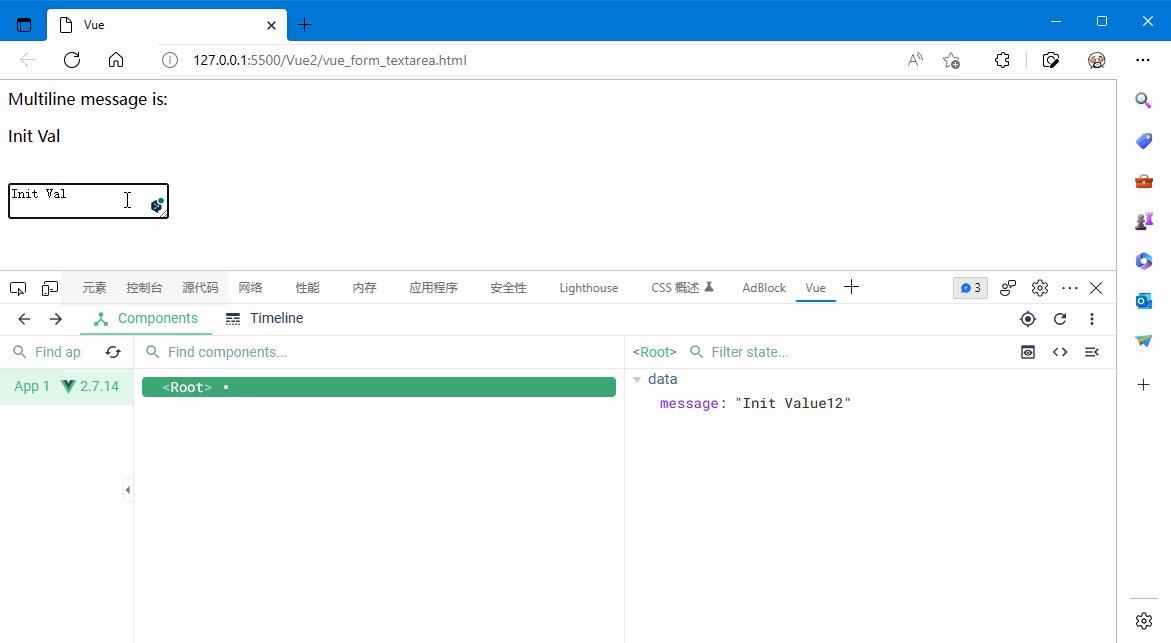
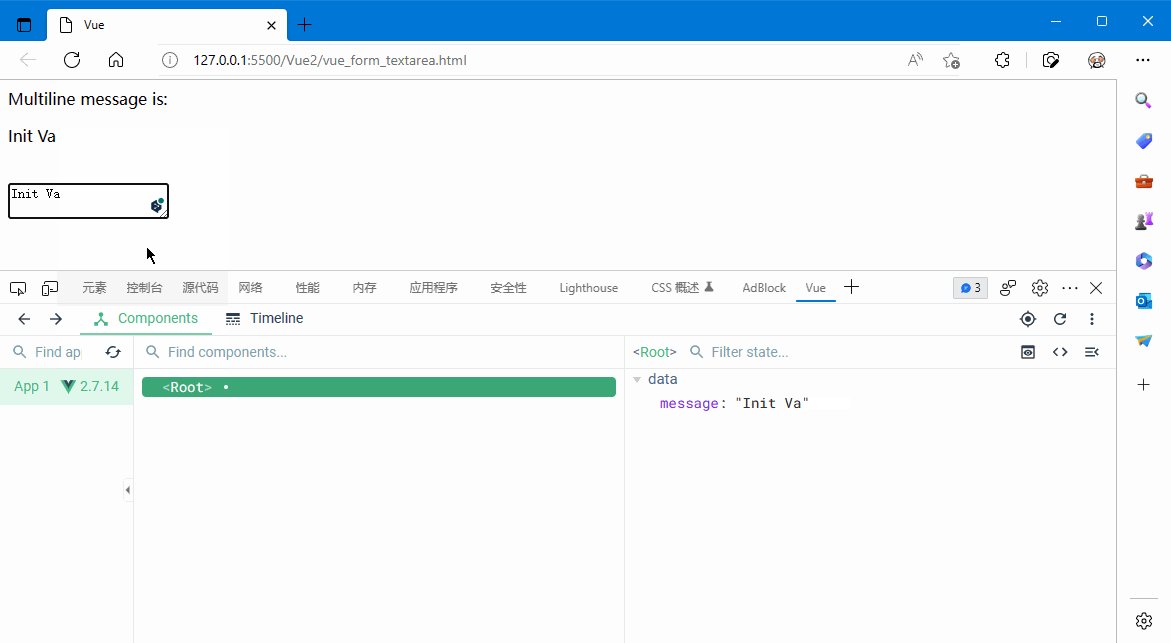
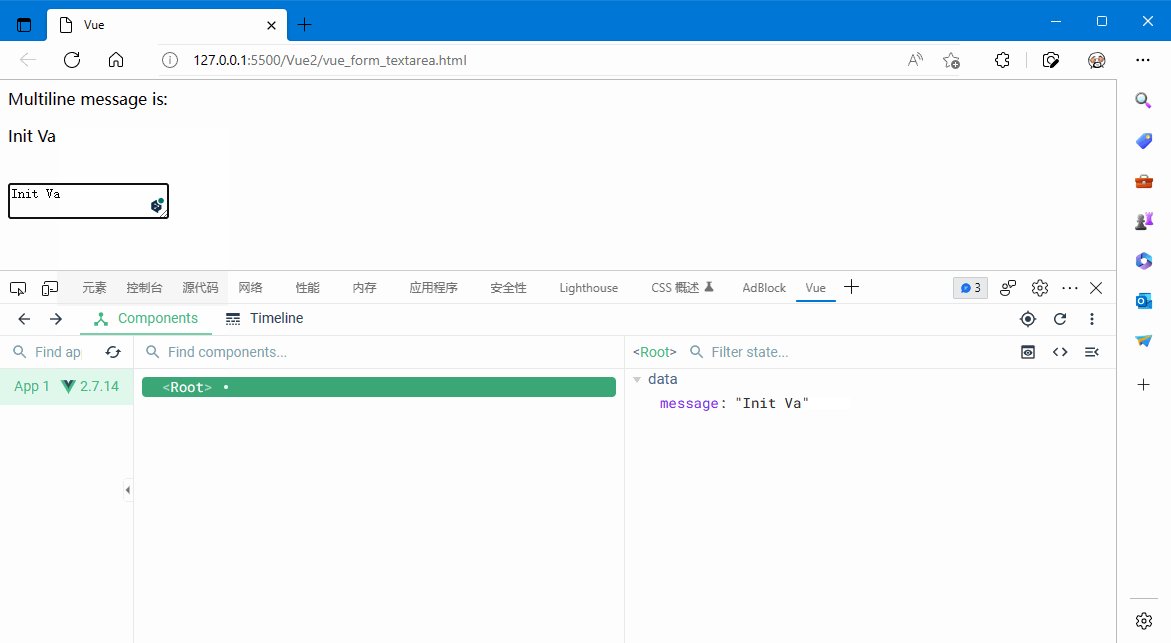
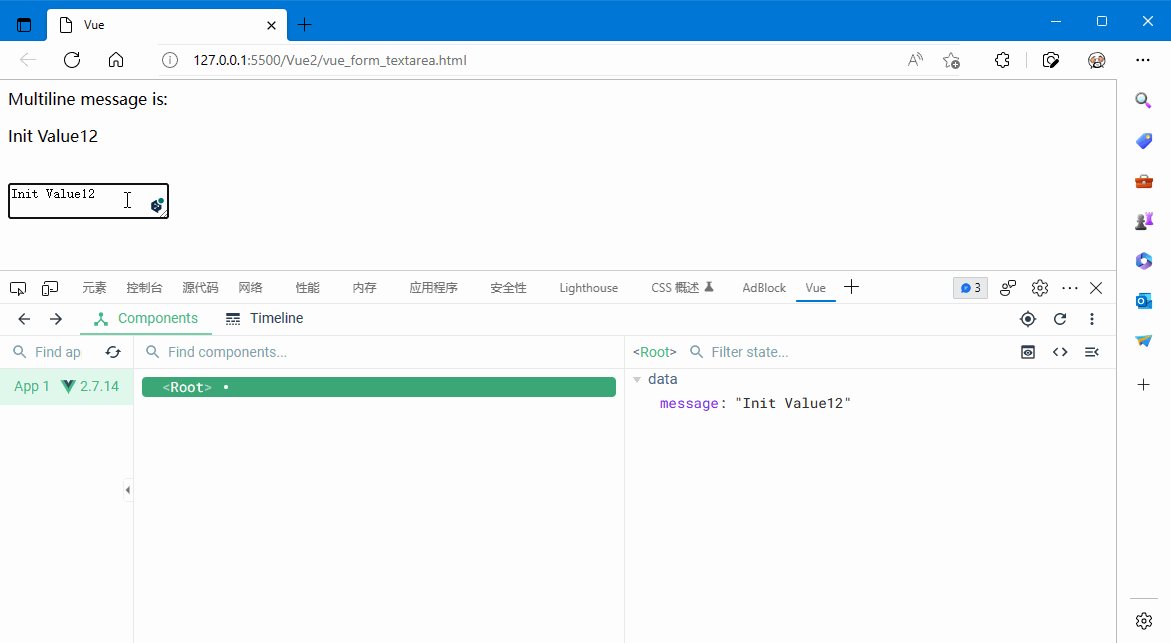
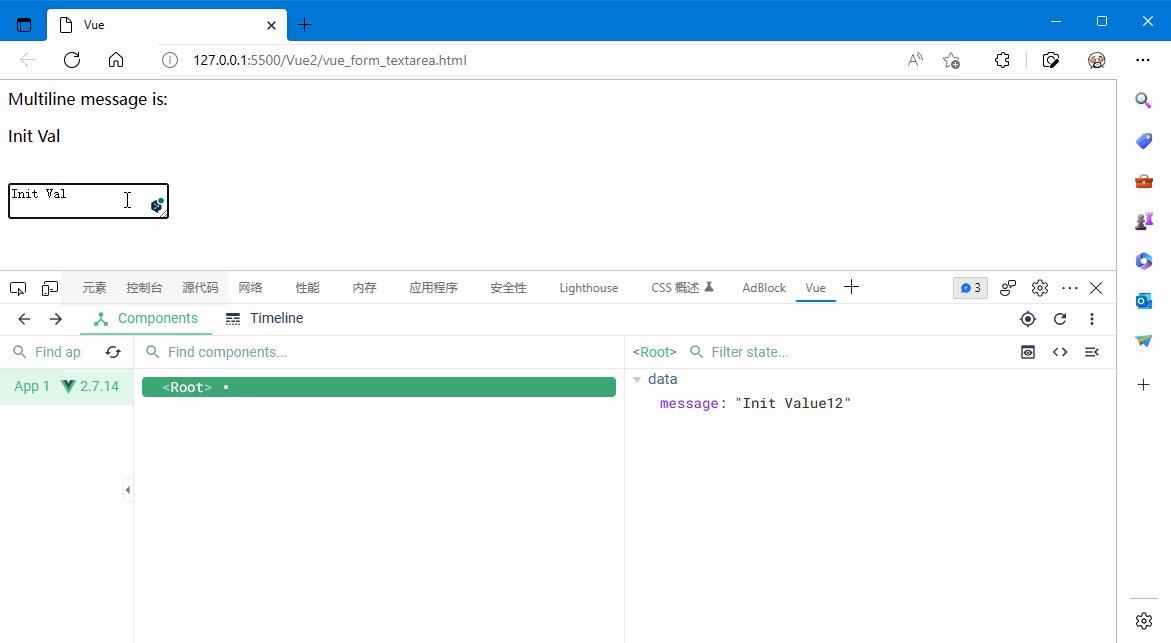
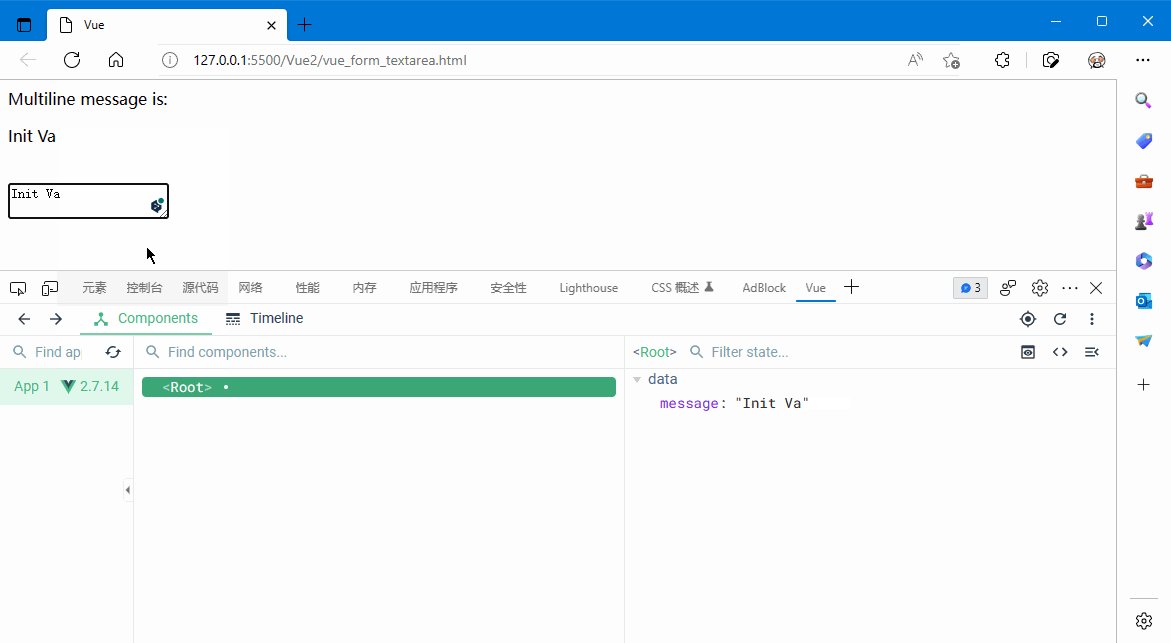
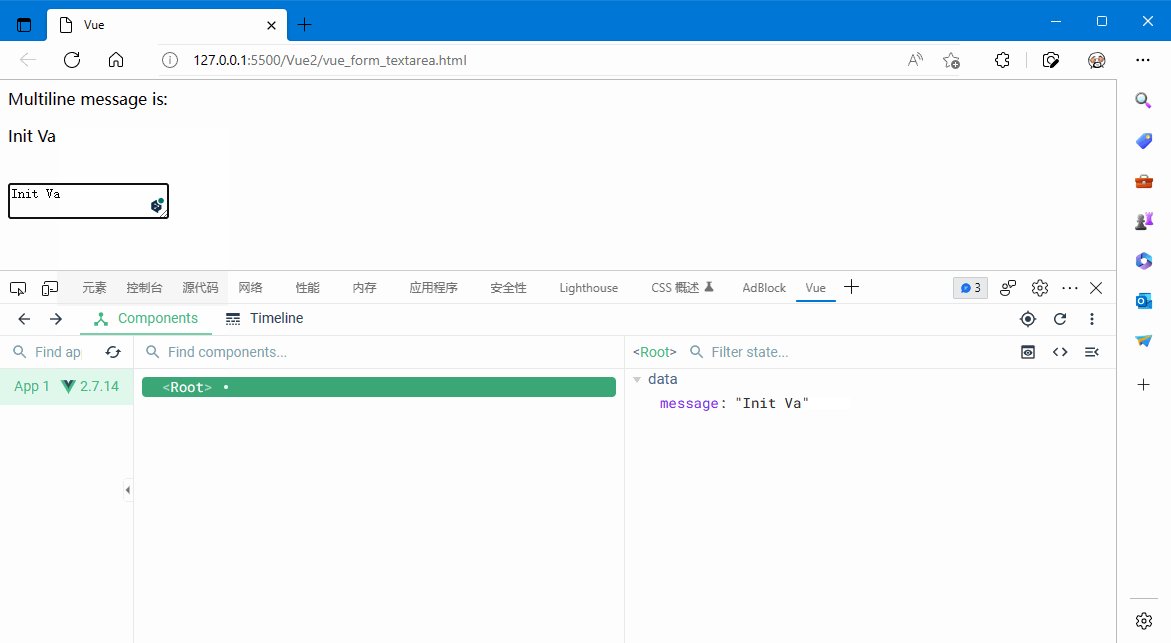
</html>效果如下图: