以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单元素的 value、checked、selected 属性的初始值,而总是将 Vue 实例的数据作为数据来源(进行初始化)。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
text 和 textarea 元素使用 value 属性和 input 事件;
checkbox 和 radio 元素使用 checked 属性和 change 事件;
select 元素使用 value 属性和 change 事件;
注意:对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
vue广告位
示例
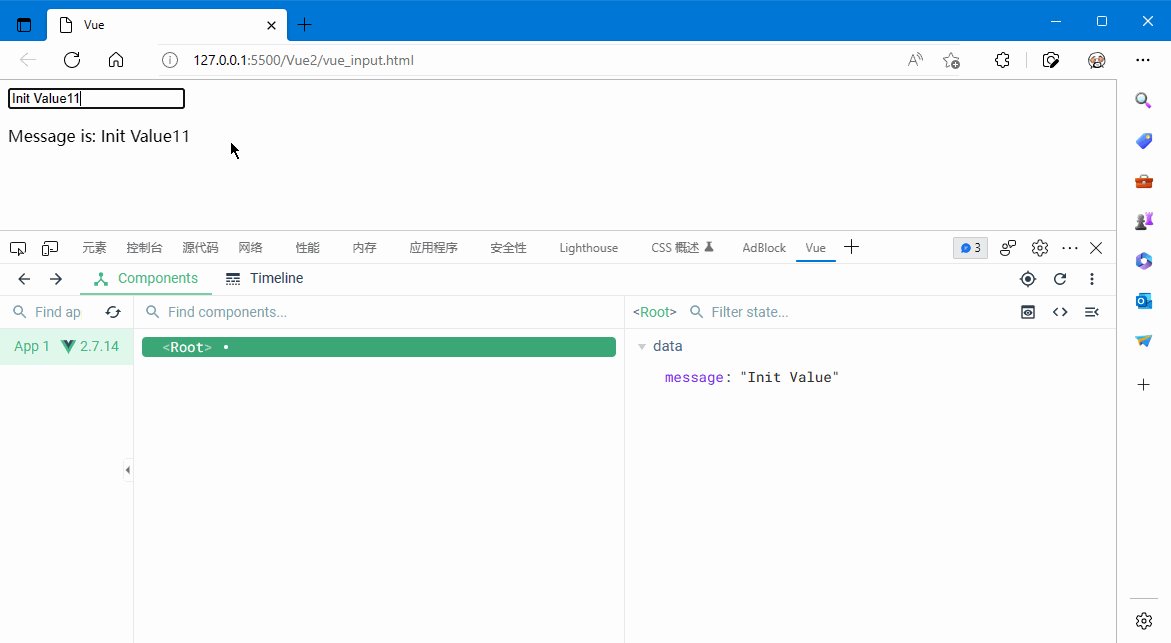
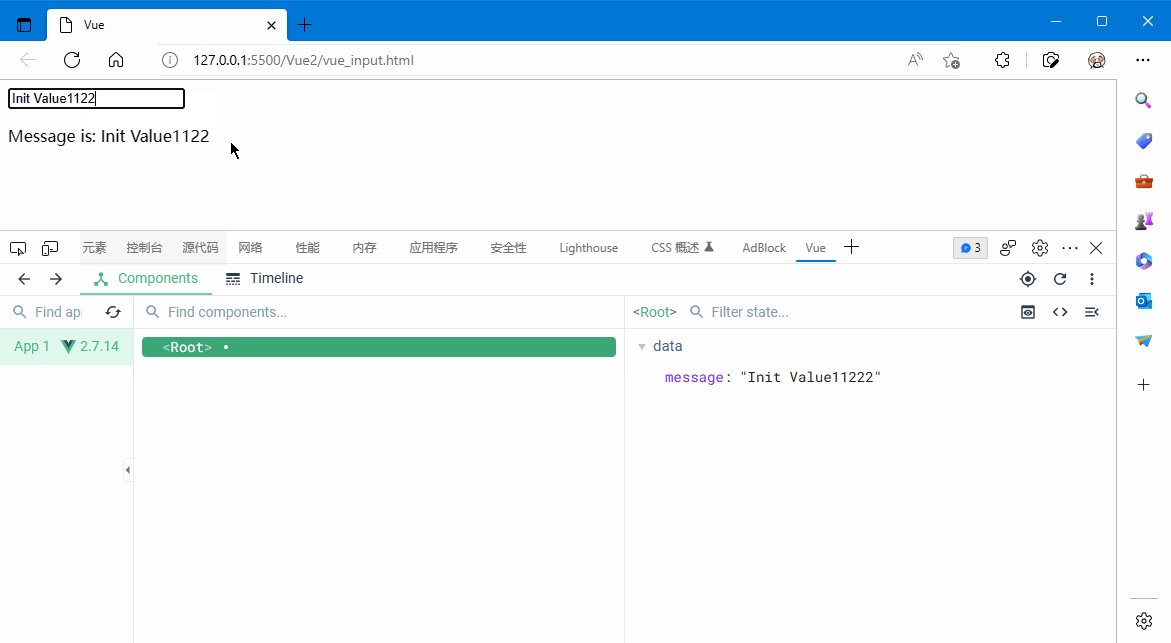
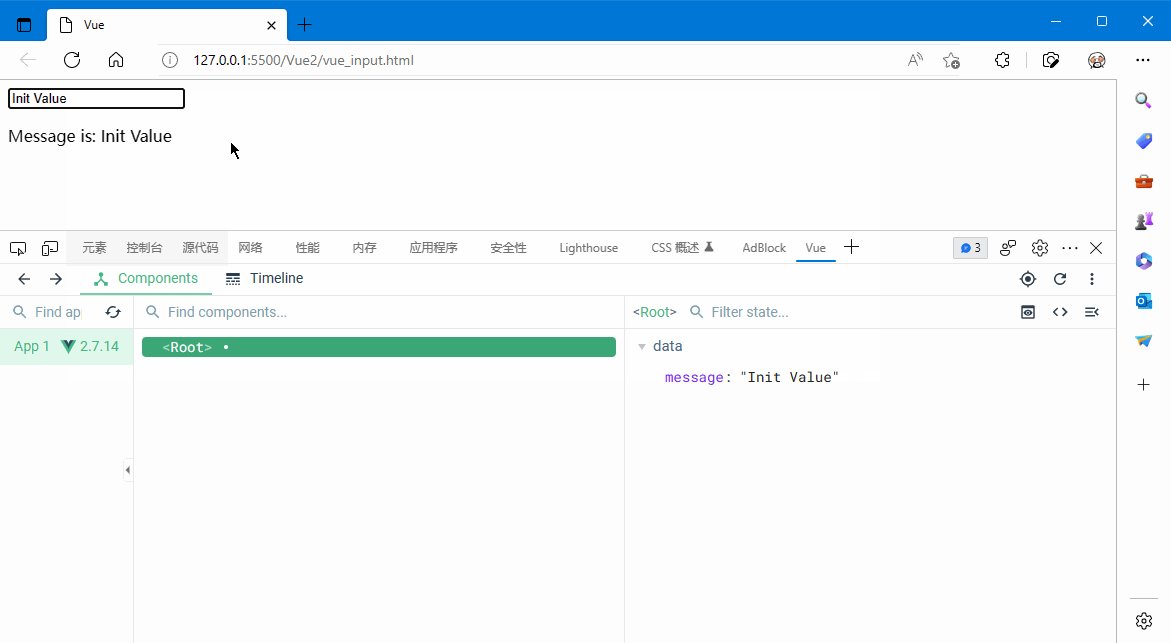
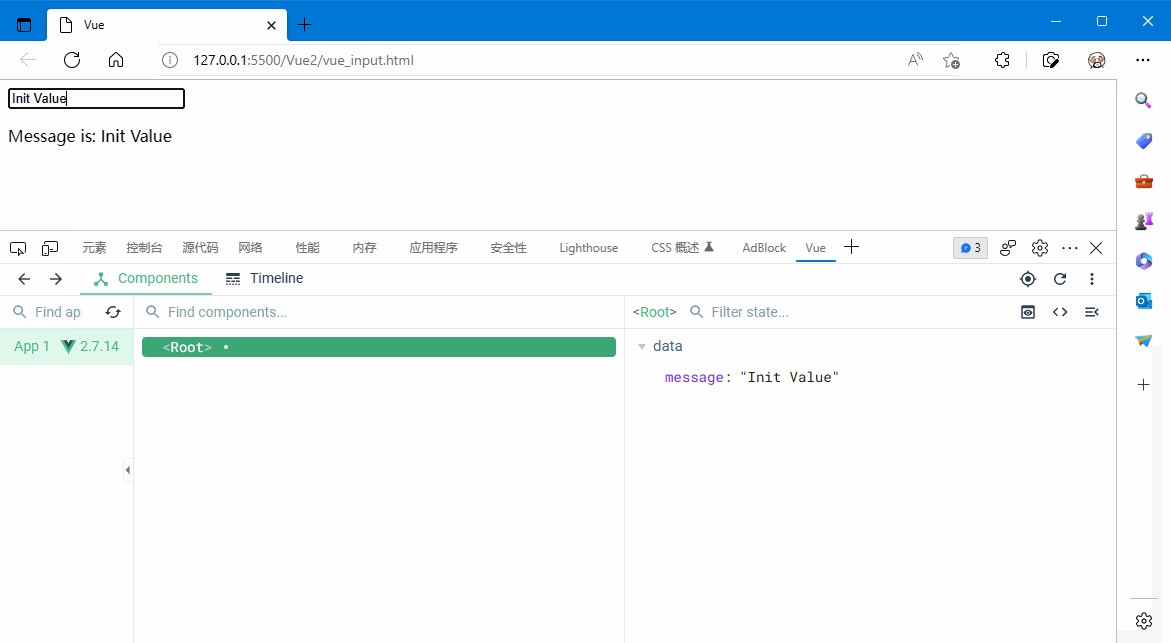
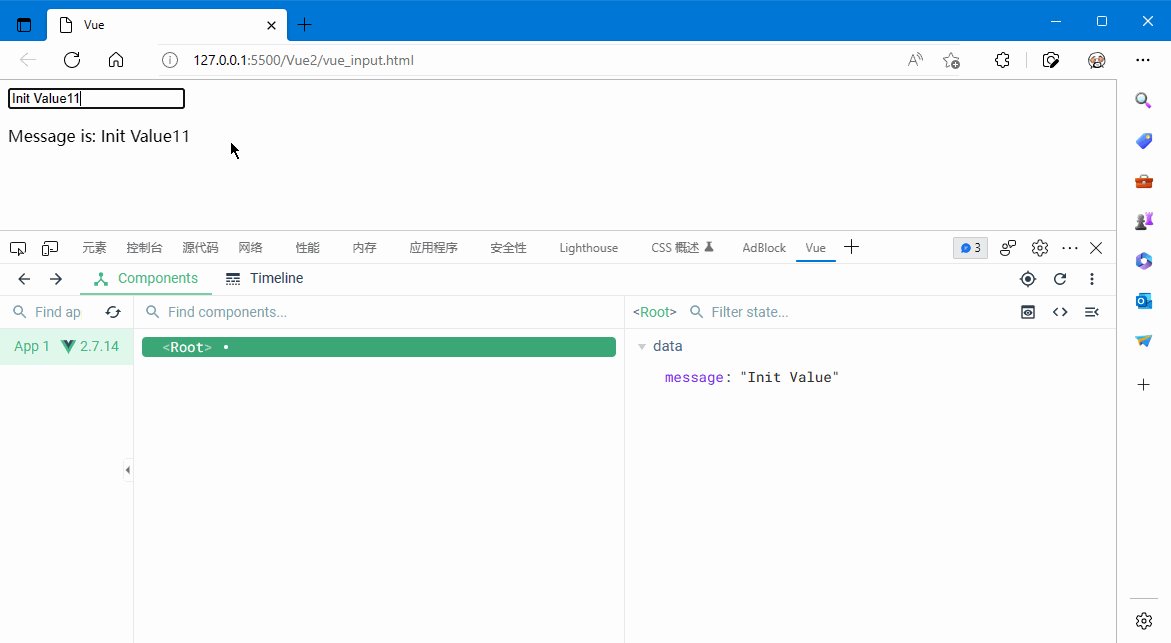
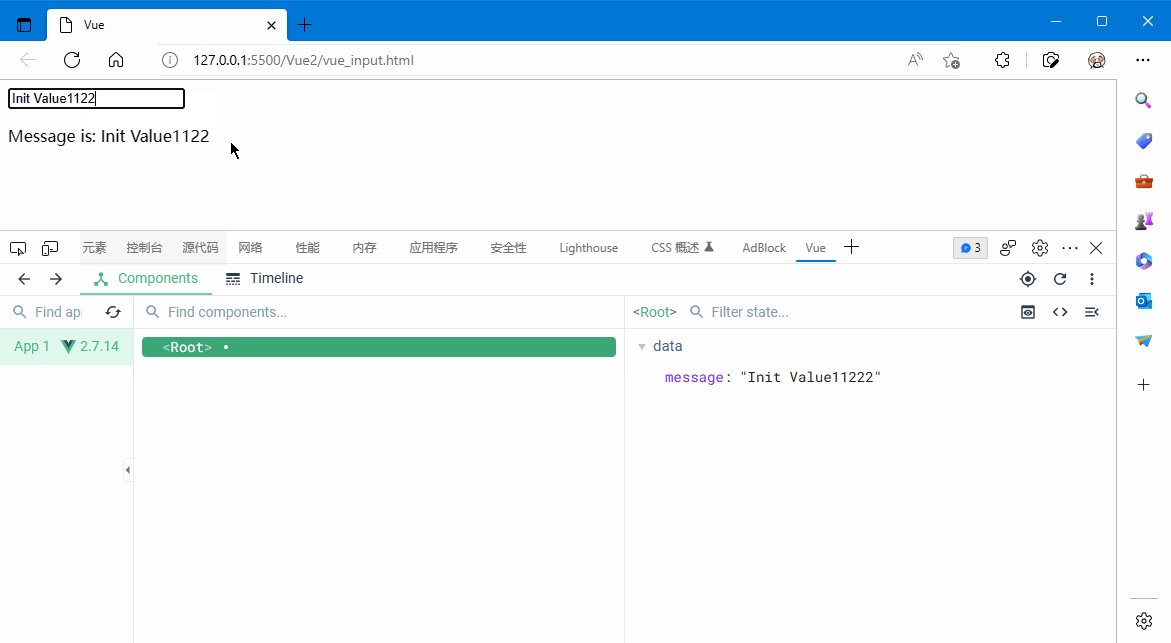
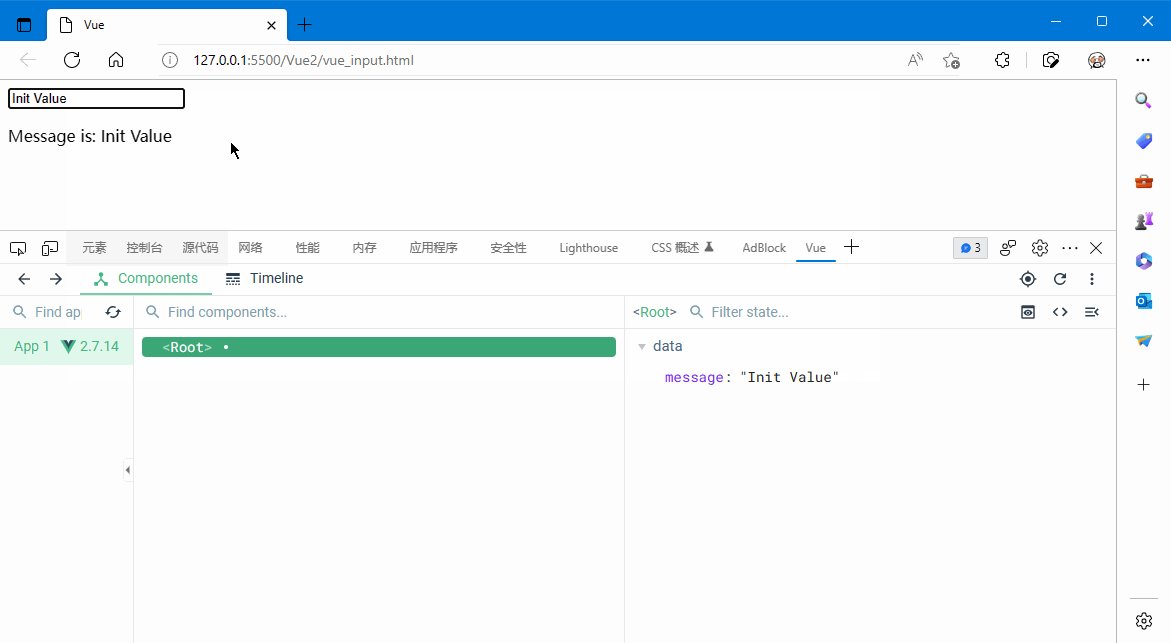
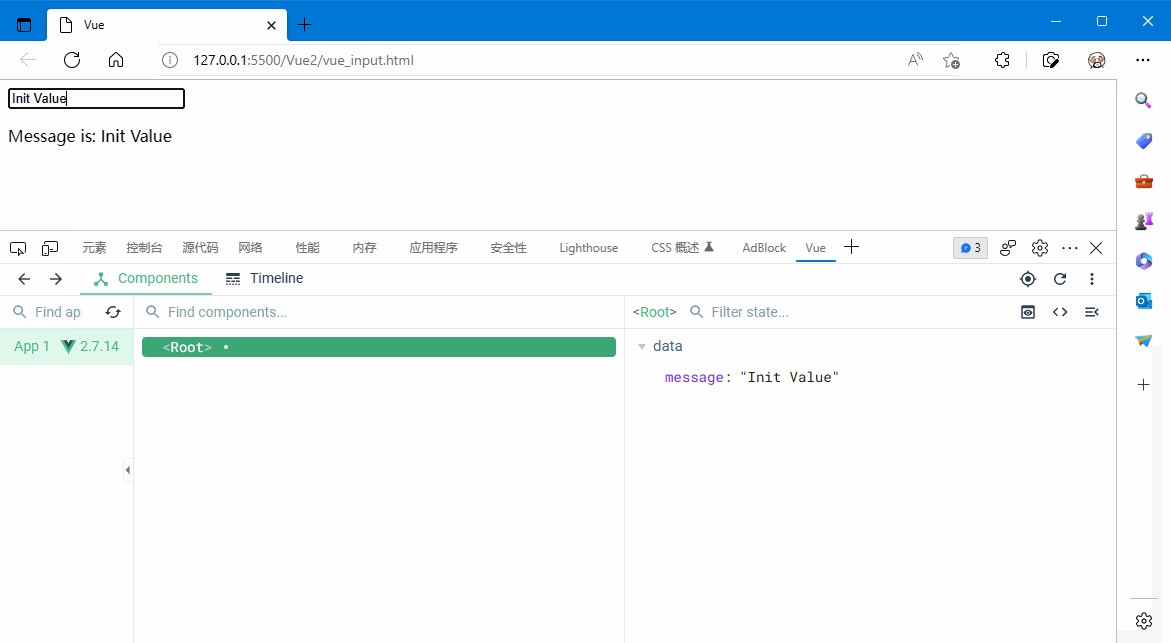
使用 v-model 将 input 绑定到 message 属性,修改 input 的值,message 属性的值也会同步修改。如下:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 建立 input 与数据域 message 之间的双向绑定 -->
<input v-model="message" placeholder="edit me">
<!-- 显示数据域 message 的内容到数据 -->
<p>Message is: {{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
// 数据域,用于与 input 建立绑定
message: "Init Value"
}
});
</script>
</body>
</html>效果如下图: