本文将介绍怎样通过 Vue.js 给元素绑定 style 属性,因为 style 也是属性,所以我们页可以用 v-bind 处理它们。
不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
对象语法
v-bind:style 的对象语法十分直观 —— 看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名。例如:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>对应的 data:
data: {
activeColor: 'red',
fontSize: 30
}注意,直接绑定到一个样式对象通常更好,这会让模板更清晰,例如:
<div v-bind:style="styleObject"></div>
对应的 data:
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}同样的,对象语法常常结合返回对象的计算属性使用。
vue广告位
完整示例:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
.active { color: red; }
</style>
</head>
<body>
<div id="app">
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">绑定 style 属性</div>
<div v-bind:style="styleObject">绑定 style 属性</div>
<div v-bind:style="styleObject2">绑定 style 属性</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
activeColor: 'red',
fontSize: 30,
// 样式对象
styleObject: {
color: 'blue',
fontSize: 30,
}
},
computed: {
// 计算属性
styleObject2: function(){
return {
color: 'green',
fontSize: 30,
};
}
}
});
</script>
</body>
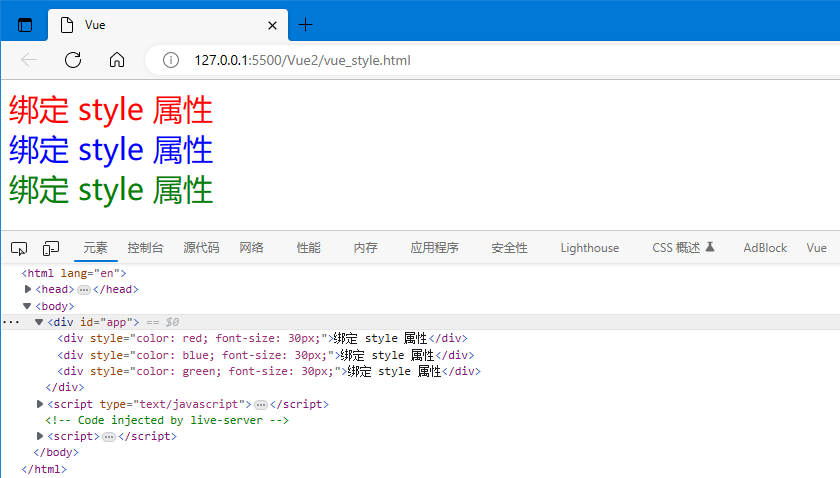
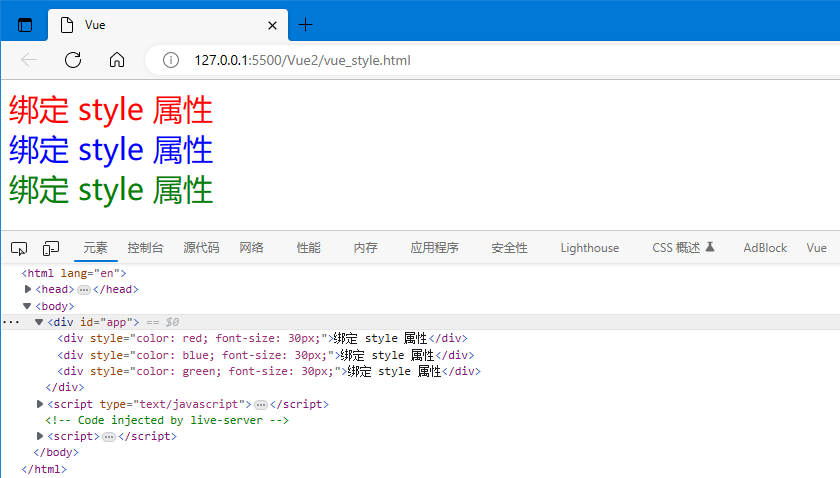
</html>效果如下图:

数组语法
v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上,例如:
<div v-bind:style="[baseStyles, overridingStyles]"></div>
对应的 data:
data: {
baseStyles: {
fontSize: '30px',
color: 'blue'
},
overridingStyles: {
color: 'red', // 覆盖 baseStyles.color 属性
fontStyle: 'italic'
}
}完整示例:
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
.active { color: red; }
</style>
</head>
<body>
<div id="app">
<div v-bind:style="[baseStyles, overridingStyles]">绑定 style 属性1</div>
<div v-bind:style="arrayObj">绑定 style 属性2</div>
</div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
baseStyles: {
fontSize: '30px',
color: 'blue'
},
overridingStyles: {
color: 'red', // 覆盖 baseStyles.color 属性
fontStyle: 'italic'
},
arrayObj: [
{
fontSize: '30px',
color: 'blue'
},
{
color: 'red',
fontStyle: 'italic'
}
]
}
});
</script>
</body>
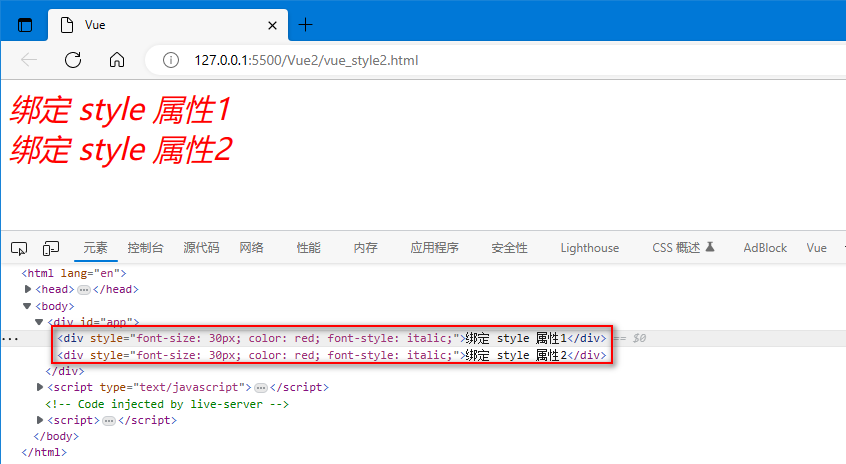
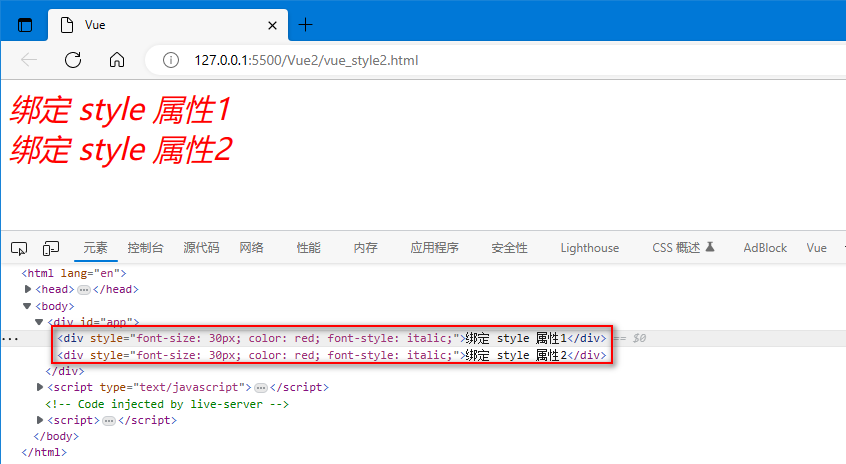
</html>效果如下图:

自动添加前缀
当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
多重值
Vue.js 从 2.3.0 起,你可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>向上面这样写,只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex。