万事开头难,我们还是遵循学习一门新技术的约定,先来写一个 “Hello” 程序,通过程序了解如何进行 Vue 开发。注意,这里仅仅是为了学习需要,采用了最简单的方式。当你熟悉了 Vue 和其他前端知识后,可以采用 Vue-cli、npm 等方式编写入门程序。
详细步骤:
(1)创建一个 HTML 页面
(2)使用 <script> 标签引入 Vue.js 库
(3)编写 HTML 模板代码
(4)编写 JS 渲染 HTML 模板代码
完整代码
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- HTML 模板 -->
<div id="app">
{{message}}
</div>
<script type="text/javascript">
// 1.Vue 声明式渲染
var app = new Vue({
// 2.绑定渲染的模板
el: "#app",
// 3.封装数据
data: {
message: "Hello Vue"
}
});
</script>
</body>
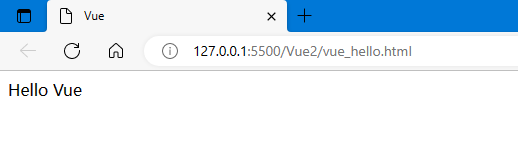
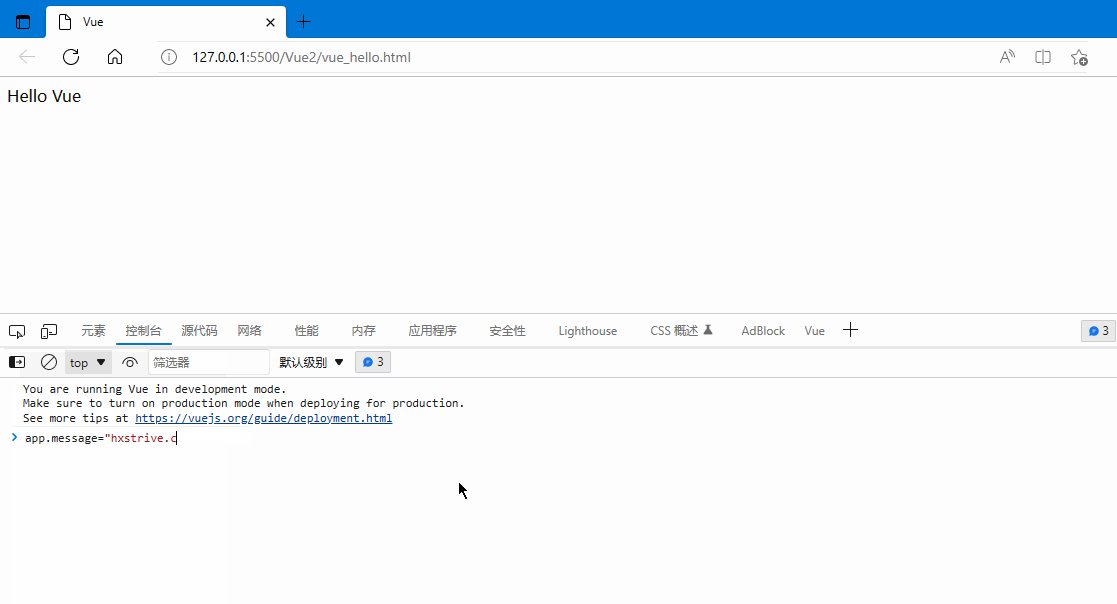
</html>运行示例,效果如下图:

vue广告位
到这里,我们已经成功创建了第一个 Vue 应用(Hello Vue)!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。
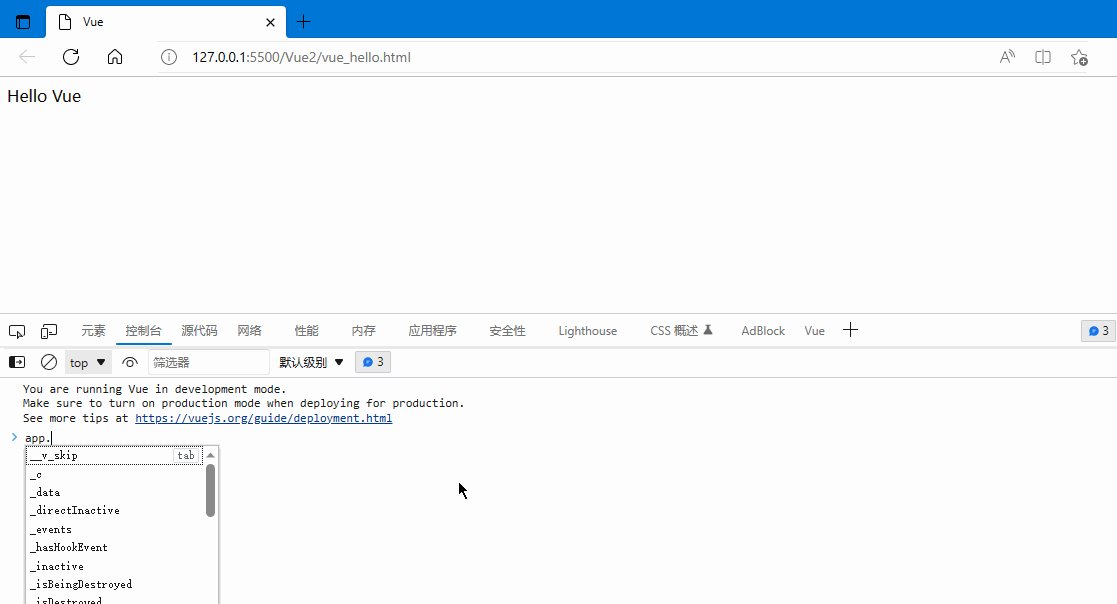
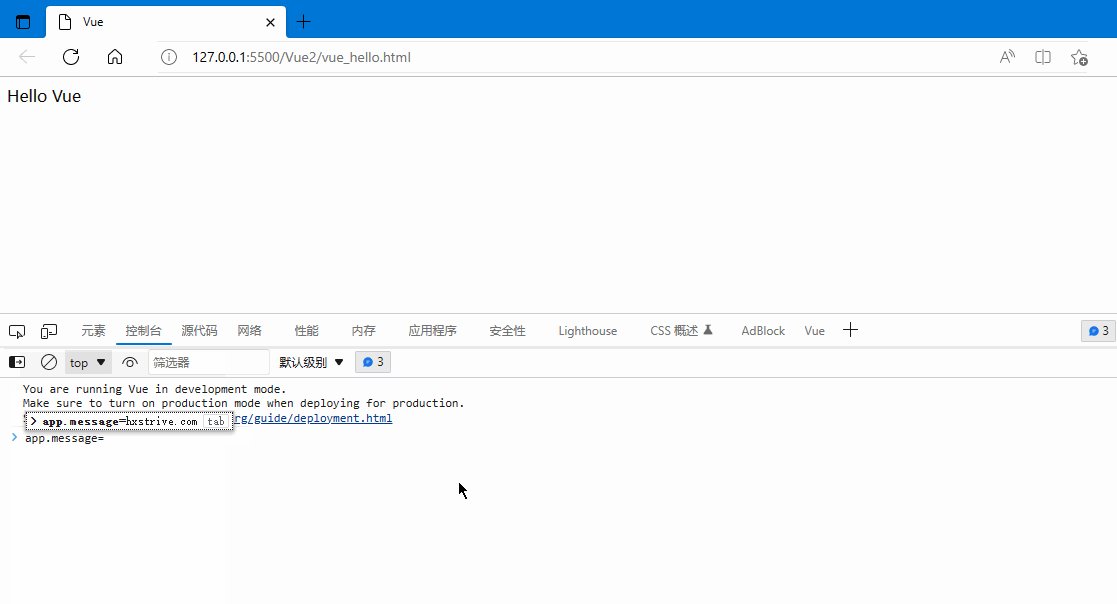
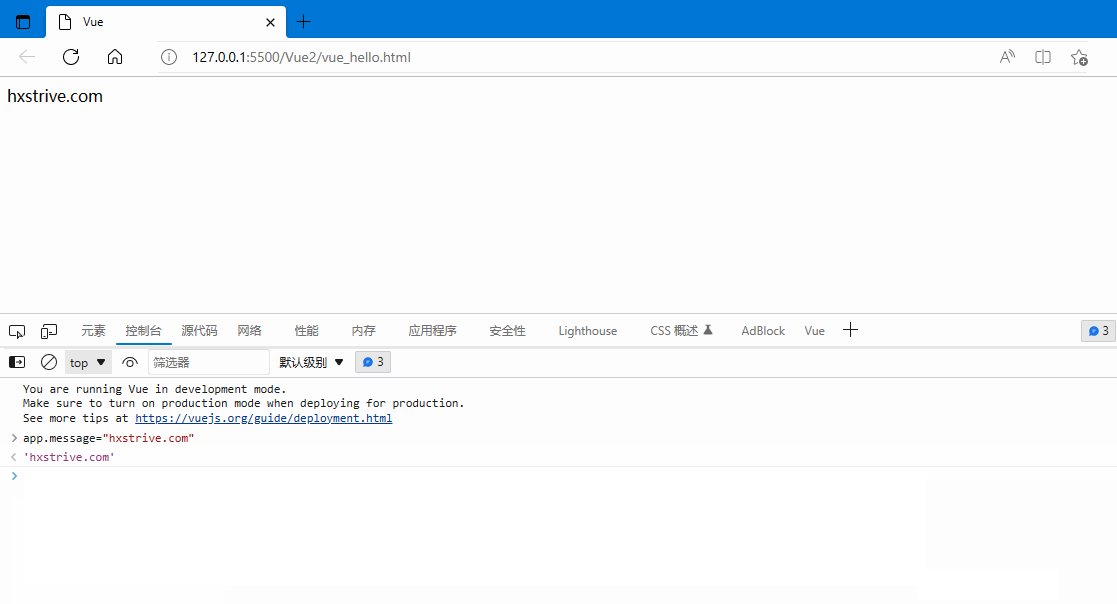
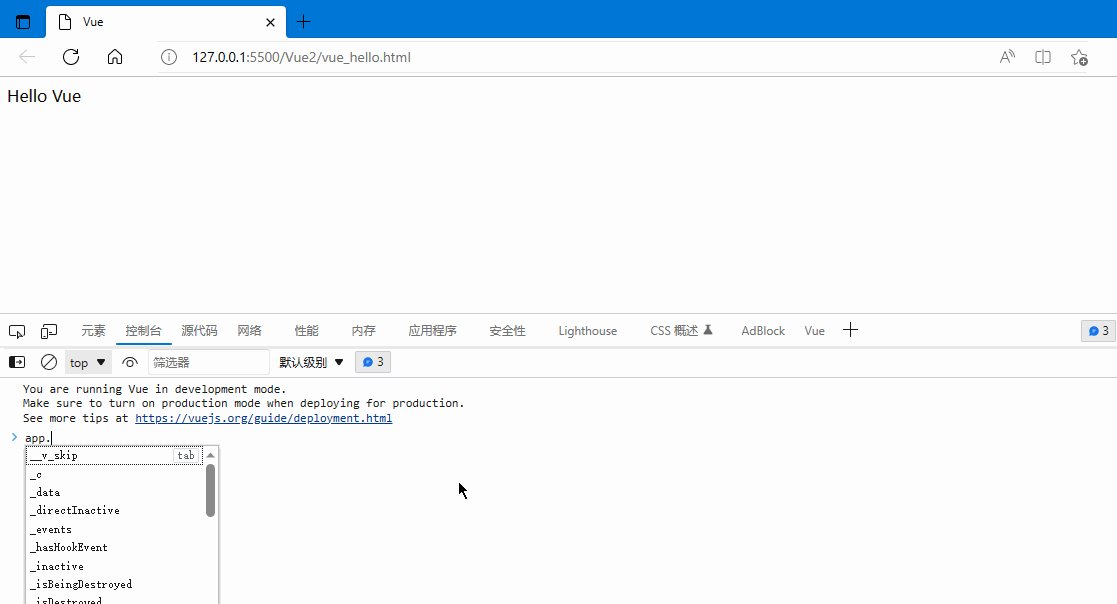
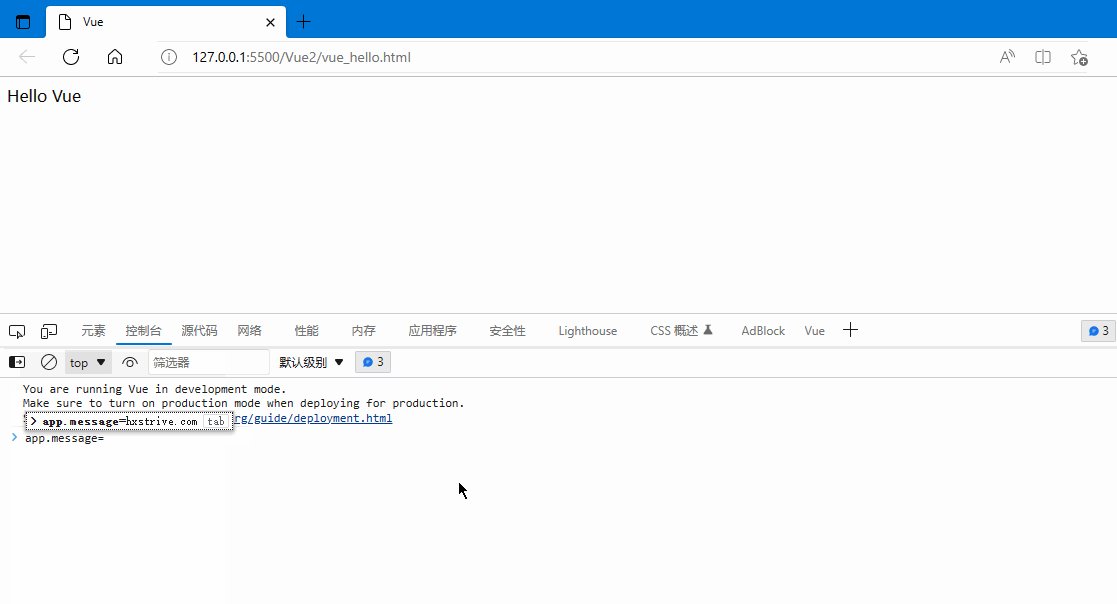
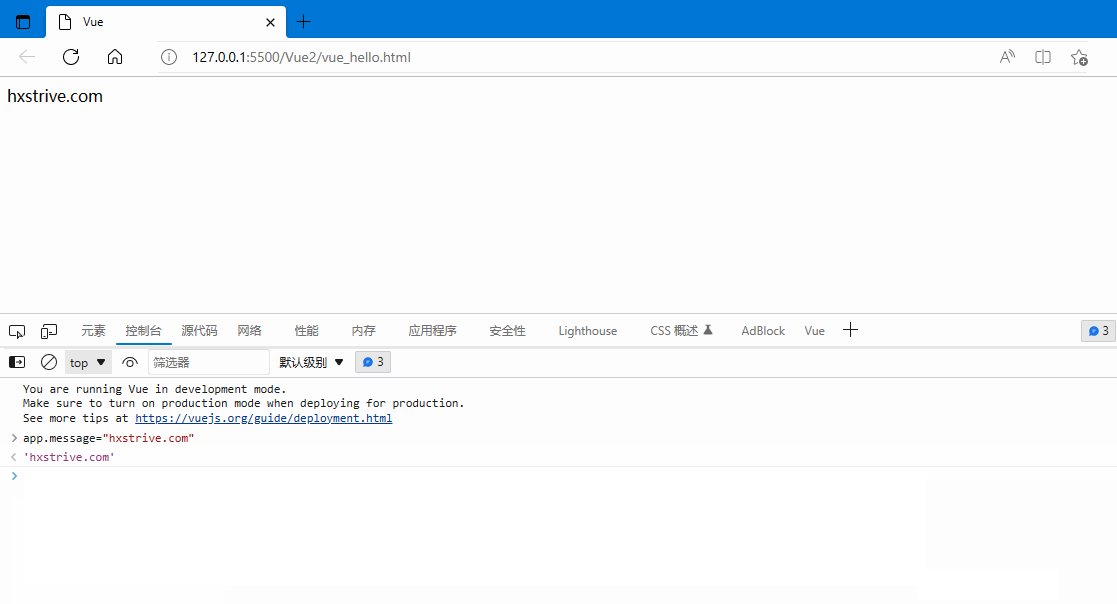
我们要怎么确认它是响应式的呢?打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.message 的值,你将看到上例相应地更新。如下图:

注意,我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。