在桌面上打开 DOS 窗口,执行 “npm install vue” 命令安装最稳定的 Vue 版本。命令执行如下:
C:\Users\Administrator\Desktop> npm install vue
up to date, audited 21 packages in 1s
2 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
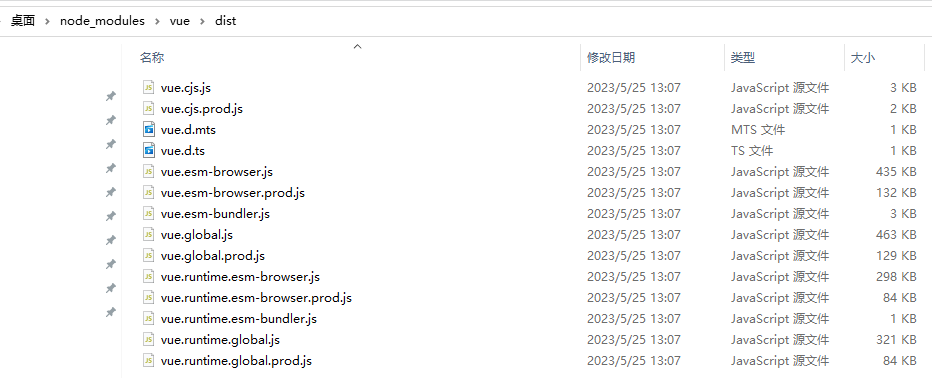
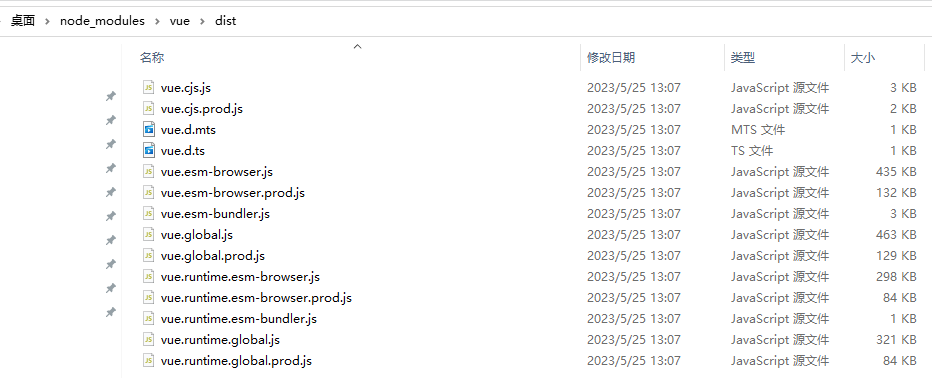
命令执行成功后,桌面上会出现一个 node_modules 目录,该目录下面存在一个 vue 目录,下图是 vue/dist 目录的截图:

vue广告位
上图中,你会发现出现了很多的 vue.*.js 文件,完全不知道他们的具体含义,下面将仔细列出它们之间的区别:
完整版
UMD:vue.js
CommonJS:vue.common.js
ES Module (基于构建工具使用) :vue.esm.js
ES Module (直接用于浏览器):vue.esm.browser.js
只包含运行时版
UMD:vue.runtime.js
CommonJS:vue.runtime.common.js
ES Module (基于构建工具使用) :vue.runtime.esm.js
完整版 (生产环境)
UMD:vue.min.js
ES Module (直接用于浏览器):vue.esm.browser.min.js
只包含运行时版 (生产环境)
UMD:vue.runtime.min.js