尝试 Vue.js 最简单的方法是编写一个 Hello World 例子。
使用浏览器打开 Hello World 例子,跟着例子学习一些 Vue.js 基础用法。
注意:Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
Vue Devtools(开发工具)
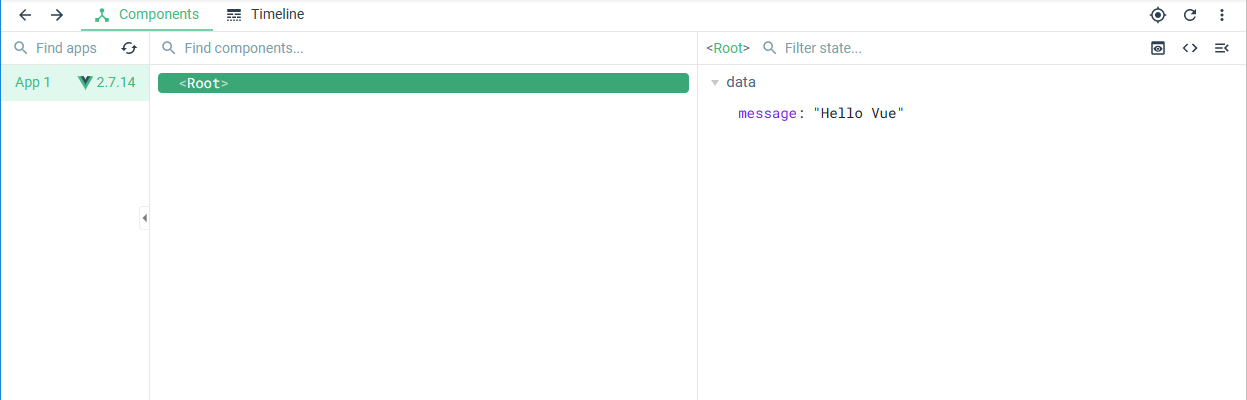
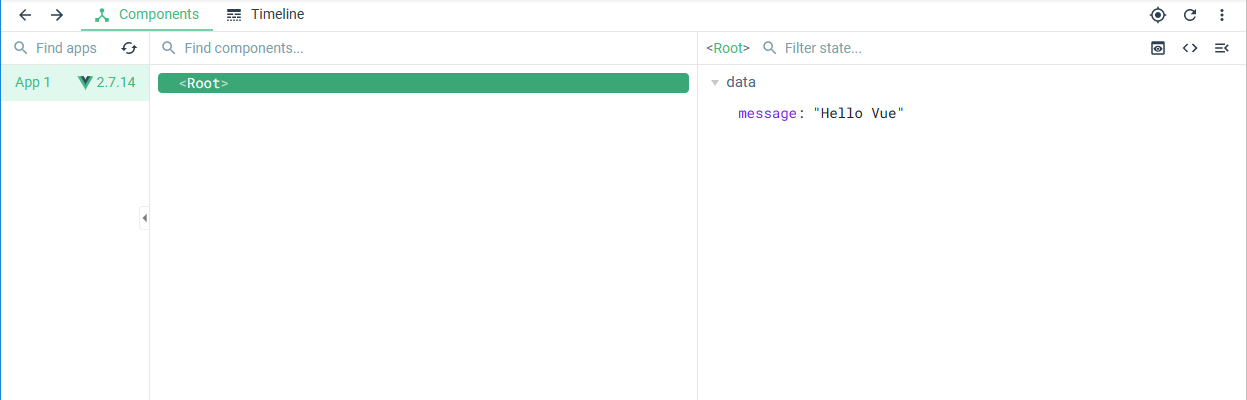
在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools 工具,它允许你在一个更友好的界面中审查和调试 Vue 应用。
Vue Devtools 工具截图:

vue广告位
安装
Vue.js 支持多种安装方式,请注意,不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时。推荐新手采用 <script> 标签引入 JS 库的方式去安装 Vue.js。
直接用 <script> 引入
推荐新手采用该种方式,本教程后面也将采用该种方式。
该种方式,需要你自己下载 Vue.js 库文件,然后用 <script> 标签引入,Vue 会被注册为一个全局变量。
下载地址:
注意:在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
为了方便,推荐使用 CDN 的方式引入 Vue.js。其中:
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
对于生产环境,推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件:
<script type="module">
import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.esm.browser.js'
</script>
示例:采用 CDN 加 <script> 标签的方式引入 Vue.js。
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<!-- 使用 CDN 引入 Vue 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script type="text/javascript">
// 1.Vue 声明式渲染
new Vue({
// 2.绑定渲染的模板
el: "#app",
// 3.封装数据
data: {
message: "Hello Vue"
}
});
</script>
</body>
</html>运行效果:

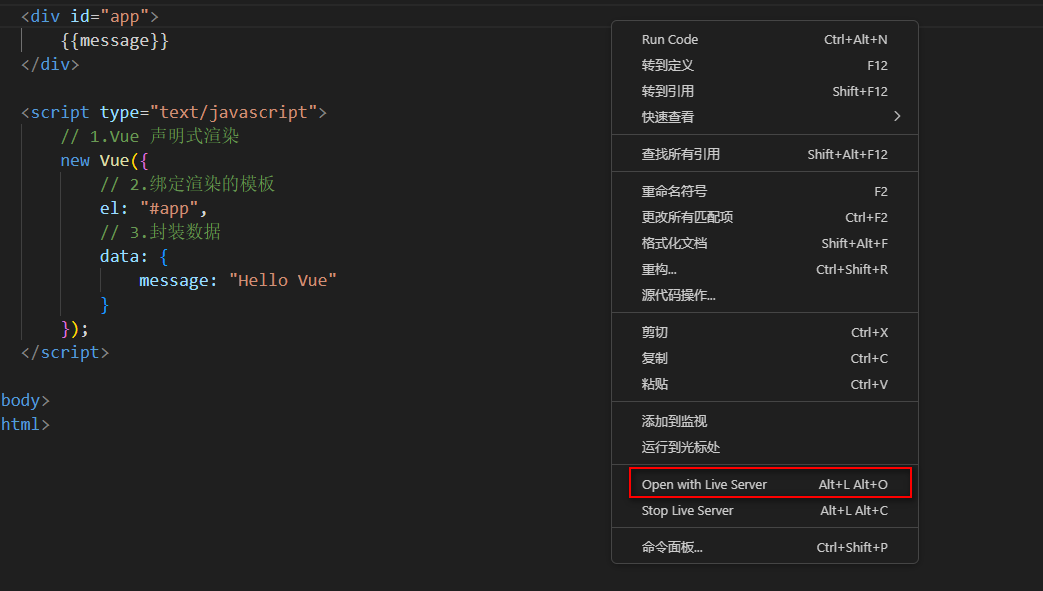
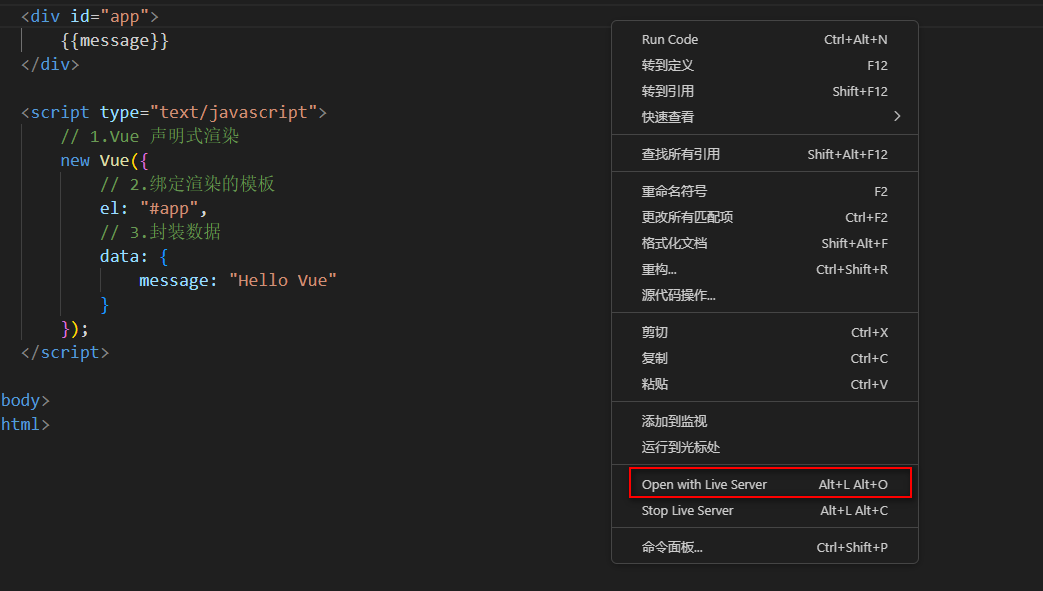
注意:为了开发方便,推荐使用 VS Code 编辑器,并且安装 Live Server 插件。在 HTML 文件中,右击选择 “Open with Live Server” 菜单项打开浏览器,运行示例程序。如下图:

使用 Live Server 打开的页面有一个好处,就是当我们修改 HTML 页面且保存后,浏览器将自动刷新。这在多屏幕下开发特别爽!!!
NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。例如:
# 最新稳定版
$ npm install vue
注意,NPM 将在教程后面进行介绍。
命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
注意:CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,在熟悉 Vue 本身之后再使用 CLI。