响应模式会使播放器的用户界面根据播放器的大小自行定制。如果你有不同大小的嵌入内容,或者你想让流体/填充播放器根据其大小调整用户界面,这将非常有用。
响应模式独立于流体模式或填充模式,它只处理播放器内用户界面的排列,而不处理播放器的大小。不过,将响应模式与流体模式或填充模式结合使用通常很有用!
Class
响应模式下的播放器将根据其尺寸断点添加和移除 class。默认的断点、class 和尺寸概述如下:
名称 | CLASS | 最小宽度 | 最大宽度 |
tiny | vjs-layout-tiny | 0 | 210 |
xsmall | vjs-layout-x-small | 211 | 320 |
small | vjs-layout-small | 321 | 425 |
medium | vjs-layout-medium | 426 | 768 |
large | vjs-layout-large | 769 | 1440 |
xlarge | vjs-layout-x-large | 1441 | 2560 |
huge | vjs-layout-huge | 2561 | Infinity |
公共广告位-前端
启用响应模式
你可以通过传递 responsive 选项或调用 player.responsive(true) 来启用响应模式。
var player = videojs('vid1', {
responsive: true
});或者
var player = videojs('vid2');
player.responsive(true);禁用响应模式
您可以通过向该方法传递 false 来禁用响应模式。
player.responsive(false);
自定义断点
默认断点可通过传递 breakpoints 选项或调用 player.breakpoints({...}) 进行自定义。
var player = videojs('vid1', {
breakpoints: {
medium: 500
}
});或者
var player = videojs('vid2');
player.breakpoints({
medium: 500
});breakpoints 对象的键值应与上表中的名称相匹配,值应与上表中的最大宽度相匹配。最小宽度的计算方法是将上一个断点的最大宽度加一。
自定义断点后,之前的自定义将被丢弃。
恢复默认断点
可通过调用 player.breakpoints(true) 恢复默认断点。
var player = videojs('vid1');
player.breakpoints(true);这只有在以前定制过断点的情况下才有用。
公共广告位-前端
完整示例
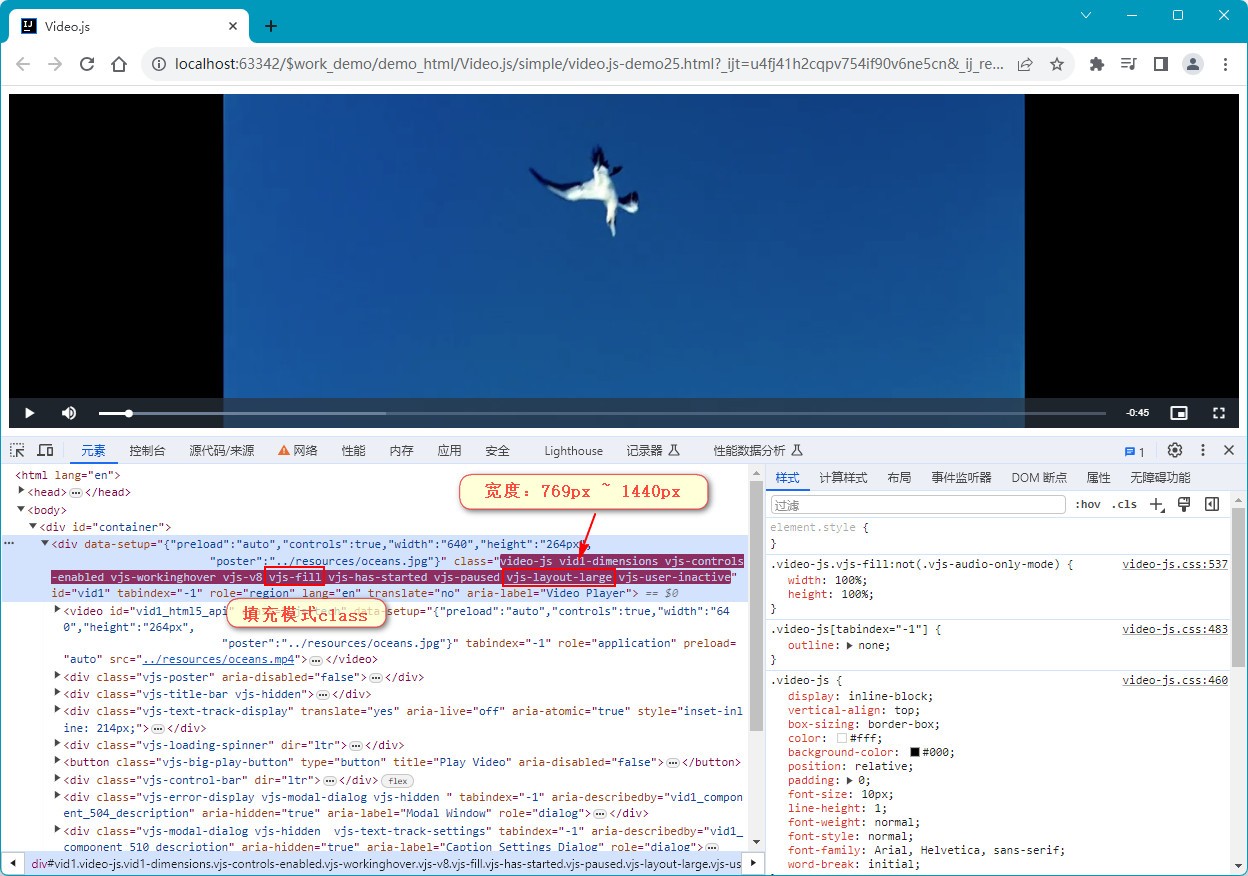
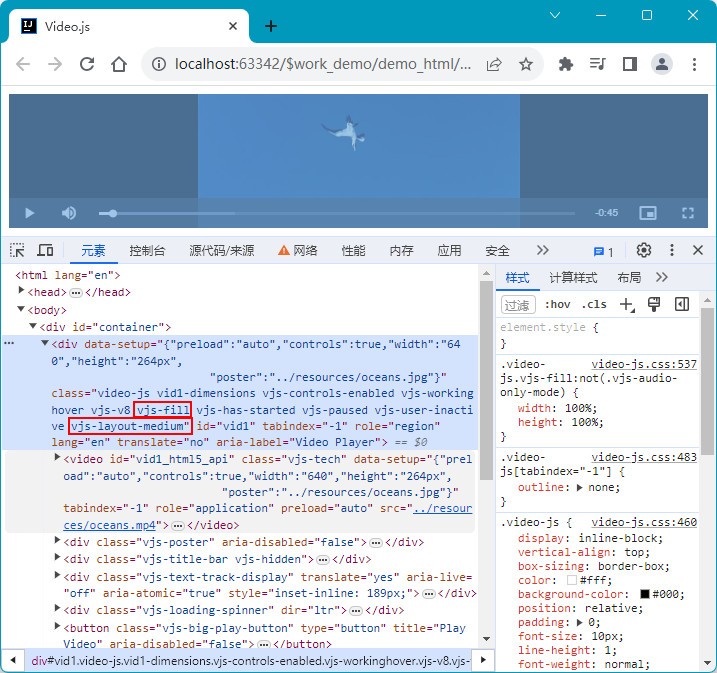
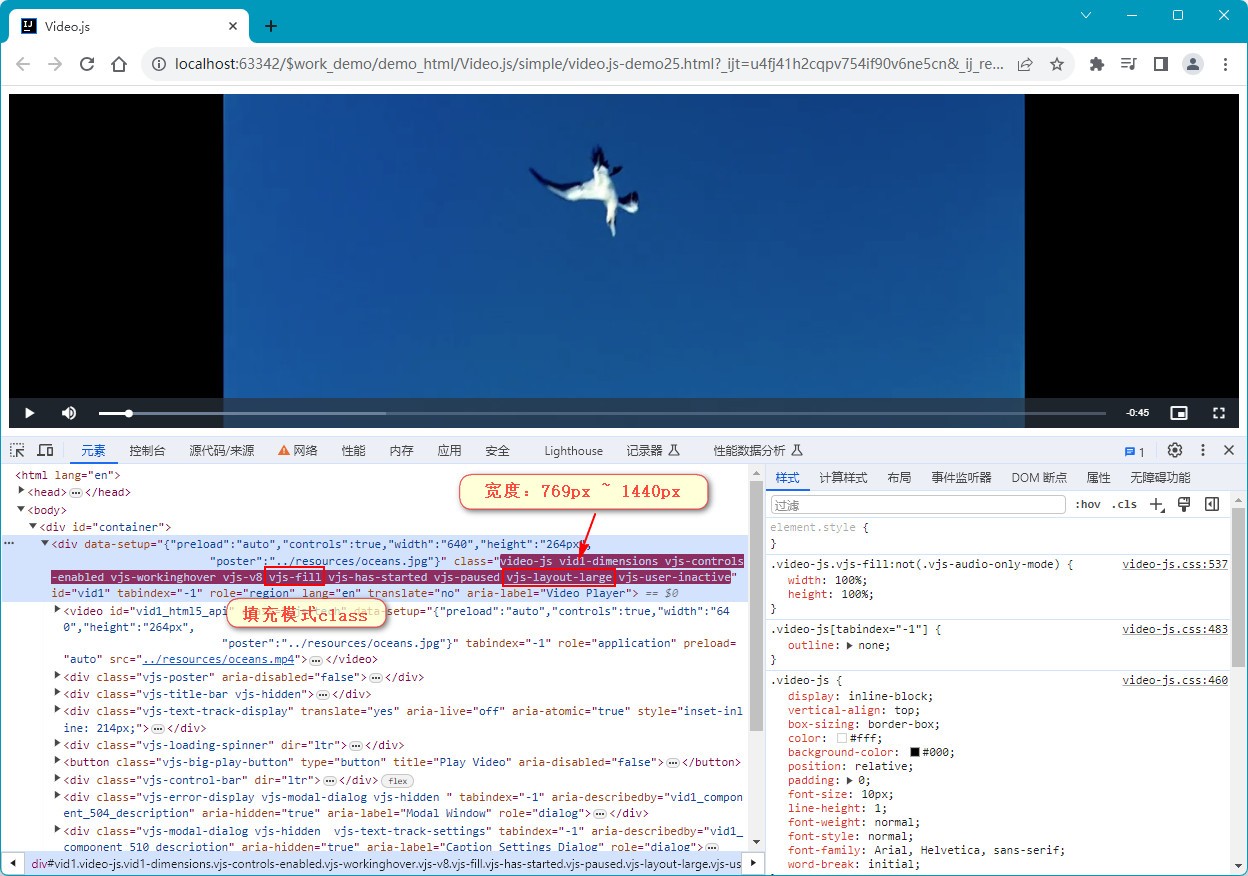
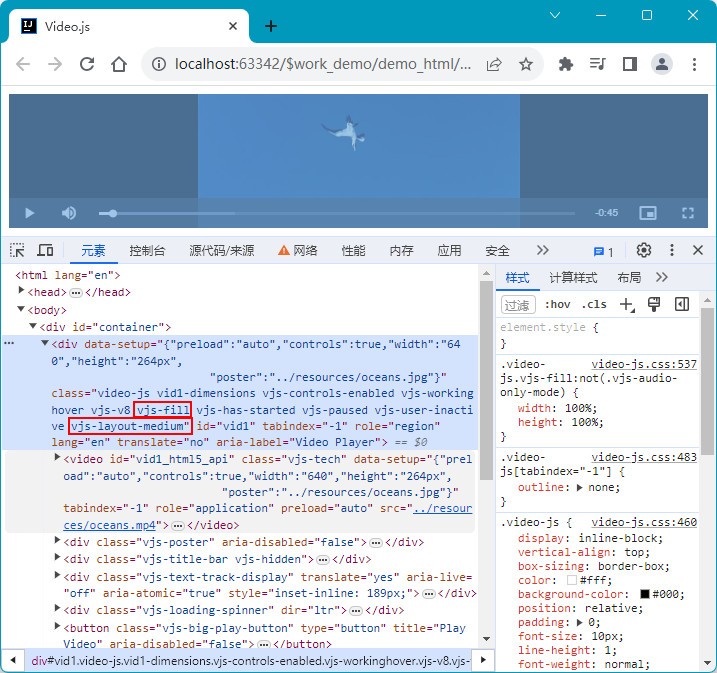
该实例将同时使用填充和响应模式,当我们改变浏览器大小时,响应模式将根据宽度添加 class,例如:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video.js</title>
<!-- 引入 Video.js 样式 -->
<link href="https://vjs.zencdn.net/8.10.0/video-js.css" rel="stylesheet" />
<!-- 如果您想支持 IE8(适用于 v7 之前的 Video.js 版本) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<div id="container">
<video id="vid1"
data-setup='{"preload":"auto","controls":true,"width":"640","height":"264px",
"poster":"../resources/oceans.jpg"}'>
<source src="../resources/oceans.mp4" type="video/mp4" />
<source src="../resources/oceans.webm" type="video/webm" />
</video>
</div>
<!-- 引入 Video.js 库 -->
<script src="https://vjs.zencdn.net/8.10.0/video.min.js"></script>
<script>
let player = videojs('vid1');
// 开启响应模式
player.responsive(true);
// 开启填充模式
player.fill(true);
</script>
</body>
</html>运行效果图: