填充模式将使播放器适合并填满其容器。如果您有一个响应式网站,并且已经为 Video.js 准备了一个容器,可以根据您的设计适当调整大小,那么这种模式通常很有用。它可以通过类或选项进行设置。
如果启用了填充,它将关闭流体模式。如果播放器同时配置了流体和填充选项,则流体模式优先。
Class
填充模式只有一个 class:vjs-fill。可用时,Video.js 将进入填充模式。
启用填充模式
您可以向播放器传递 fill 选项,或调用 player.fill(true)。这将启用填充模式。
var player = videojs('vid1', {
fill: true
});或者
var player = videojs('vid2');
player.fill(true);
公共广告位-前端
禁用填充模式
您可以通过删除相关 class 或在方法中传递 false 来禁用填充模式。
player.fill(false);
完整示例
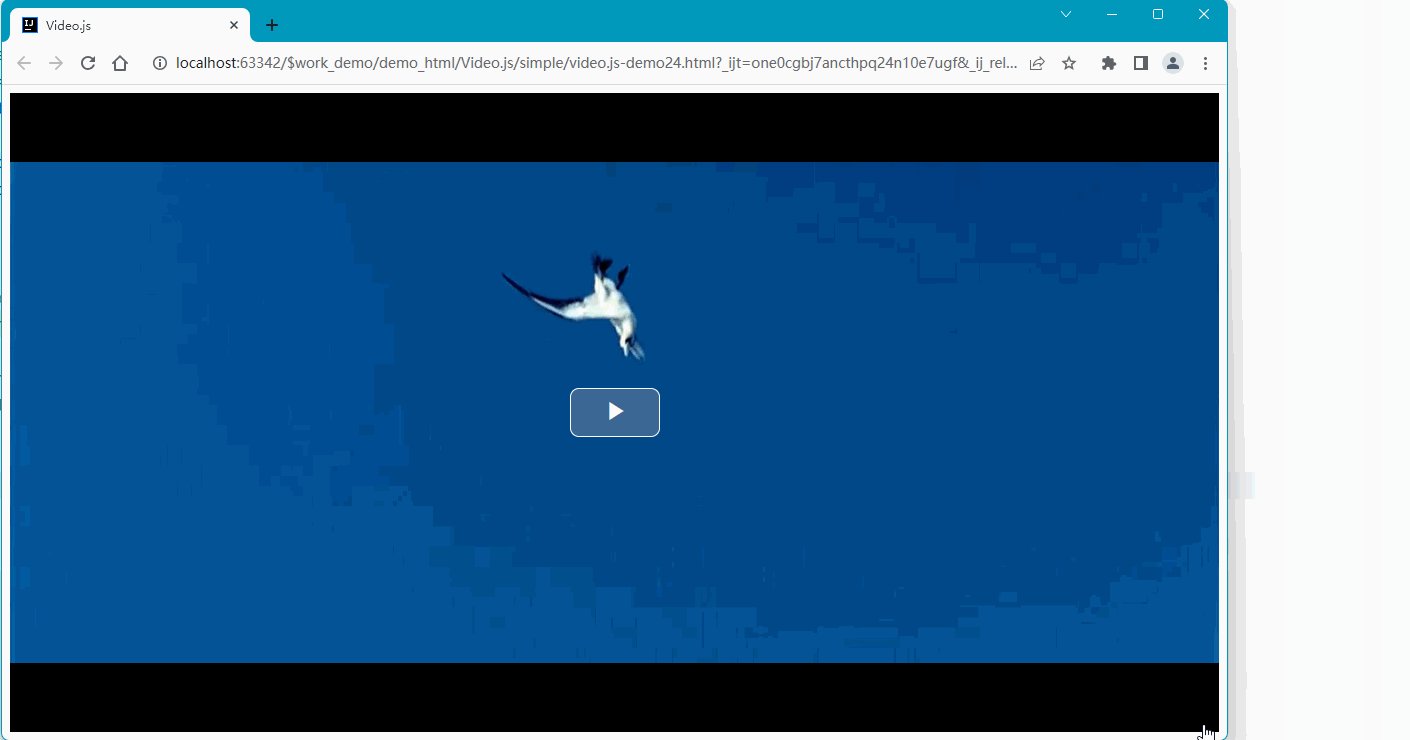
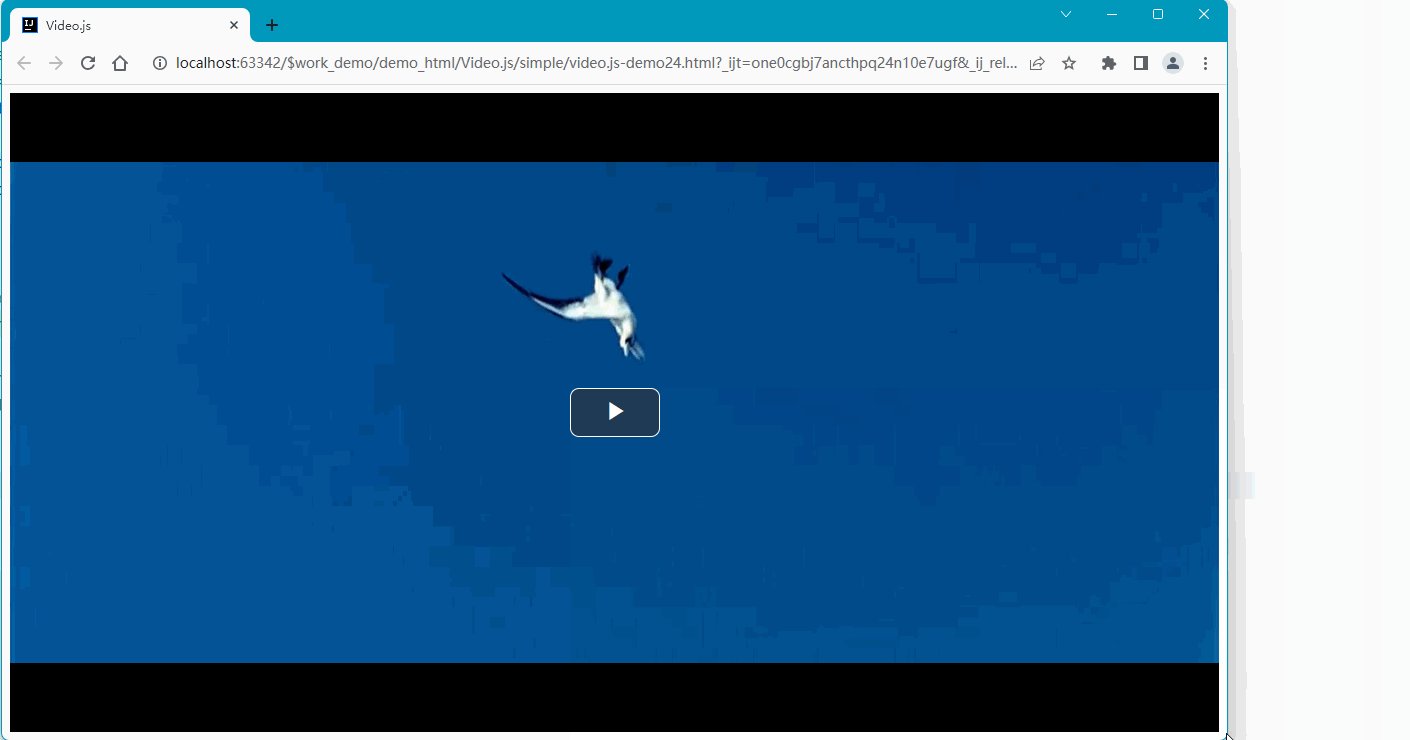
该示例开启视频播放器的填充模式,如下:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video.js</title>
<!-- 引入 Video.js 样式 -->
<link href="https://vjs.zencdn.net/8.10.0/video-js.css" rel="stylesheet" />
<!-- 如果您想支持 IE8(适用于 v7 之前的 Video.js 版本) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<div id="container">
<video id="vid1"
data-setup='{"preload":"auto","controls":true,"width":"640","height":"264px",
"poster":"../resources/oceans.jpg"}'>
<source src="../resources/oceans.mp4" type="video/mp4" />
<source src="../resources/oceans.webm" type="video/webm" />
</video>
</div>
<!-- 引入 Video.js 库 -->
<script src="https://vjs.zencdn.net/8.10.0/video.min.js"></script>
<script>
let player = videojs('vid1');
player.fill(true);
</script>
</body>
</html>运行示例,效果图: