创建皮肤的推荐流程是覆盖默认皮肤提供的样式,这样您就不必从头开始。
为播放器添加自定义 class
在播放器中为皮肤创建钩子的最便捷方法是为其添加一个 class。您可以在初始 <video> 元素中添加一个 class:
<video class="vjs-matrix video-js">...</video>
或通过 JavaScript:
var player = videojs('my-player');
player.addClass('vjs-matrix');注:vjs- 前缀是 Video.js 播放器中包含的所有类的约定。
公共广告位-前端
自定义样式
用自定义样式覆盖默认样式的第一步是确定哪些选择器和属性需要覆盖。举个例子,假设我们不喜欢控件的默认颜色(白色),想把它们改成亮绿色(比如 #00ff00)。
为此,我们将使用浏览器的开发工具来检查播放器,找出我们需要使用哪些选择器来调整这些样式,然后添加自定义的 .vjs-matrix 选择器,以确保我们的最终选择器足够具体,可以覆盖默认皮肤。
在这种情况下,我们需要以下内容:
/* Change all text and icon colors in the player. */
.vjs-matrix.video-js {
color: #00ff00;
}
/* Change the border of the big play button. */
.vjs-matrix .vjs-big-play-button {
border-color: #00ff00;
}
/* Change the color of various "bars". */
.vjs-matrix .vjs-volume-level,
.vjs-matrix .vjs-play-progress,
.vjs-matrix .vjs-slider-bar {
background: #00ff00;
}最后,我们可以将其保存为 videojs-matrix.css 文件,并将其包含在 Video.js CSS 之后:
<link rel="stylesheet" type="text/css" href="path/to/video-js.min.css">
<link rel="stylesheet" type="text/css" href="path/to/videojs-matrix.css">
完整示例
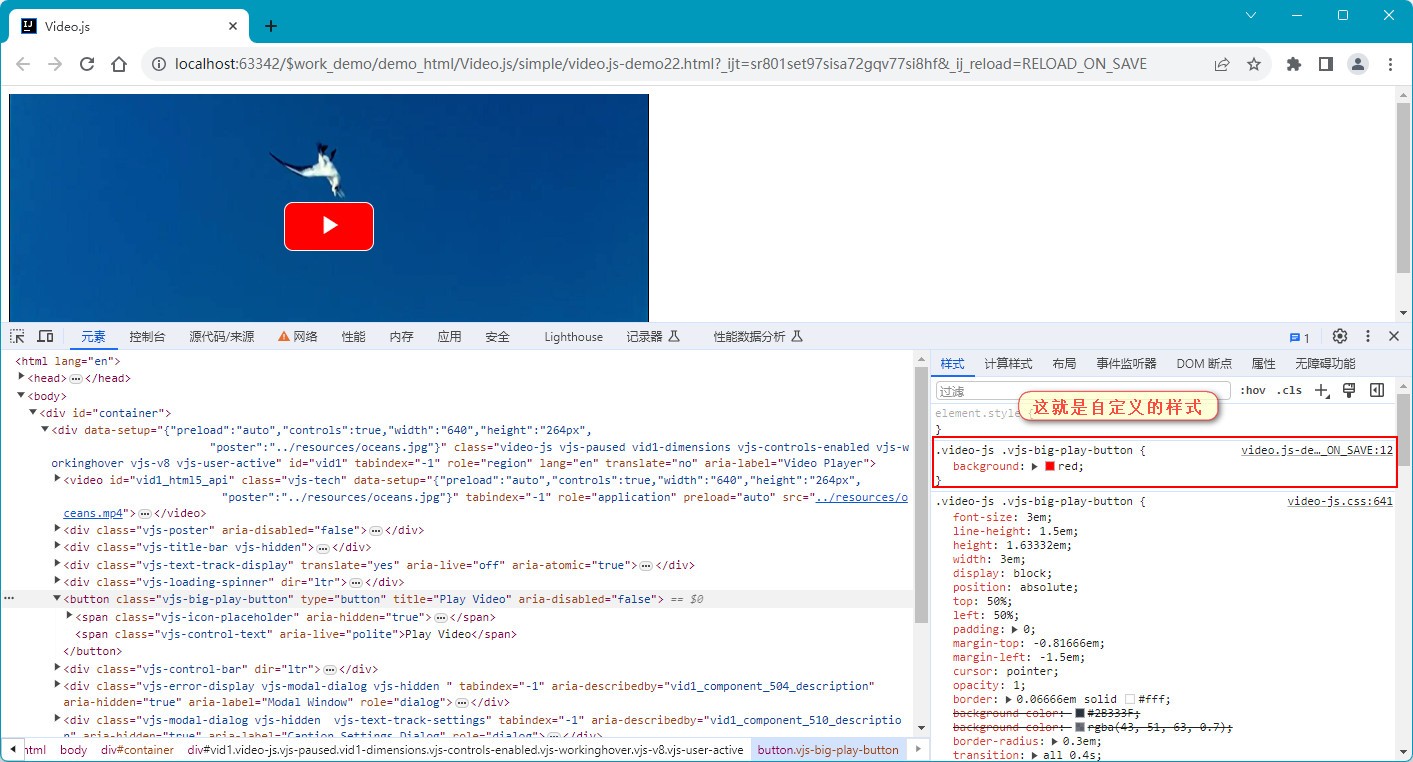
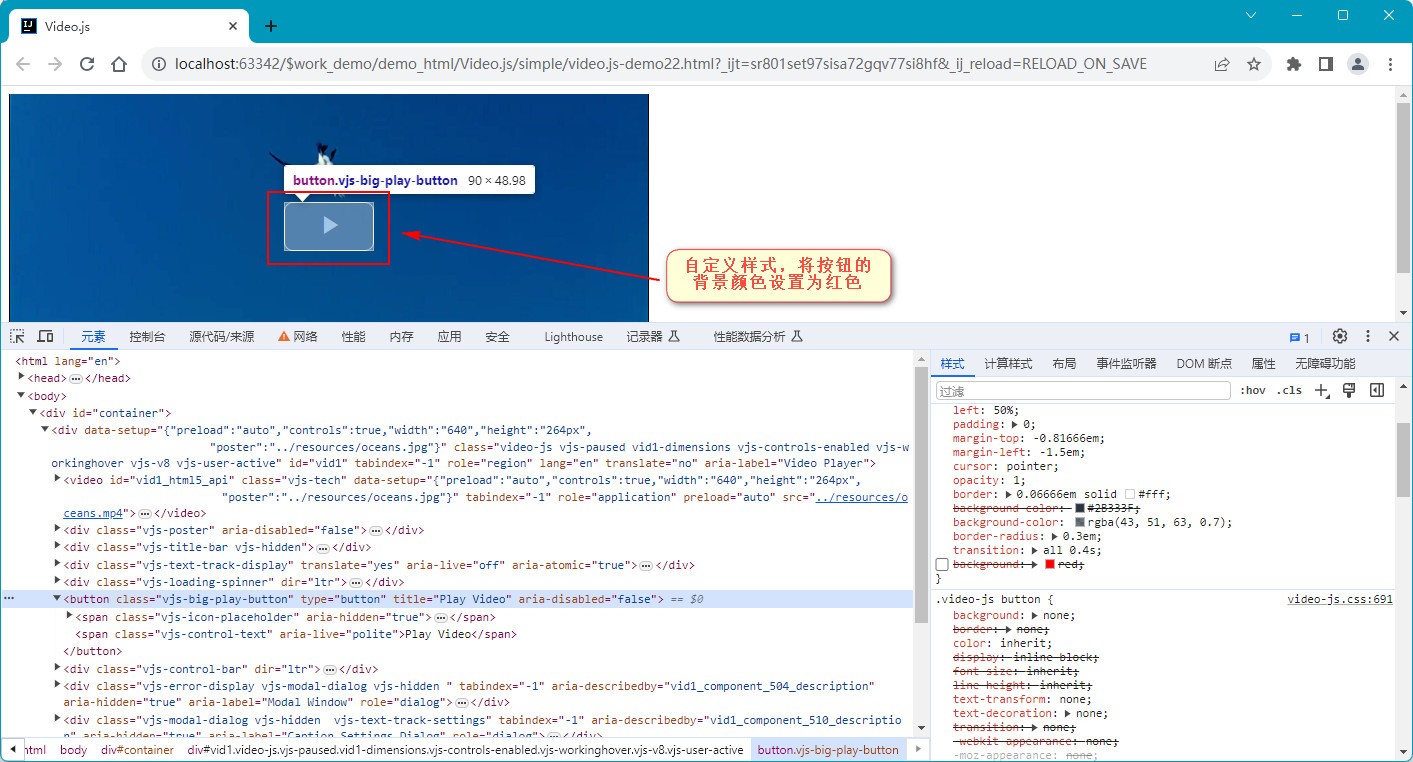
该示例将自定义播放按钮的背景颜色,如下图:

上图通过浏览器的调试窗口拾取播放器播放按钮的样式信息,然后在自定义页面中添加样式,代码如下:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video.js</title>
<!-- 引入 Video.js 样式 -->
<link href="https://vjs.zencdn.net/8.10.0/video-js.css" rel="stylesheet" />
<!-- 如果您想支持 IE8(适用于 v7 之前的 Video.js 版本) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
<!-- 为了方便,这里没有将下面样式放到单独的 CSS 文件,如果放到 CSS 文件,使用 link 标签引入即可 -->
<style type="text/css">
/* 自定义样式 */
.video-js .vjs-big-play-button {
background: red;
}
</style>
</head>
<body>
<div id="container">
<video id="vid1"
data-setup='{"preload":"auto","controls":true,"width":"640","height":"264px",
"poster":"../resources/oceans.jpg"}'>
<source src="../resources/oceans.mp4" type="video/mp4" />
<source src="../resources/oceans.webm" type="video/webm" />
</video>
</div>
<!-- 引入 Video.js 库 -->
<script src="https://vjs.zencdn.net/8.10.0/video.min.js"></script>
<script>
let player = videojs('vid1');
</script>
</body>
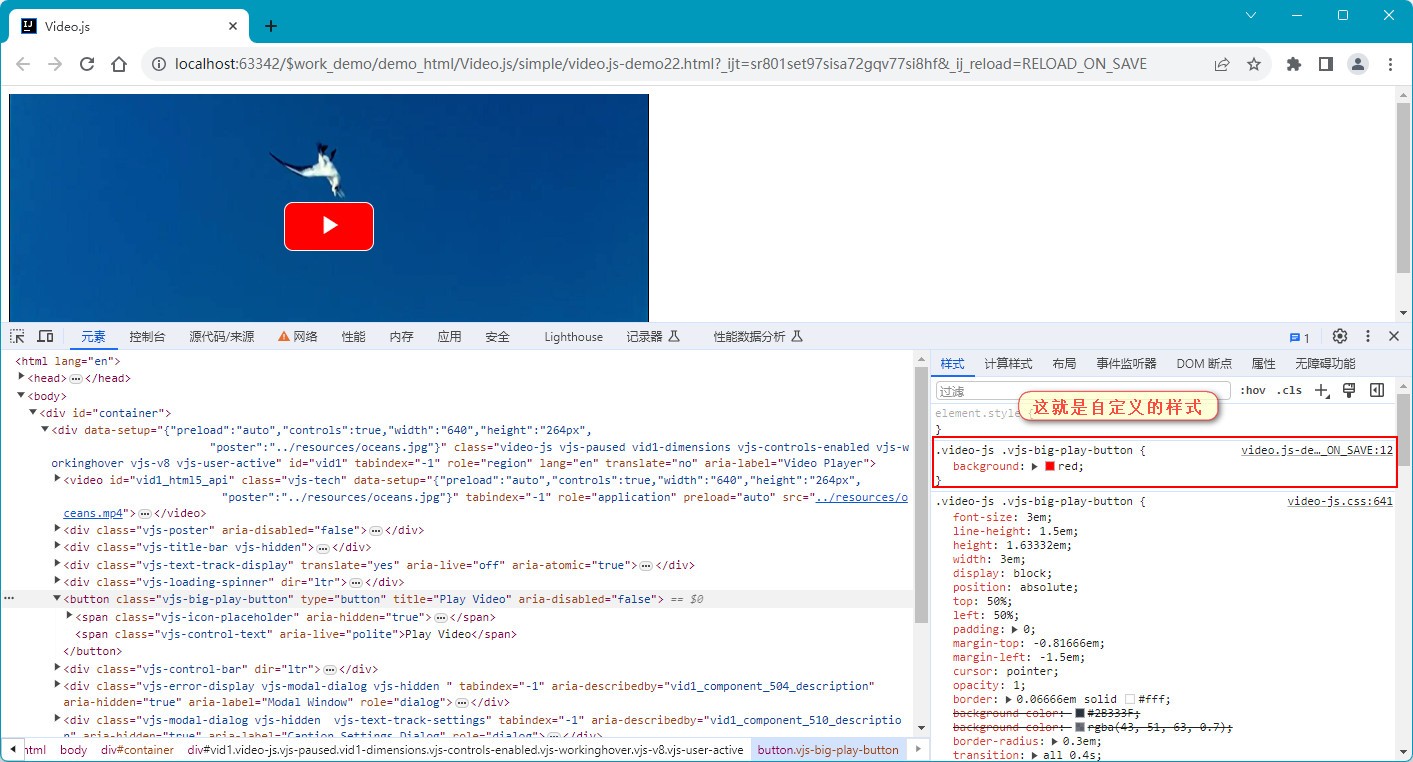
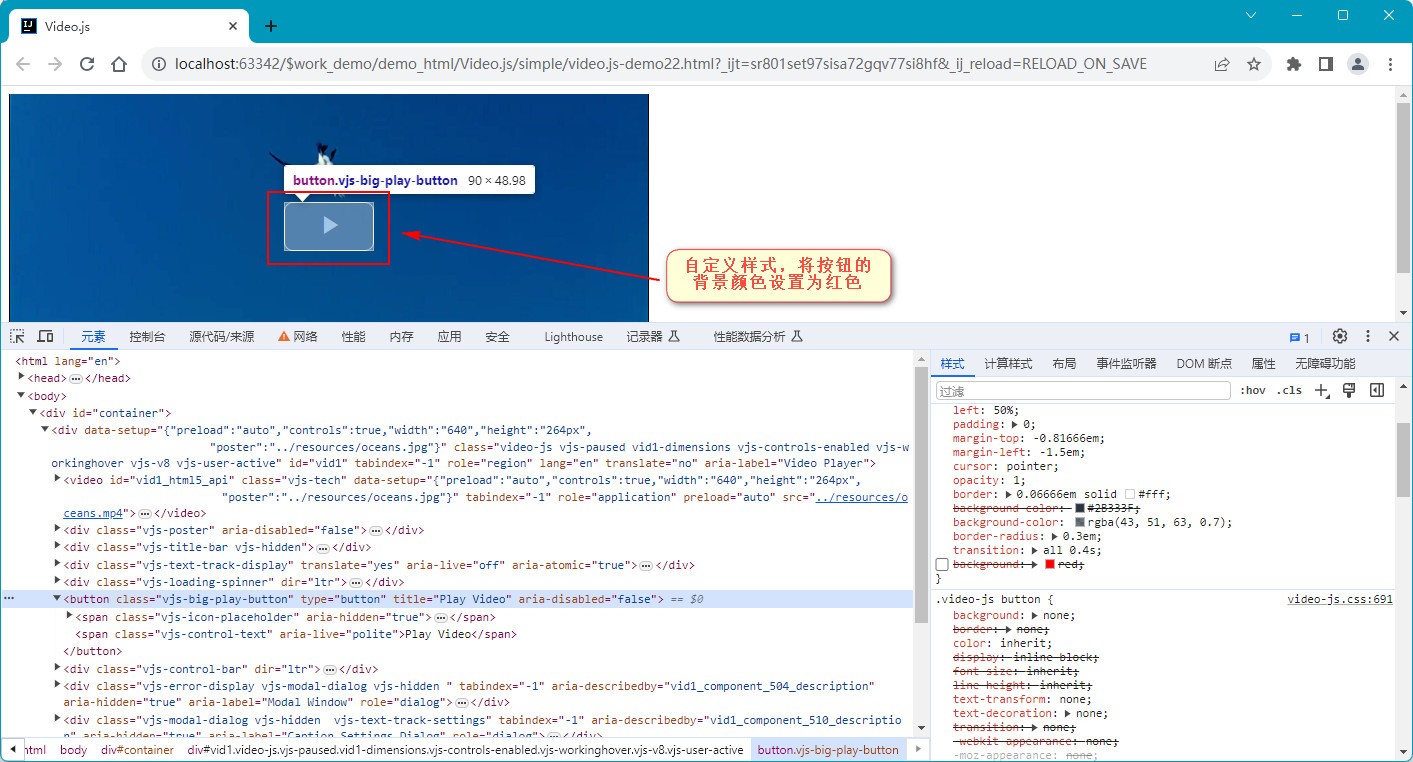
</html>运行示例,效果如下图: