默认皮肤
当你包含 Video.js CSS 文件(video-js.min.css)时,就会应用默认的 Video.js 皮肤。这意味着定制 Video.js 播放器的外观只需利用 CSS 的层叠功能覆盖样式即可。
附加 < style> 元素
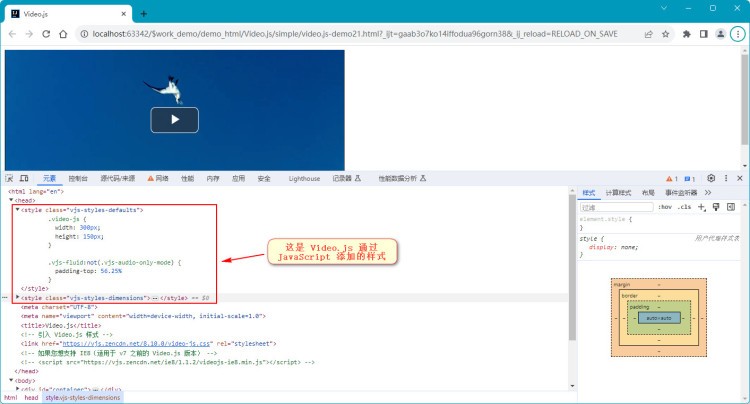
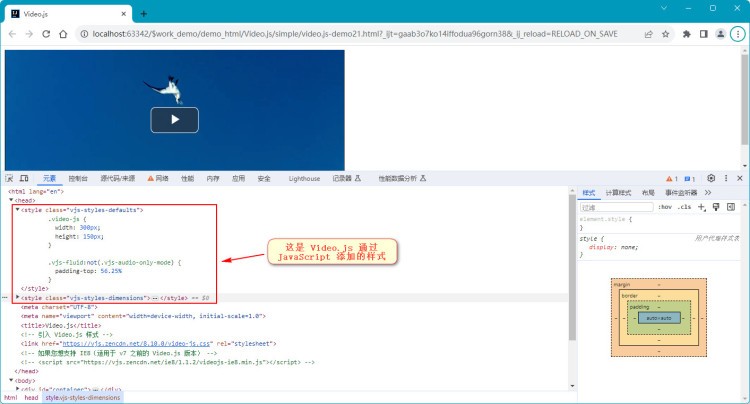
除了 Video.js 的 CSS 文件外,还有一些样式由 JavaScript 自动生成,并作为 <style> 元素包含在 <head> 中。

禁用附加 <style> 元素
在某些情况下,尤其是使用可管理 <head> 元素的框架(如 React、Ember、Angular 等)的网络应用程序,这些 <style> 元素并不可取。在包含 Video.js 之前,可以通过设置 window.VIDEOJS_NO_DYNAMIC_STYLE = true 来抑制它们。
这将禁用所有基于 CSS 的播放器大小。默认情况下,播放器没有高度或宽度!甚至尺寸属性(如 width="600" height="300")也会被忽略。使用此全局设置时,您需要根据网站或网络应用的实际情况设置播放器的尺寸。
公共广告位-前端
对 Player#width() 和 Player#height() 的影响
当设置了 VIDEOJS_NO_DYNAMIC_STYLE 时,Player#width() 和 Player#height() 将应用直接设置到 <video> 元素(或当前技术使用的任何元素)的任何宽度和高度。
图标
Video.js 通过图标字体在皮肤中内置了大量图标。
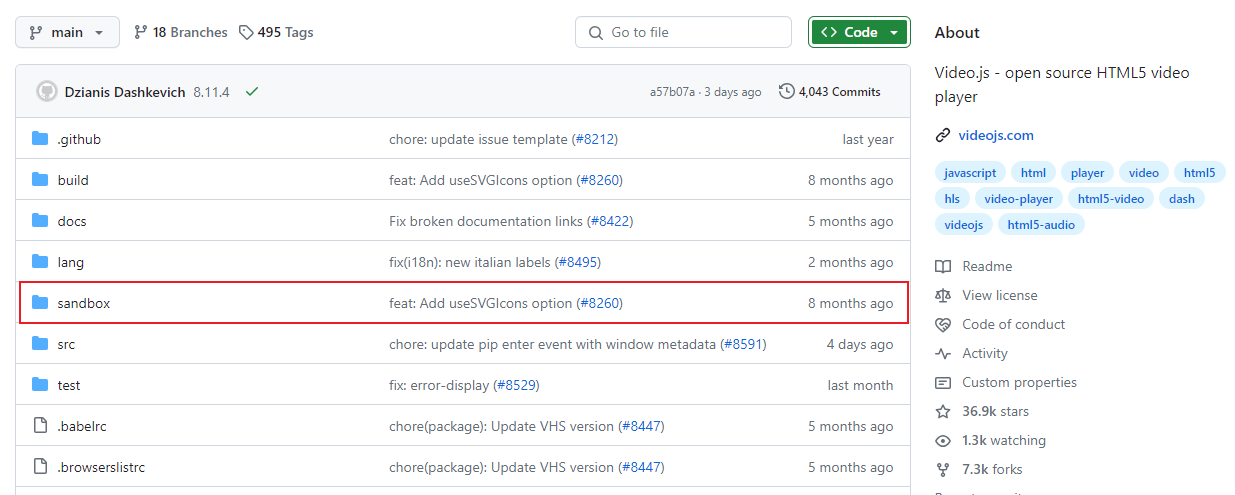
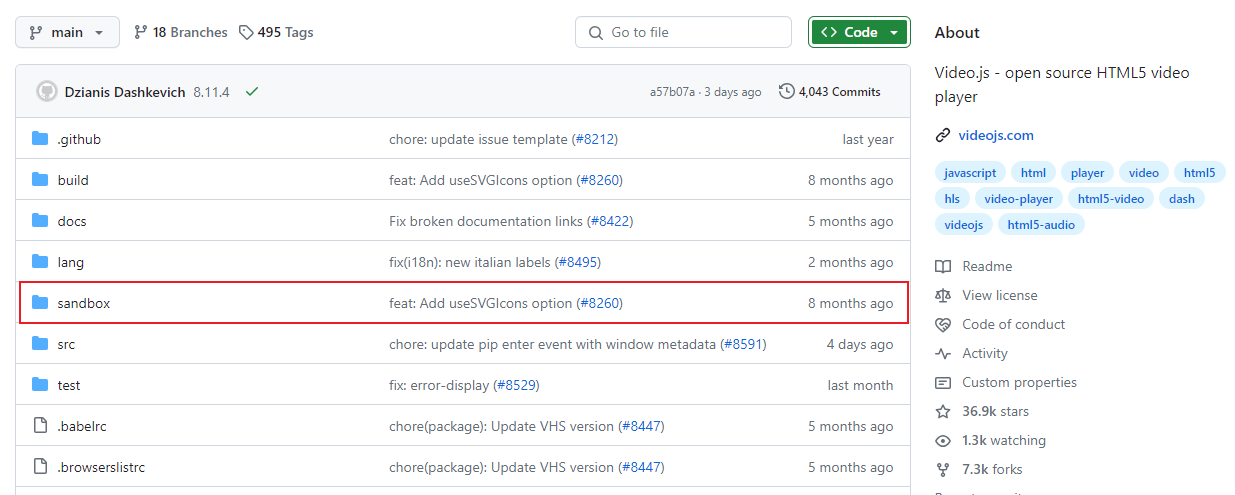
将 sandbox/icons.html.example 重命名为 sandbox/icons.html,使用 npm run build 构建 Video.js,然后在所选浏览器中打开 sandbox/icons.html,即可查看默认皮肤中的所有可用图标。
如果播放器启用了 experimentalSvgIcons 选项,就可以使用 setIcon() 方法为自定义组件添加图标。请使用 sandbox/svg-icons.html.example 按照上述步骤查看可用图标。