无论用什么词来形容,网络应用程序都变得越来越普遍。不是所有东西都是静态的、加载一次就完事的网页了!这意味着开发人员需要能够管理视频播放器从创建到销毁的整个生命周期。Video.js 支持通过 dispose() 方法删除播放器。
dispose()
此方法适用于所有 Video.js 播放器和组件。这是同时从 DOM 和内存中移除 Video.js 播放器的唯一支持方法。例如,以下代码会设置一个播放器,然后在媒体播放完成后将其处置:
var player = videojs('my-player');
player.on('ended', function() {
// 删除播放器
this.dispose();
});
调用 dispose() 会产生一些影响:
1. 触发播放器上的 "dispose" 事件,允许集成运行任何自定义清理任务。
2. 移除播放器的所有事件侦听器。
3. 移除播放器的 DOM 元素。
4. 如果使用了 restoreEl 选项,那么播放器的 DOM 元素将被替换为存储的元素,如果设置为 true,则替换为原始占位符元素的副本。
此外,这些操作会递归应用到播放器的所有子组件。
注意:不要通过标准的 DOM 移除方法移除播放器:这样会在内存中留下可能无法清理的侦听器和其他对象!
完整示例:
示例:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video.js</title>
<!-- 引入 Video.js 样式 -->
<link href="https://www.hxstrive.com/cdn/libs/video.js/8.9.0/video-js.css" rel="stylesheet">
<!-- 如果您想支持 IE8(适用于 v7 之前的 Video.js 版本) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<!-- 视频播放器 -->
<video id="vid1" class="video-js vjs-big-play-centered"
data-setup='{"preload":"auto","controls":true,"width":"640","height":"264px","poster":"https://www.hxstrive.com/hxstrivedocs/source/oceans.jpg"}'>
<source src="https://www.hxstrive.com/hxstrivedocs/source/oceans.mp4" type="video/mp4" />
<source src="https://www.hxstrive.com/hxstrivedocs/source/oceans.webm" type="video/webm" />
</video>
<!-- 引入 Video.js 库 -->
<script src="https://www.hxstrive.com/cdn/libs/video.js/8.9.0/video.min.js"></script>
<script>
const player = videojs("vid1");
player.on('ended', function() {
// 删除播放器
this.dispose();
});
player.on('error', function(player, err){
alert(`播放器 ${player.id()} 出错,代码为 ${err.code} ${err.message}`);
});
</script>
</body>
</html>
👉自己动手试一试 »
公共广告位-前端
检查播放器是否被处置
有时,了解代码中的播放器引用是否过时是非常有用的。为此,所有组件(包括播放器)都可以使用 isDisposed() 方法。
未处置播放器的现象
如果看到诸如以下的错误:
TypeError: this.el_.vjs_getProperty is not a function
或者
TypeError: Cannot read property 'vdata1234567890' of null
提示播放器或组件在未使用 dispose() 的情况下被从 DOM 中移除。这通常意味着有人试图对其触发事件或调用方法。
完整示例:
示例:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video.js</title>
<!-- 引入 Video.js 样式 -->
<link href="https://www.hxstrive.com/cdn/libs/video.js/8.9.0/video-js.css" rel="stylesheet">
<!-- 如果您想支持 IE8(适用于 v7 之前的 Video.js 版本) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<!-- 视频播放器 -->
<video id="vid1" class="video-js vjs-big-play-centered"
data-setup='{"preload":"auto","controls":true,"width":"640","height":"264px","poster":"https://www.hxstrive.com/hxstrivedocs/source/oceans.jpg"}'>
<source src="https://www.hxstrive.com/hxstrivedocs/source/oceans.mp4" type="video/mp4" />
<source src="https://www.hxstrive.com/hxstrivedocs/source/oceans.webm" type="video/webm" />
</video>
<p>
<button onclick="play()">开始播放</button>
<button onclick="dispose()">销毁播放器</button>
</p>
<!-- 引入 Video.js 库 -->
<script src="https://www.hxstrive.com/cdn/libs/video.js/8.9.0/video.min.js"></script>
<script>
const player = videojs("vid1");
player.on('ended', function() {
// 删除播放器
this.dispose();
});
// 开始播放
function play() {
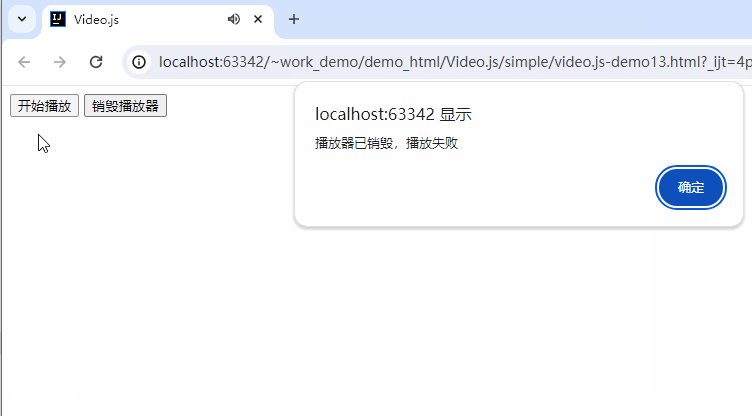
if(player.isDisposed()) {
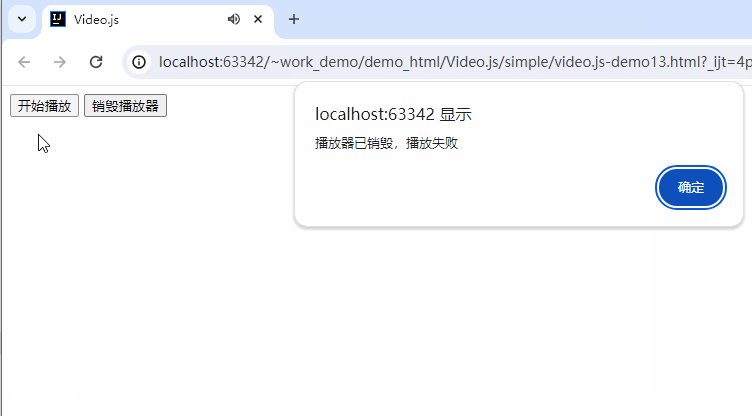
alert('播放器已销毁,播放失败');
} else {
player.play(); // 开始播放视频
}
}
// 销毁播放器
function dispose() {
player.dispose();
}
</script>
</body>
</html>
👉自己动手试一试 »
效果图: