该示例将带领大家快速开始 Video.js 的使用,让你对它有一个直观的认识,为后续学习更多关于 Video.js 打基础。注意,后续所有示例将全部采用 <script> + CDN 的方式引用 Video.js 库。
示例代码:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Video.js</title>
<!-- 引入 Video.js 样式 -->
<link href="https://vjs.zencdn.net/8.10.0/video-js.css" rel="stylesheet" />
<!-- 如果您想支持 IE8(适用于 v7 之前的 Video.js 版本) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<video id="my-video"
controls
preload="auto"
width="640"
height="264"
poster="../resources/oceans.jpg"
data-setup="{}">
<!-- 引入视频资源 -->
<source src="../resources/oceans.mp4" type="video/mp4" />
<source src="../resources/oceans.webm" type="video/webm" />
<p>
要观看此视频,请启用 JavaScript,并考虑升级到符合以下条件的网络浏览器
<a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
<!-- 引入 Video.js 库 -->
<script src="https://vjs.zencdn.net/8.10.0/video.min.js"></script>
</body>
</html>为了运行 HTML 方便,这里推荐一款 VS Code 插件“Live Server”使用该插件可以快速打开一个服务端口,通过端口的方式进行访问,并且当我们修改 HTML 页面内容保存自动刷新页面,插件信息如下图:

公共广告位-前端
运行示例,在 VSCODE 编辑器中右键选择“Open with Live Server”菜单,如下图:

当我们成功启动服务后,会自动开启一个端口,如下图:

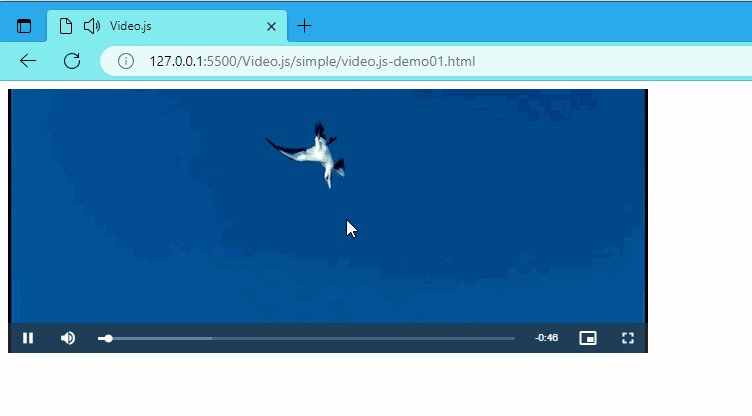
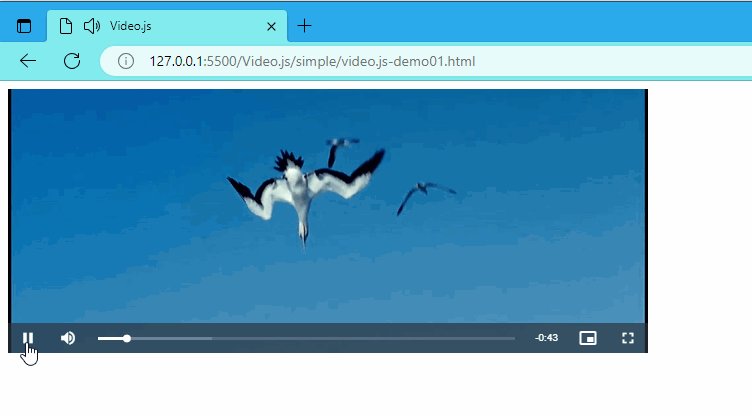
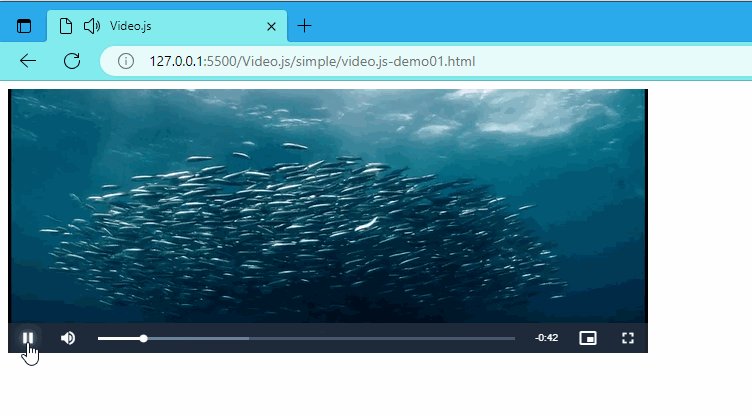
表示端口为 5500,注意,该插件会自动打开浏览器访问该 HTML 页面,效果如下图:

到了这里,入门示例就结束,后续章节将详细介绍 Video.js 的各种用法,期待你的阅读。