点击查看杂货店的过滤器 GTVGFilter.java 源码。
杂货店 GTVGFilter 过滤器中的 init(final FilterConfig filterConfig) 方法包含以下代码行:
@Override
public void init(final FilterConfig filterConfig) throws ServletException {
this.application =
JakartaServletWebApplication.buildApplication(filterConfig.getServletContext());
this.templateEngine = buildTemplateEngine(this.application);
}这意味着 GTVGFilter 过滤器类负责创建和配置 Thymeleaf 应用程序中最重要的对象之一:TemplateEngine 实例(ITemplateEngine 接口的实现)。
我们的 org.thymeleaf.TemplateEngine 对象是在 GTVGFilter 类的 buildTemplateEngine() 方法中进行初始化的,代码如下:
package thymeleafexamples.gtvg.web.filter;
import java.io.IOException;
import java.io.Writer;
import jakarta.servlet.Filter;
import jakarta.servlet.FilterChain;
import jakarta.servlet.FilterConfig;
import jakarta.servlet.ServletException;
import jakarta.servlet.ServletRequest;
import jakarta.servlet.ServletResponse;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import org.thymeleaf.ITemplateEngine;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.WebApplicationTemplateResolver;
import org.thymeleaf.web.IWebApplication;
import org.thymeleaf.web.IWebExchange;
import org.thymeleaf.web.IWebRequest;
import org.thymeleaf.web.servlet.JakartaServletWebApplication;
import thymeleafexamples.gtvg.business.entities.User;
import thymeleafexamples.gtvg.web.controller.IGTVGController;
import thymeleafexamples.gtvg.web.mapping.ControllerMappings;
/**
* 过滤器
* @author Administrator
*/
public class GTVGFilter implements Filter {
private ITemplateEngine templateEngine;
private JakartaServletWebApplication application;
//...
/**
* 构建模板引擎
* @param application
* @return
*/
private static ITemplateEngine buildTemplateEngine(final IWebApplication application) {
final WebApplicationTemplateResolver templateResolver = new WebApplicationTemplateResolver(application);
// HTML是默认模式,但为了更好地理解代码,我们将对其进行设置
templateResolver.setTemplateMode(TemplateMode.HTML);
// 这会将 “home” 转换为 “/WEB-INF/Templates/home.html”
templateResolver.setPrefix("/WEB-INF/templates/");
templateResolver.setSuffix(".html");
// 将模板缓存TTL设置为1小时。如果未设置,条目将驻留在缓存中,直到被LRU驱逐
templateResolver.setCacheTTLMs(Long.valueOf(3600000L));
// 默认情况下,缓存设置为 true。如果希望模板在修改时自动更新,请设置为 false。
templateResolver.setCacheable(false);
final TemplateEngine templateEngine = new TemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
return templateEngine;
}
}其实,配置 TemplateEngine 对象的方法有很多,但上面方法中的这些代码就足以让我们了解所需的 Thymeleaf 知识。
thymeleaf广告位
模板解析器
让我们从模板解析器开始:
final WebApplicationTemplateResolver templateResolver = new WebApplicationTemplateResolver(application);
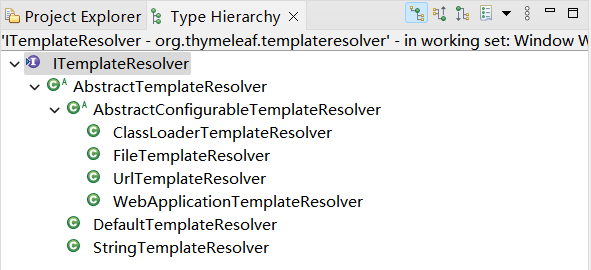
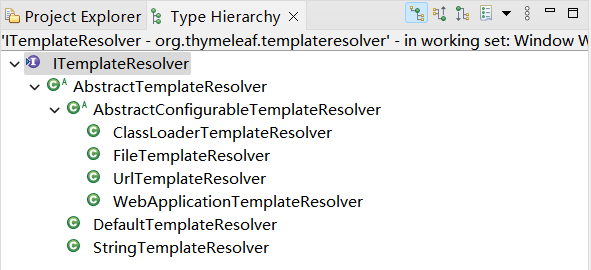
模板解析器是实现了 Thymeleaf API 中名为 org.tymeleaf.templateresolver.ITemplateResolver 接口的对象,该接口的其他实现如下图:

接口定义如下:
public interface ITemplateResolver {
//...
/*
* 模板通过它们的名字(或内容)和它们的所有者模板(可选)进行解析,
* 以防我们试图为另一个模板解析一个片段。如果模板不能被这个模板解析器处理,将返回null。
*/
public TemplateResolution resolveTemplate(
final IEngineConfiguration configuration,
final String ownerTemplate, final String template,
final Map<String, Object> templateResolutionAttributes);
}这些对象负责决定我们的模板如何被访问,在这个 GTVG 应用中,org.thymeleaf.templateresolver.WebApplicationTemplateResolver 意味着我们将从 Servlet Context 中检索我们的模板文件作为资源:一个应用范围的 javax.servlet.ServletContext 对象,它存在于每个 Java Web 应用中,并从 Web 应用根中解析资源。
但这并不是关于模板解析器的全部内容,因为我们可以在模板解析器上设置一些配置参数。首先,模板模式:
templateResolver.setTemplateMode(TemplateMode.HTML);
HTML 语言是 ServletContextTemplateResolver 的默认模板模式,但最好还是建立它,以便我们的代码清楚地记录正在发生的事情。
templateResolver.setPrefix("/WEB-INF/templates/");
templateResolver.setSuffix(".html");前缀(setPrefix)和后缀(setSuffix)配置将修改我们将传递给 Thymeleaf 引擎以获取要使用的真实资源名称的模板名称。
使用此配置时,模板名称“product/list”将对应于:
servletContext.getResourceAsStream("/WEB-INF/templates/product/list.html")或者,通过 cacheTTLMs 属性在模板解析器中配置已解析的模板可以在缓存中存活的时间量:
templateResolver.setCacheTTLMs(3600000L);
如果达到缓存的最大大小并且模板是当前缓存的最旧的条目,则任然可以在达到该 TTL 之前将模板从缓存中删除。
注意:用户可以通过实现 ICacheManager 接口或通过修改 StandardCacheManager 对象来管理默认缓存来定义缓存行为和大小。
关于模板解析器,还有很多需要了解的内容,但现在让我们来看看模板引擎对象的创建。
模板引擎
模板引擎对象是 org.thymeleaf.ITemplateEngine 接口的实现。
其中一个实现是由 Thymeleaf 核心提供的:org.thymeleaf.TemplateEngine,我们在这里创建它的一个实例:
final TemplateEngine templateEngine = new TemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
很简单,不是吗?我们所需要的就是创建一个实例并将模板解析器设置为它。模板解析器是 TemplateEngine 需要的唯一必需参数,尽管还有许多其他参数将在后面讨论(消息解析器、缓存大小等)。
就目前而言,这就是我们所需要的。
我们的模板引擎现在已经准备好了,我们可以开始使用 Thymeleaf 创建页面了。