本章节将介绍 Spring Boot 怎样集成 FreeMarker 模板引擎。
FreeMarker 是一款模板引擎:即一种基于模板和要改变的数据,并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
添加 POM 依赖
在项目的 pom.xml 文件中添加如下依赖:
<!-- freemarker 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!-- spring boot web依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
配置 FreeMarker
在 application.properties 或 application.yml 文件中添加 FreeMarker 配置,如下:
## Freemarker
# 指定 HttpServletRequest 的属性是否可以覆盖 controller 中与 model 同名项
spring.freemarker.allow-request-override=false
# 是否开启模版缓存
spring.freemarker.cache=true
# 是否检查模版路径是否存在
spring.freemarker.check-template-location=true
# 设定模版编码
spring.freemarker.charset=utf-8
# 设定Content-Type
spring.freemarker.content-type=text/html
# 设定所有request的属性在merge到模板的时候,是否要都添加到model中
spring.freemarker.expose-request-attributes=false
# 设定所有HttpSession的属性在merge到模板的时候,是否要都添加到model中
spring.freemarker.expose-session-attributes=false
# 设定是否以springMacroRequestContext的形式暴露RequestContext给Spring’s macrolibrary使用
spring.freemarker.expose-spring-macro-helpers=false
# 设定freemarker模板的前缀
spring.freemarker.prefix=
# 指定RequestContext属性的名
spring.freemarker.request-context-attribute=freemarker
# 设定模板的后缀
spring.freemarker.suffix=.ftl
# 设定模板的加载路径,多个以逗号分隔,默认: ["classpath:/templates/"]
spring.freemarker.template-loader-path=classpath:/templates/
springboot广告位
添加 FreeMarker 模板
在 resources/template/ 目录中创建 index.ftl 模板文件,模板内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Spring Boot Freemarker</title>
<style type="text/css">
table { background: #F0F0F0; }
table th {padding: 8px;}
table td {background: #FFF;padding: 8px; }
</style>
</head>
<body>
<h1>${title}</h1>
<hr>
<div>
<table cellspacing="1">
<caption>${sysUser}</caption>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<#list userList as user>
<tr>
<td>${user.id}</td>
<td>${user.name}</td>
<td>${user.phone}</td>
</tr>
</#list>
</tbody>
</table>
</div>
</body>
</html>定义数据实体
创建一个 UserDomain 实例,该实体用来构造数据。如下:
public class UserDomain implements Serializable {
private int id;
private String name;
private String phone;
// 忽略 getter 和 setter
}创建控制器
在 IndexController 控制器中创建 index() 方法,该方法将返回前面创建的模板(index.ftl)。并且,创建一个 List<UserDomain>,该列表存放多个 UserDomain 对象。如下:
@Controller
public class IndexController {
private static final Logger logger = LoggerFactory.getLogger(IndexController.class);
@RequestMapping("/")
public String index(Map<String, Object> result) {
logger.info("#### index()");
result.put("title", "Spring Boot Freemarker");
result.put("sysUser", "administrator");
List<UserDomain> userList = new ArrayList<>();
userList.add(new UserDomain(100, "Helen", "182 8766 5665"));
userList.add(new UserDomain(200, "Bill", "188 7878 7766"));
userList.add(new UserDomain(300, "Mary", "178 7887 4455"));
userList.add(new UserDomain(400, "Alia", "182 2332 4545"));
result.put("userList", userList);
return "index";
}
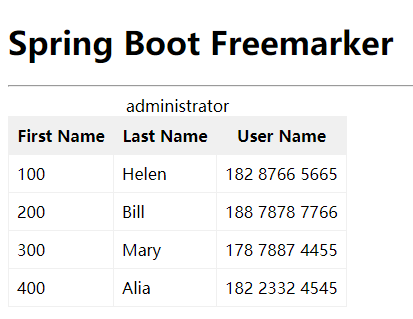
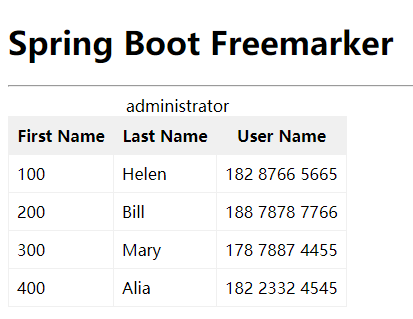
}运行程序,效果图如下: