Nginx 是一款轻量级的高性能 Web 服务器、反向代理服务器以及电子邮件(IMAP/POP3)代理服务器。
Nginx 由俄罗斯程序员伊戈尔・赛索耶夫(Igor Sysoev)为俄罗斯访问量第二的 rambler.ru 站点开发,于 2004 年首次发布。其最初的目的是解决 C10K 问题(即同时处理一万个连接的问题),当时传统的服务器软件在处理高并发连接时性能瓶颈凸显,Nginx 凭借其高效的事件驱动的异步非阻塞 I/O 模型,在高并发场景下表现出色。
下面将介绍如何使用 Nginx 实现 API 网关,假如存在如下请求地址:
/api/order/get?id=1
/api/order/1
/api/product/get?id=1
/api/product/1
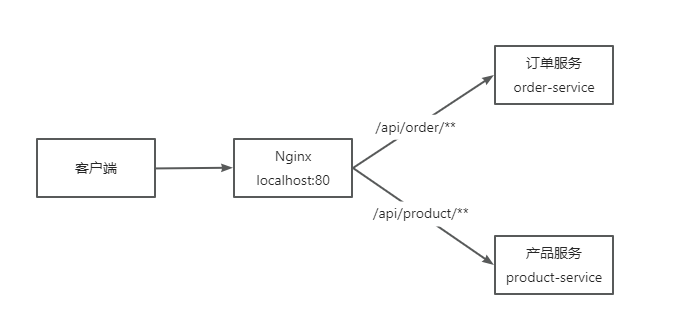
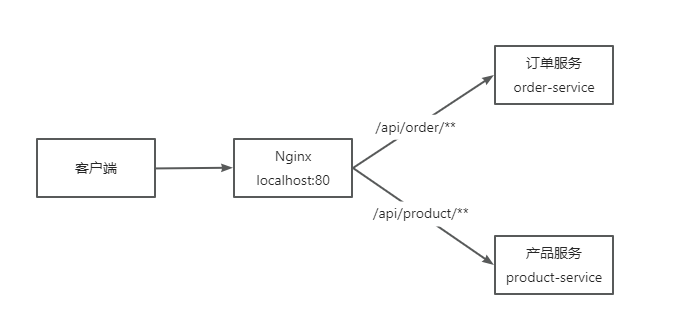
当访问 /api/order/** 地址时,会将请求路由到 order-service 服务。当访问 /api/product/** 地址时,则将请求路由到 product-service 服务。如下图:

下面将介绍使用 Nginx 实现 API 网关的详细步骤:
安装 Nginx
使用浏览器访问 https://nginx.org/en/download.html 地址,如下图:

本教程选择 Stable version 下的“nginx/Windows-1.26.2”版本,点击下载,如下图:

成功下载后,将 nginx-1.26.2.zip 文件解压到你想要的目录,如下图:

启动依赖服务
在使用 Nginx 实现 API 网关之前,先分别启动订单(order-service)、产品服务(product-service)和注册中心(eureka),方便后续使用。如下图:

spring cloud 广告位
配置 Nginx
进入到 Nginx 的 conf 目录,修改 nginx.conf 文件,配置一个 server {} 模块,该模块下面将分别对 /api/order 和 /api/product 地址进行处理。配置如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
# 订单服务
location /api/order {
# 将 /api/order 开头的地址的请求转发到 http://localhost:8092/order
proxy_pass http://localhost:8092/order;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
# 产品服务
location /api/product {
# 将 /api/product 开头的地址的请求转发到 http://localhost:8091/product
proxy_pass http://localhost:8091/product;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}保存配置,重启 Nginx 服务。
验证服务
使用浏览器访问 http://localhost/api/product/1 地址,效果如下图:

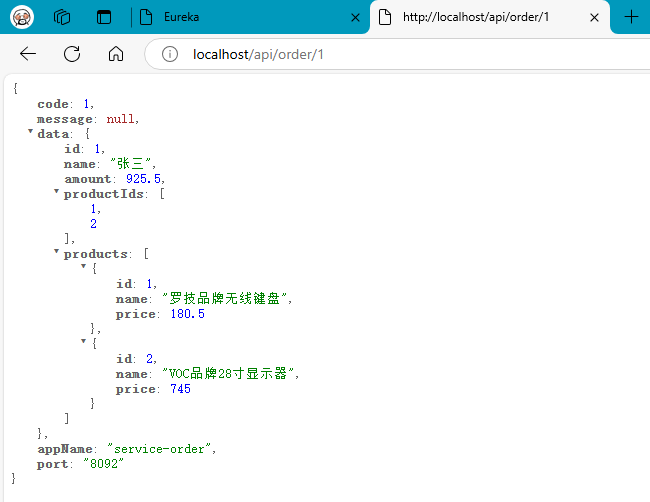
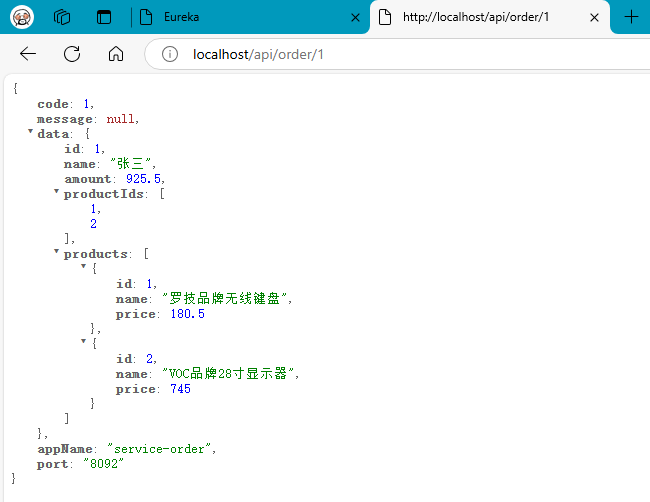
浏览器访问 http://localhost/api/order/1 地址,效果如下图:

上图中成功使用 Nginx 实现了一个 API 网关,后续将详细介绍如何使用 Zuul 1.X 实现 API 网关。