这些操作与 Photoshop、Fireworks 或 GIMP 等图像编辑器中的混合模式类似(但不一定完全相同),因此您可以使用它们来使 CSS 颜色与图像相匹配。
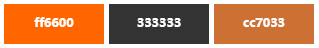
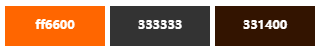
multiply
将两种颜色相乘。将两种颜色各自对应的 RGB 通道相乘,然后除以 255。结果是颜色变深。
参数:
color1: 一个颜色对象。
color2: 一个颜色对象。
返回: color
示例:
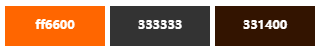
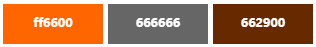
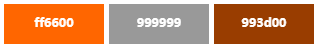
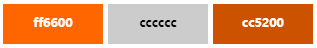
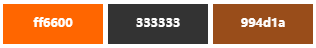
multiply(#ff6600, #000000);

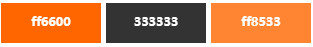
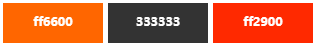
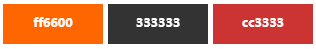
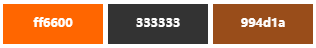
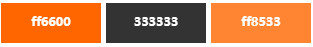
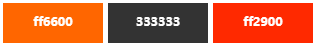
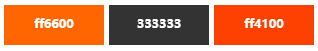
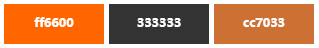
multiply(#ff6600, #333333);

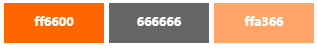
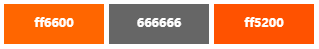
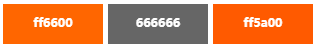
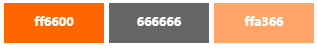
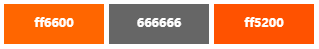
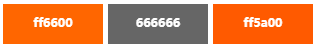
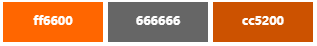
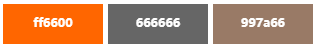
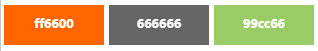
multiply(#ff6600, #666666);

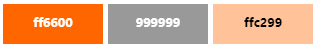
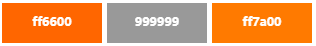
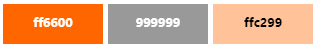
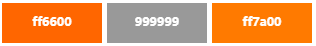
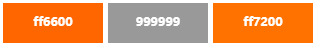
multiply(#ff6600, #999999);

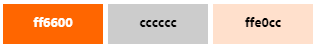
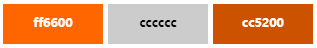
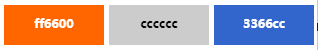
multiply(#ff6600, #cccccc);

multiply(#ff6600, #ffffff);

multiply(#ff6600, #ff0000);

multiply(#ff6600, #00ff00);

multiply(#ff6600, #0000ff);

less 广告位
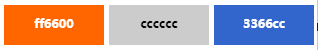
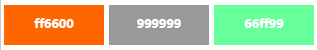
screen
与乘法相反。结果是颜色更亮。
参数:
color1: 一个颜色对象。
color2: 一个颜色对象。
返回: color
示例:
screen(#ff6600, #000000);

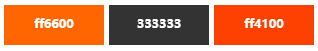
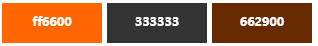
screen(#ff6600, #333333);

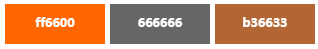
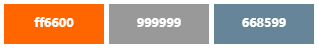
screen(#ff6600, #666666);

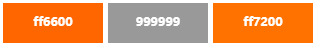
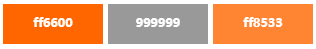
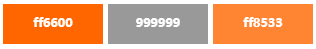
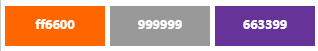
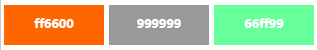
screen(#ff6600, #999999);

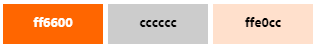
screen(#ff6600, #cccccc);

screen(#ff6600, #ffffff);

screen(#ff6600, #ff0000);

screen(#ff6600, #00ff00);

screen(#ff6600, #0000ff);

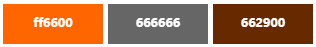
overlay
结合 multiply 和 screen 的效果。有条件地使亮色通道变亮,暗色通道变暗。注:条件的结果由第一个颜色参数决定。
参数:
返回: color
示例:
overlay(#ff6600, #000000);

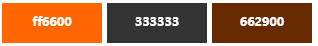
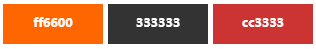
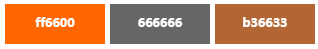
overlay(#ff6600, #333333);

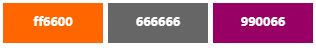
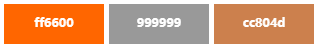
overlay(#ff6600, #666666);

overlay(#ff6600, #999999);

overlay(#ff6600, #cccccc);

overlay(#ff6600, #ffffff);

overlay(#ff6600, #ff0000);

overlay(#ff6600, #00ff00);

overlay(#ff6600, #0000ff);

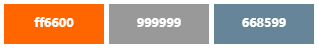
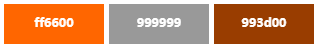
softlight
与叠加类似,但避免纯黑产生纯黑,纯白产生纯白。
参数:
返回: color
示例:
softlight(#ff6600, #000000);

softlight(#ff6600, #333333);

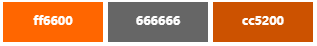
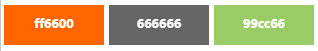
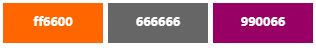
softlight(#ff6600, #666666);

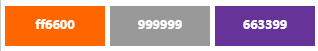
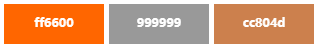
softlight(#ff6600, #999999);

softlight(#ff6600, #cccccc);

softlight(#ff6600, #ffffff);

softlight(#ff6600, #ff0000);

softlight(#ff6600, #00ff00);

softlight(#ff6600, #0000ff);

hardlight
与叠加相同,但颜色角色相反。
参数:
返回: color
示例:
hardlight(#ff6600, #000000);

hardlight(#ff6600, #333333);

hardlight(#ff6600, #666666);

hardlight(#ff6600, #999999);

hardlight(#ff6600, #cccccc);

hardlight(#ff6600, #ffffff);

hardlight(#ff6600, #ff0000);

hardlight(#ff6600, #00ff00);

hardlight(#ff6600, #0000ff);

difference
逐个通道从第一种颜色中减去第二种颜色。负值会被反转。减去黑色时,颜色不变;减去白色时,颜色反转。
参数:
color1: 一个颜色对象,作为最小值。
color2: 一个颜色对象,作为副边。
返回: color
示例:
difference(#ff6600, #000000);

difference(#ff6600, #333333);

difference(#ff6600, #666666);

difference(#ff6600, #999999);

difference(#ff6600, #cccccc);

difference(#ff6600, #ffffff);

difference(#ff6600, #ff0000);

difference(#ff6600, #00ff00);

difference(#ff6600, #0000ff);

exclusion
效果与对比度较低的差异类似。
参数:
color1: 作为最小值的颜色对象。
color2: 作为副边的颜色对象。
返回: color
示例:
exclusion(#ff6600, #000000);

exclusion(#ff6600, #333333);

exclusion(#ff6600, #666666);

exclusion(#ff6600, #999999);

exclusion(#ff6600, #cccccc);

exclusion(#ff6600, #ffffff);

exclusion(#ff6600, #ff0000);

exclusion(#ff6600, #00ff00);

exclusion(#ff6600, #0000ff);

average
按通道 (RGB) 计算两种颜色的平均值。
参数:
color1: 一个颜色对象。
color2: 一个颜色对象。
返回: color
示例:
average(#ff6600, #000000);

average(#ff6600, #333333);

average(#ff6600, #666666);

average(#ff6600, #999999);

average(#ff6600, #cccccc);

average(#ff6600, #ffffff);

average(#ff6600, #ff0000);

average(#ff6600, #00ff00);

average(#ff6600, #0000ff);

negation
与差异效果相反。
结果是颜色更亮。注意:相反效果并不是指加法操作产生的反效果。
参数:
color1: 作为最小值的颜色对象。
color2: 作为副边的颜色对象。
返回: color
示例:
negation(#ff6600, #000000);

negation(#ff6600, #333333);

negation(#ff6600, #666666);

negation(#ff6600, #999999);

negation(#ff6600, #cccccc);

negation(#ff6600, #ffffff);

negation(#ff6600, #ff0000);

negation(#ff6600, #00ff00);

negation(#ff6600, #0000ff);