工欲善其事,必先利其器。前面在 “Less 使用方法” 介绍了 less 的各种用法,通过 lessc 命令、通过 JS 代码、通过浏览器等方法使用。为了更好的使用 less,下面将推荐一些实时 less 编译工具。
koala
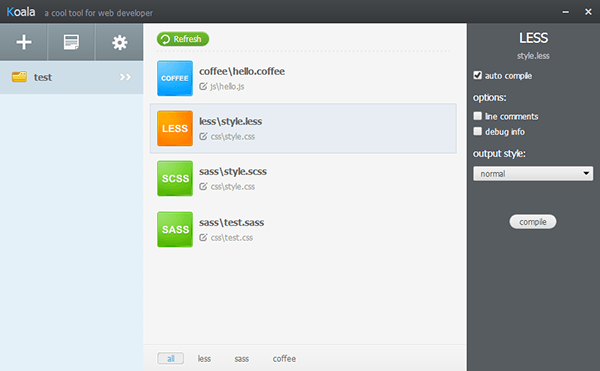
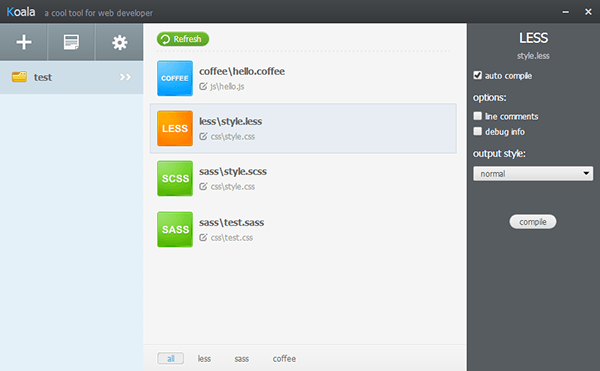
koala 是一个前端预处理器语言图形编译工具,支持 Less、Sass、Compass、CoffeeScript,帮助 web 开发者更高效地使用它们进行开发。跨平台运行,完美兼容 windows、linux、mac。
官网地址:https://github.com/oklai/koala
中文网址:http://koala-app.com/index-zh.html
软件截图:

Easy LESS(VS Code 插件)
当我们保存 less 时,该插件将自动将 less 编译为 css 文件。
官网地址:https://marketplace.visualstudio.com/items?itemName=mrcrowl.easy-less
插件截图:

less广告位
更多工具
Gulp
Gulp 是一个基于流(stream)的自动化构建工具,可以自动化处理代码的编译、压缩和打包等操作。在 LESS 中,我们可以使用 Gulp 来自动化处理 LESS 文件的编译、压缩和合并等操作。
webpack
webpack 是一种模块打包工具,可以将代码及其各种依赖项打包成一个或多个 bundles(捆绑包),借此优化代码的加载速度和体积。在 LESS 中,webpack 可以通过将 LESS 文件作为模块来自动化处理 LESS 文件的编译、压缩和合并等操作。
less-loader
less-loader 是 webpack 中加载 LESS 模块的 loader,它可以将 LESS 文件编译为 CSS 文件,并将编译后的 CSS 文件插入到 HTML 文件中。