Less 可以通过 npm 在命令行上使用,也可以作为浏览器的脚本文件下载,或者在各种第三方工具中使用。
安装 Less
在服务器上安装更少软件的最简单方法是通过 node.js 包管理器 npm,即:
$ npm install -g less
注意:你需要安装 Node.js 才能使用 npm 工具。
less广告位
命令行用法
安装完成后,您可以从命令行调用编译器,如下所示:
# 把编译好的CSS输出到控制台(终端)
$ lessc styles.less
要将 CSS 结果保存到您选择的文件中,请使用:
# 将 styles.less 编译后的 CSS 输出到 styles.css 文件
$ lessc styles.less styles.css
如果要输出压缩的 CSS,可以使用 clean-css 插件。成功安装 clean-css 插件后,可以使用 --clean-css 选项压缩 CSS 并输出:
# 使用 lessc 将 styles.less 编译且压缩输出到 styles.min.css 文件
$ lessc --clean-css styles.less styles.min.css
【小知识】
怎样安装 clean-css?在控制台运行如下命令:
npm install -g clean-css-cli
直接在命令行使用 clearn-css(不通过 lessc 命令),如下:
# 将 test.css 压缩后输出到 test.min.css 文件
cleancss -o test.min.css test.css
当然,也可以在 lessc 命令中通过 --clean-css 选项使用 clean-css 插件。如下:
lessc --clean-css test.less test.min.css
实例:我们在桌面创建一个 test.less,代码如下:
// 字体颜色
@baseFontColor: #333333;
// 背景颜色
@baseBgColor: #F0F0F0;
// 设置 box 样式
.box {
color: @baseFontColor;
background: @baseBgColor;
div {
font-size: 16px;
color: @baseFontColor;
}
}编译方式:
(1)直接将编译后的 CSS 输出到控制台,如下:
D:\~my_workspace\web\less> lessc demo1.less
.box {
color: #333333;
background: #F0F0F0;
}
.box div {
font-size: 16px;
color: #333333;
}(2)将编译后的 CSS 输出到 demo1.css 文件,如下:
C:\Users\huangxin\Desktop>lessc demo1.less demo1.css
其中,demo1.css 内容如下:
.box {
color: #333333;
background: #F0F0F0;
}
.box div {
font-size: 16px;
color: #333333;
}代码用法
假如我们有一个 test.js 文件,内容如下:
var less = require('less');
less.render('.class { width: (1 + 1) }', function (e, output) {
console.log(output.css);
});接下来开始通过 node.js 来执行该 JS:
(1)安装 less 依赖,执行 npm install less --save 命令。当命令执行完成后,会在当前目录下面生成 package.json 和 package-lock.json,以及 node_modules 目录,该目录存放的 less 依赖等。
(2)执行 node test.js 命令,调用 less 的编译器来编译 less,运行命令输出如下:
D:\~my_workspace\web\less\js> node test.js
.class {
width: 2;
}浏览器用法
在浏览器中使用 less.js 有利于开发,但不建议用于生产环境。
客户端是最简单的入门方式,适合用更少的资源进行开发,但在生产中,当性能和可靠性很重要时,我们建议使用 node.js 或许多可用的第三方工具之一进行预编译。
(1)将 .less 样式表与 rel="stylesheet/less" 属性通过 <link> 添加到页面:
<link rel="stylesheet/less" type="text/css" href="test.less" />
(2)下载 less.js 库,并将其包含在页面的 <head> 元素中的 <script></script> 标签中:
<script src="less.js" type="text/javascript"></script>
注意:
确保在脚本之前包含样式表。
当链接多个 .less 样式表时,每个样式表都是独立编译的。因此,样式表中定义的任何变量、mixin 或名称空间在其他样式表中都不可访问。
由于浏览器加载外部资源的同源策略要求启用 CORS(跨域访问)。
示例:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Less</title>
<!-- 引入 less 文件,注意 rel 属性,适合开发模式 -->
<link rel="stylesheet/less" type="text/css" href="demo1.less" />
<!-- 引入 less js 库文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/less.js/4.1.3/less.js"></script>
</head>
<body>
<div>
<p>Box1</p>
<div>Div</div>
<p>Box2</p>
</div>
</body>
</html>
demo1.less 文件内容如下:
// 定义一个变量
// 字体颜色
@baseFontColor: #333333;
// 背景颜色
@baseBgColor: #F0F0F0;
// 设置 box 样式
.box {
// 使用变量
color: @baseFontColor;
background: @baseBgColor;
div {
font-size: 16px;
color: @baseFontColor;
background: red;
}
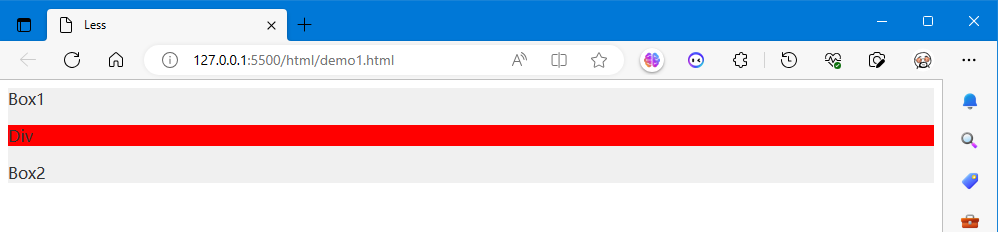
}运行效果图:

Less 选项
less 选项需要在 <script src="less.js"></script> 之前定义全局对象,例如:
<!-- set options before less.js script -->
<script>
less = {
env: "development",
async: false,
fileAsync: false,
poll: 1000,
functions: {},
dumpLineNumbers: "comments",
relativeUrls: false,
rootpath: ":/a.com/"
};
</script>
<script src="less.js"></script>或者为了简洁起见,可以将它们设置为脚本和链接标记上的属(需要浏览器支持 JSON.parse 或 polyfill)。例如:
<script src="less.js" data-poll="1000" data-relative-urls="false"></script>
<link data-dump-line-numbers="all"
data-global-vars='{ myvar: "#ddffee", mystr: "\"quoted\"" }'
rel="stylesheet/less"
type="text/css"
href="less/styles.less">注意:
上面是通过命令行的方式进行 less 预编译,在开发工作中我们为了提高开发效率,可以使用 IDE 自动预编译 less 文件
less.js 请在服务器环境下使用!本地直接打开可能会报错!
监视模式
监视模式是客户端的一个功能,这个功能允许你当你改变样式的时候,客户端将自动刷新。
要使用它,只需要在 URL 后面加上 #!watch,然后刷新页面就可以了。另外,你也可以通过在终端运行 less.watch() 来启动监视模式。
示例:
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Less</title>
<!-- 引入 less 文件,注意 rel 属性,适合开发模式 -->
<link rel="stylesheet/less" type="text/css" href="demo3.less" />
<!-- 引入 less js 库文件 -->
<script src="https://cdn.bootcdn.net/ajax/libs/less.js/4.1.3/less.js"></script>
</head>
<body>
<div>
<p>Box1</p>
<div>Div</div>
<p>Box2</p>
</div>
</body>
</html>
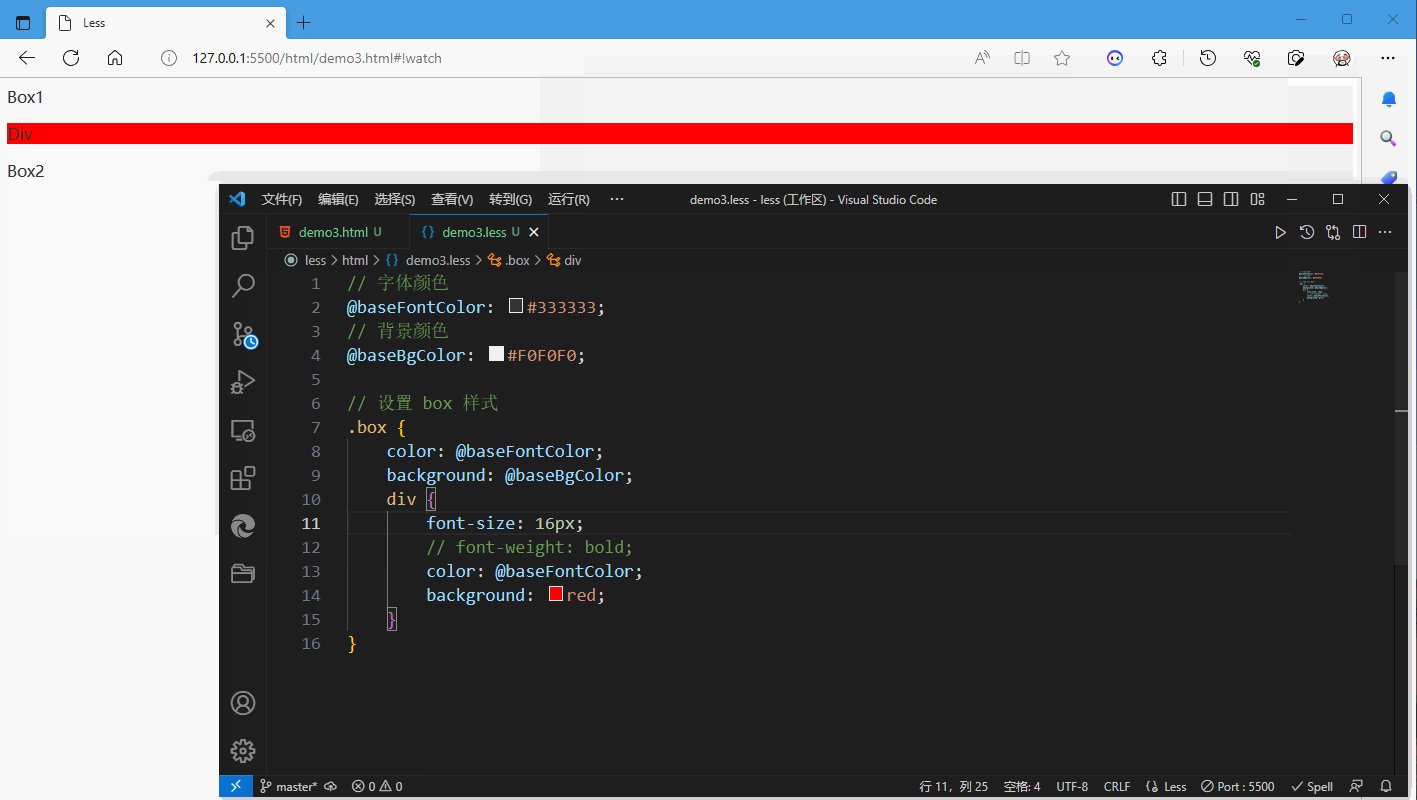
less 文件内容如下:
// 字体颜色
@baseFontColor: #333333;
// 背景颜色
@baseBgColor: #F0F0F0;
// 设置 box 样式
.box {
color: @baseFontColor;
background: @baseBgColor;
div {
font-size: 16px;
// font-weight: bold;
color: @baseFontColor;
background: red;
}
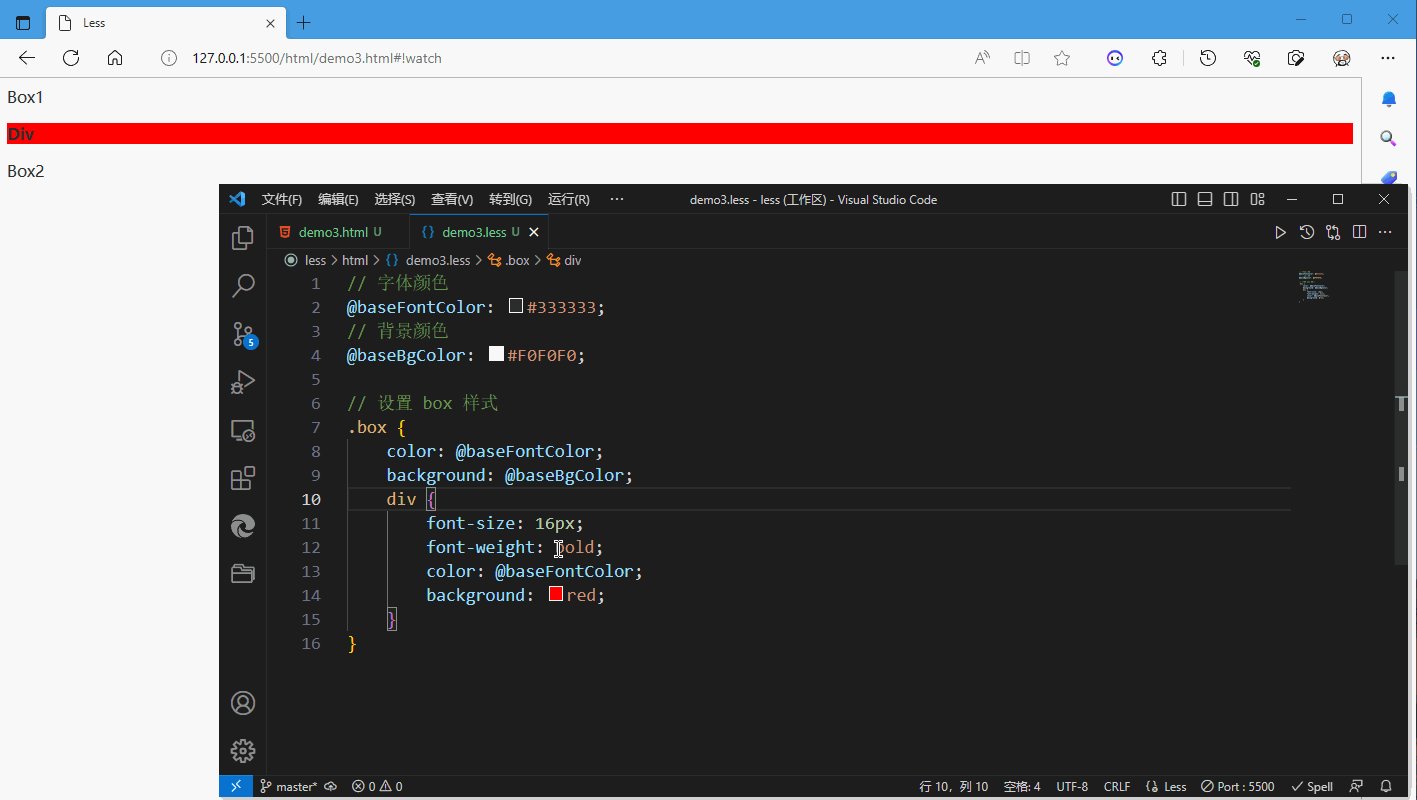
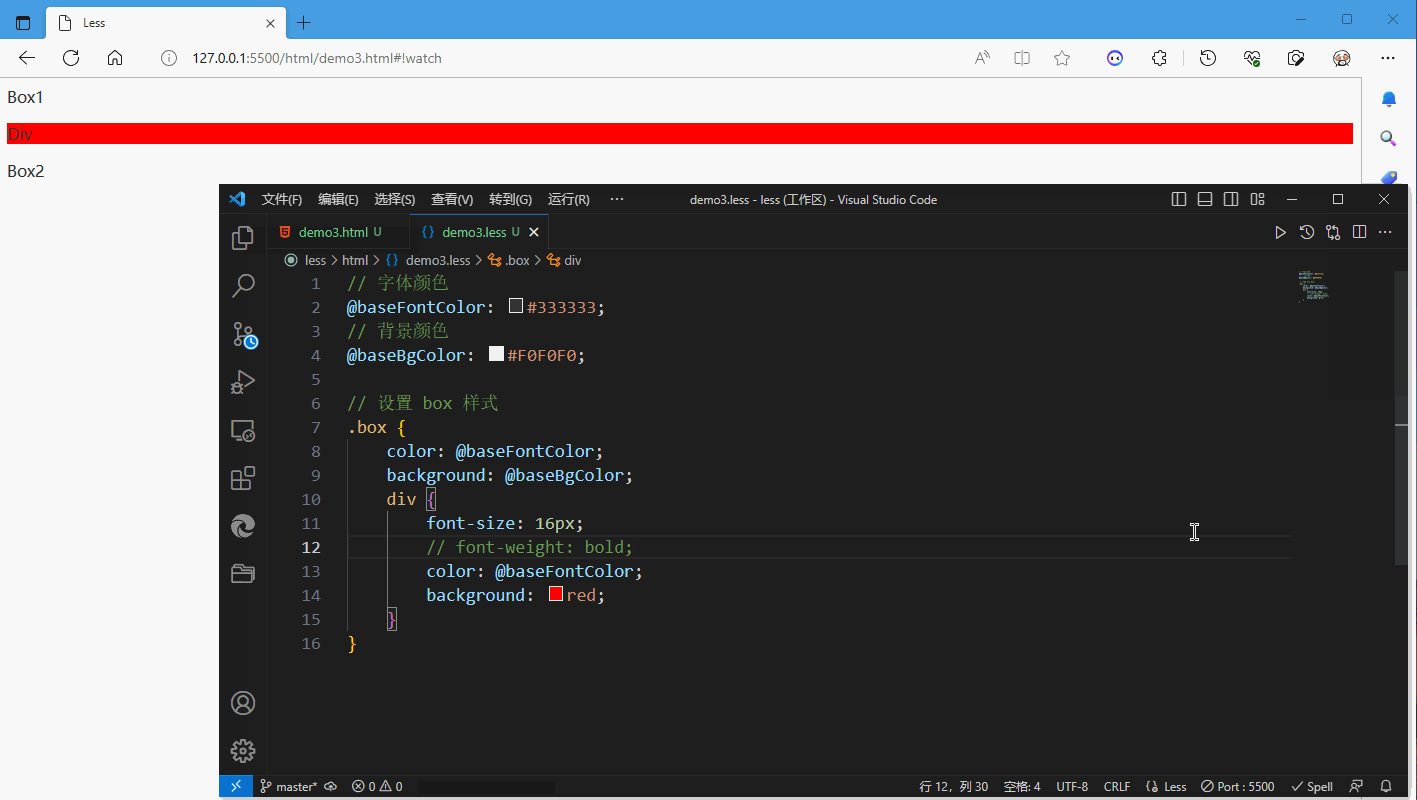
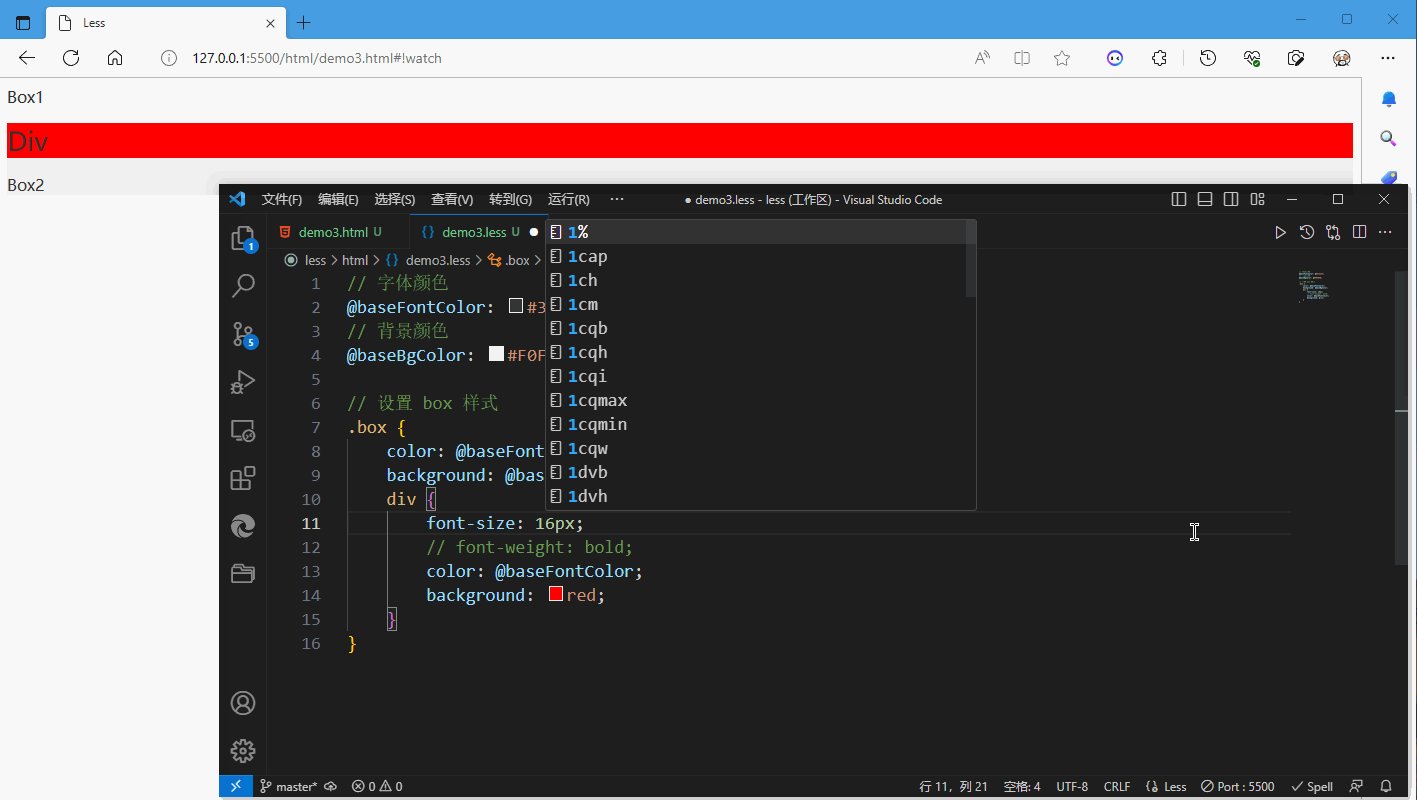
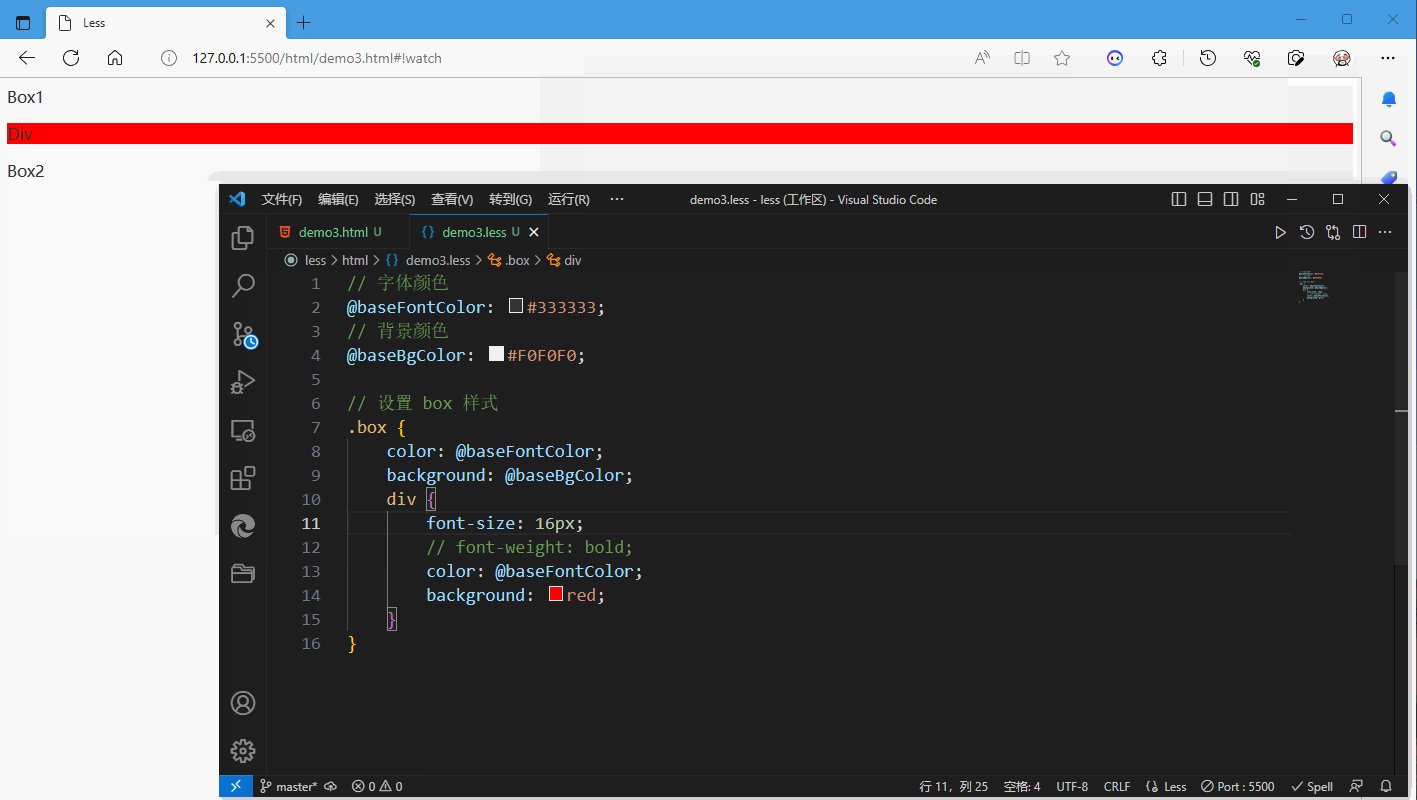
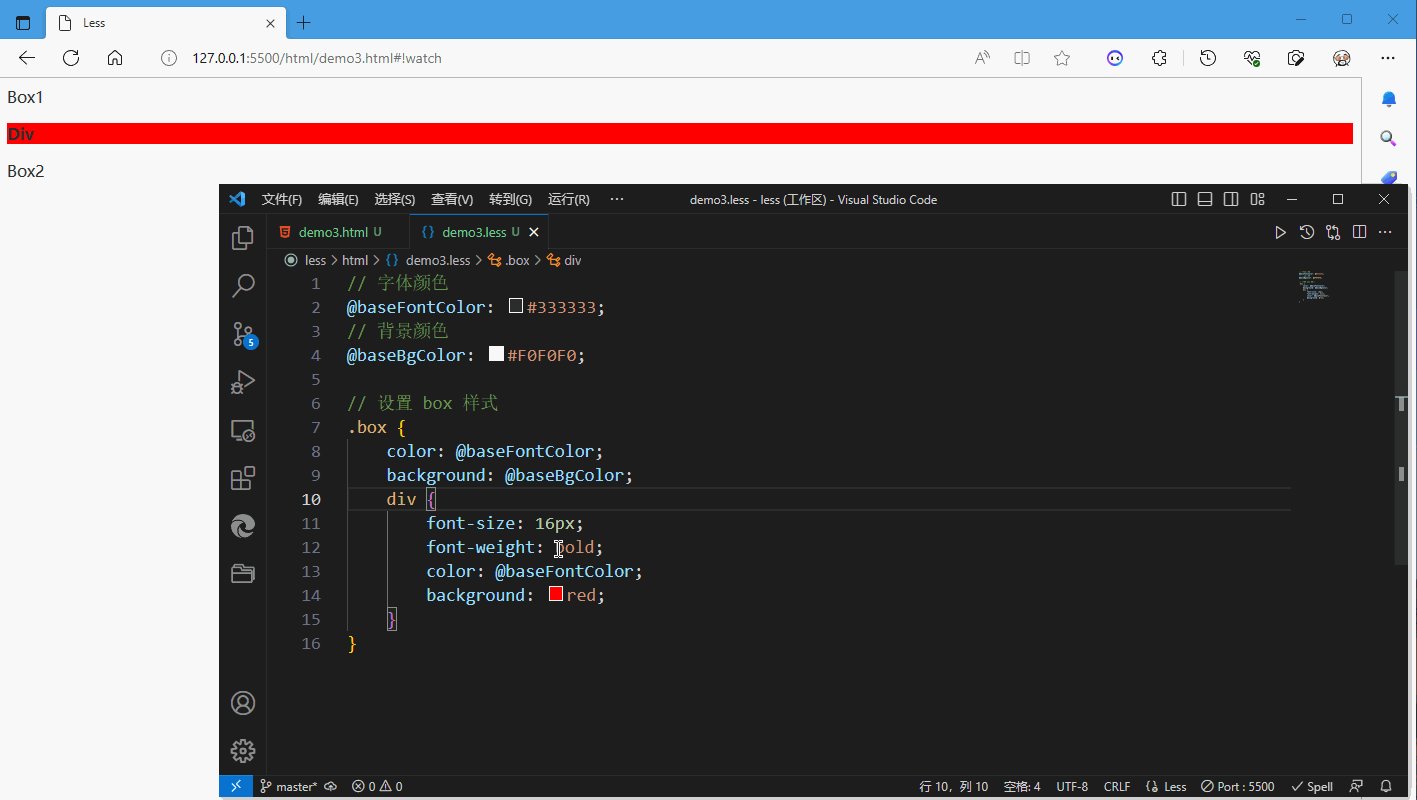
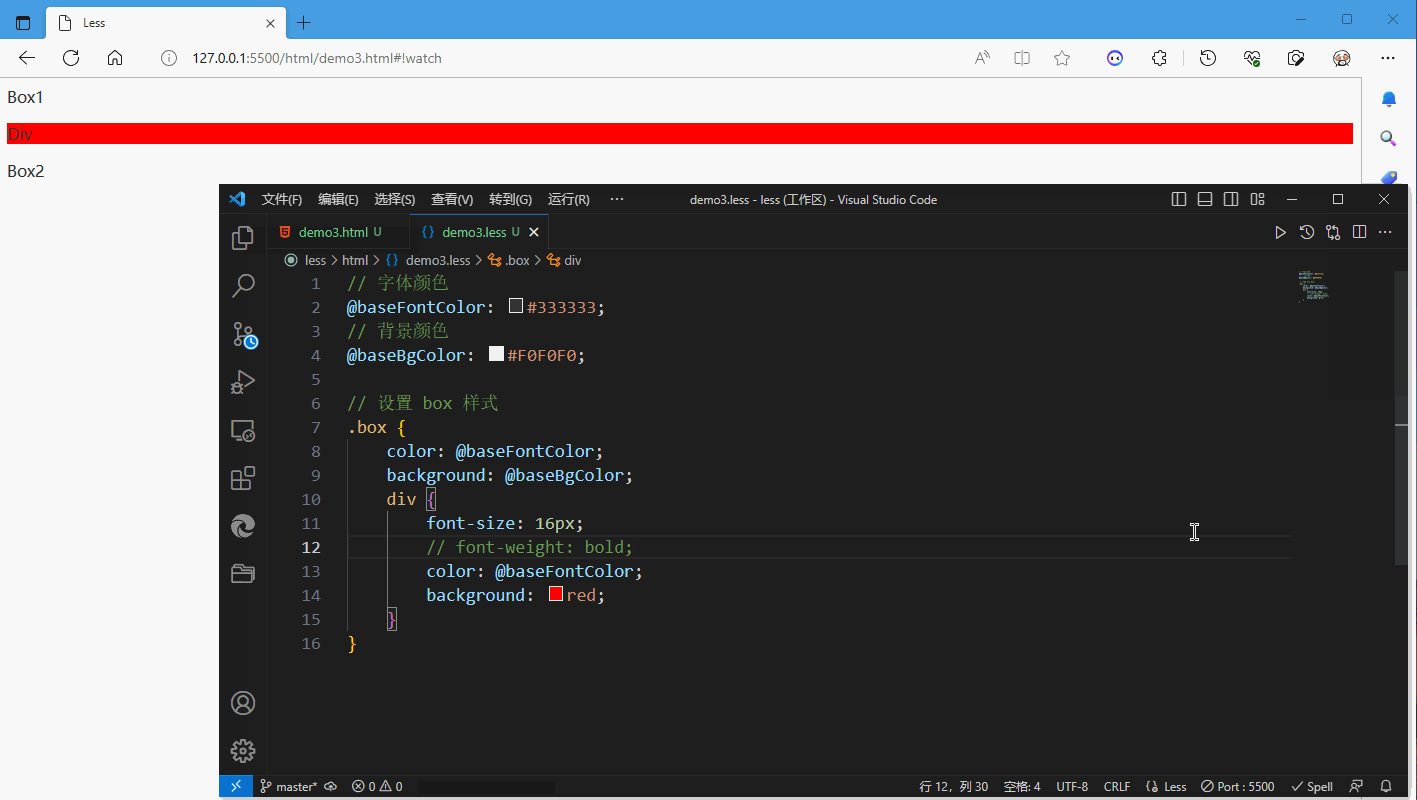
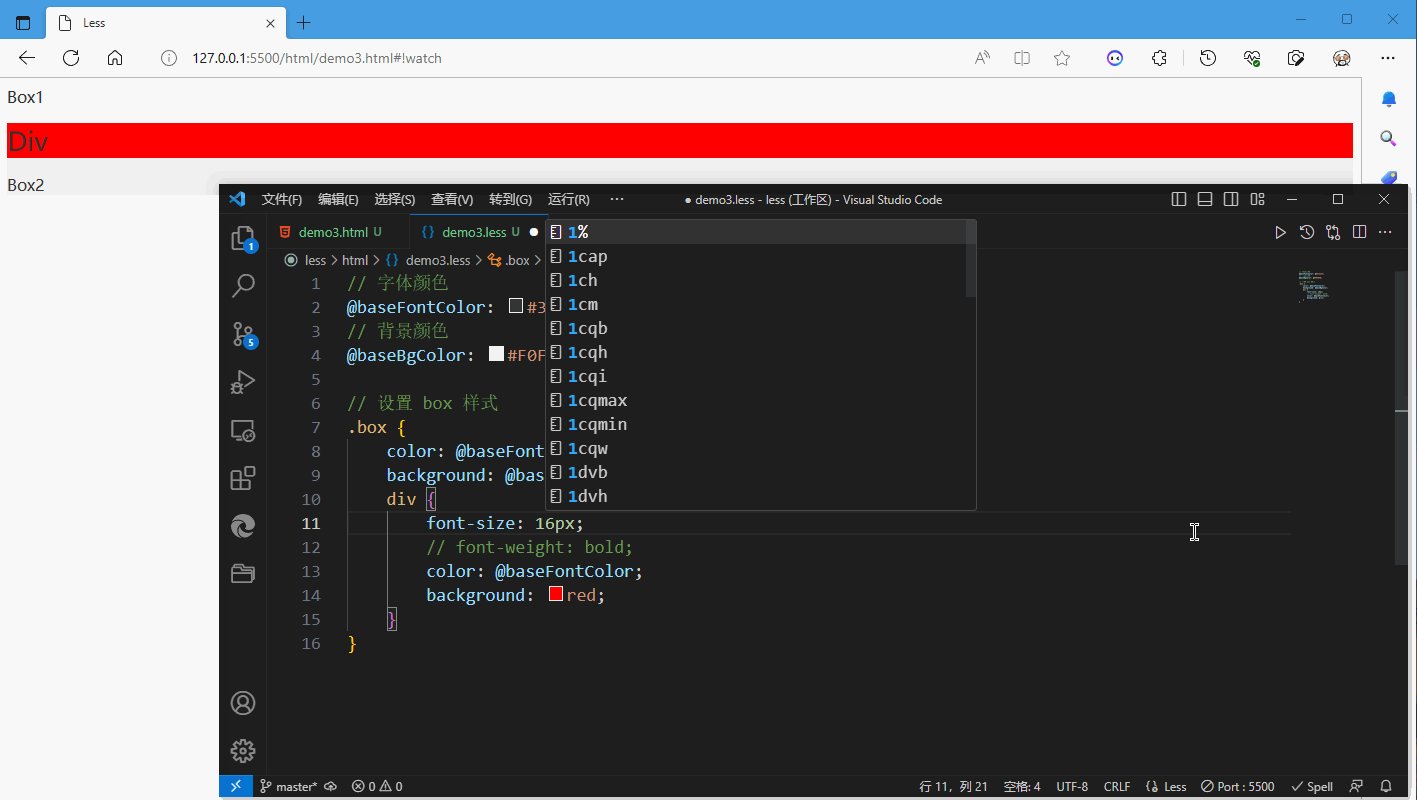
}使用浏览器访问 http://127.0.0.1:5500/html/demo3.html#!watch 地址(使用 VSCode 的 Live Server 插件去运行,当我们修改页面时会自动重新加载页面),修改 less 文件且保存,你会发现页面样式会自动生效。如下图: