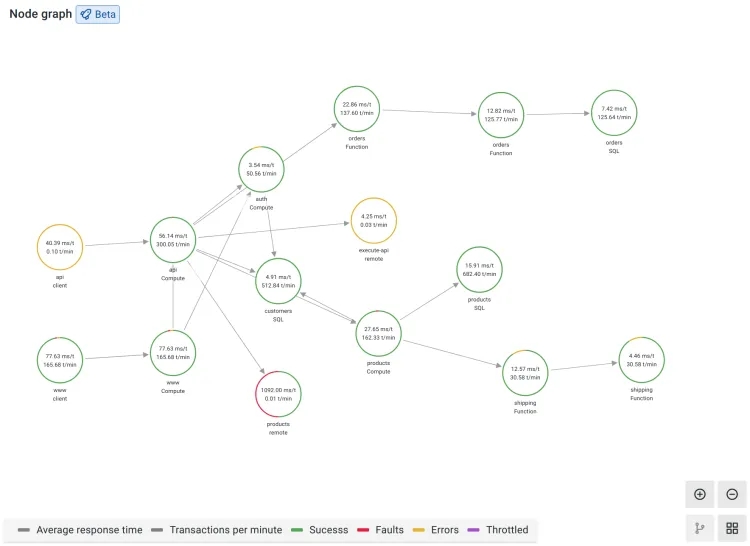
节点图可以将有向图或网络可视化。它们使用有向力布局来有效定位节点,因此可以显示复杂的基础结构图、层次结构或执行图。

Data requirements(数据要求)
节点图需要特定形状的数据才能显示其节点和边。这就意味着,并非每个数据源或查询都能通过这种图形实现可视化。如果您想将其用作数据源开发人员,请参阅有关数据 API 的章节。
节点图由节点和边组成。
节点和边都可以有相关的元数据或统计数据。数据源定义了显示哪些信息和值,因此不同的数据源可以显示不同类型的值或不显示某些值。
Nodes(节点)
注意:节点图只能显示 1500 个节点。如果超过此限制,右上角将显示警告,部分节点将被隐藏。点击图表中的 "隐藏节点 "标记,可以展开图表的隐藏部分。
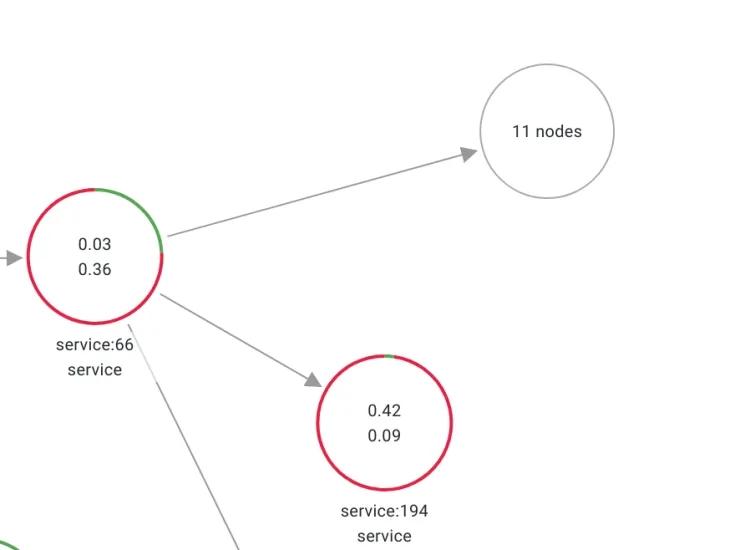
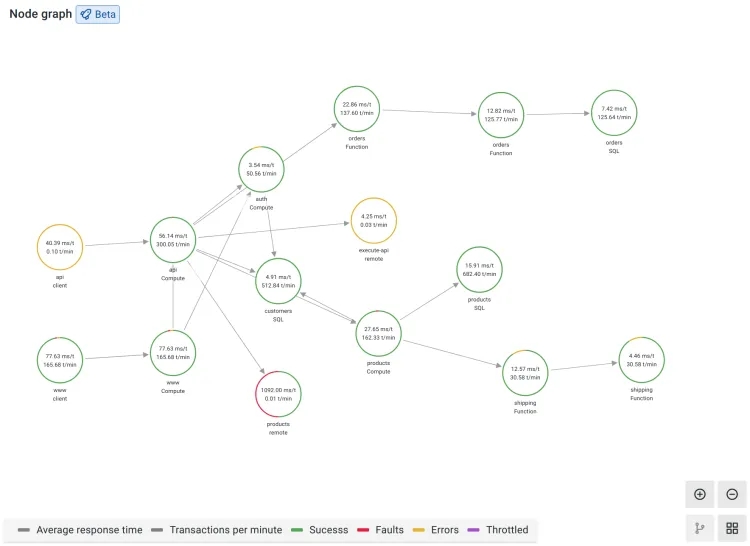
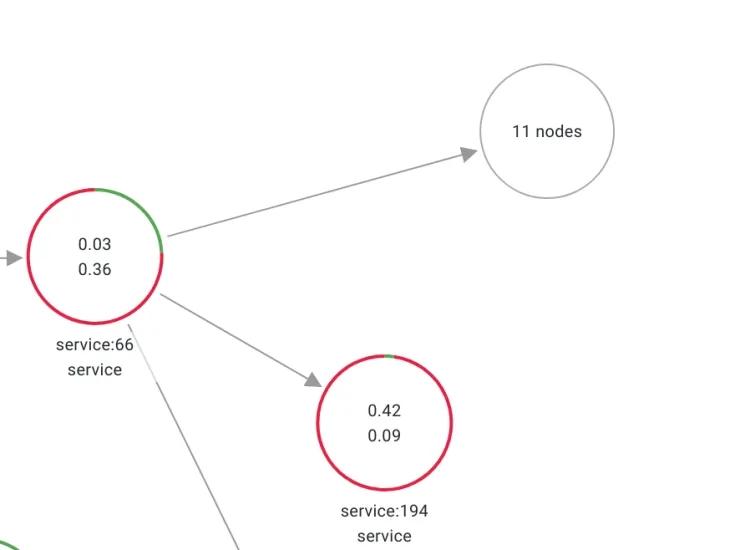
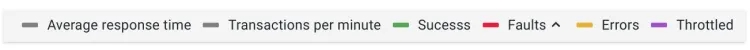
通常,节点内部会显示两个统计值,节点下方会显示两个标识符,通常是名称和类型。节点还可以显示另一组值,如节点周围的彩色圆圈,不同颜色的部分代表不同的值,相加应为 1。
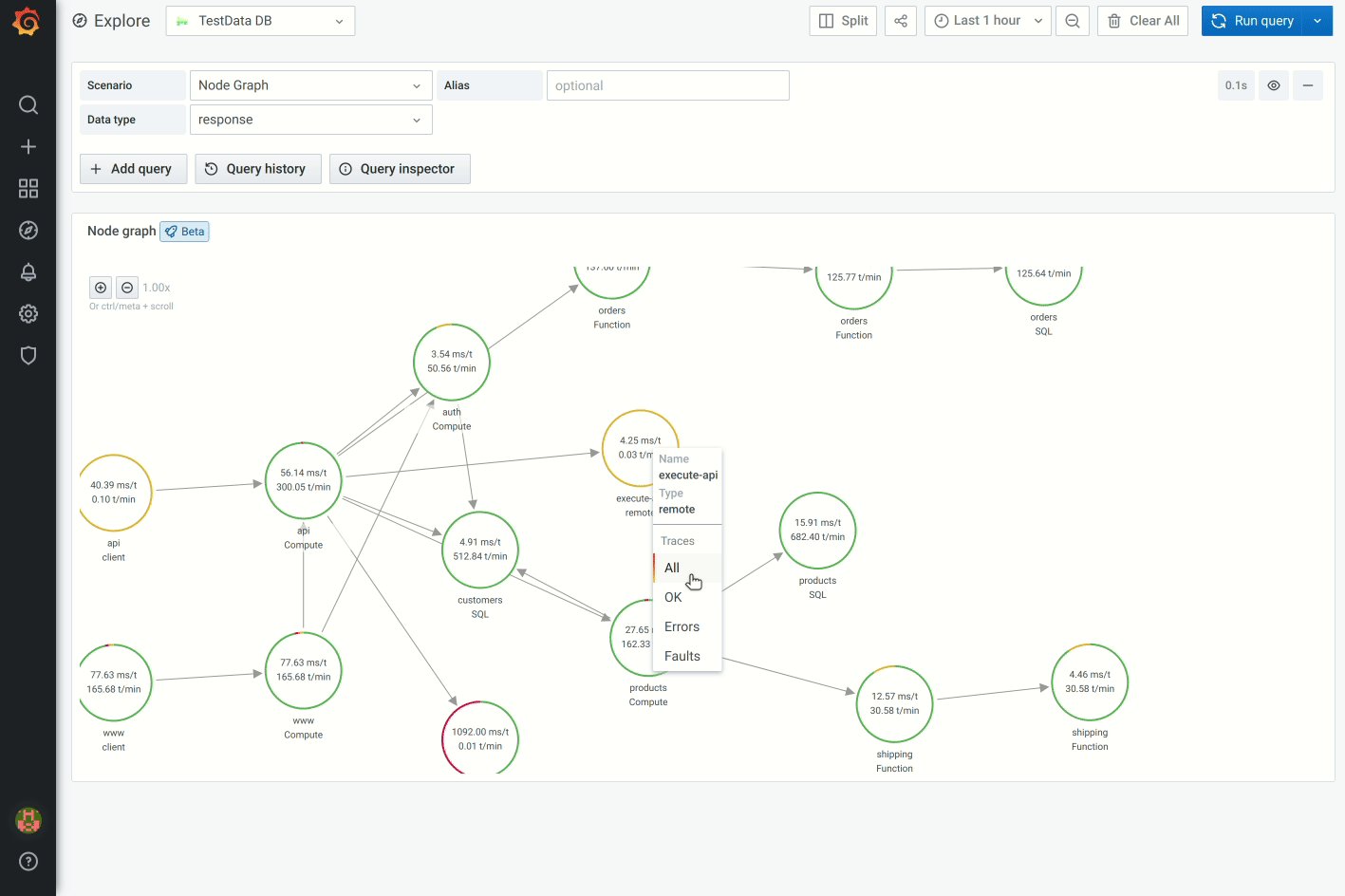
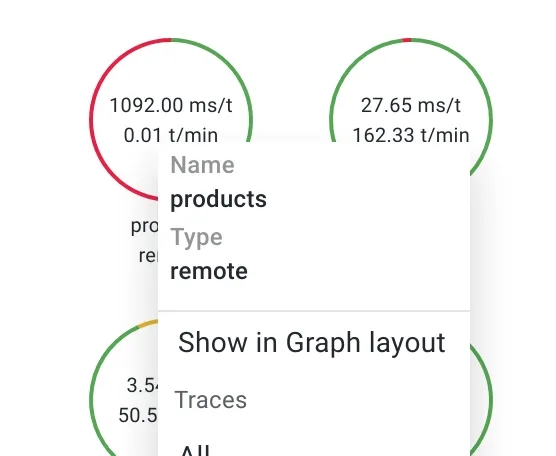
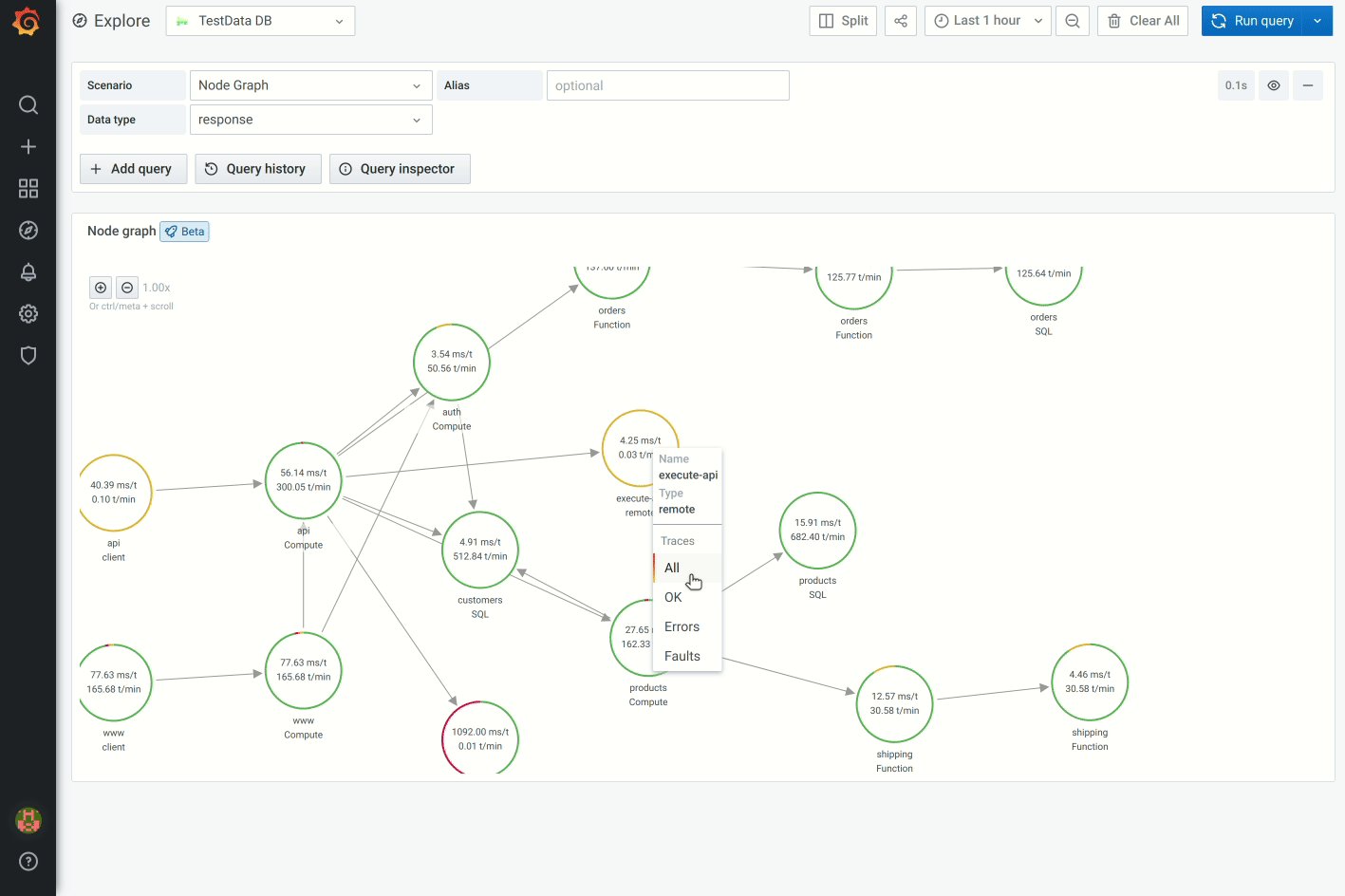
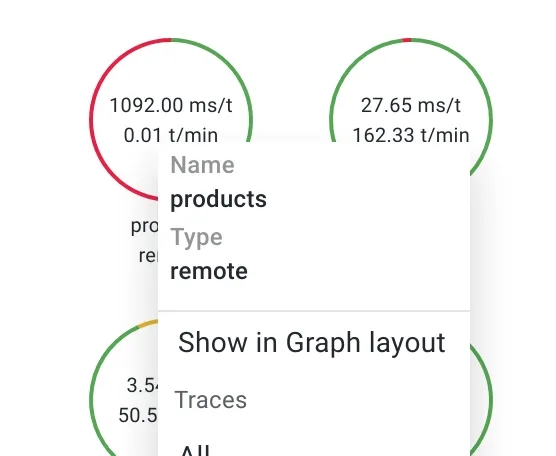
例如,可以用圆圈的红色部分表示错误的百分比。其他详细信息可显示在点击节点时显示的上下文菜单中。上下文菜单中还有其他链接,可以指向 Grafana 的其他部分或任何外部链接。

Edges(边缘)
将鼠标悬停在边缘上时,边缘还可以显示统计数据。与节点类似,点击边缘也可以打开一个包含更多详细信息和链接的上下文菜单。
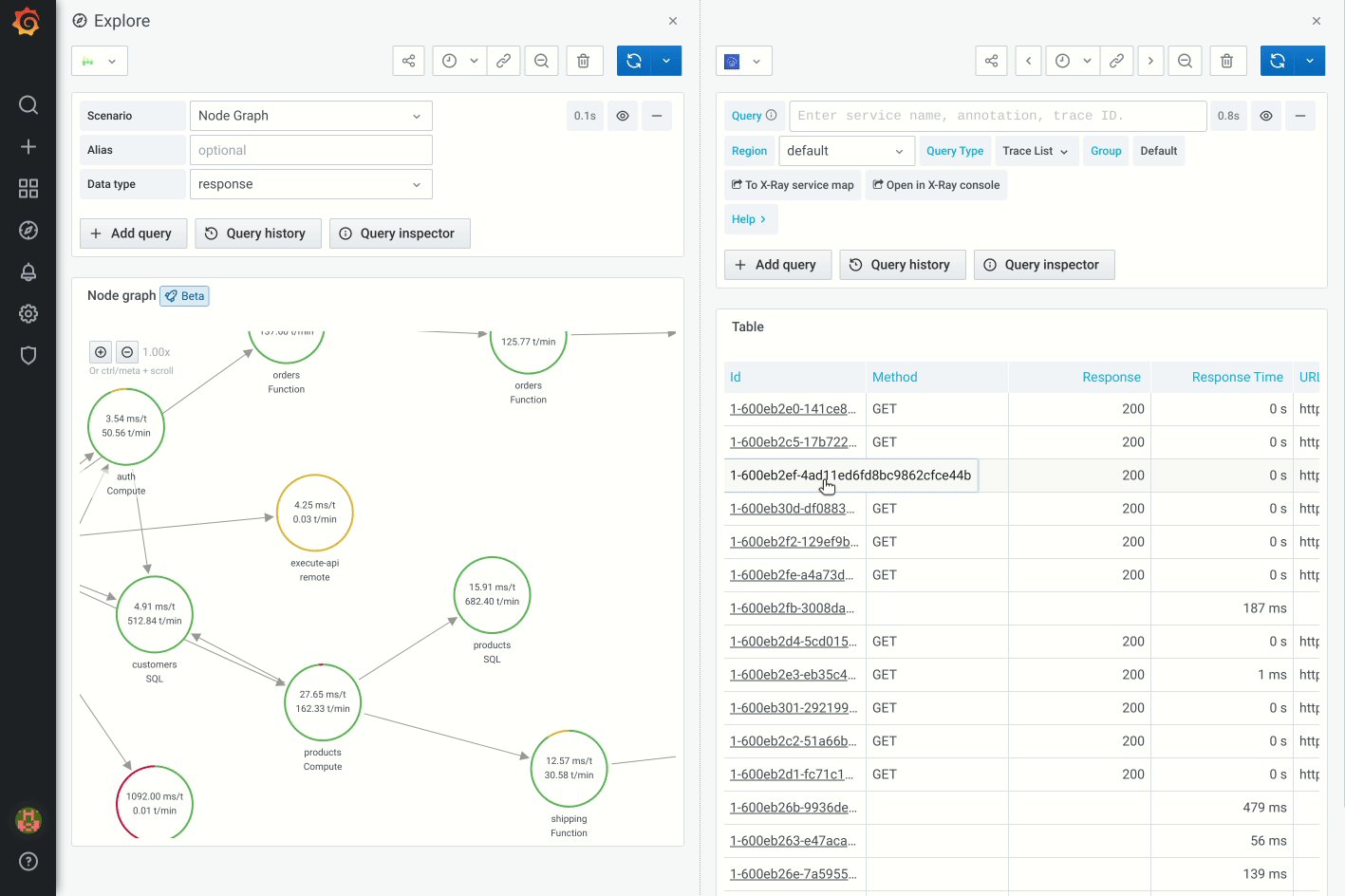
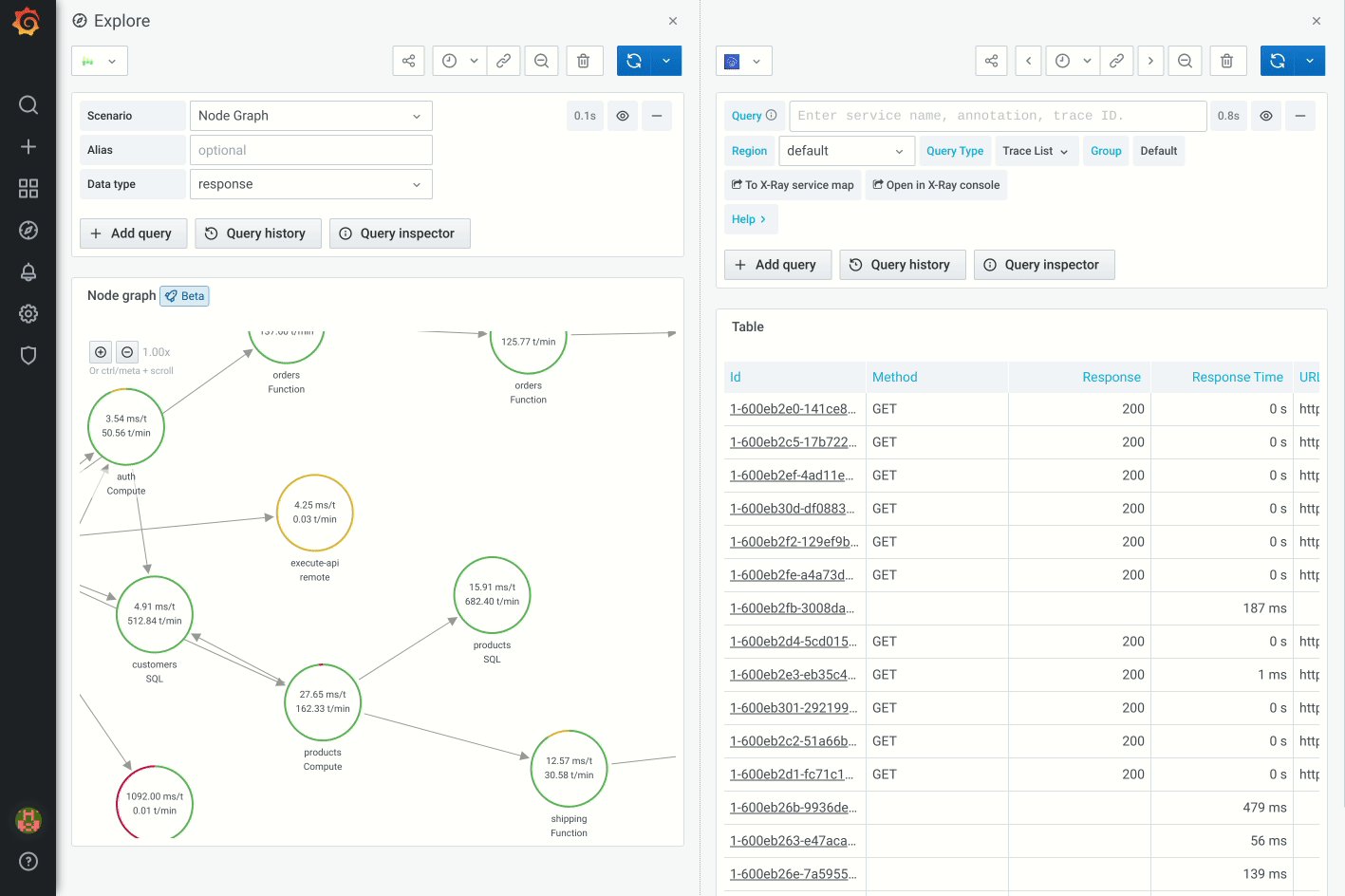
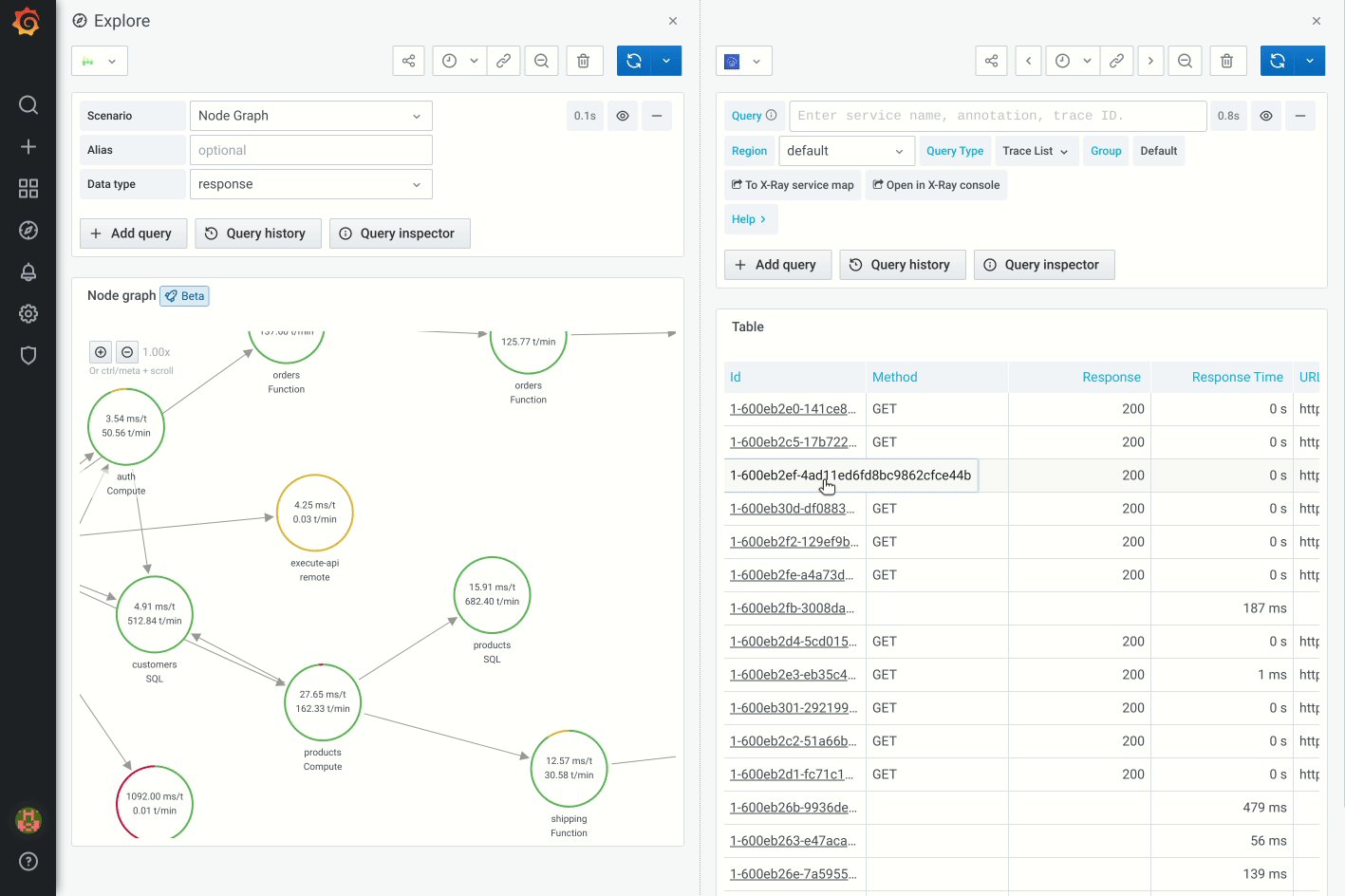
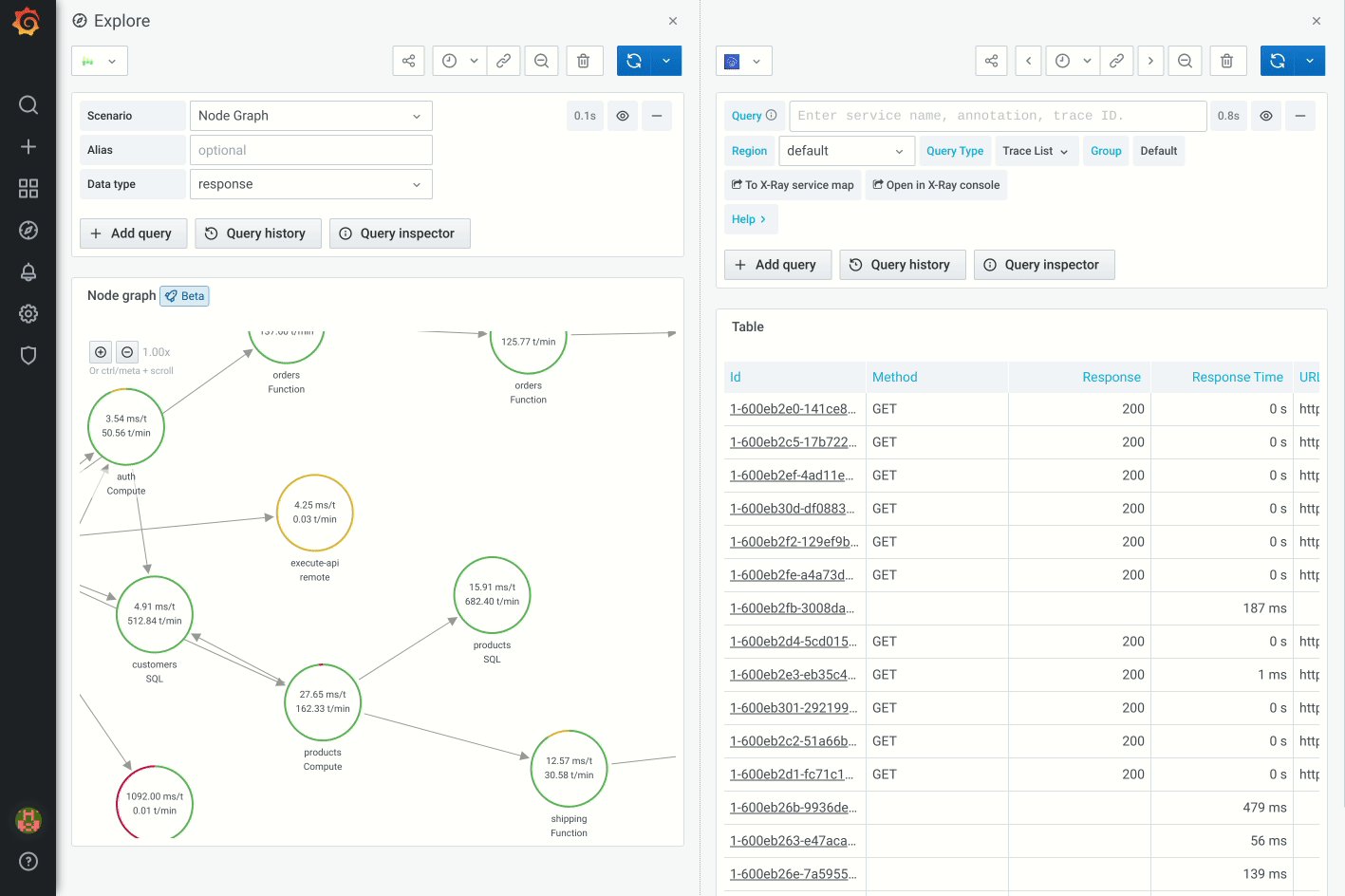
支持这种可视化的第一个数据源是 X-Ray 服务地图功能的数据源。
公共广告位-后端
Navigating the node graph(导航节点图)
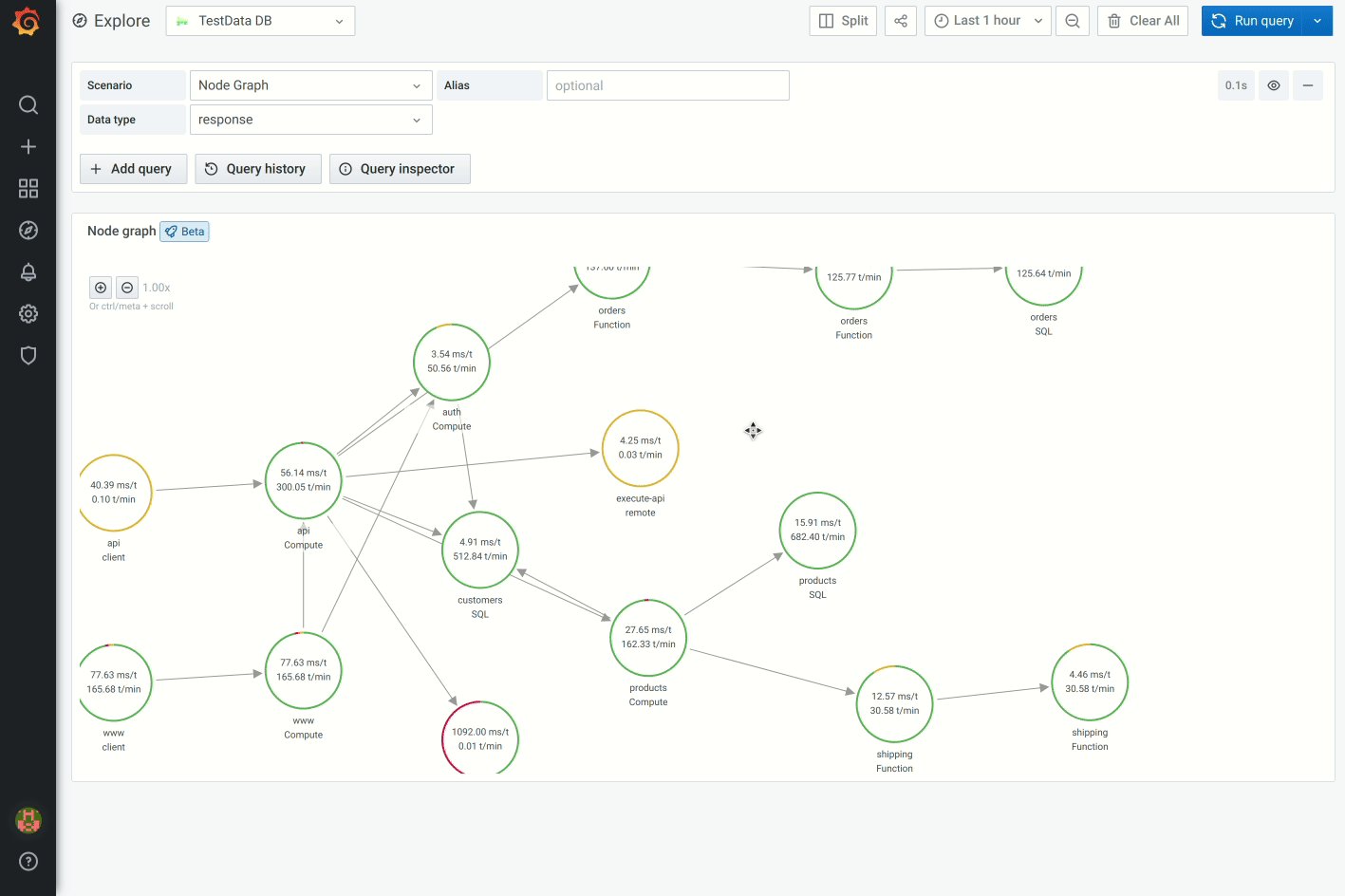
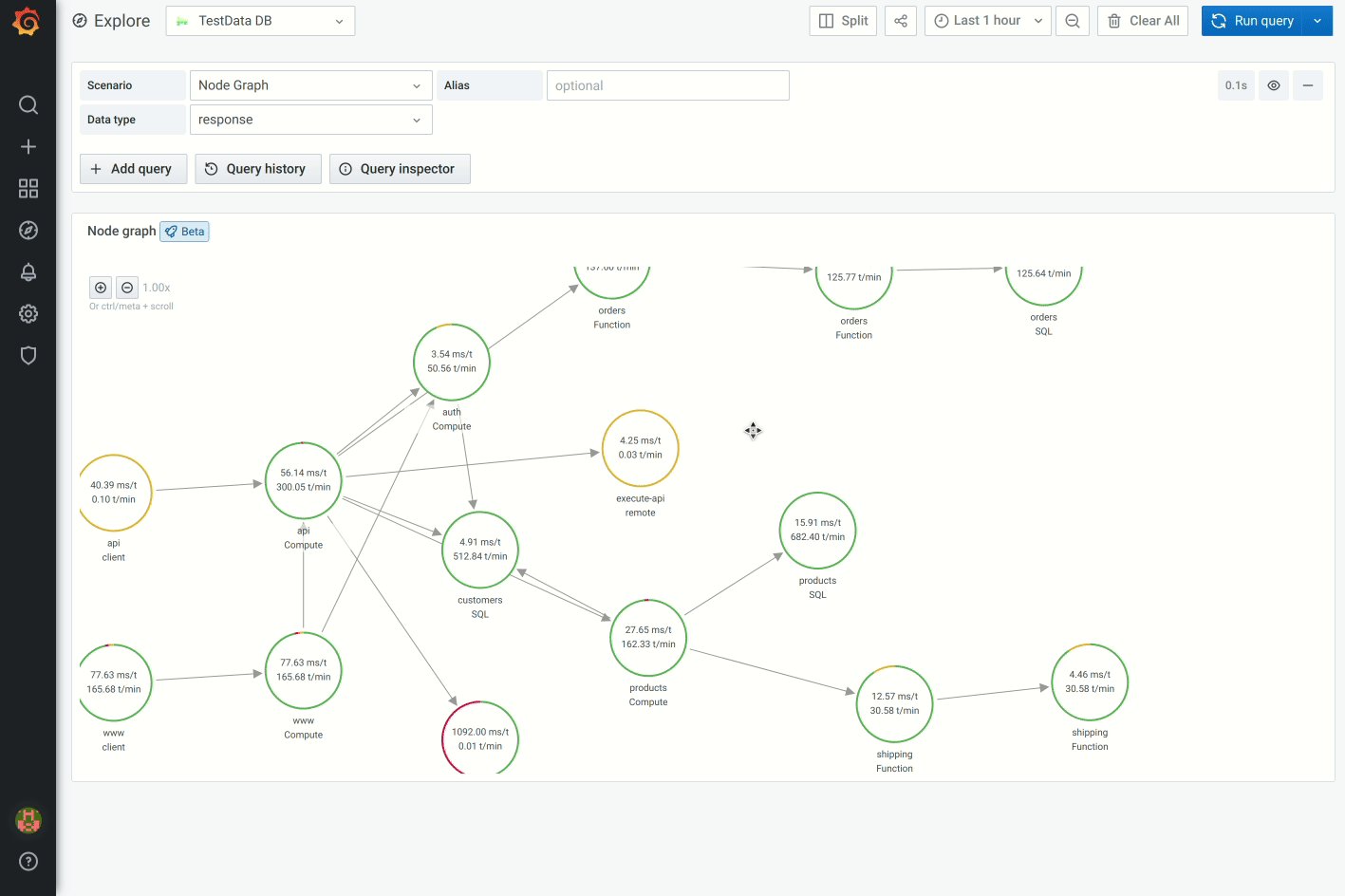
您可以平移和缩放节点图。
Pan(平移)
单击任意节点或边缘外侧并拖动鼠标,即可平移视图。
Zoom in or out(放大或缩小)
使用左上角的按钮或使用鼠标滚轮、触摸板滚动以及 Ctrl 或 Cmd 键来放大或缩小。
Explore hidden nodes(探索隐藏节点)
为了保持合理的可视化性能,在给定时间内显示的节点数量是有限的。当前不可见的节点会隐藏在可点击的标记后面,这些标记会显示由特定边连接的隐藏节点的大致数量。您可以点击标记来展开该节点周围的图形。

Grid view(网格视图)
您可以切换到网格视图,以便更好地概览图表中最有趣的节点。网格视图以无边网格显示节点,可以根据节点内部显示的统计信息或节点彩色边框表示的统计信息进行排序。

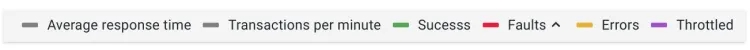
要对节点进行排序,请单击图例中的统计信息。统计量名称旁边的标记会显示当前用于排序的统计量和排序方向。

单击节点并选择 "Show in Graph layout" 选项,即可切换回图表布局并将焦点集中在所选节点上,从而在完整图表的上下文中显示该节点。

Data API(数据 API)
这种可视化需要从数据源返回数据的特定形状,以便正确显示。
节点图至少需要一个描述图边缘的数据帧。默认情况下,节点图将根据此数据帧计算节点和任何统计信息。如果需要显示更多特定于节点的元数据,还可以选择发送描述节点的第二个数据帧。您必须在这两个数据帧上设置 frame.meta.preferredVisualisationType = 'nodeGraph',或分别命名为节点和边,节点图才会呈现。
Data API(数据 API)
这种可视化需要从数据源返回数据的特定形状,以便正确显示。
节点图至少需要一个描述图边缘的数据帧。默认情况下,节点图将根据此数据帧计算节点和任何统计信息。如果需要显示更多特定于节点的元数据,还可以选择发送描述节点的第二个数据帧。您必须在这两个数据帧上设置 frame.meta.preferredVisualisationType = 'nodeGraph',或分别命名为节点和边,节点图才会呈现。
Edges data frame structure(边缘数据帧结构)
必填字段:
字段名 | 类型 | 描述 |
id | string | 边缘的唯一标识符。 |
source | string | 源节点的 ID。 |
target | string | 目标的 ID。 |
可选字段:
字段名 | 类型 | 描述 |
mainstat | string/number | 悬停在边缘时叠加显示的第一个数据。它可以是一个字符串,显示原值,也可以是一个数字。如果是数字,则还会显示与该字段相关的任何单位 |
secondarystat | string/number | 与 mainStat 相同,但显示在其下方。 |
detail__* | string/number | 当点击边缘时,任何以 detail__ 为前缀的字段都将显示在上下文菜单的标题中。使用 config.displayName 可以获得更人性化的标签。 |
thickness | number | 边缘的厚度。默认值:1 |
highlighted | boolean | 设置是否高亮显示边。例如,通过高亮显示多个节点和边来表示图中的特定路径。默认值:false |
Nodes data frame structure(节点数据帧结构)
必填字段:
字段名 | 类型 | 描述 |
id | string | 节点的唯一标识符。边缘在其源和目标字段中都会引用该 ID。 |
可选字段:
字段名 | 类型 | 描述 |
title | string | 节点下方可见的节点名称。 |
subtitle | string | 标题下显示的附加、名称、类型或其他标识符。 |
mainstat | string/number | 节点内部显示的第一个统计量。它可以是一个字符串,显示原值,也可以是一个数字。如果是数字,则还会显示与该字段相关的任何单位。 |
secondarystat | string/number | 相同,但显示在节点内的 mainStat 下方。 |
arc__* | number | 任何以 arc__ 为前缀的字段都将用于创建节点周围的色环。您可以使用 config.color.fixedColor 指定颜色。 |
detail__* | string/number | 点击节点时,任何以 detail__ 为前缀的字段都将显示在上下文菜单的页眉中。使用 config.displayName 可以获得更人性化的标签。 |
color | string/number | 可用于指定单一颜色,而不是使用 arc__ 字段指定颜色部分。它可以是一个字符串,然后是一个可接受的 HTML 颜色字符串,也可以是一个数字,在这种情况下,其行为取决于 field.config.color.mode 设置。例如,这可用于创建由字段值控制的渐变色。 |
icon | string | 节点内要显示的图标名称,而不是默认的统计信息。只允许使用 Grafana 内置图标(在此处查看可用图标) |
nodeRadius | number | 以像素为单位的半径值。用于管理节点大小。 |
highlighted | boolean | 设置是否高亮显示节点。例如,通过高亮显示多个节点和边来表示图中的特定路径。默认值:false |