表格非常灵活,支持时间序列、表格、注释和原始 JSON 数据的多种模式。该可视化还提供日期格式化、值格式化和着色选项。

注意:表格目前不支持注释和警报。
一个示例
该示例将使用 mysql 数据库作为数据源,通过 SQL 语句快速模拟一个销售表格,通过 SQL 的 union all 语法免去了创建表的繁琐过程,SQL 语句如下:
select 1 as id, '产品A' as product, 10 as num, 100 as price, 1000 as sale from dual
union all
select 2 as id, '产品B' as product, 15 as num, 150 as price, 2250 as sale from dual
union all
select 3 as id, '产品C' as product, 20 as num, 200 as price, 4000 as sale from dual
union all
select 4 as id, '产品D' as product, 12 as num, 80 as price, 960 as sale from dual
union all
select 5 as id, '产品E' as product, 8 as num, 120 as price, 960 as sale from dual
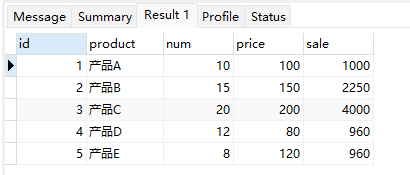
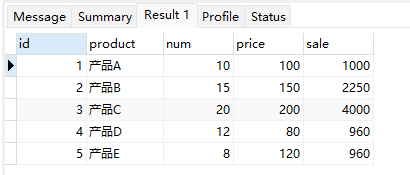
执行上面 SQL,输出数据如下图:

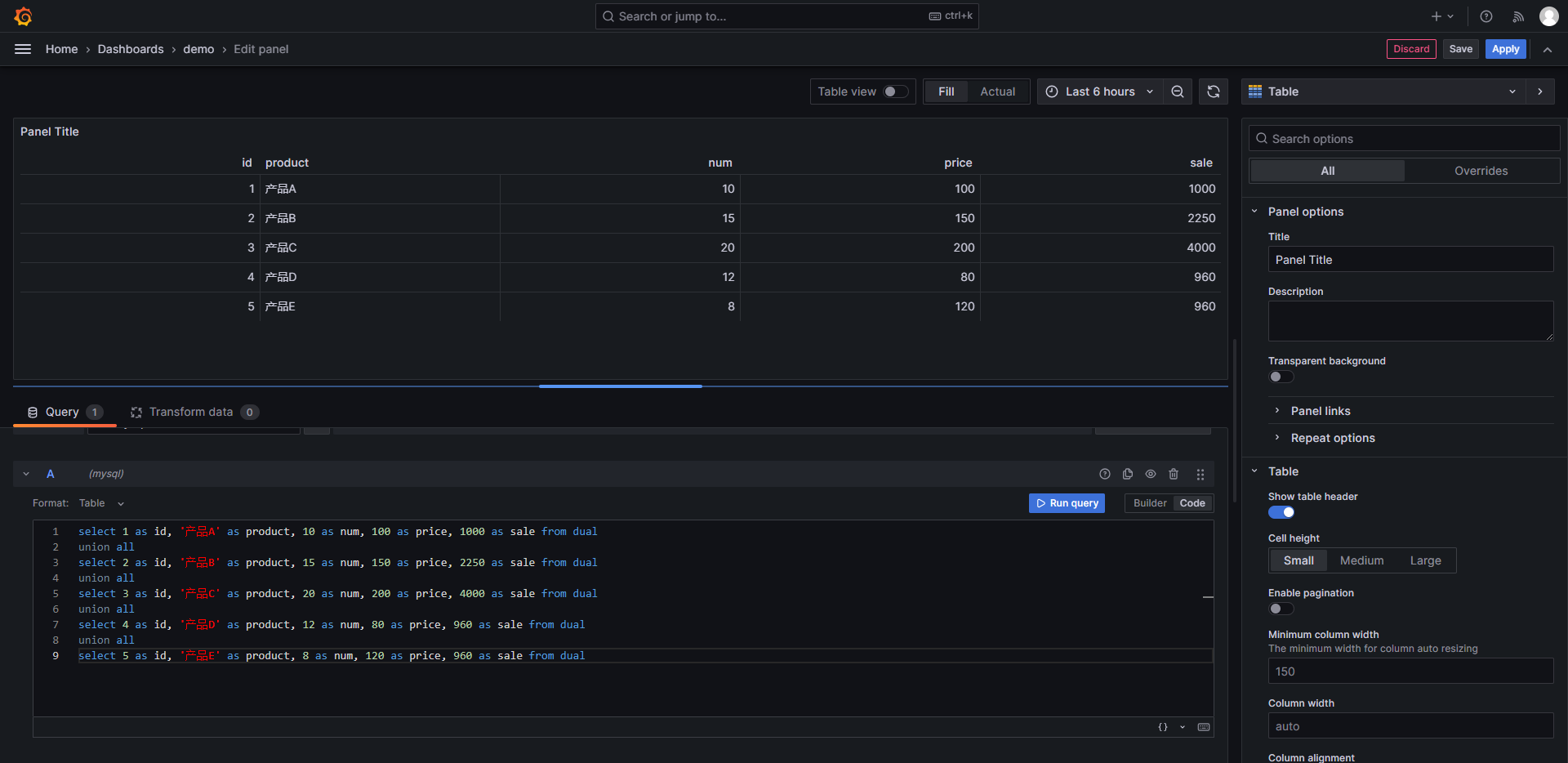
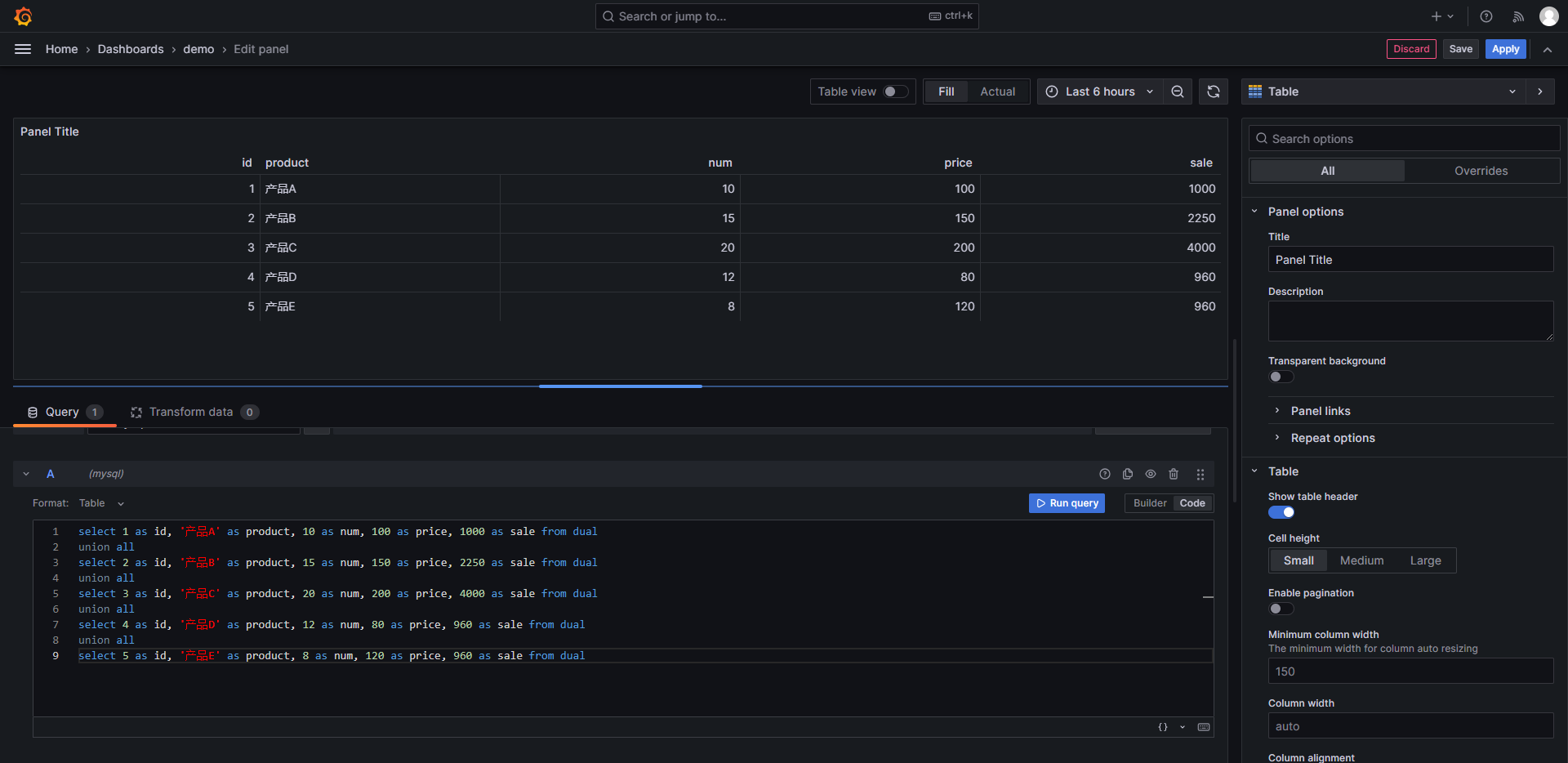
下面使用 Grafana 创建一个表格(Table),使用上面的 SQL 作为数据来源,如下图:

到这里使用 Grafana 创建简单的表格就搞定了。关于表格更多的配置,请继续往下看……
Sort column(排序列)
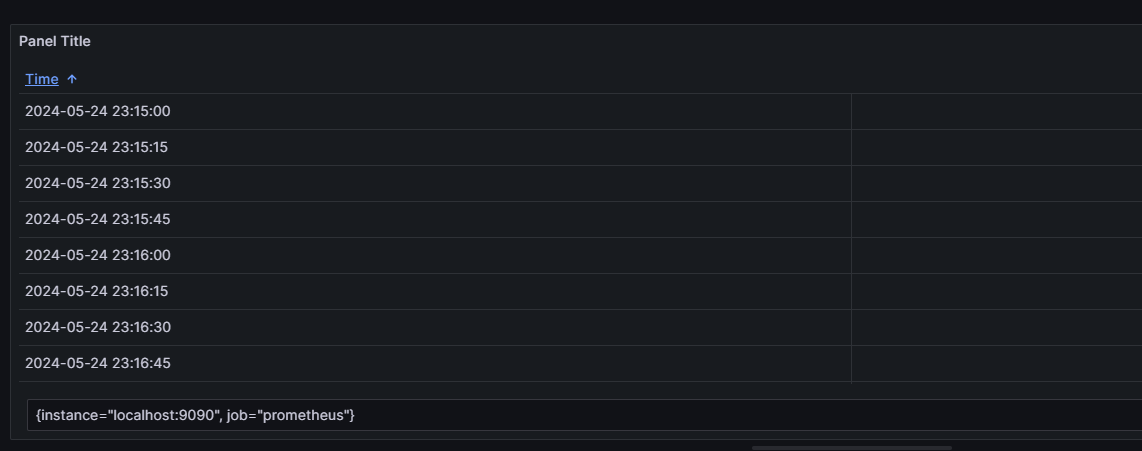
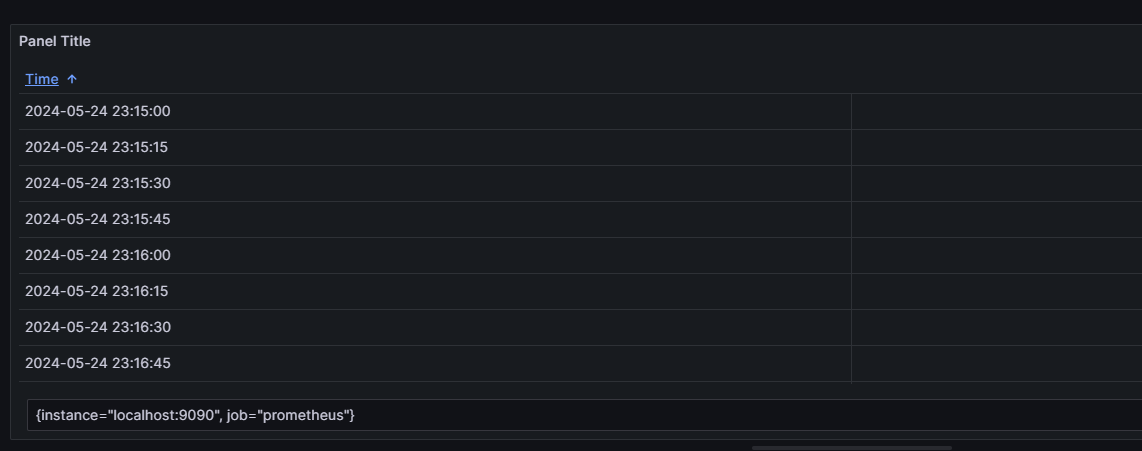
单击列标题可将排序顺序从默认降序改为升序。每次点击,排序顺序都会变为循环中的下一个选项。按住 shift 键并单击列名,可对多列进行排序。例如:

Table options(表格选项)
注意:如果您使用的是在 Grafana 7.0 之前创建的表,则需要迁移到新的表版本才能看到这些选项。要进行迁移,请在 "Panel" 选项卡上单击 "Table visualization"。Grafana 会更新表格版本,然后您就可以访问所有表格选项。
Show header(显示表头)

显示或隐藏从数据源导入的列名。
Column width(列宽)
默认情况下,Grafana 会根据表格大小和最小列宽自动计算列宽。该字段选项可以覆盖设置,并以像素为单位定义所有列的宽度。
例如,如果您在字段中输入 100,那么当您在字段外单击时,所有列的宽度都将设置为 100 像素。如下图:

Minimum column width(列最小宽度)

默认情况下,表格列的最小宽度为 150 像素。该字段选项可以覆盖默认值,并以像素为单位定义表格新的最小列宽。
例如,如果您在该字段中输入 75,那么当您在该字段外单击时,所有列的宽度将缩放至不小于 75 像素。
对于智能手机或平板电脑等小屏幕设备,请将默认的 150 像素值减小到 50,以便在仪表盘中正确呈现基于表格的面板。
公共广告位-后端
Column alignment(列)

选择 Grafana 应如何对齐单元格内容:
● Auto 自动,默认选项
● Left 左对齐
● Center 居中对齐
● Right 右对齐
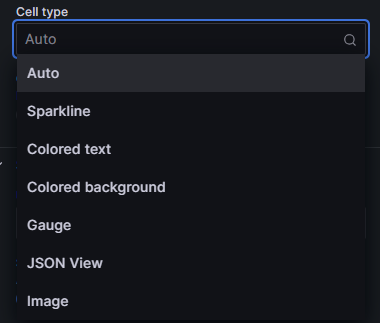
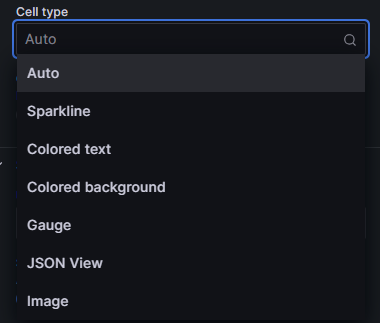
Cell type(单元格类型)

默认情况下,Grafana 会自动选择显示设置。您可以选择以下选项之一来覆盖设置,为所有字段设置默认值。某些单元格类型还可进行其他配置。


注意:如果在 "Fields" 选项卡中设置了这些选项,则该类型将应用于所有字段,包括时间字段。如果在 "Overrides" 选项卡中设置许多选项,则可将其限制在一个或多个字段中,从而达到最佳效果。
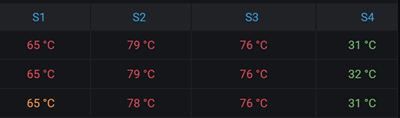
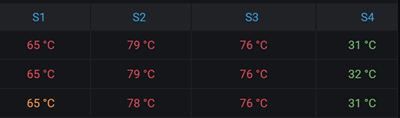
Color text(文本颜色)
该选项用来设置表格文本的颜色,如下图:

注意:如果设置了阈值,则字段文本将以相应的阈值颜色显示。
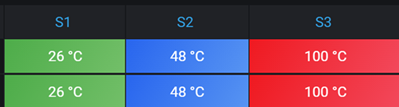
Color background (gradient or solid)
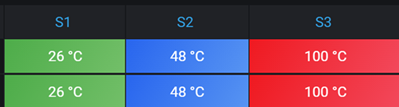
设置表格背景颜色,如下图:

注意:如果设置了阈值,则字段背景会显示为相应的阈值颜色。
Gauge
单元格可以图形方式显示,并有多种不同的显示类型。
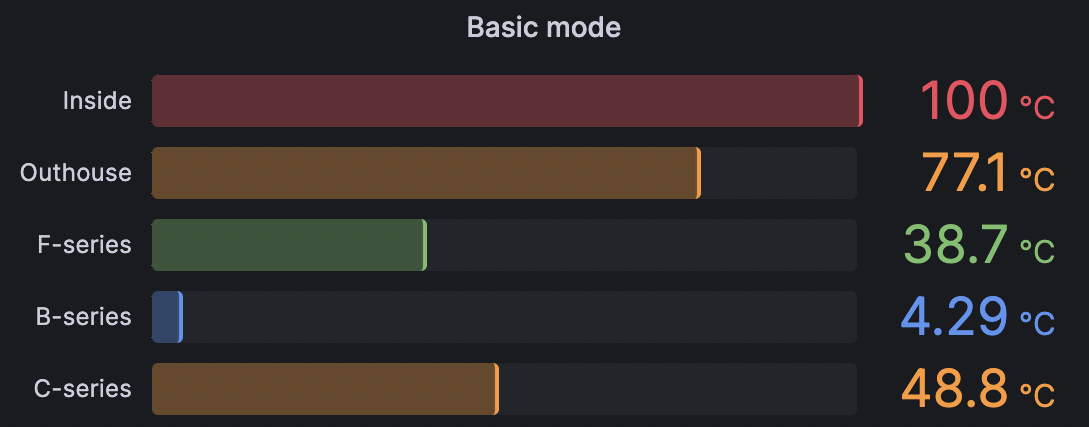
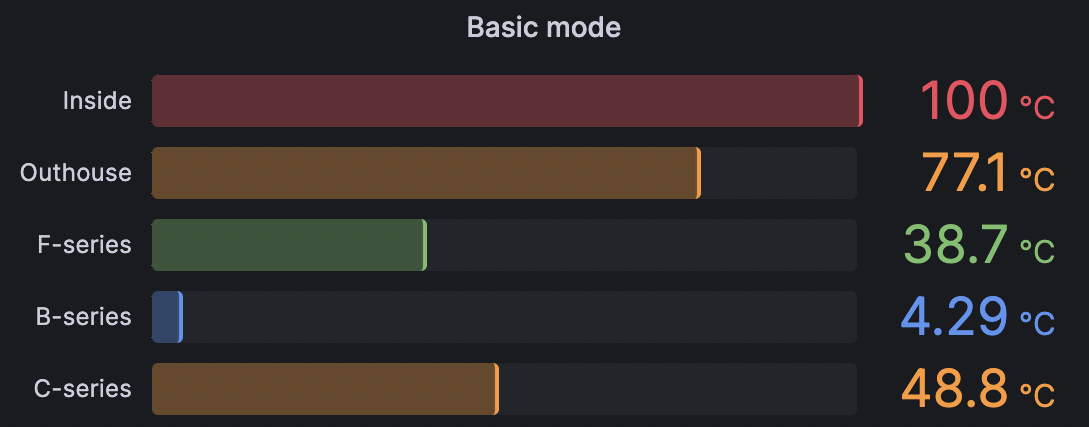
Basic(基本)
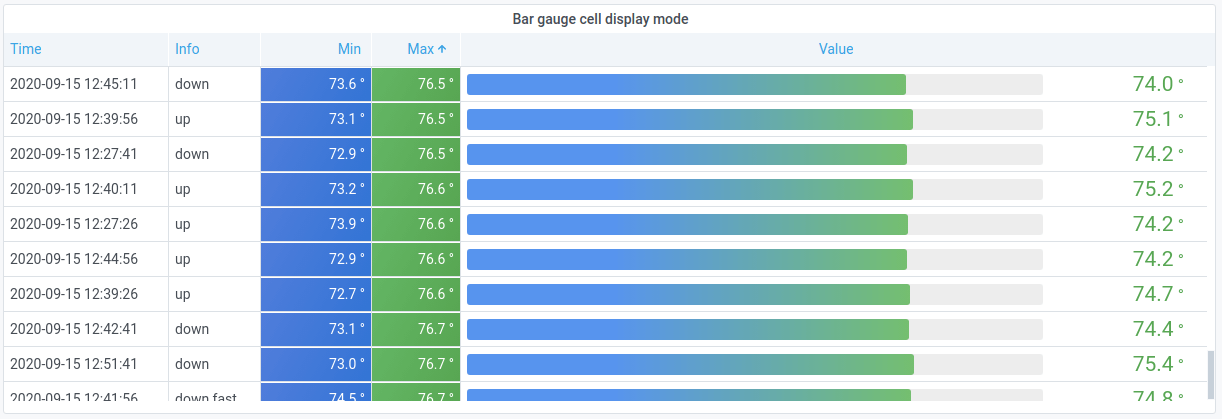
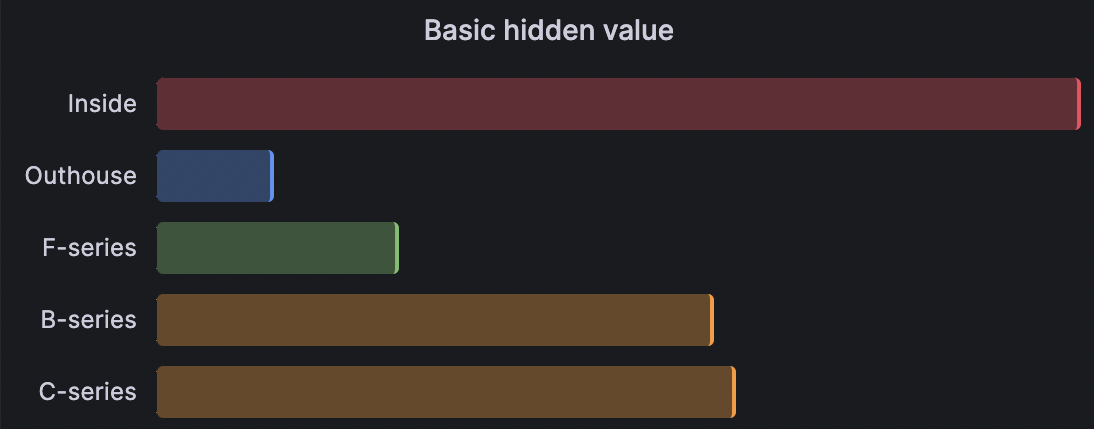
基本模式将显示一个简单的仪表,阈值水平定义了仪表的颜色。例如:

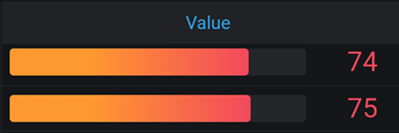
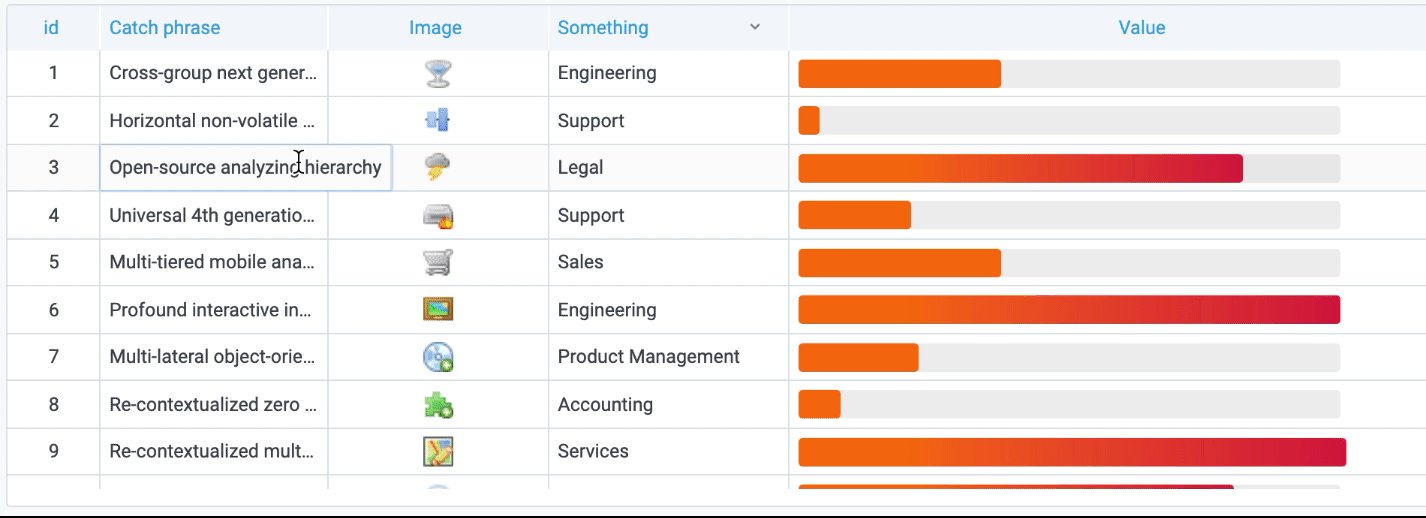
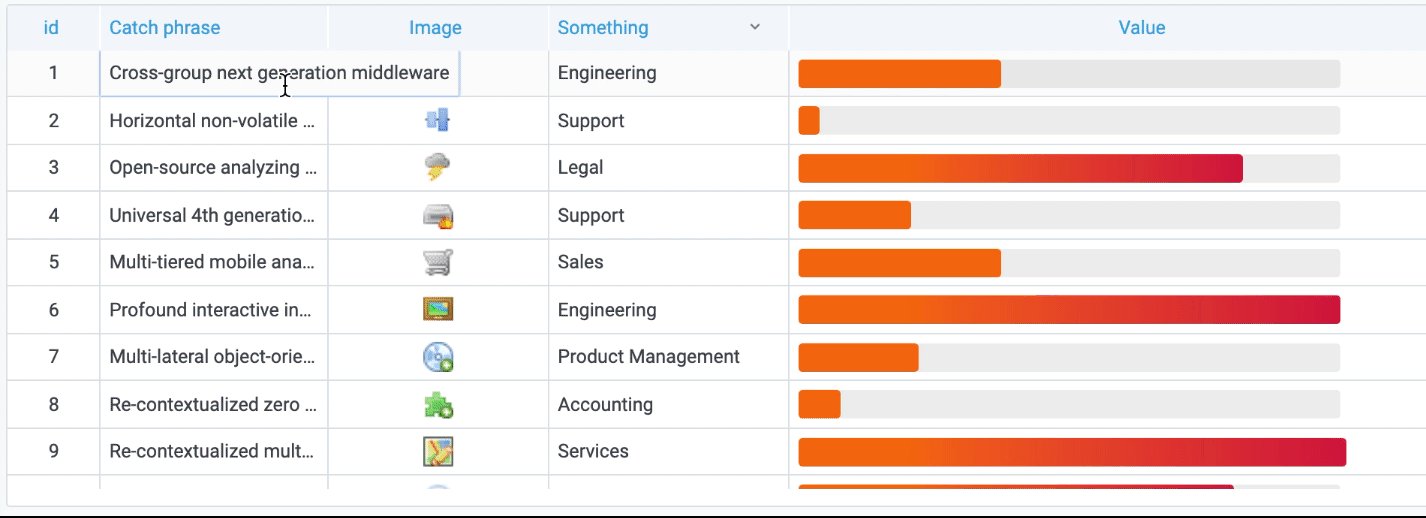
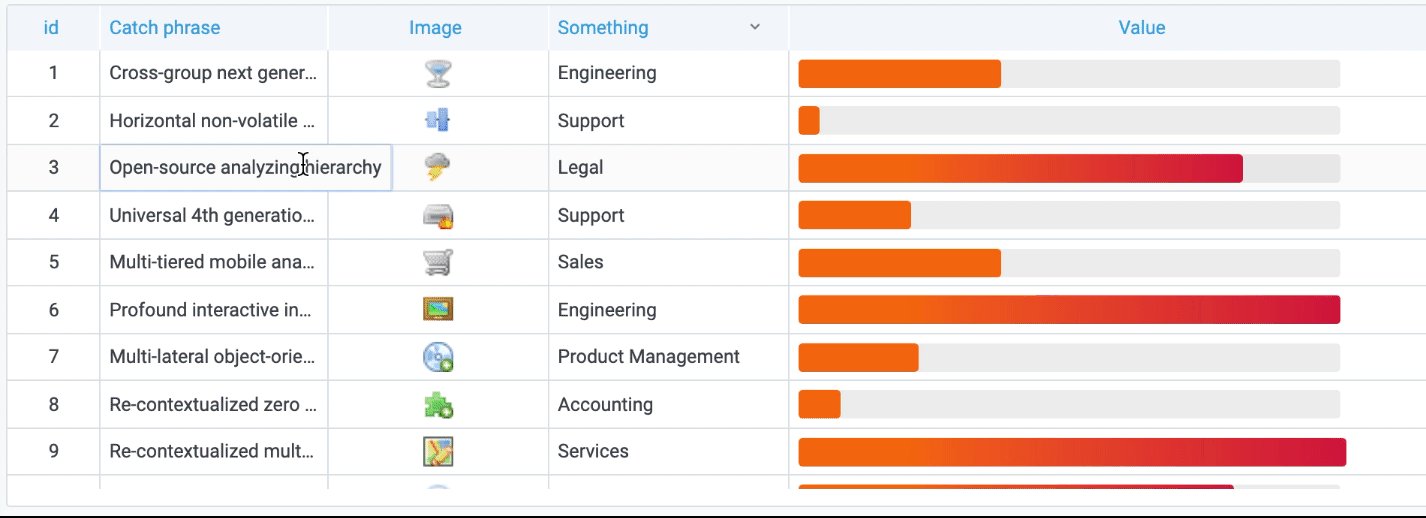
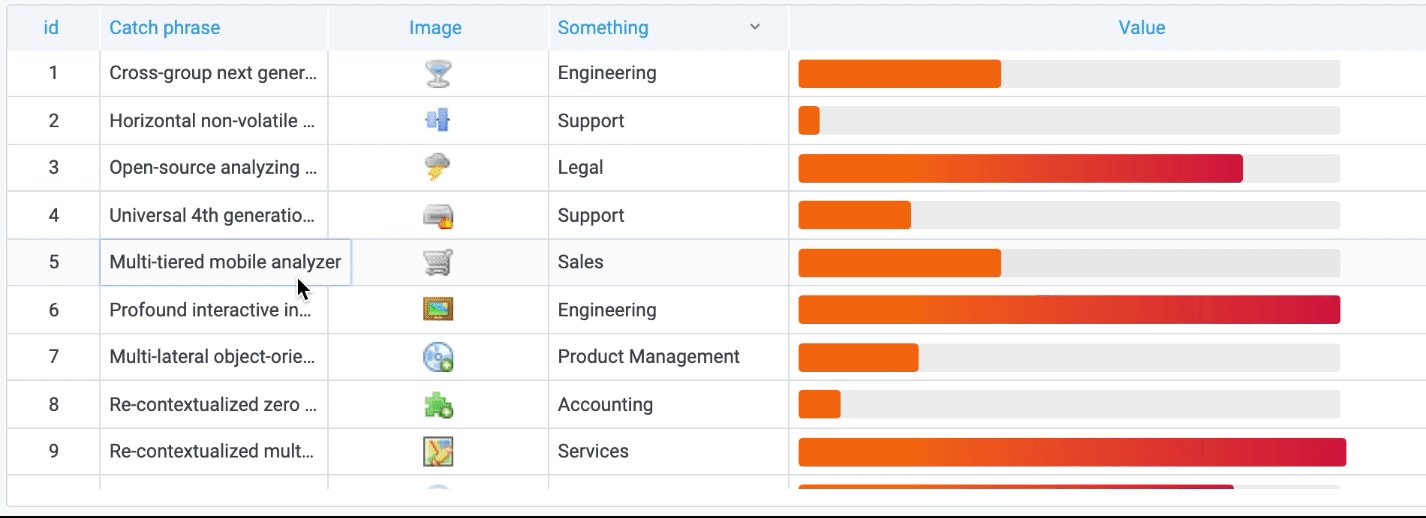
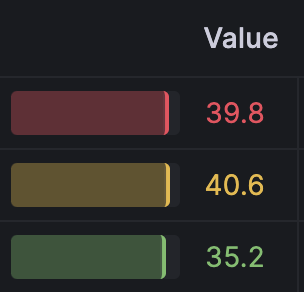
Gradient(渐变)
阈值水平定义了渐变。如下图:

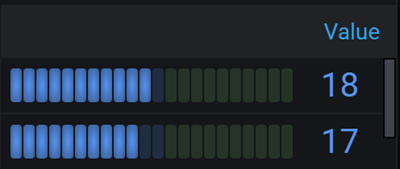
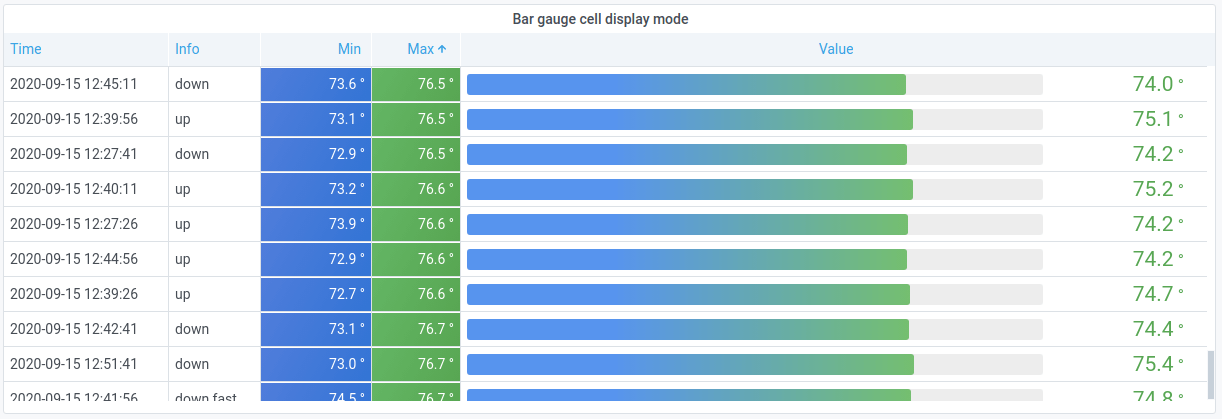
LCD(液晶显示)
仪表被分成小单元,单元被点亮或不点亮。如下图:

Label Options(标签选项)
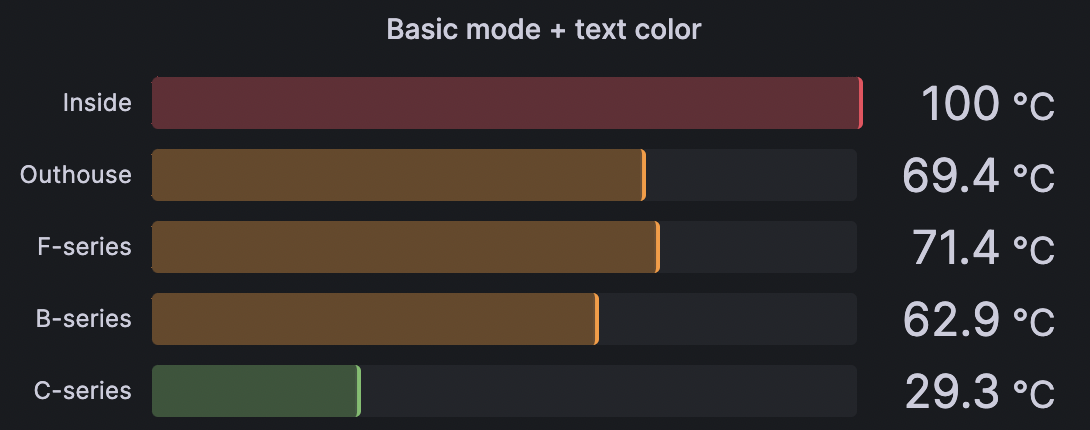
此外,仪表旁显示的标签可按值着色、与主题文本颜色匹配或隐藏。例如:
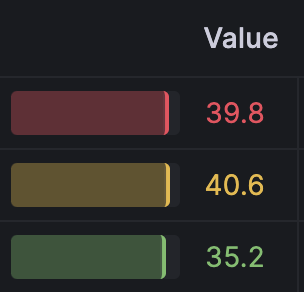
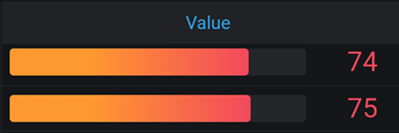
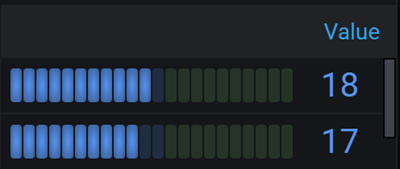
(1)数字颜色,按数值为标签着色,例如:

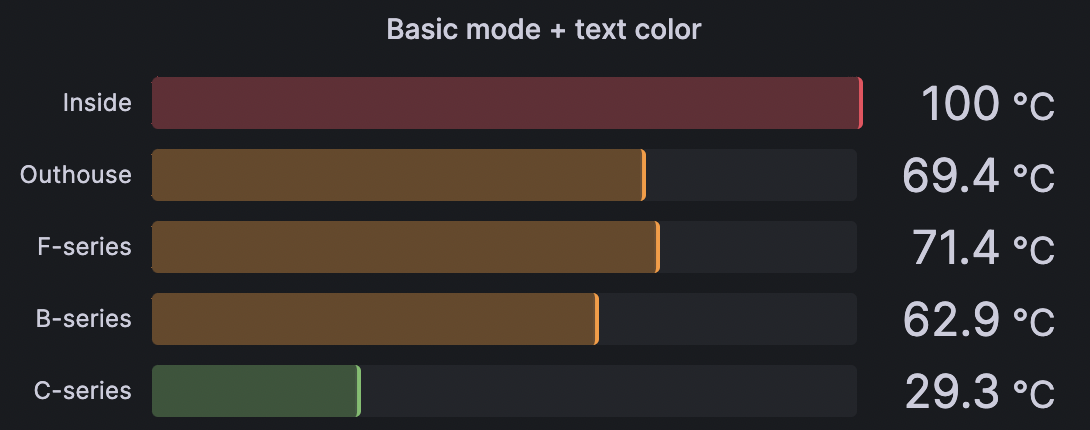
(2)文本颜色,颜色按主题颜色显示标签,例如:

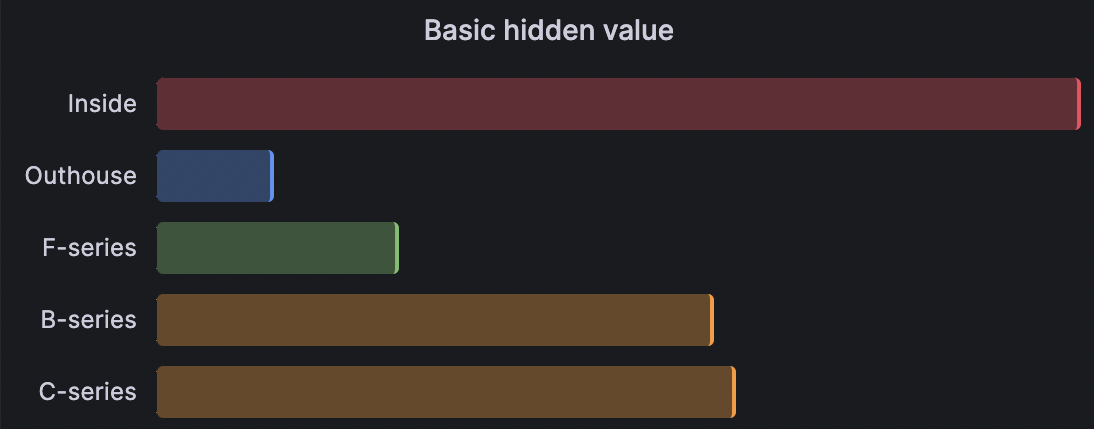
(3)隐藏标签,例如:

JSON view(JSON 视图)
以代码格式显示值。如果值是一个对象,则会在悬停时显示允许浏览 JSON 对象的 JSON 视图。例如:

Image(图片)
仅在 Grafana 7.3+ 中可用
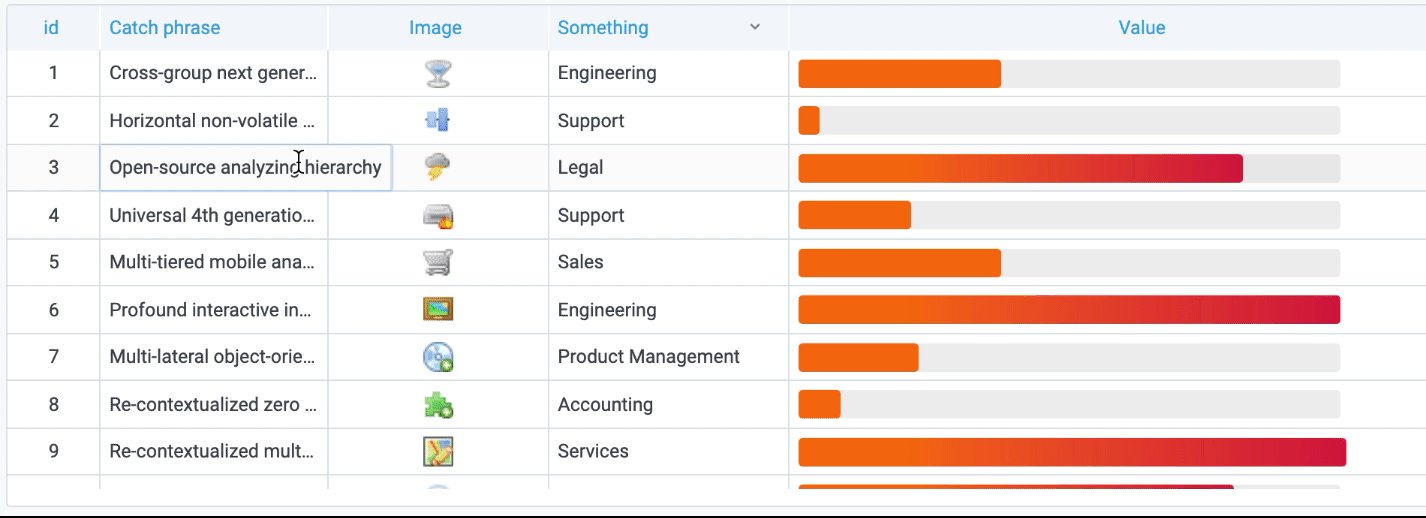
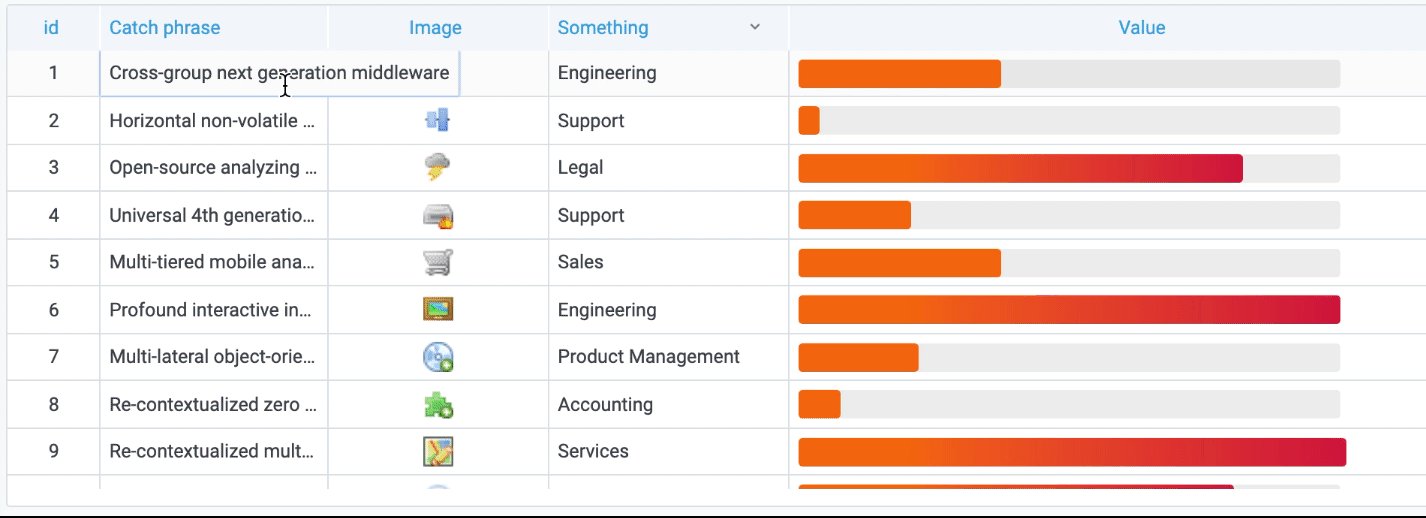
如果字段值是图片 URL 或 base64 编码的图片,则可以配置表格将其显示为图片。例如:

Sparkline
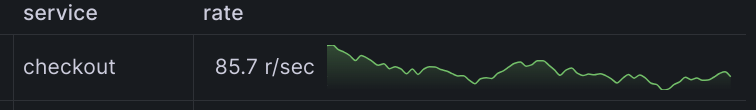
以火花线的形式显示数值。需要将时间序列转换为表格数据。例如:

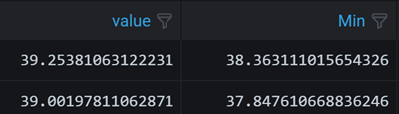
Cell value inspect(单元格数值检查)
启用表格单元格的数值检查功能。原始值将显示在一个模式窗口中。
注意:单元格值检查仅在单元格显示模式设置为自动、彩色文本、彩色背景或 JSON 视图时可用。
Column filter(列过滤)
您可以临时更改列数据的显示方式。例如,可以将值从高到低排序或隐藏特定值。
例如:

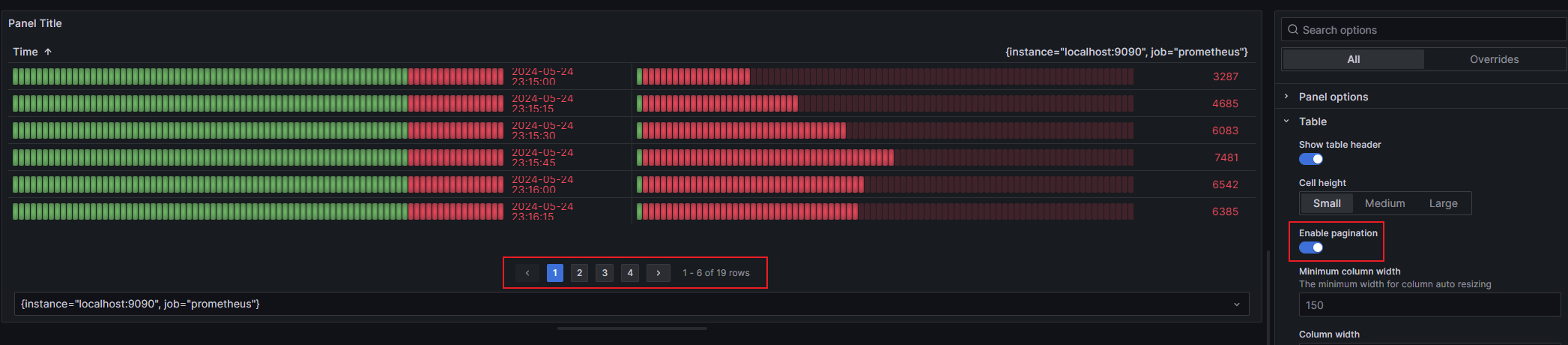
Pagination(分页)
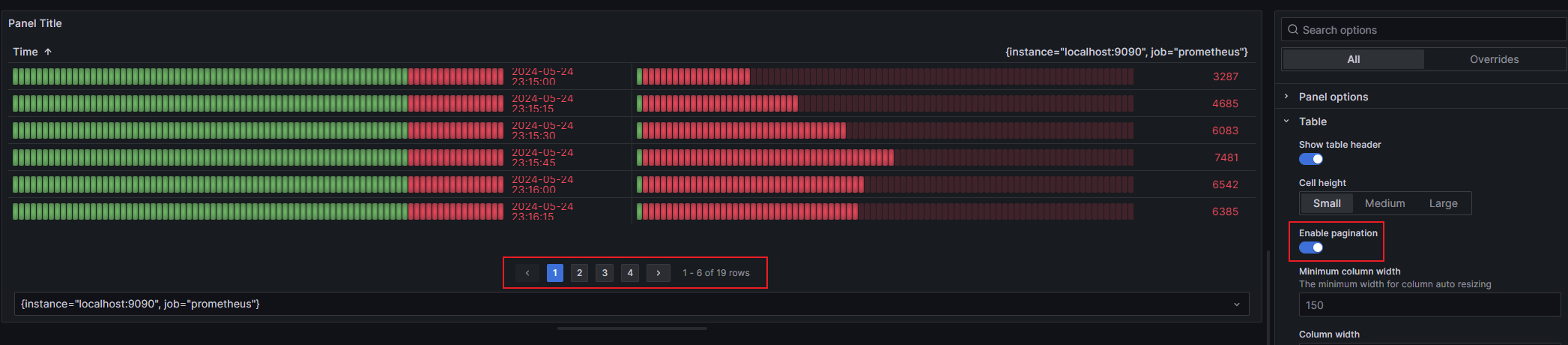
使用该选项可启用或禁用分页。这是一个不影响查询的前端选项。启用后,页面大小会自动调整为表格的高度。
例如:

Filter table columns(过滤表格列)
如果打开 "Column filter",就可以过滤表格选项。
如何打开列过滤?步骤如下:
(1)在 Grafana 中,导航到带有要过滤的列的表格的仪表盘。
(2)在要过滤的表格面板上,打开面板编辑器。
(3)单击字段选项卡。
(4)在表格选项中,打开列筛选器选项“Column filter”。
每个列标题旁边都会出现一个筛选器图标。例如:

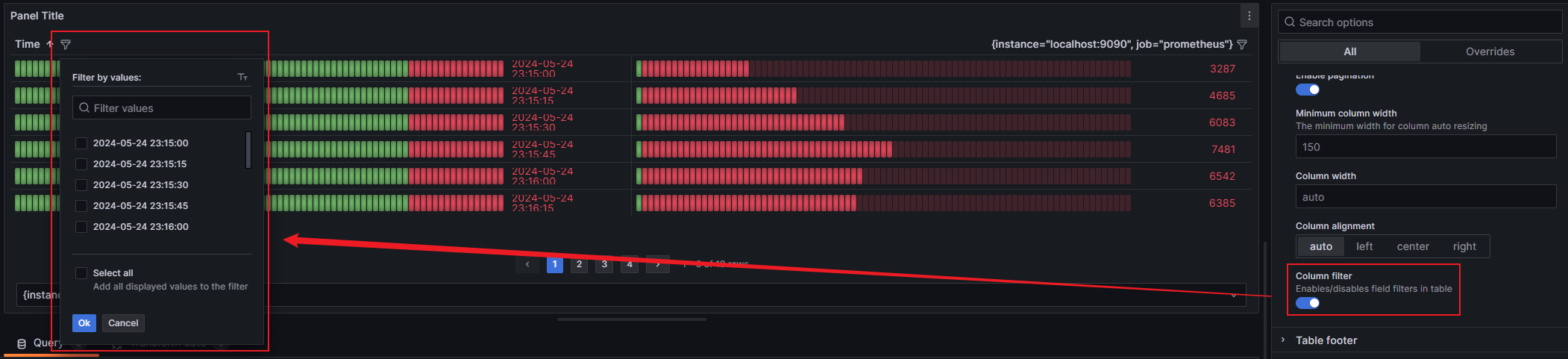
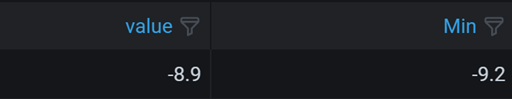
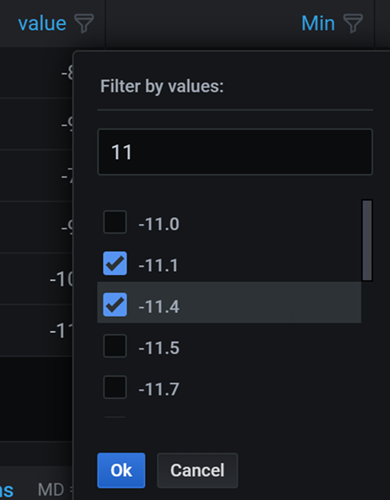
Filter column values(过滤列值)
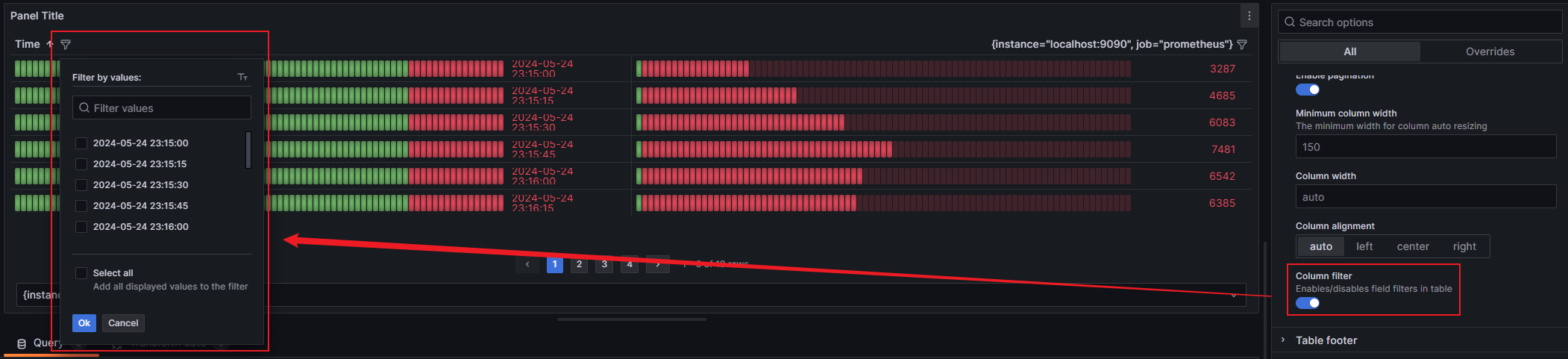
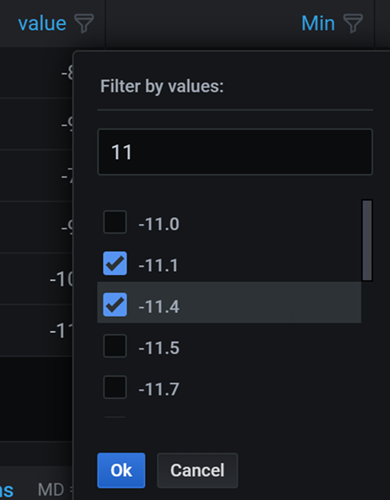
要过滤列值,请单击列标题旁边的过滤器(漏斗)图标。Grafana 会显示该列的筛选器选项。

单击要显示的值旁边的复选框。在顶部的搜索字段中输入文本,以便在显示中显示这些值,从而可以选择它们,而不用滚动查找。
单击 "Ok" 和 "Cancel" 按钮上方的复选框,将所有显示值添加或移除到筛选器中。
Clear column filters(清理列过滤器)
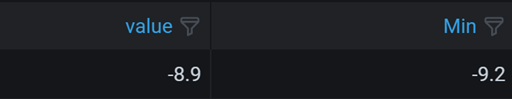
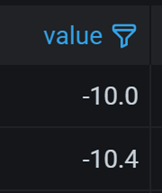
应用了筛选器的列标题旁边会显示一个蓝色漏斗。如下图:

要移除筛选器,请单击蓝色漏斗图标,然后单击清除筛选器。
Table footer(表格页脚)
您可以使用表格页脚显示字段的计算结果。启用表格页脚后:
(1)选择 Calculation
(2)选择要计算的字段
如果未选择字段,系统将对所有数字字段进行计算。
Count rows
如果要显示数据集中的行数而不是所选字段中的值数,请选择计数计算并启用计数行。