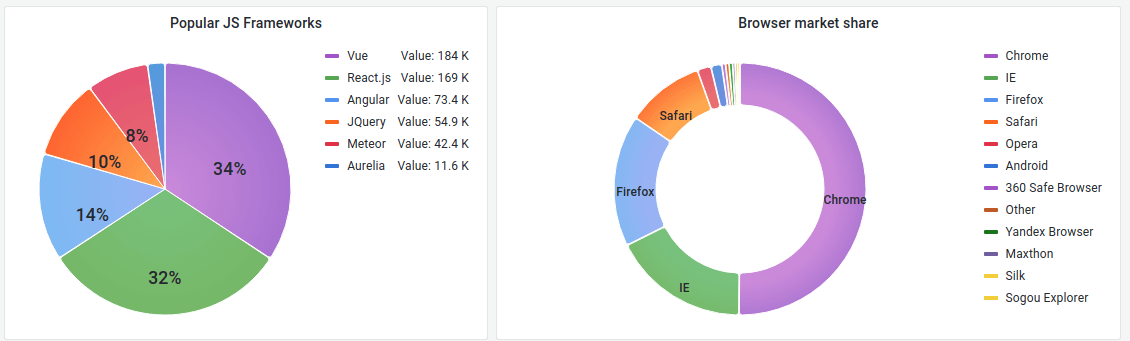
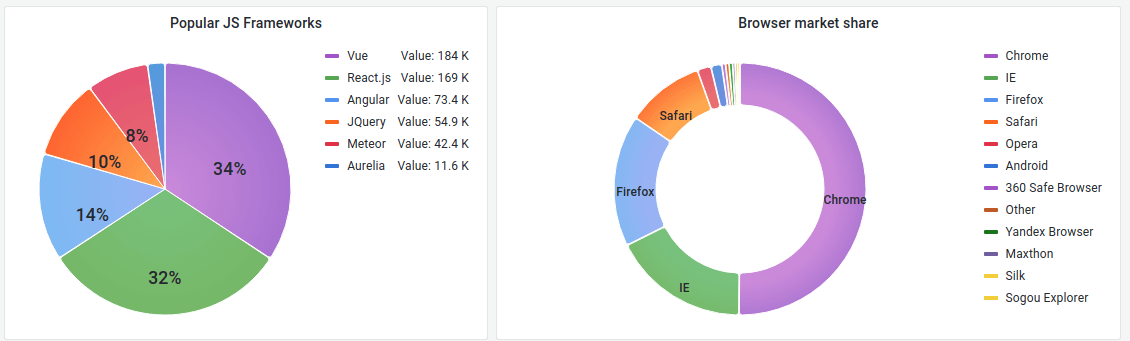
饼图或称饼状图,是一个划分为几个扇形的圆形统计图表,用于描述量、频率或百分比之间的相对关系。在饼图中,每个扇区的弧长(以及圆心角和面积)大小为其所表示的数量的比例,这些扇区合在一起刚好是一个完全的圆形。当您想以美观的形式快速比较一小组数值时,最适合使用这种图表,因为它与所有值的总和相关。如下图:

一个示例
下面将通过 mysql 数据源来模拟饼图的数据,模拟三种产品(电子产品、服装鞋帽、家具用品)的销售数据,假如有如下SQL语句:
SELECT '电子产品' AS category, 10000 AS sales_amount FROM DUAL
UNION ALL
SELECT '服装鞋帽' AS category, 15000 AS sales_amount FROM DUAL
UNION ALL
SELECT '家居用品' AS category, 8000 AS sales_amount FROM DUAL
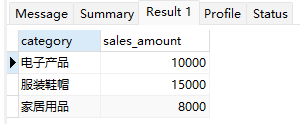
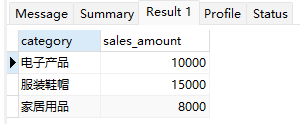
在数据库中执行 SQL 查询出如下数据:

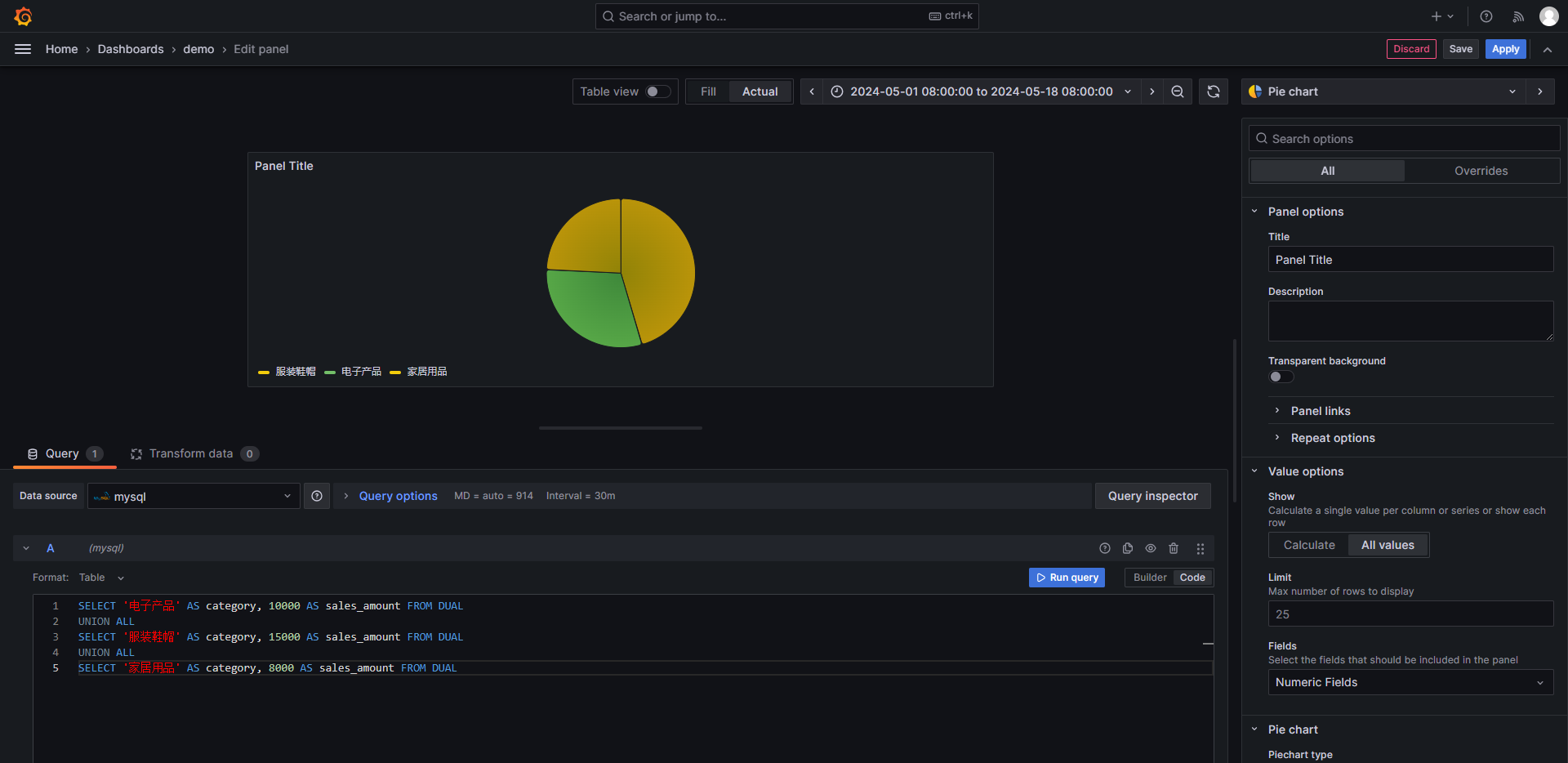
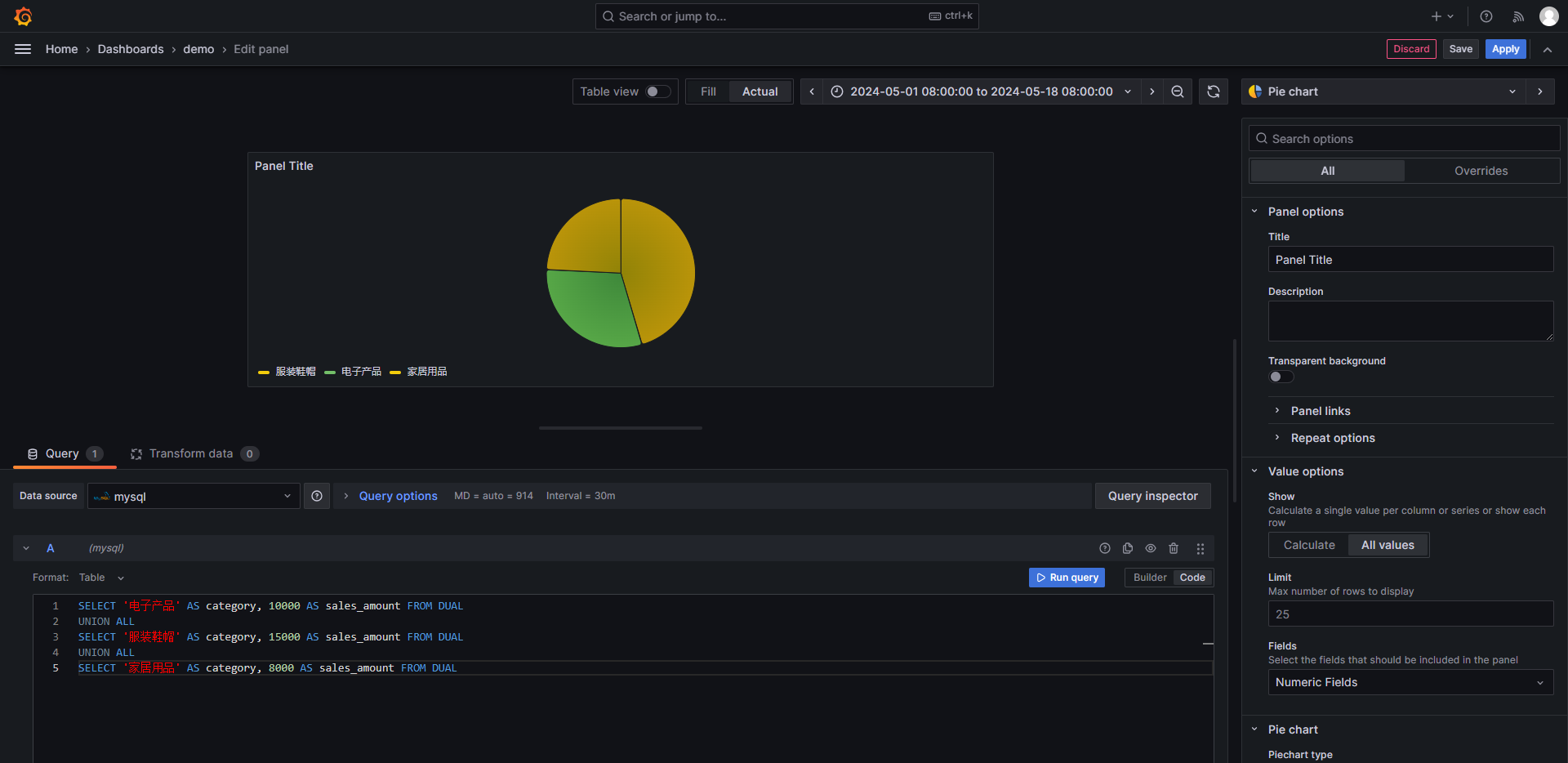
打开 Grafana,创建饼图 Pie chart,使用上面的 SQL 作为数据来源,效果图如下:

Value options(值选项)
使用以下选项完善可视化中的数值。
Show

选择要显示多少信息:
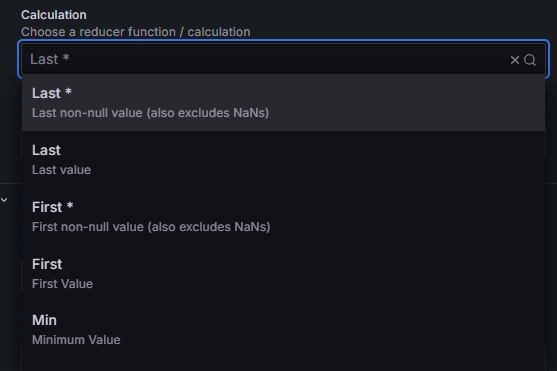
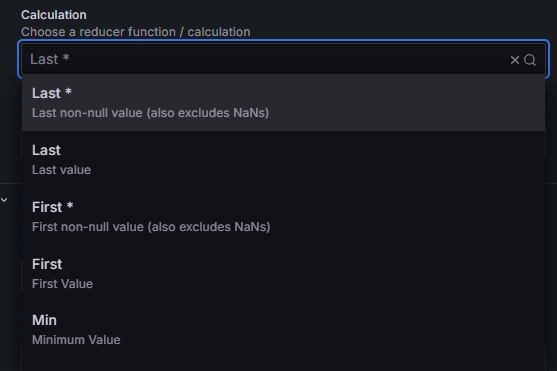
Calculation(计算)

选择“calculation”时,选择一种计算方法来还原每个系列。
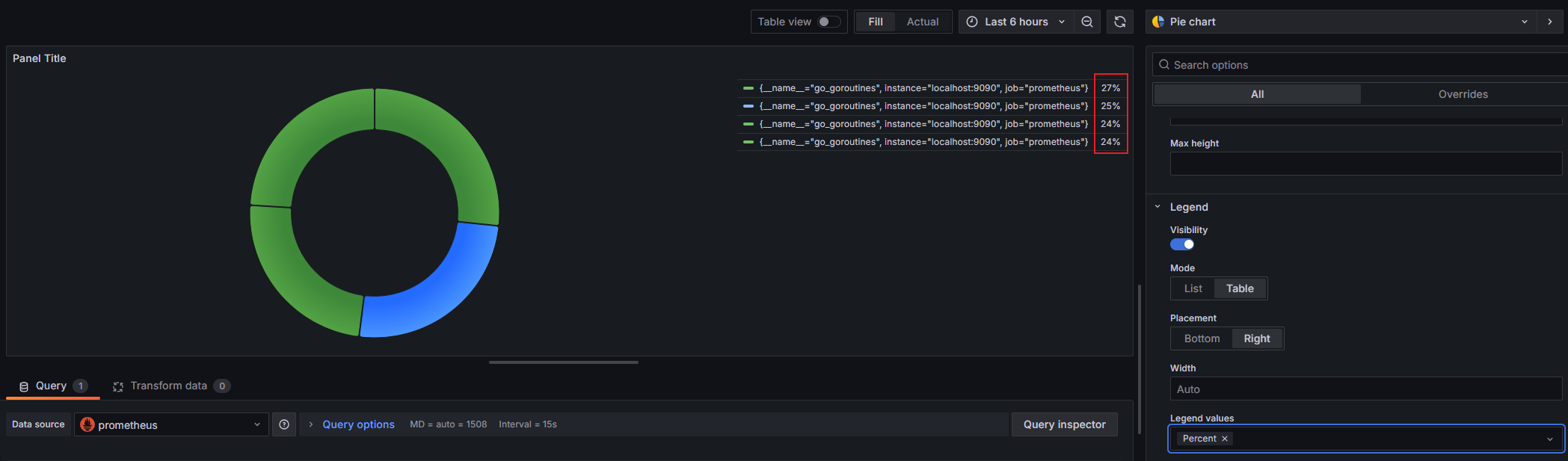
Limit(限制)
当显示单个系列中的每个值时,限制显示值的数量。例如:设置最多显示4个项,如下图:

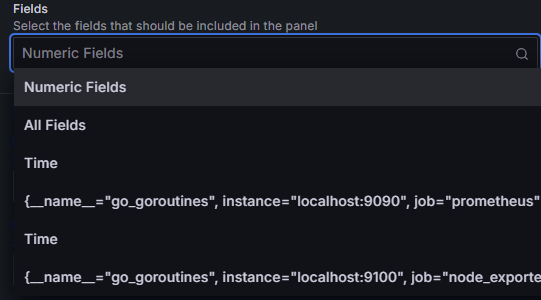
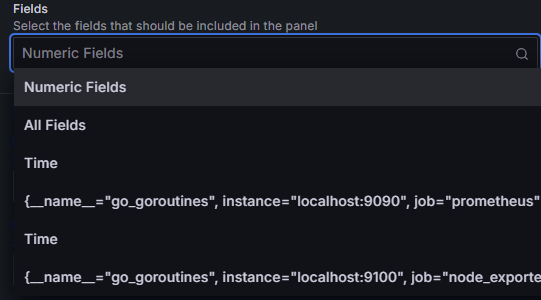
Fields(字段)

选择要在可视化中显示的字段。每个字段名称都可以在列表中找到,也可以选择以下选项之一:
公共广告位-后端
饼图选项
使用这些选项完善可视化效果。
Pie chart type(饼图类型)
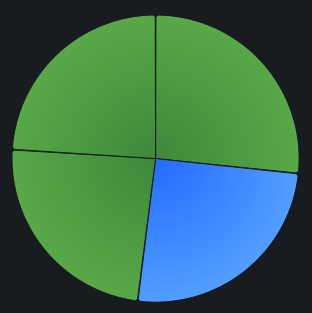
选择饼图显示样式:

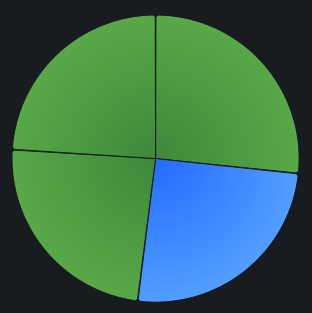
Pip 选项:

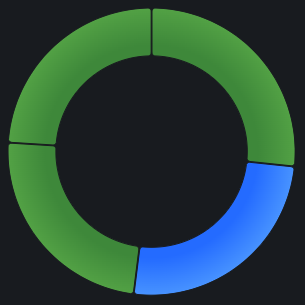
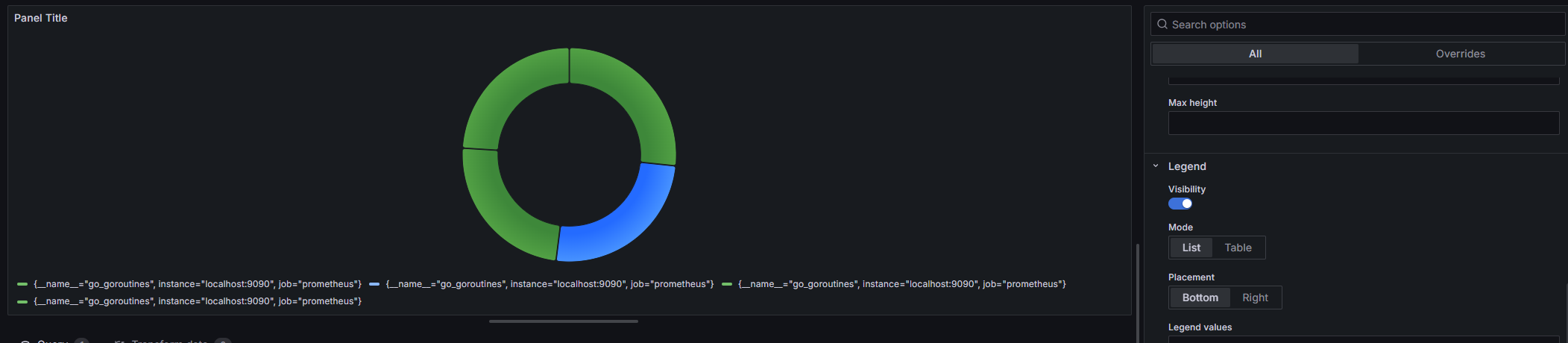
Donut 选项:

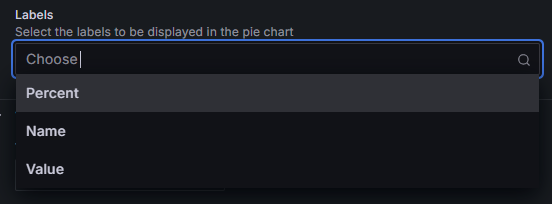
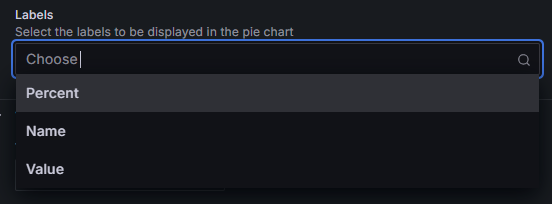
Labels(标签)

选择要显示在饼图上的标签,您可以选择多个标签:
Name - 系列或字段名称。
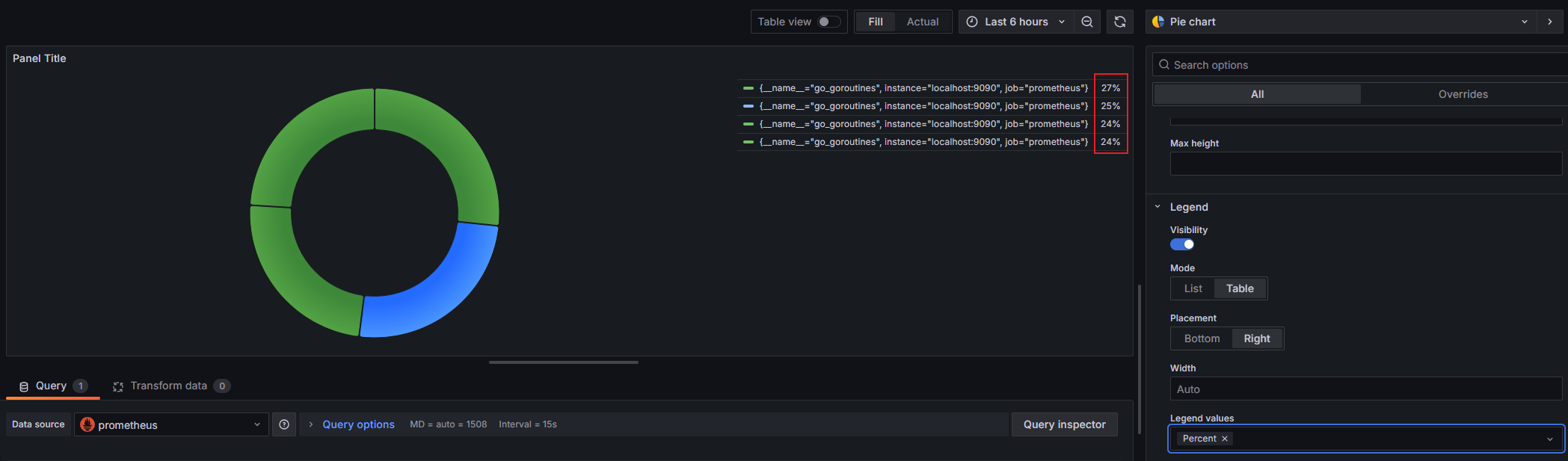
Percent - 整体的百分比。
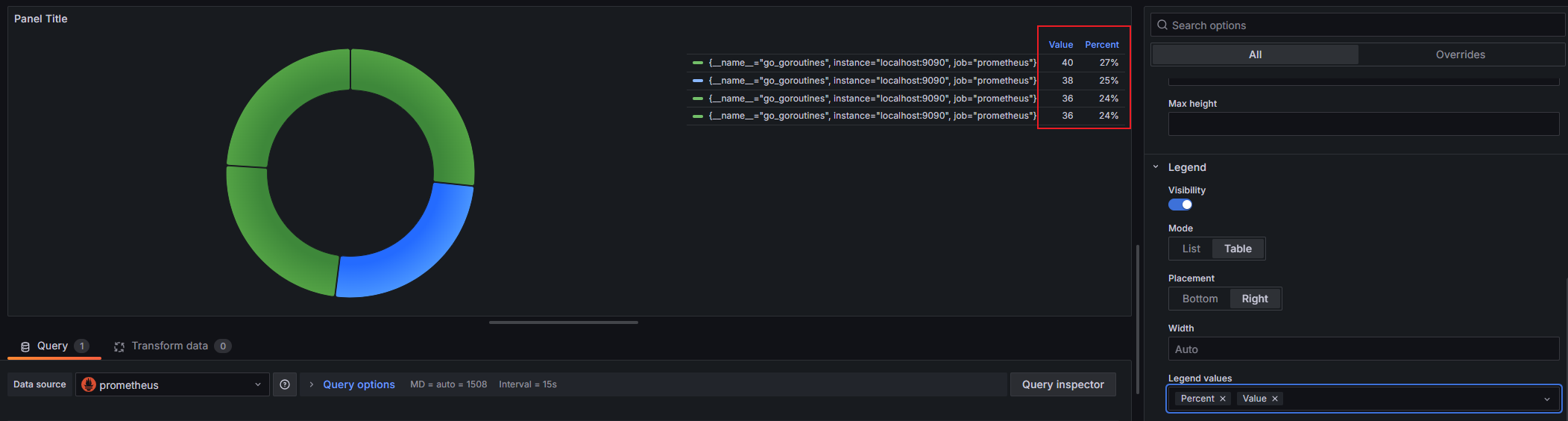
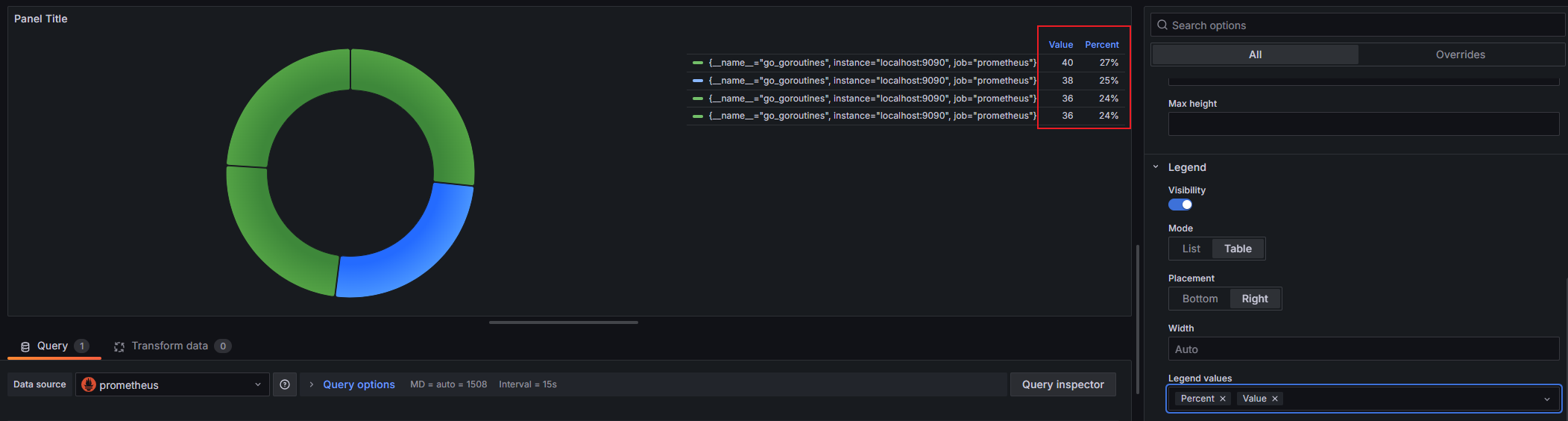
Value- 原始数值。
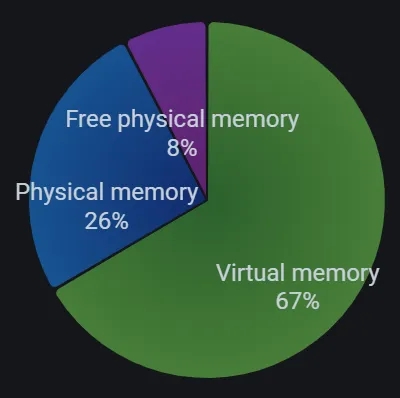
标签在图表主体上以白色显示。您可能需要选择较深的图表颜色,使其更清晰可见。长名称或数字可能会被剪切。
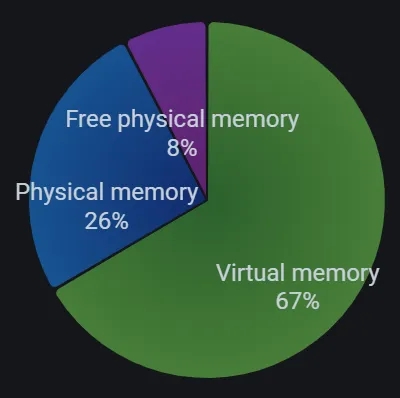
下例显示了显示名称和百分比标签的饼图:

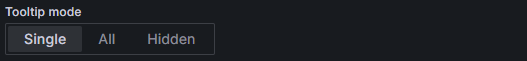
Tooltip mode(工具提示模式)

将光标悬停在可视化上时,Grafana 可以显示工具提示。该选项将选择工具提示的行为方式:
注意:使用字段覆盖以从工具提示中隐藏单个系列。
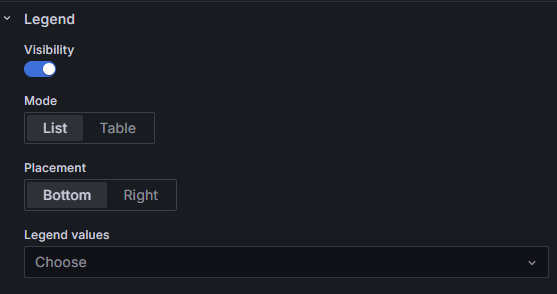
Legend options(图例选项)

使用这些设置可定义图例在可视化中的显示方式。
Legend visibility(图例可见性)
使用可见性开关显示或隐藏图例。
Legend mode(图例模式)
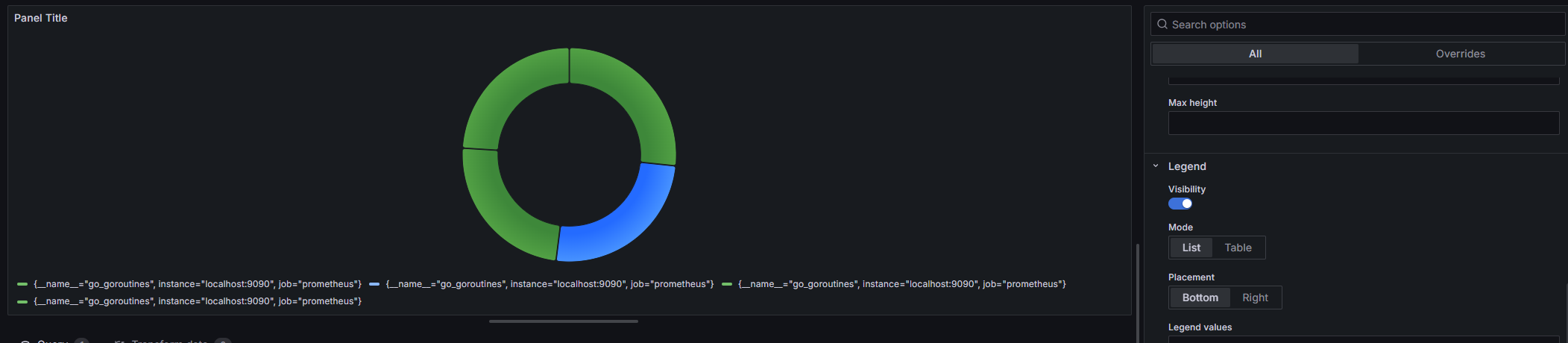
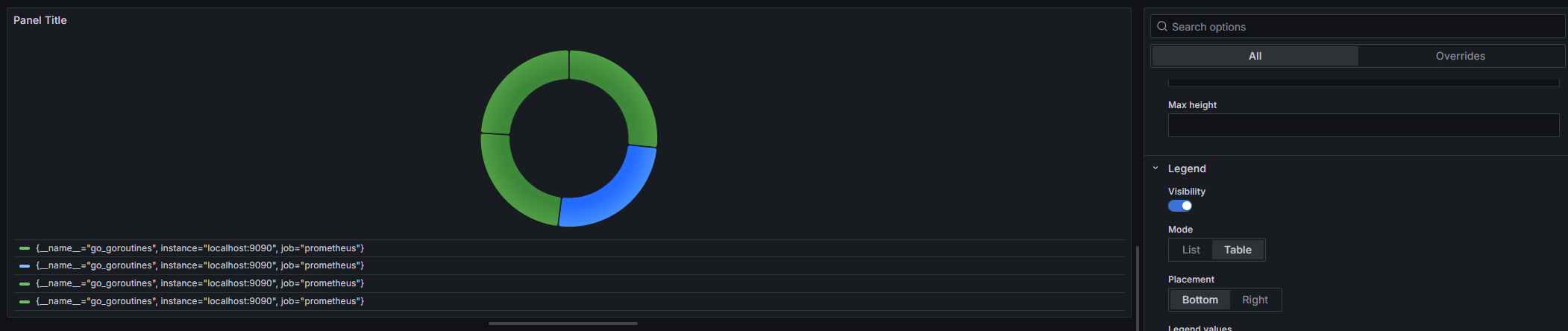
设置图例的显示模式:


Legend placement(图例位置)
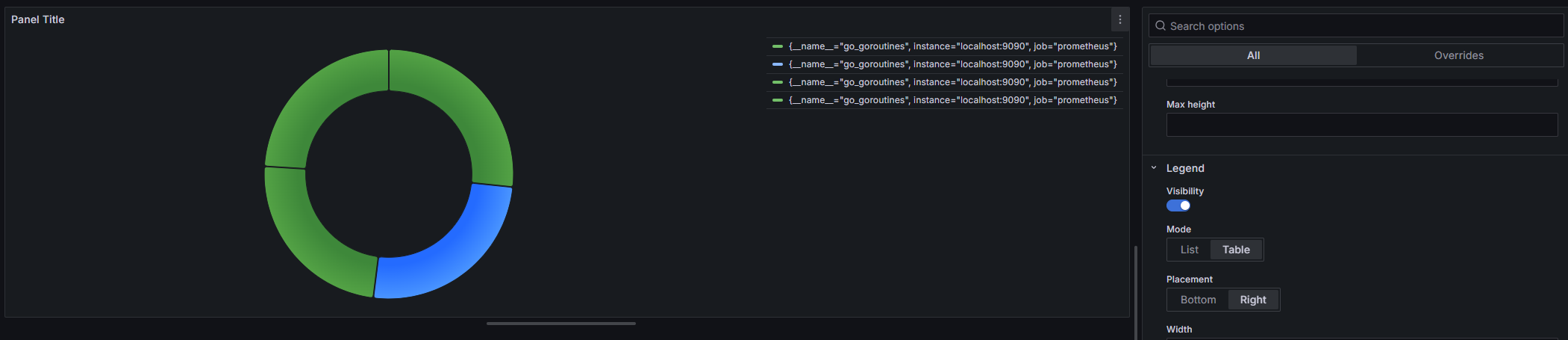
选择显示图例的位置。
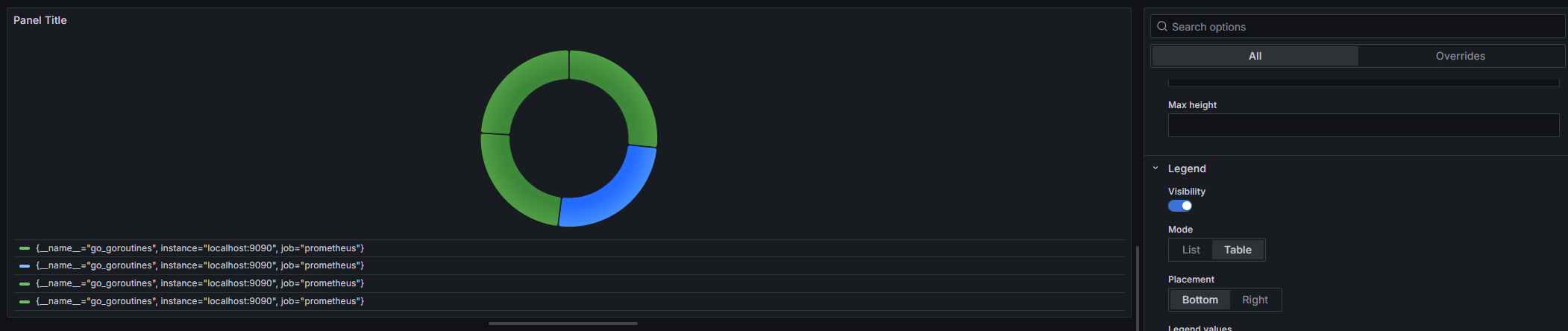
Bottom - 图表下方。
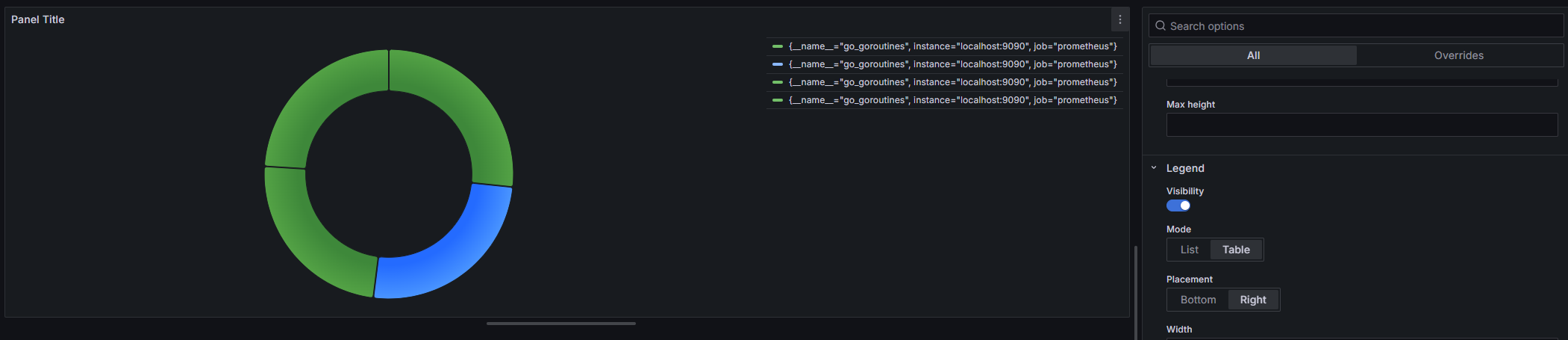
Right - 图表右侧。

Legend values(图例值)
选择要在图例中显示的值。可以选择多个。