Grafana 中的仪表板由一个 JSON 对象表示,该对象存储了仪表板的元数据。仪表板元数据包括仪表板属性、面板元数据、模板变量、面板查询等。
要查看仪表板的 JSON,请执行以下操作
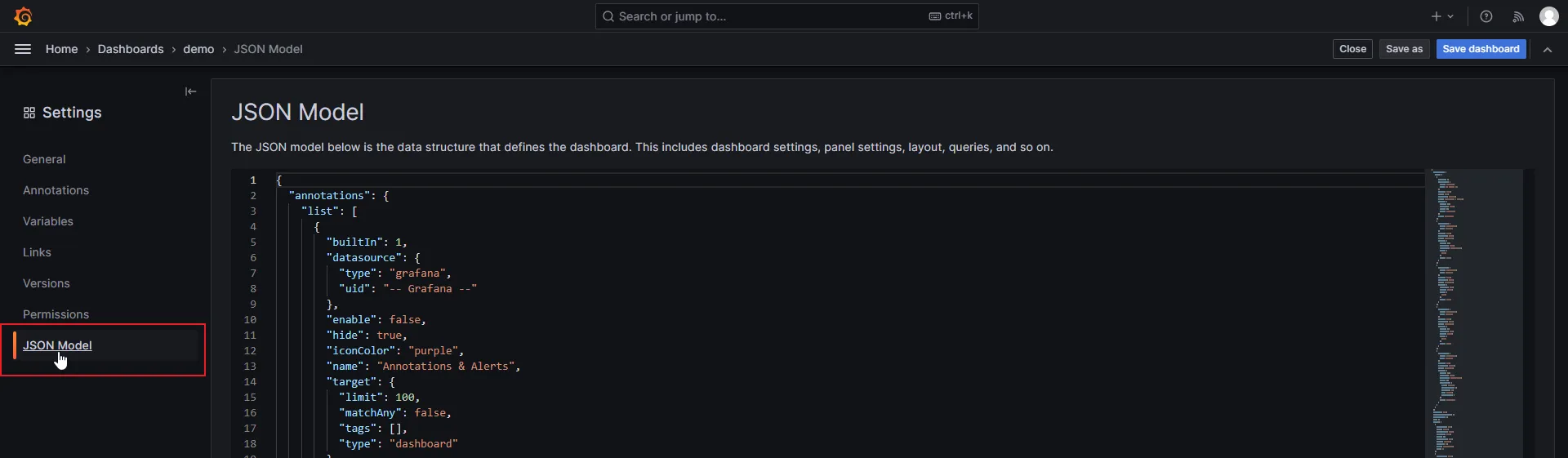
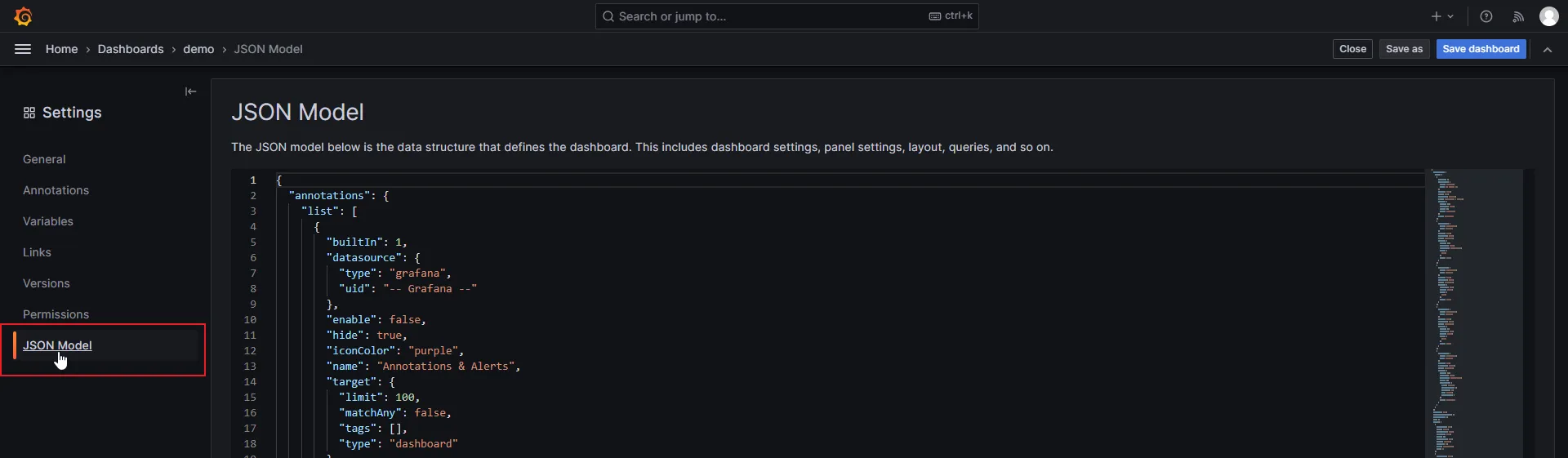
(1)导航到仪表板。
(2)在顶部导航菜单中单击仪表盘设置(齿轮)图标。
(3)单击 JSON 模型:

JSON 字段
当用户创建一个新的仪表板时,会使用以下字段初始化一个新的仪表板 JSON 对象:
注意:在以下 JSON 中,id 显示为空,这是在保存仪表盘之前为其分配的默认值。保存仪表盘后,将为 id 字段分配一个整数值。
{
"id": null,
"uid": "cLV5GDCkz",
"title": "New dashboard",
"tags": [],
"timezone": "browser",
"editable": true,
"graphTooltip": 1,
"panels": [],
"time": {
"from": "now-6h",
"to": "now"
},
"timepicker": {
"time_options": [],
"refresh_intervals": []
},
"templating": {
"list": []
},
"annotations": {
"list": []
},
"refresh": "5s",
"schemaVersion": 17,
"version": 0,
"links": []
}下面将解释仪表板 JSON 中每个字段的用法:
名称 | 用途 |
id | 仪表板的唯一数字标识符。(由数据库生成) |
uid | 任何人都可以生成的唯一仪表板标识符,字符串 (8-40) |
title | 当前仪表板标题 |
tags | 与仪表板相关联的标记,字符串数组 |
style | 仪表板主题,即dark或light |
timezone | 仪表板的时区,即 UTC 或浏览器 |
editable | 仪表板是否可编辑 |
graphTooltip | 0 表示不共享十字准线或工具提示(默认),1 表示共享十字准线,2 表示共享十字准线和工具提示 |
time | 仪表盘的时间范围,如过去 6 小时、过去 7 天等 |
timepicker | 时间选择器元数据 |
templating | 模板元数据 |
annotations | 注释元数据 |
refresh | 自动刷新间隔 |
schemaVersion | JSON 模式的版本(整数),每次 Grafana 更新对该模式进行更改时都会递增 |
version | 仪表板的版本(整数),每次更新仪表板时递增 |
panels | 面板数组 |
grafana 广告位
面板
面板是仪表盘的构建模块。它包括数据源查询、图表类型、别名等。面板 JSON 由 JSON 对象数组组成,每个对象代表一个不同的面板。大多数字段对于所有面板都是通用的,但有些字段取决于面板类型。以下是文本面板 JSON 的示例。
"panels": [
{
"type": "text",
"title": "Panel Title",
"gridPos": {
"x": 0,
"y": 0,
"w": 12,
"h": 9
},
"id": 4,
"mode": "markdown",
"content": "# title"
}面板大小和位置
gridPos 属性以网格坐标描述面板大小和位置。
网格具有负重力,如果面板上方有空位,则会将面板向上移动。
时间选择器
"timepicker": {
"collapse": false,
"enable": true,
"notice": false,
"now": true,
"refresh_intervals": [
"5s",
"10s",
"30s",
"1m",
"5m",
"15m",
"30m",
"1h",
"2h",
"1d"
],
"status": "Stable",
"type": "timepicker"
}各字段的用法说明如下:
Name | 用途 |
collapse | 时间选择器是否折叠 |
enable | 是否启用时间选择器 |
notice |
|
now |
|
refresh_intervals |
|
status |
|
type |
|
模板
模板字段包含一个模板变量数组,其中有它们的保存值和一些其他元数据,例如:
"templating": {
"enable": true,
"list": [
{
"allFormat": "wildcard",
"current": {
"tags": [],
"text": "prod",
"value": "prod"
},
"datasource": null,
"includeAll": true,
"name": "env",
"options": [
{
"selected": false,
"text": "All",
"value": "*"
},
{
"selected": false,
"text": "stage",
"value": "stage"
},
{
"selected": false,
"text": "test",
"value": "test"
}
],
"query": "tag_values(cpu.utilization.average,env)",
"refresh": false,
"type": "query"
},
{
"allFormat": "wildcard",
"current": {
"text": "apache",
"value": "apache"
},
"datasource": null,
"includeAll": false,
"multi": false,
"multiFormat": "glob",
"name": "app",
"options": [
{
"selected": true,
"text": "tomcat",
"value": "tomcat"
},
{
"selected": false,
"text": "cassandra",
"value": "cassandra"
}
],
"query": "tag_values(cpu.utilization.average,app)",
"refresh": false,
"regex": "",
"type": "query"
}
]
}grafana 广告位
下面将解释模板部分中上述字段的用法:
名称 | 用途 |
enable | 是否启用模板 |
list | 对象数组,每个对象代表一个模板变量 |
allFormat | 从数据源获取所有值时使用的格式,例如:通配符、glob、regex、管道等。 |
current | 在仪表板上显示当前选定的变量文本/值 |
data source | 显示变量的数据源 |
includeAll | 是否提供全部可用选项 |
multi | 是否可以从变量值列表中选择多个值 |
multiFormat | 从数据源获取时间序列时使用的格式 |
name | 变量名 |
options | 可在仪表板上选择的变量文本/值对数组 |
query | 数据源查询,用于获取变量的值 |
refresh | 配置何时刷新变量 |
regex | 提取系列名称或度量节点段的部分内容 |
type | 变量类型,即自定义变量、查询变量或区间变量 |