本节我们直接通过一个实例来了解 FreeMaker 的“模版 + 数据模型 = 输出”。
假设在一个在线商店的应用系统中需要一个HTML页面,和下面这个页面类似:
<html>
<head>
<title>Welcome!</title>
</head>
<body>
<h1>Welcome John Doe!</h1>
<p>Our latest product:
<a href="products/greenmouse.html">green mouse</a>!
</body>
</html>
上面页面中,“John Doe”应该是登录这个网页的访问者的名字;并且 <a> 标签是一个最新产品的连接,其中:产品代码和产品名称数据应该来自于数据库,这样它才能随时更新。那么我们就不能直接在HTML页面中将它们写死,不能是一个新产品一个HTML文件,这也太low了。此时,可以将页面中不需要改变的数据提取出来,保存到一个后缀为 .ftl 的模版文件中。如下:
<html>
<head>
<title>Welcome!</title>
</head>
<body>
<h1>Welcome ${user}!</h1>
<p>Our latest product:
<a href="${latestProduct.url}">${latestProduct.name}</a>!
</body>
</html>
然后,再去从数据库中读取数据,将数据组装成一个对象。如下:
Map<String, Object> input = new HashMap<String, Object>();
input.put("user", "John Doe");
// latestProduct url name
Map<String, Object> product = new HashMap<String, Object>();
product.put("name", "green mouse");
product.put("url", "products/greenmouse.html");
input.put("latestProduct", product);
【注意】
${latestProduct.url} 和 ${latestProduct.name} 表达式中都有一个点号(.),这是 FreeMaker 中的语法,用于数据导航。这里的含义为“获取 input 对象中,名为 latestProduct 的对象下面名为 url 和 name 的属性的值”。
freemarker广告位
完整的Java代码如下:
package com.hxstrive.freemarker.demo1;
import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateExceptionHandler;
import java.io.File;
import java.io.FileWriter;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.HashMap;
import java.util.Locale;
import java.util.Map;
public class Demo2 {
public static void main(String[] args) throws Exception {
// 1. 配置 FreeMarker
Configuration cfg = new Configuration(Configuration.VERSION_2_3_23);
// 指定模版存放的位置
cfg.setClassForTemplateLoading(Demo2.class, "/templates/");
cfg.setDefaultEncoding("UTF-8"); // 指定字符编码
cfg.setLocale(Locale.CHINESE); // 指定本地语言
cfg.setTemplateExceptionHandler(TemplateExceptionHandler.RETHROW_HANDLER);
// 2. 准备模版数据
Map<String, Object> input = new HashMap<String, Object>();
input.put("user", "John Doe");
// latestProduct url name
Map<String, Object> product = new HashMap<String, Object>();
product.put("name", "green mouse");
product.put("url", "products/greenmouse.html");
input.put("latestProduct", product);
// 2.2. 获取模版
Template template = cfg.getTemplate("template2.ftl");
// 2.3. 模版 + 数据模型
// Write output to the console
Writer consoleWriter = new OutputStreamWriter(System.out);
template.process(input, consoleWriter);
// 将输出结果保存到文件中
Writer fileWriter = new FileWriter(new File("output.html"));
try {
template.process(input, fileWriter);
} finally {
fileWriter.close();
}
}
}
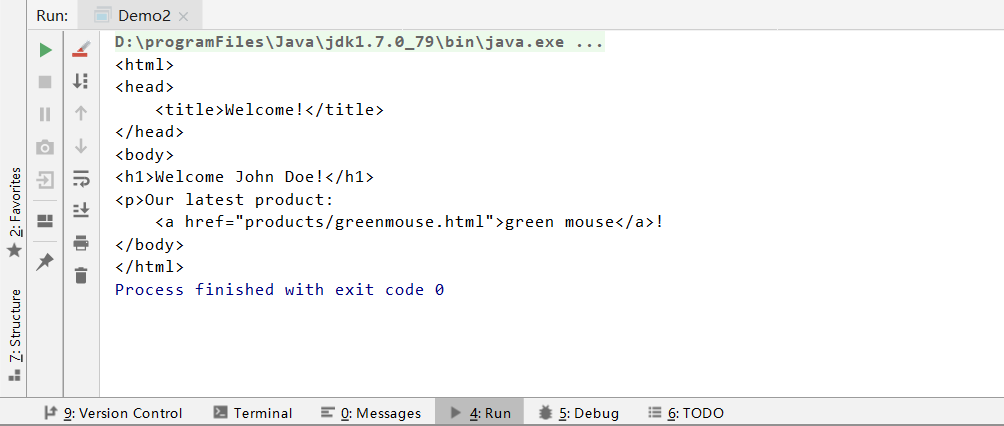
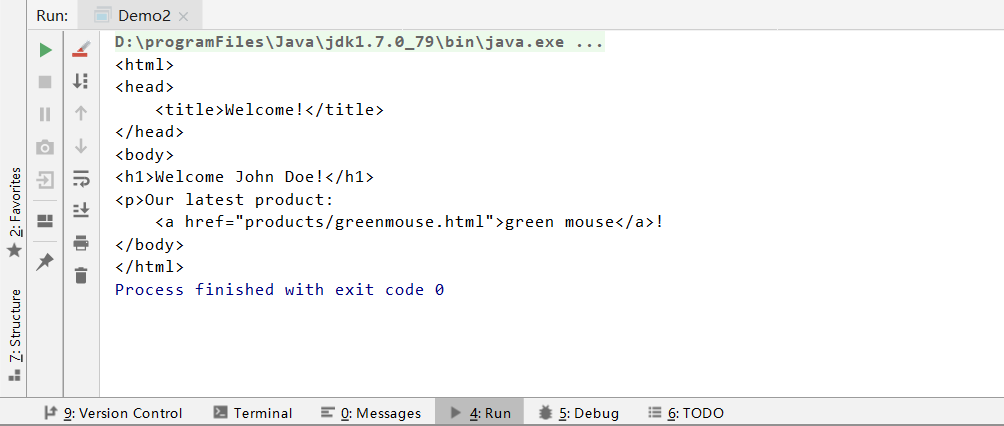
输出如下图:

同时还会在项目下面创建一个 output.html 文件。
总结
本章通过实例介绍了 FreeMaker 的 “模版 + 数据模型 = 输出”公式。其中,学习了 ${} 和 点号“.”的初步用法,在后续章节中还会介绍;