FreeMarker 是一款模板引擎,该框架是由 Apache 使用 Java 语言开发。
FreeMarker 面向的是程序员,而不是最终客户。
FreeMaker 根据程序员提供的模版和数据(Java对象)输出文本。
可以使用 FreeMarker 来生成 HTML页面、配置文件、E-Mail、源代码等等。
谁适合阅读? 该教程适合那些需要了解 FreeMarker,以及想查询 FreeMarker 某些指令的读者阅读。
简单实例
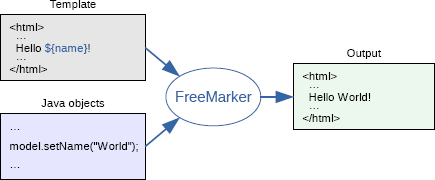
图:Freemarker结构图
上图中,FreeMaker 将输入的模版(Template)和数据(Java objects)解析、替换,输出一个 HTML 文件。其中,模版中的 ${name} 表达将被对象中属性名为 name 的属性值替换。
这种方式可以将数据和页面分开,通常被称为 MVC 模式 (M-模型、V-视图、C-控制器) 。对于动态网页来说,是一种特别流行的模式。它帮助从开发人员(Java 程序员)中分离出网页设计师(HTML设计师)。设计师无需面对模板中的复杂逻辑, 在没有程序员来修改或重新编译代码时,也可以修改页面的样式。
freemarker广告位
如果你使用过Spring 或者 JSTL(Java server pages standarded tag library,即JSP标准标签库),那么理解 FreeMaker 将非常简单。因为 FreeMaker 的很多语法你都很熟悉,例如:在模版中将输出某个变量的值,简单的使用${} 语法;这种用法在 Spring 的配置中非常常见。如下:
Spring 配置用法:
<!-- 配置数据源,引用 properties 中的数据 -->
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource"
init-method="init" destroy-method="close">
<property name="driverClassName" value="${db.driverClassName}" />
<property name="url" value="${db.url}" />
<property name="username" value="${db.username}" />
<property name="password" value="${db.password}" />
</bean> FreeMaker 用法:
// 数据
Map<String,Object> data = new HashMap<String,Object>();
data.put("username", "www.hxstrive.com"); 模版代码:
<h1>${username},欢迎您!</h1> 输出结果:
<h1>www.hxstrive.com,欢迎您!</h1> 通常情况下,我们将编写好的模版保存到后缀为*.ftl 的文件 (FTL 全称:FreeMarker Template Language)。
而 FreeMarker 最初的设计,是被用来在 MVC 模式的 Web 开发框架中生成 HTML 页面的,它没有被绑定到 Servlet 或HTML 或任意 Web 相关的东西上。它也可以用于非 Web 应用环境中。
FreeMarker 是免费的,基于 Apache 许可证 2.0 版本发布。还想学习更多 FreeMarker 知识>>