HTTP 的响应报文是指客户端发起 HTTP 请求后,服务器响应给客户端的报文,如下图:

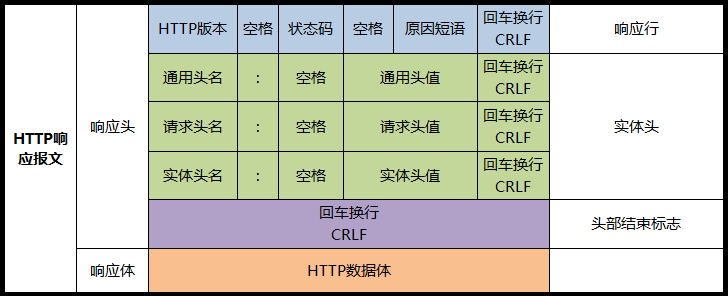
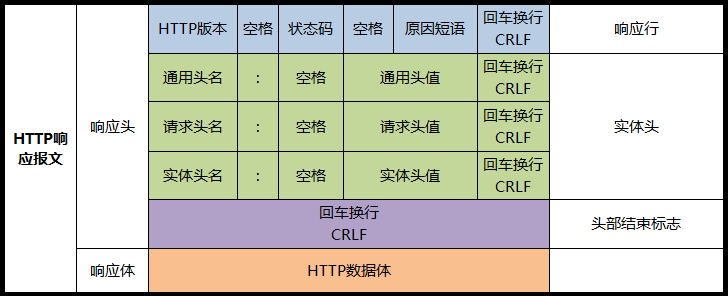
HTTP响应报文由状态行(status line,也称响应行)、响应头部(headers)、空行(blank line)和响应数据(也叫响应体或响应正文)(response body)4个部分组成。如下图:

状态行(响应行)
状态行由3部分组成,分别为:协议版本、状态码、状态码描述。
协议版本
响应报文的协议版本必须与请求报文一致。
状态码
HTTP 状态码(英语:HTTP Status Code)是用以表示网页服务器超文本传输协议响应状态的3位数字代码。所有状态码的第一个数字代表了响应的五种状态之一。如下:
1**:信息,服务器收到请求,需要请求者继续执行操作
2**:成功,操作被成功接收并处理
3**:重定向,需要进一步的操作以完成请求
4**:客户端错误,请求包含语法错误或无法完成请求
5**:服务器错误,服务器在处理请求的过程中发生了错误
状态码描述
状态码描述是对状态码的简单描述。
空行
响应头部的最后会有一个空行,表示响应头部结束,接下来为响应数据。与请求报文一致。
响应体
用于存放需要返回给客户端的数据信息。
fiddler广告位
一个完整的示例
下面是 Fiddler 抓出来的一段 HTTP 响应数据,响应体是一段 HTML。如下:
HTTP/1.1 200 OK
Content-Type: text/html
Last-Modified: Wed, 01 Sep 2021 08:15:51 GMT
Accept-Ranges: bytes
ETag: "5173d69399fd71:0"
Server: Microsoft-IIS/10.0
Date: Wed, 29 Jun 2022 05:46:31 GMT
Content-Length: 52891
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Artom - Modern & Multipurpose HTML Template</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
...
<script src="js/wow.min.js"></script>
<script src="js/aos.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
</body></html>