Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
网页布局(layout)是CSS的一个重点应用。下图给出了常见的网页布局:

布局的传统解决方案,基于盒子模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如:垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。Flex布局将成为未来布局的首选方案,本文将介绍Flex布局的语法。
浏览器兼容
下图给出了常见浏览器对 Flex布局的支持:

什么是 Flex 布局?
Flex 是 Flexible Box 英文的缩写,意为“弹性布局”,用来为盒子模型提供最大的灵活性。CSS 中任何一个容器都可以指定为 Flex 布局。如下:
.box{
display: flex;
}行内元素也可以使用Flex布局。如下:
.box{
display: inline-flex;
}Webkit 内核的浏览器,必须加上-webkit前缀。如下:
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意:设为 Flex 布局以后,容器中的子元素的 float、clear 和 vertical-align 属性将失效。
css广告位
Flex 布局基本概念
在正式介绍 Flex 布局之前,我们先看看一张关于 Flex 布局各种概念的图片:

上图中:
flex container:采用 Flex 布局的元素,称为 Flex 容器(flex container),简称“容器”。
flex item:容器下面的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称“项目”。
main axis:水平的主轴(main axis)
main start:主轴的开始位置(与边框的交叉点)叫做 main start
main end:主轴的结束位置(与边框的交叉点)叫做 main end
cross axis:垂直的交叉轴(cross axis)
cross start:交叉轴的开始位置(与边框的交叉点)叫做 cross start
cross end:交叉轴的结束位置(与边框的交叉点)叫做 cross end
main size:单个项目占据的主轴空间叫做 main size
cross size:单个项目占据的交叉轴空间叫做 cross size
Flex 容器的属性
在 Flex 布局的容器上,可以设置如下6个属性:
flex-direction:定义主轴的方向
flex-wrap:控制 Flex 容器中的项目是否换行显示
flex-flow:是 flex-direction 属性和 flex-wrap 属性的简写形式
justify-content:定义项目在主轴上的对齐方式
align-items:定义项目在交叉轴上对齐方式
align-content:定义了多根轴线的对齐方式
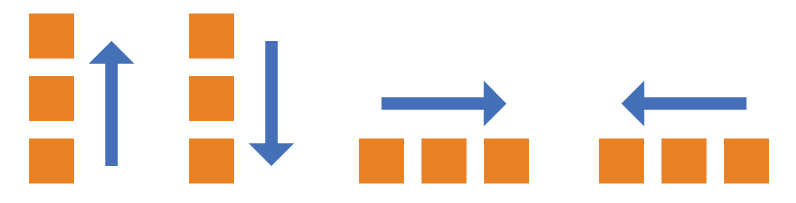
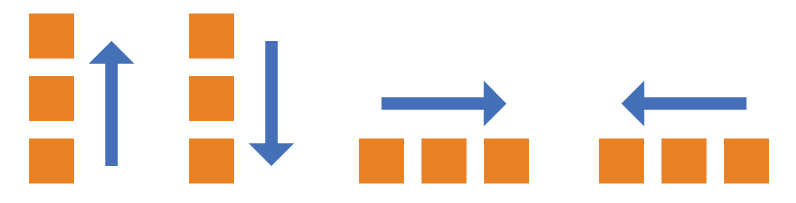
flex-direction属性
flex-direction 属性定义主轴的方向,即项目的排列方向。语法如下:
.box {
flex-direction: row | row-reverse | column | column-reverse;
}它有4个可选值:

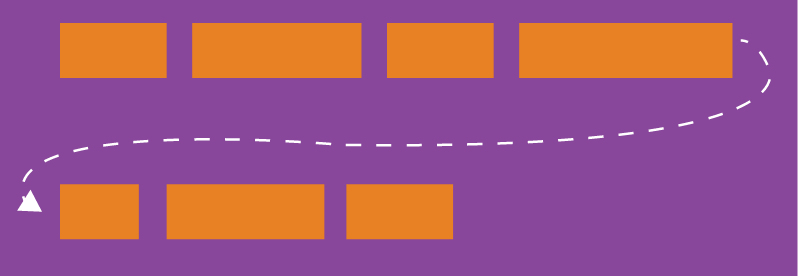
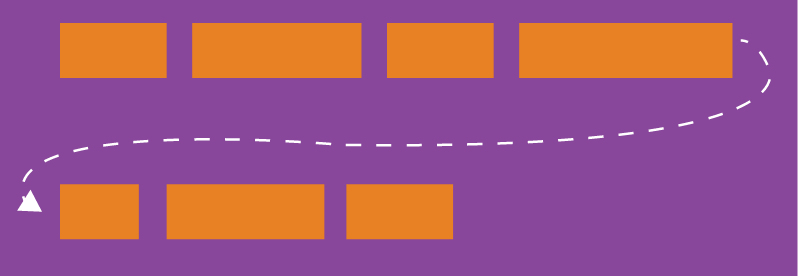
flex-wrap 属性
默认情况下,Flex 容器下的所有项目都排在一条线(又称“轴线”)上。可以使用 flex-wrap 属性定义一条轴线排不下所有容器项目了,该如何换行。

语法如下:
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}它有三个可选值:



flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。语法如下:
.box {
flex-flow: <flex-direction> <flex-wrap>;
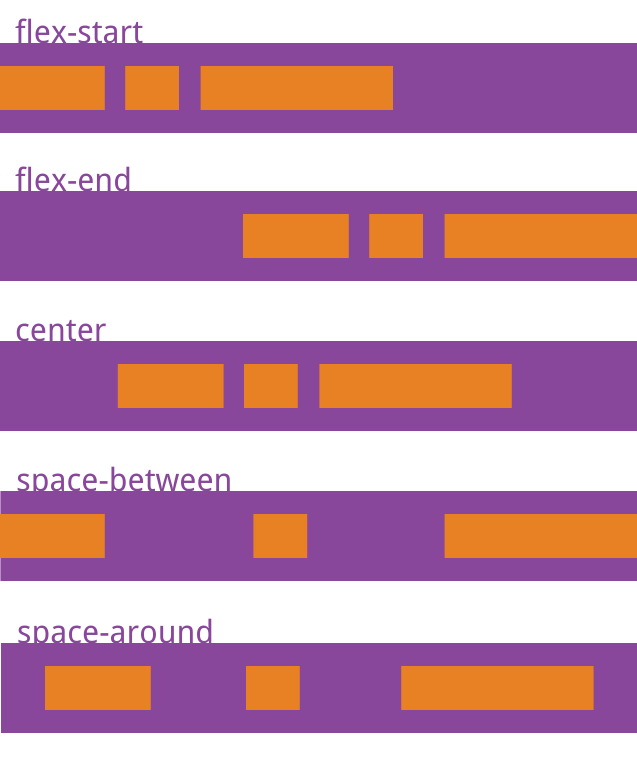
}justify-content
justify-content 定义了项目在主轴上的对齐方式。语法如下:
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
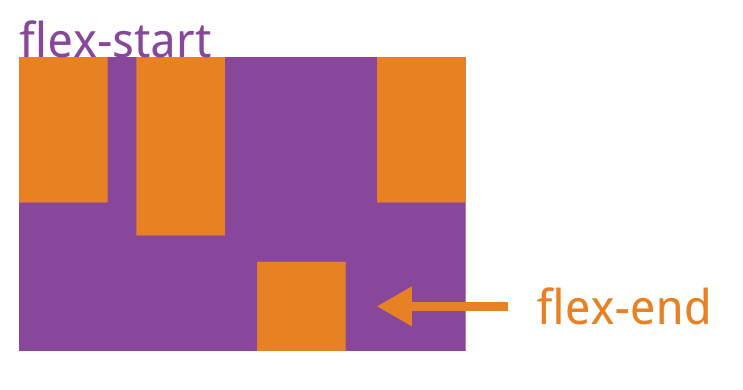
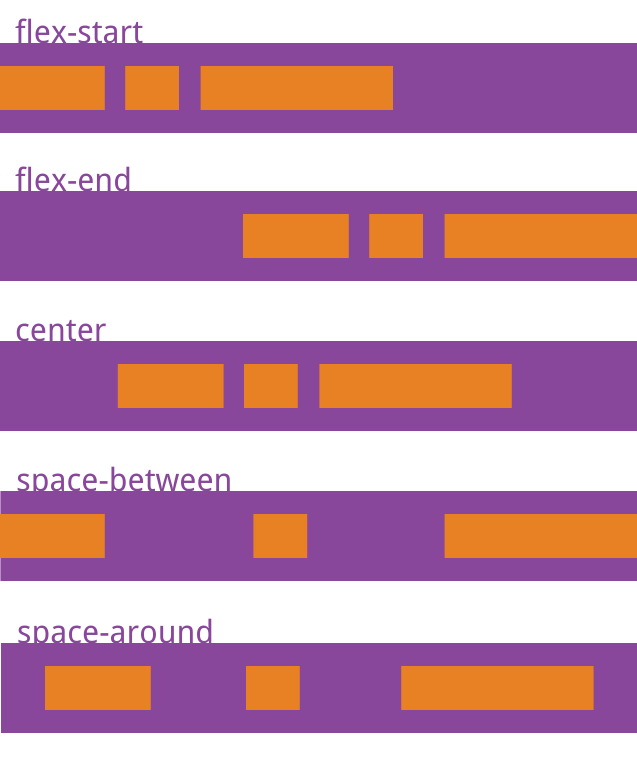
}它拥有5个可选值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。

align-items
align-items 定义项目在交叉轴上如何对齐。语法如下:
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
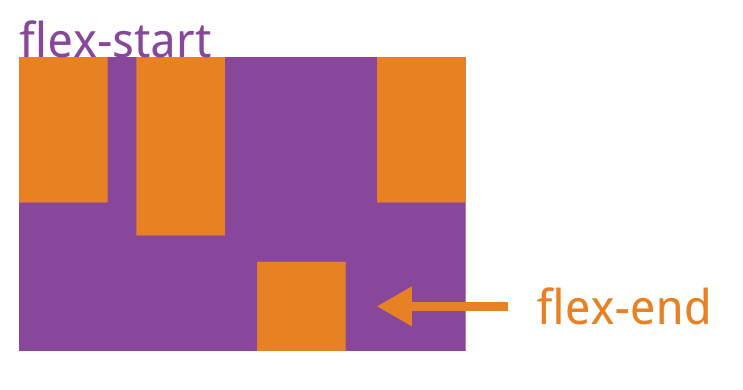
}它拥有5个可选值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。如下:

align-content
align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。语法如下:
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}它拥有6个可选值:

Flex 项目的属性
和 Flex 容器一样,Flex 项目上面同样也能设置6个属性,如下:
order:定义Flex中项目的顺序
flex-grow:定义Flex中项目的放大比例
flex-shrink:定义Flex中项目的缩小比例
flex-basis:设置项目占据的主轴空间
flex:flex 属性是 flex-grow, flex-shrink 和 flex-basis的简写
align-self:设置当前项目有与其他项目不一样的对齐方式
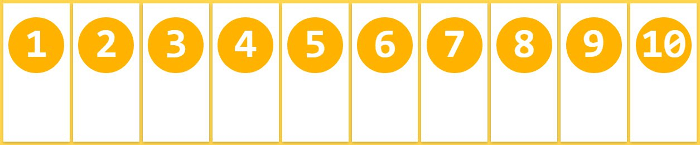
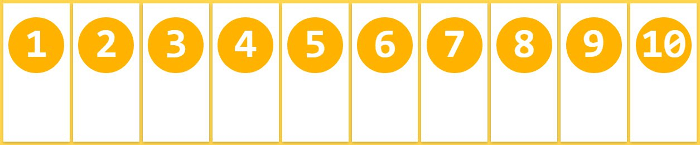
order
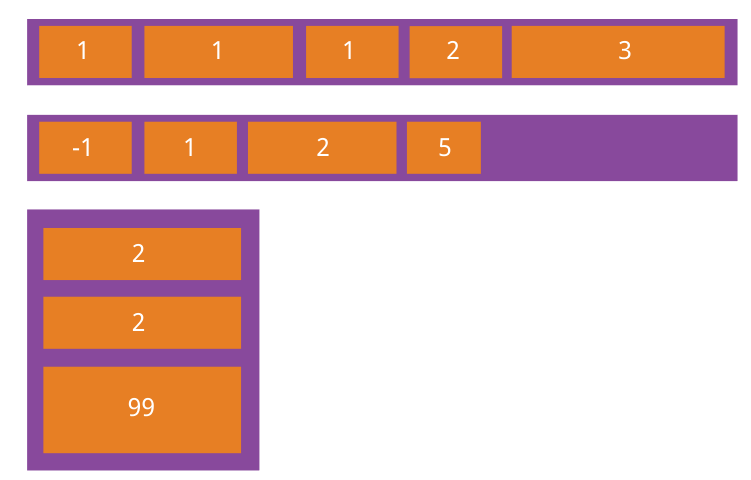
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
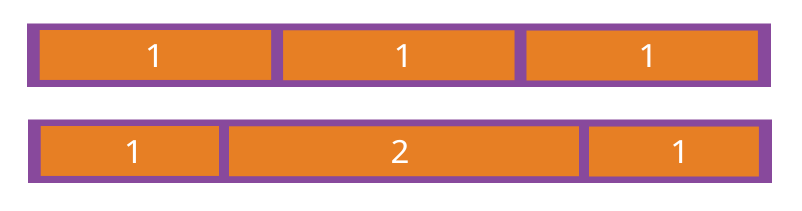
flex-grow
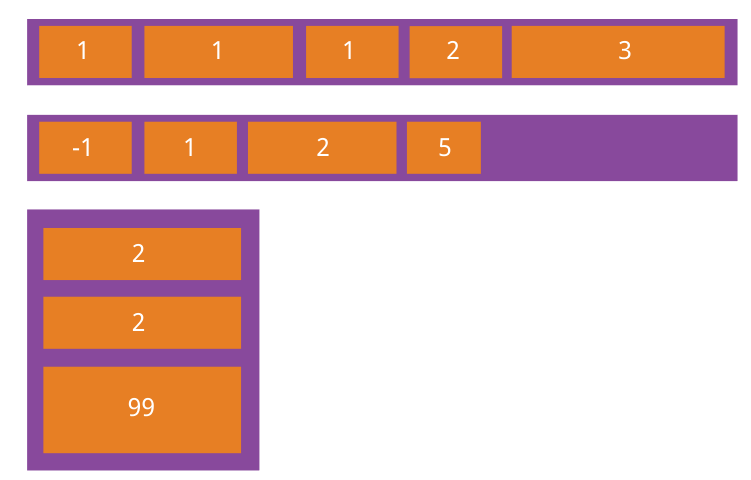
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
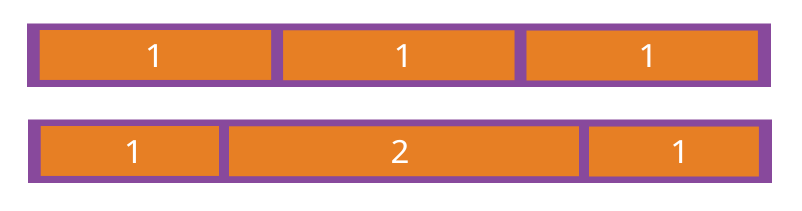
}如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex
flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为0 1 auto。注意:后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}该属性可能取6个值,除了auto,其他都与align-items属性完全一致。